C# 可视化工具开发
近期在做一个可视化工具,有关于指标对标相关内容,用自己几乎没学到的Visual Studio 2017疯狂开发(碰壁),由于总体的可视化工具还没做完,这里先记录一下自己做的部分内容。
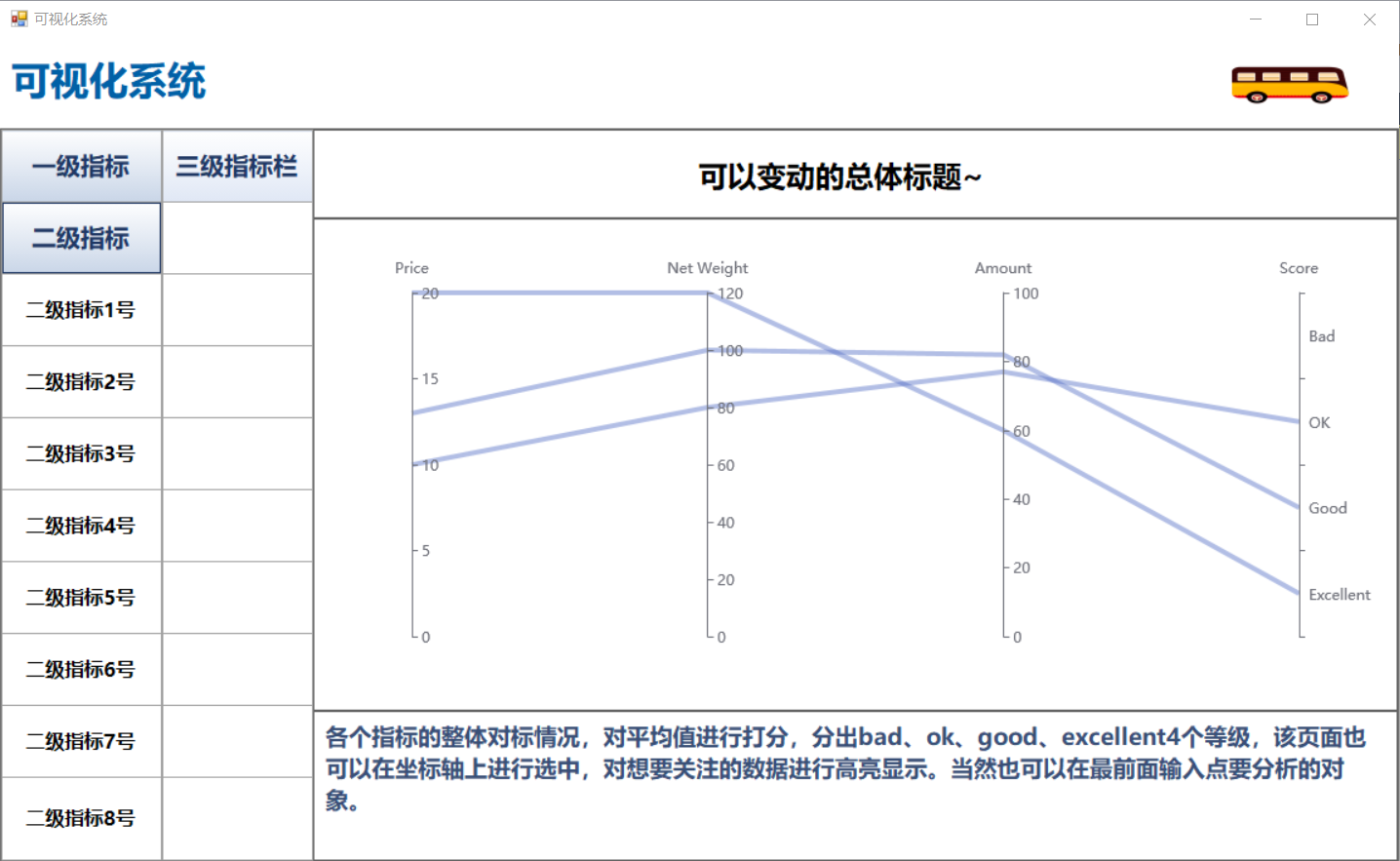
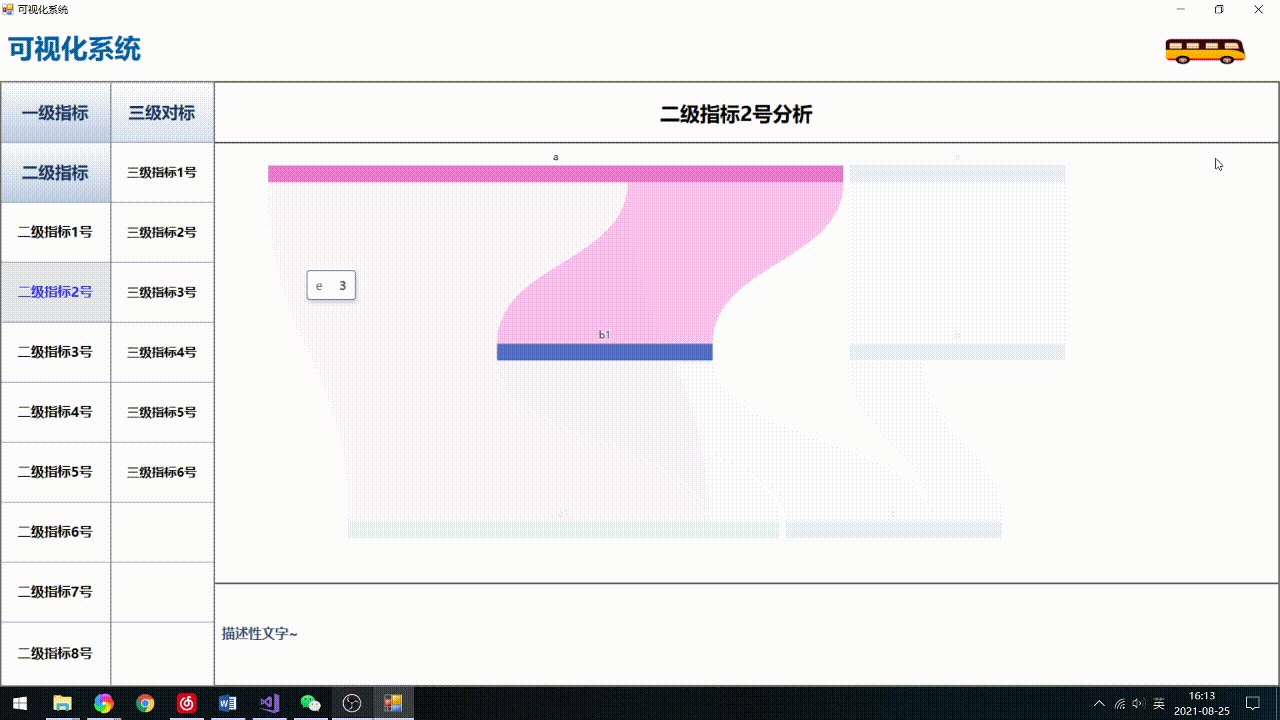
先放个图吧,设计的一个小界面,虽然非常丑,但它简单……
