参考ElementUI文档-table
参考ElementUI文档-checkbox
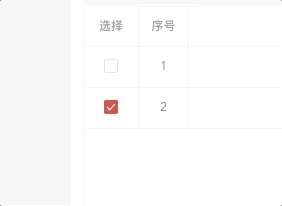
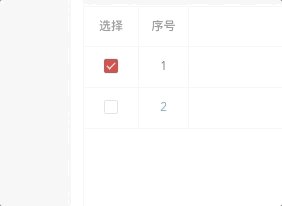
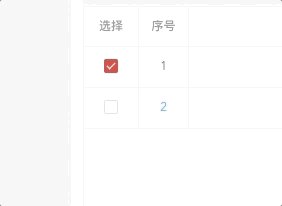
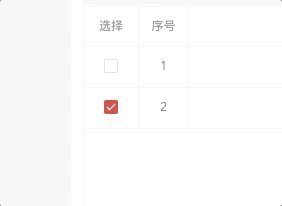
实现效果如下:
- 从官网demo可知我们需要多选时添加
<el-table-column type="selection" width="55"></el-table-column>即可实现多选 - 但是当我们需要实现单选的时候呢,官网也有demo实现单选,但只是通过高亮该行表示选中
- 要先实现如上的单选效果我们怎么做呢?
代码如下:
<el-table
:data="tableDatas"
border
size="small"
@row-click="detail"
v-loading="states.isLoading"
element-loading-text="努力加载中..."
style="width: 100%;height:62vh;"
>
<el-table-column width="55" align="center" prop=