1、安装 i18n 插件
npm i vue-i18n2、新建js语言文件
在根目录新建 localLanguage 文件夹,文件夹下新建js文件 例如 en.js、zh-hans.js
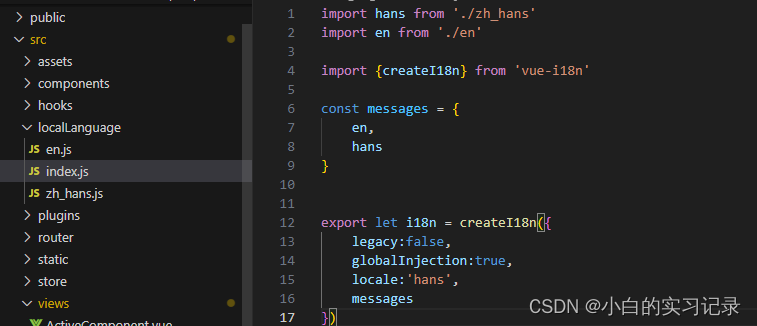
3、在localLanguage 文件夹下新建index.js文件,统一处理语言配置
//导入语言文件
import hans from './zh_hans'
import en from './en'
import {createI18n} from 'vue-i18n' //引入 vue-i18n 插件
const messages = {
en,
hans
}
//导出
export let i18n = createI18n({
legacy:false, //false 是为了适用于vue3
globalInjection:true, //true 是为了开启全局使用
locale:'hans', //默认语言
messages //语言对象
})
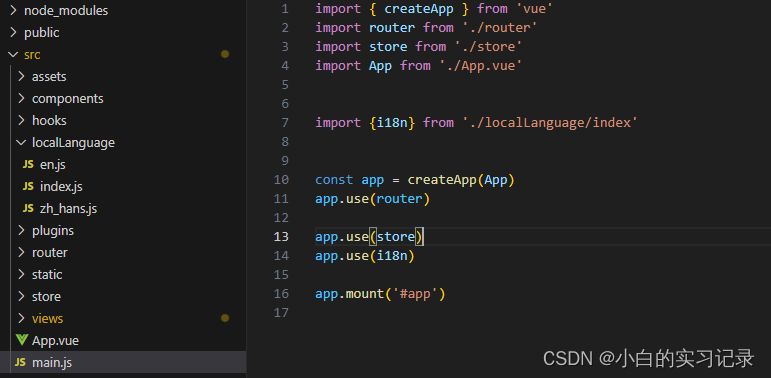
4、mian.js 文件引入我们之前写的index.js文件
import { createApp } from 'vue'
import router from './router'
import store from './store'
import App from './App.vue'
import {i18n} from './localLanguage/index' //引入我们之前写的文件
const app = createApp(App)
app.use(router)
app.use(store)
app.use(i18n) //全局挂在使用
app.mount('#app')
5、页面使用 和 切换语言
<template>
<div>
<!-- 在标签中使用 -->
<p>{{ $t('title') }}</p>
<button @click="chagneLanguage('hans')">中文</button>
<button @click="chagneLanguage('en')">英文</button>
</div>
</template>
<script setup>
import {useI18n} from 'vue-i18n' //引入i18n插件
import { getCurrentInstance } from "vue";
const { $t } = getCurrentInstance().proxy; //在js中使用
const i18n = useI18n() //创建一个实例
function chagneLanguage(lang){
i18n.locale.value = lang //调用i18n对象中的locale属性,修改其中的value值就可以切换语言
console.log( $t("title") ) 在js中使用
}
</script>贴一下我的效果图