本可视化工具是基于C#利用VS2017开发的,做成了C/S的类型,不连接数据库、不做花里胡哨,只有简单实用。基于echarts的可视化设计,可以让界面上的图像右动态加载过程。
*这一篇文章只讲界面设计过程~
一、Winform创建与界面设计
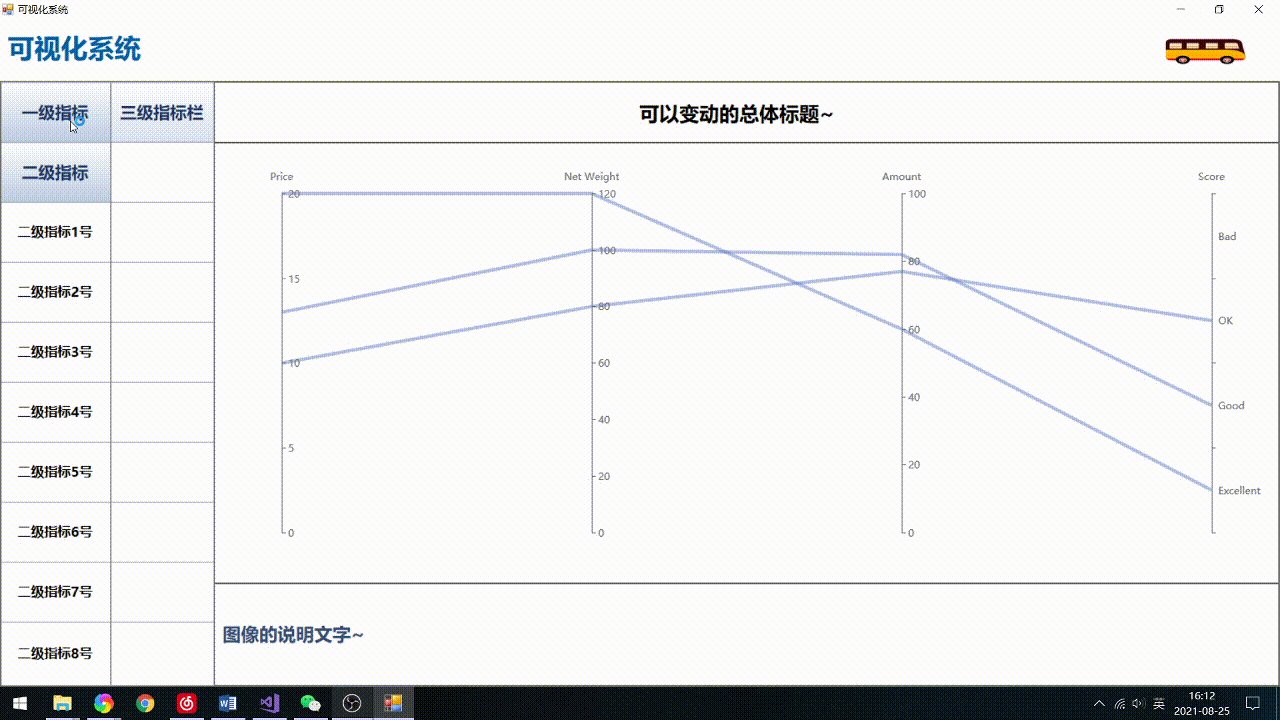
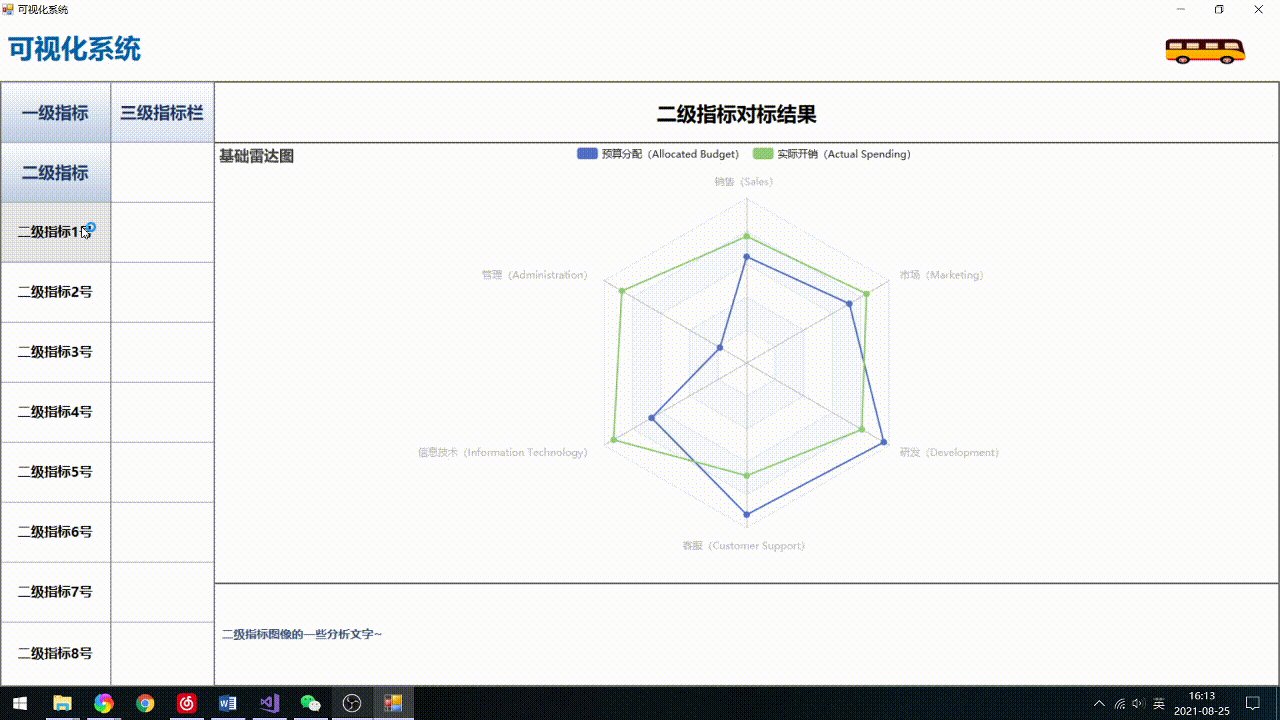
