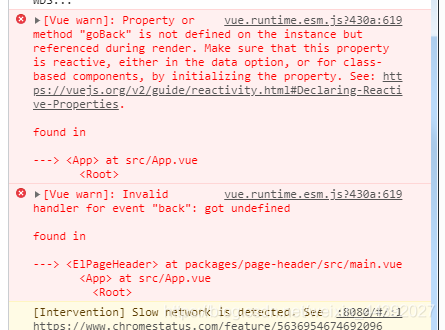
昨天使用element-ui页头,看了文档,上了手,报错!
查看了代码,由于是vue-cli3版本搭建的项目,使用vue add element,也选择的全部导入,所以应该不存在导入问题,所以第一反应是需要初始化,仔细查过,不用。。。
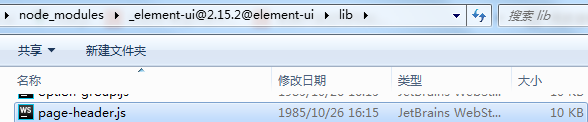
2.npm下载的依赖包,可能网速问题导致依赖下载不完全或者错误。结果node_modules里面找到
3.重新下载一遍。无用
4.发现问题好像就我一个人有,怀疑人生,只有去github下载项目查找别人成功的项目
问题解决:
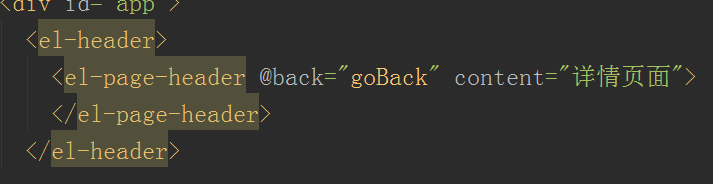
页头的el-page-header标签需要el-header标签包裹
我把自己垃圾哭了,再见