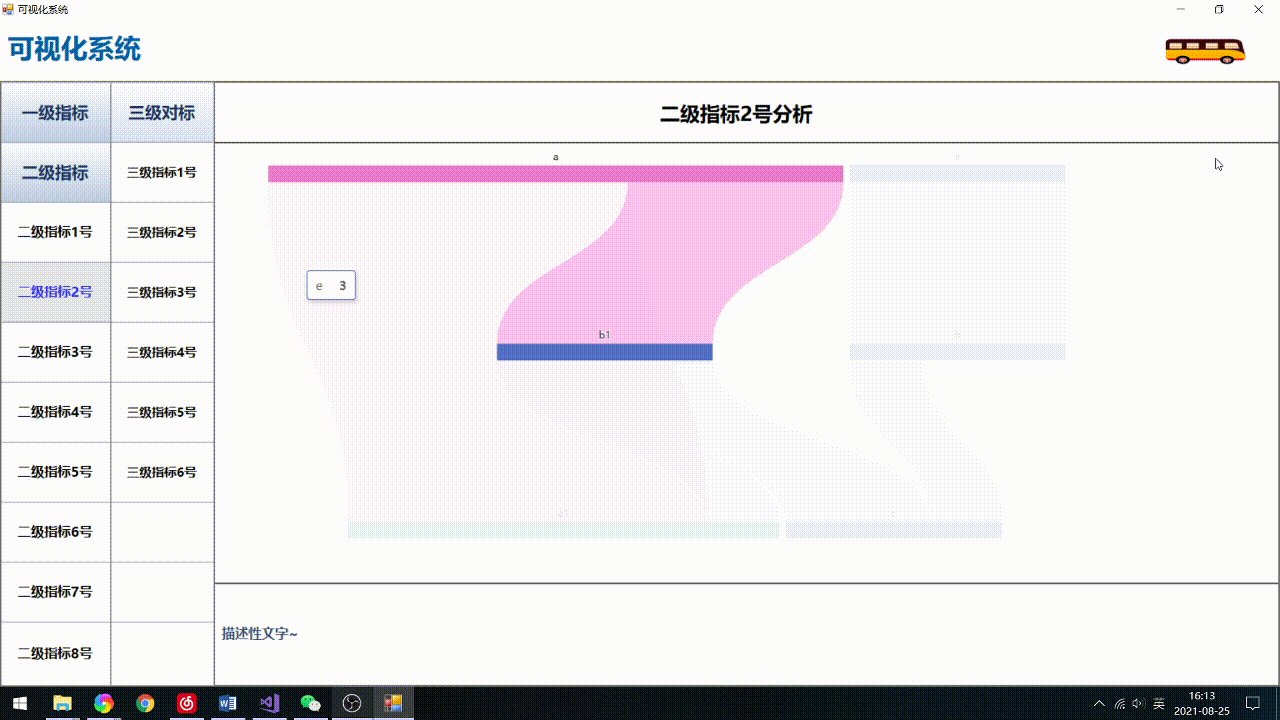
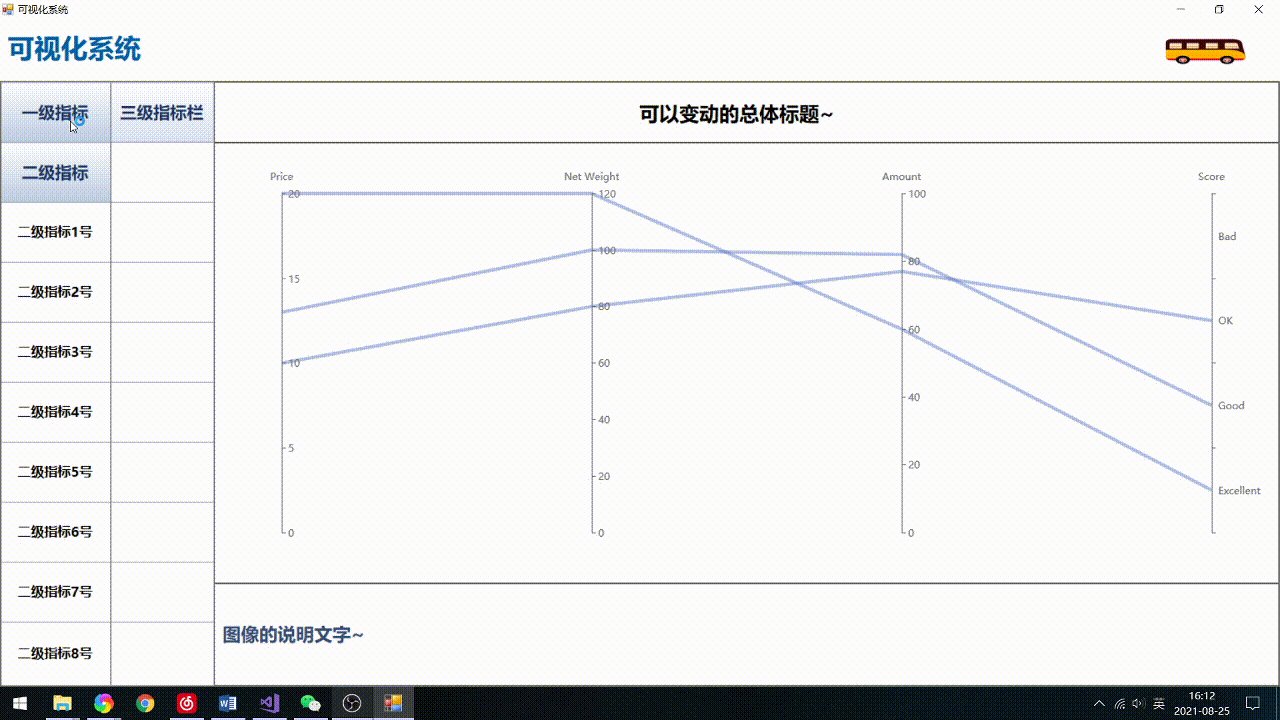
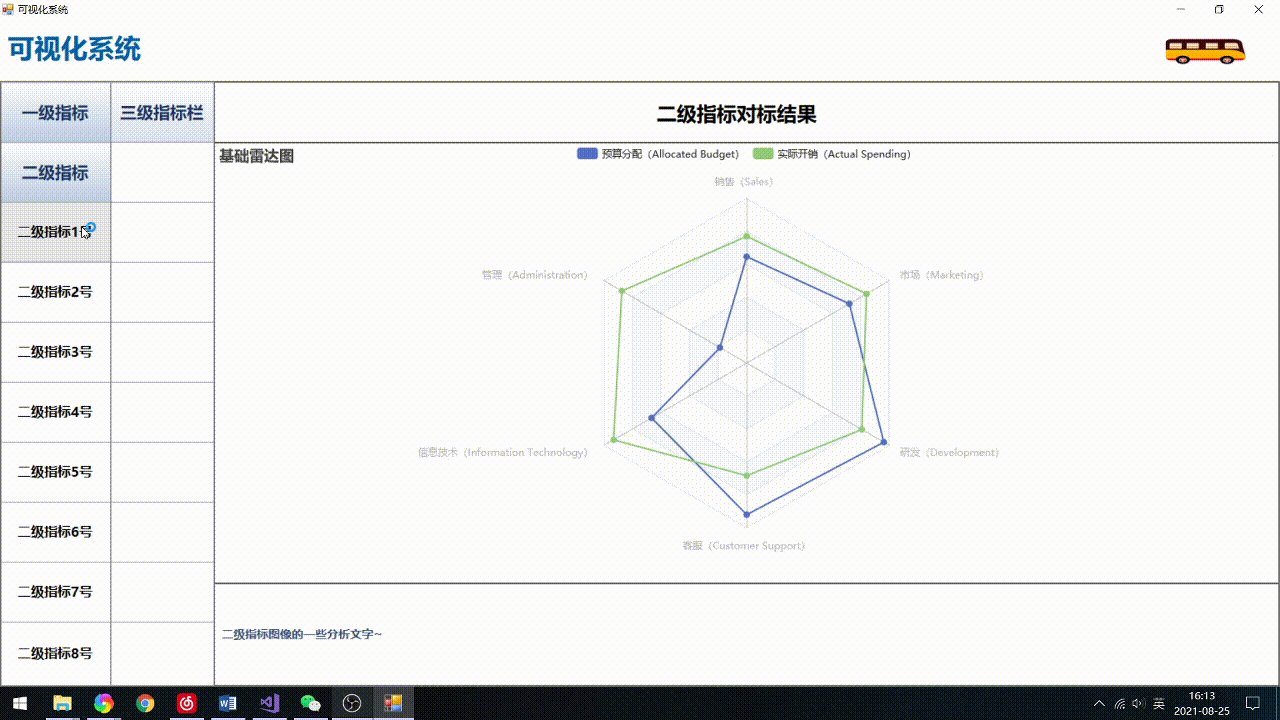
效果图
布局介绍
布局分为3个主要部分,上面的标题栏,左侧的菜单栏和右侧显示界面栏。
其中本可视化工具用到了button、label、panel、tablelayoutpanel、webbrowser以及picturebox,这些工具稍微研究一下就会使用了。
注:界面的隔开是用panel面板(工具箱里有)实现的,根据自己设计好的布局进行panel的Dock属性调整就可以。
1.标题栏
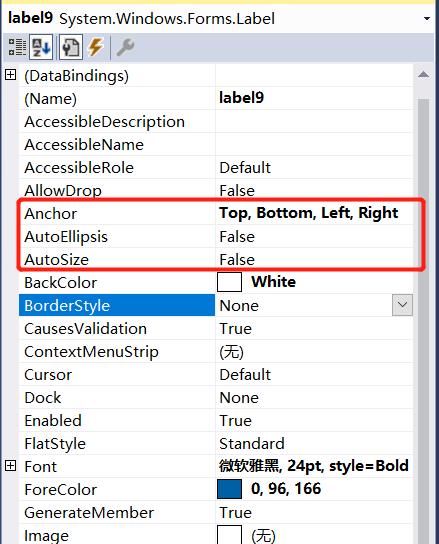
我用的是一个Label一个PictureBox,一左一右,Label的居中位置显示需要花费时间调一下相应的属性,见图吧,是调Anchor和TextAlign属性(对于label来说调Dock无用),PictureBox调一下Dock属性让其靠右就可以。
2.菜单栏
菜单栏使用了两个tableLayoutPanel和若干个button实现。
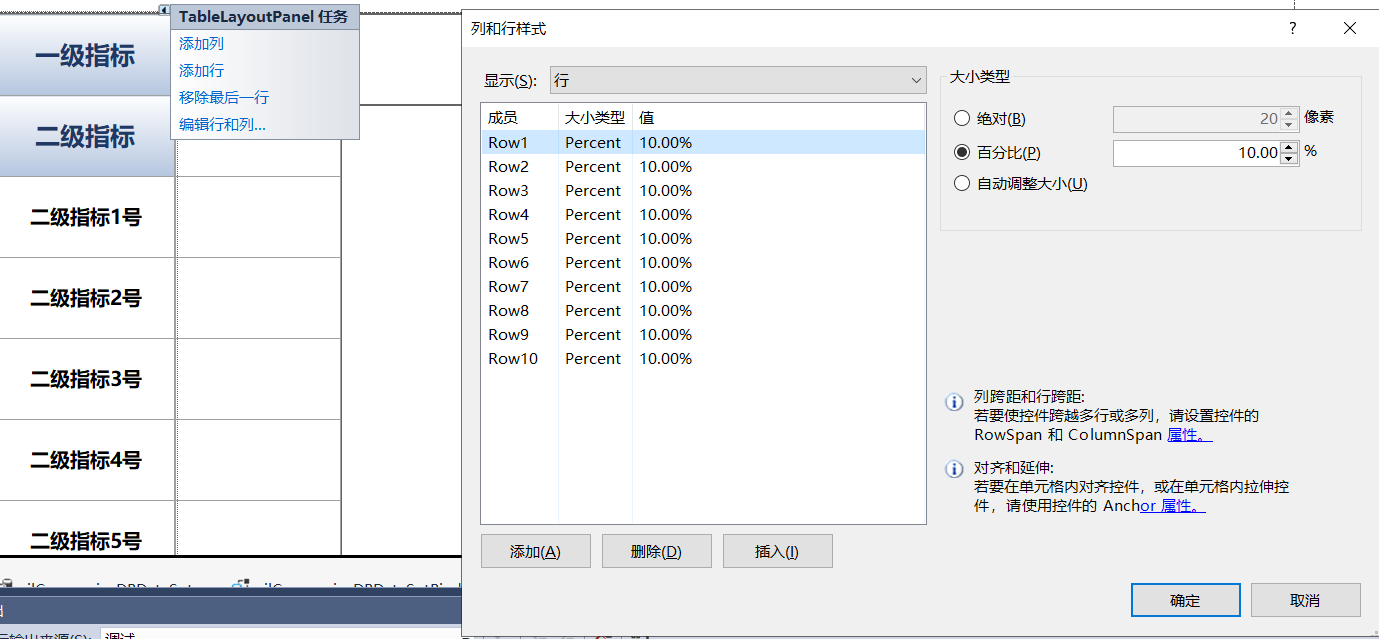
tableLayoutPanel能够实现表格化布局,可以自己选择表格行列,并且能调整每个单元格的大小,在“显示”中选择行或列,自行进行添加,单元格大小可根据绝对的像素值或相对的百分比值,如图。
对每个隔开的单元格,拖入button,通过更改button的属性,使button完全嵌入单元格内。(为了好看,可以调整Dock,TextAlign,Margin属性,让button完全嵌入)
3.界面栏
右边的显示界面就相当容易了,我是用3个panel直接隔开,中间的panel放大一点,放入webBrowser组件(可以显示html页面),最上层panel存放label工具,写入图像的标题,最下层panel成为图像描述性文字所处的位置。
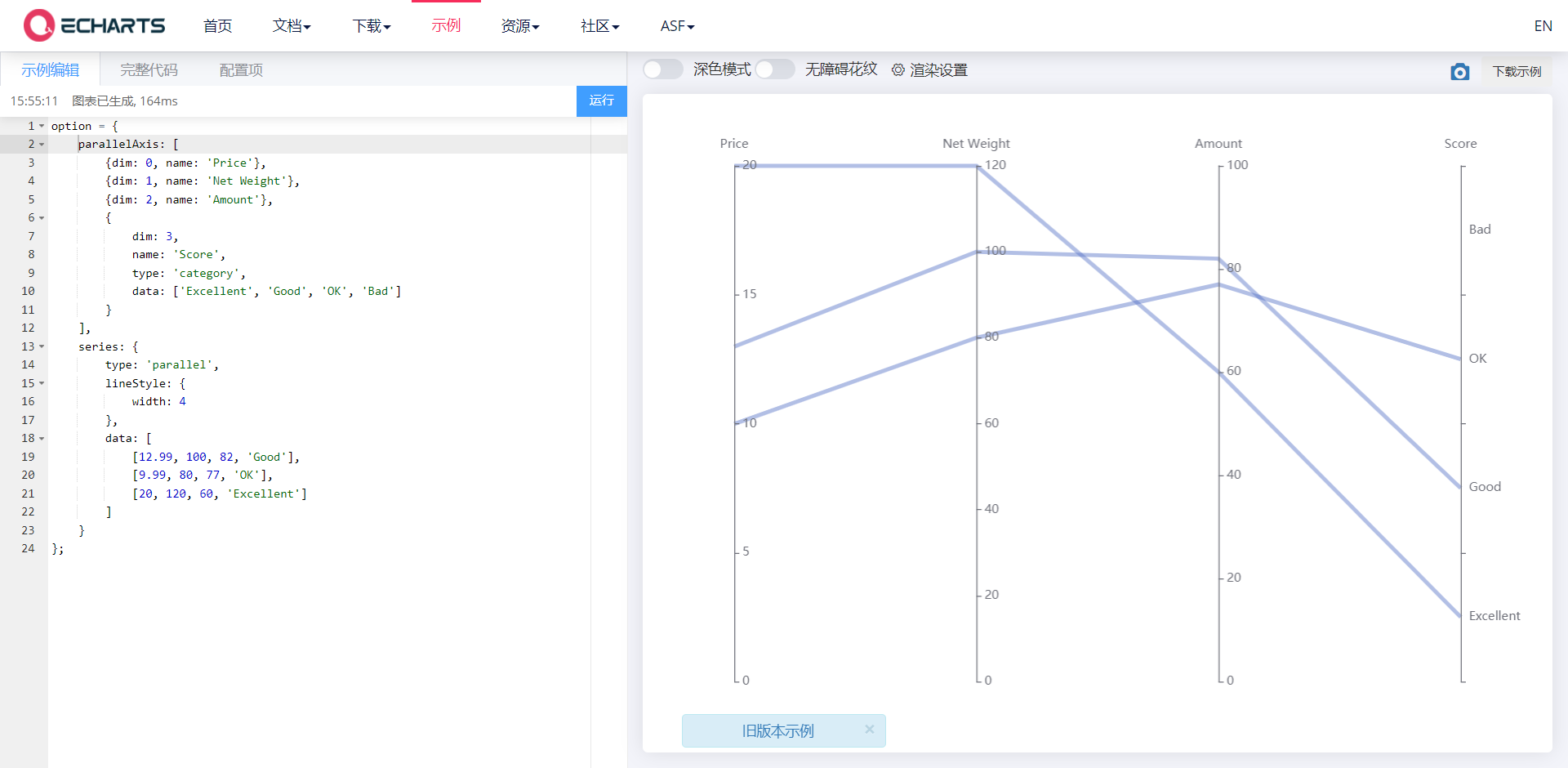
本实例中显示echarts中漂亮图像,可以直接从echarts官网下载实例,得到html文件就行。
webBrowser加载html的实现在网上也有很多做法,也会再更新一次如何连接,这里先不写了……
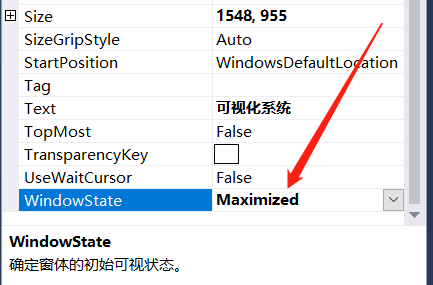
启动时设置一个Form1也就是一开始窗体的属性WindowState,改成Maximized,这样就可以默认打开时是全屏显示的。
这样所有的界面就完成设计了,设计的过程是十分缓慢的,效果也一般,仅提供参考。
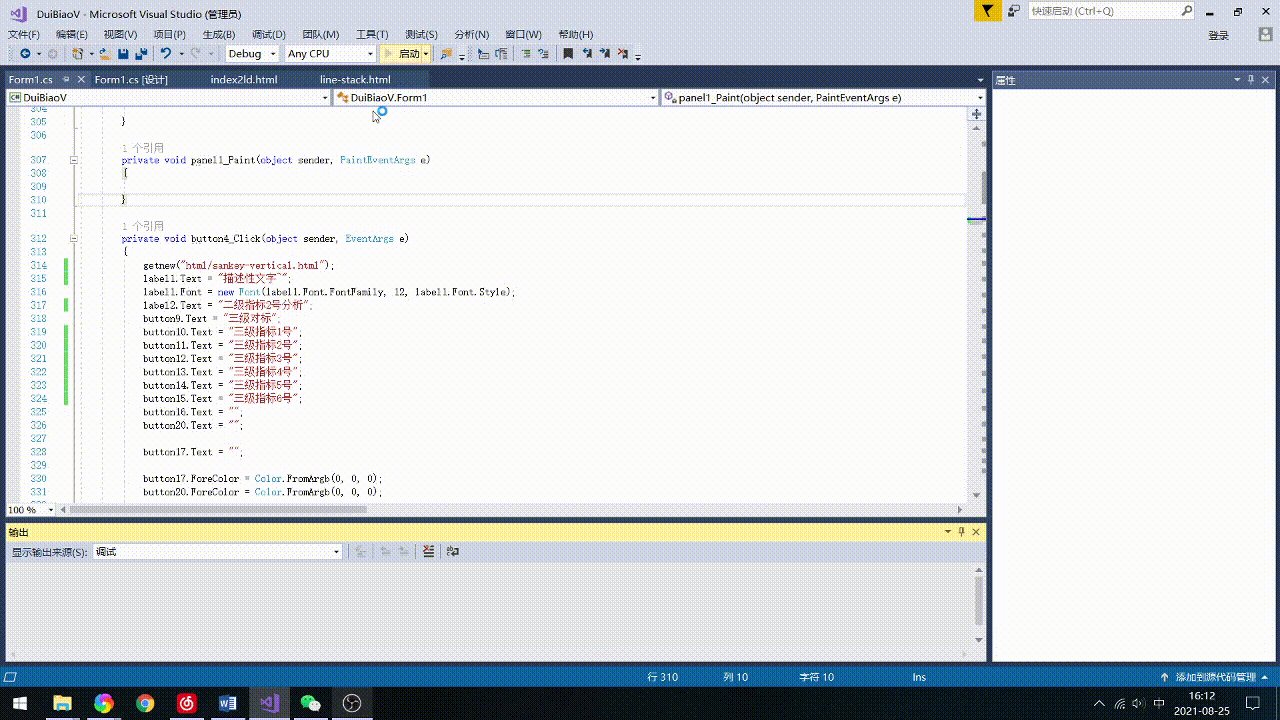
设计界面
最后再放一个最终效果~