后台设计思路
(姓名:樊文军 撰写时间:2019年7月8日)
以下是一个后台网站的设计思路及设计步骤,所看到的就是一个金融的后台网站,这个是后台网站的板块和排版,白色的部分就是内容和一些数据统计等,蓝色部分就是菜单栏,整体设计很简单。而每个白色的方框,都有一个标题字。
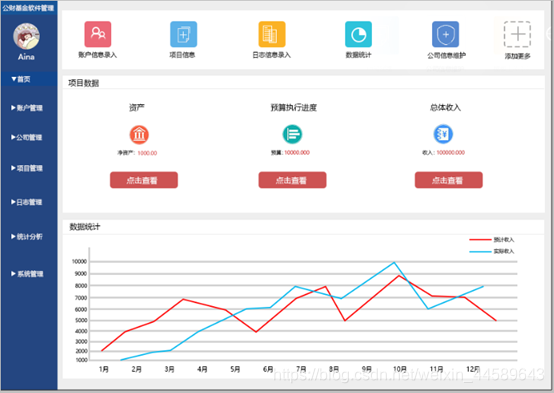
下面就是已经完成的后台网站了,内容分为三个部分,一个查询,项目数据,数据统计等四个方面,做一个分析及设计思路,蓝色部分的字体大小是10号字体,一排的字体是统一的大小,字体的间距是一致的,相互协调,而到了后台网站的最顶部的字体为10号字体,标题字为12px,这样看着一有标题,二有内容,容易分清,中间的小部分内容字体都是8号字体,到了最下面就都是10号字体了,分析完了,我的设计思路是,首先我们得先了解,这个后台网站并构成一个设计思路,使我们有一个完整的思路,而我的设计思路是以标题出发,以繁化简,从容易出发,最后设计出这个金融后台网站,这个挺简单的缺少一些内容,太空了,但是设计后台网站,注意一些字体的大小,排版,间距,图片大小等,这些也是经常出现的。所以我们得注意起来。如图所示:
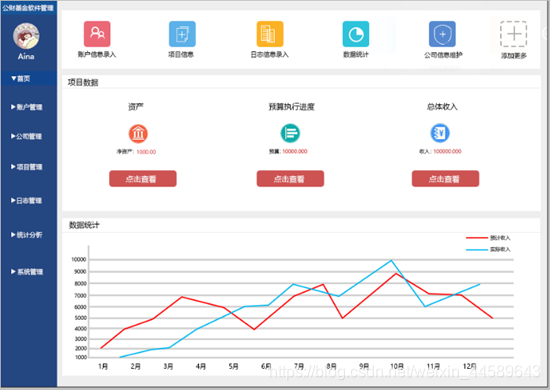
整个金融后台设计就如下了,提醒一点,但我们每做一个部分没就要思考是否,适合这个地方,这样不会容易出错,注意板块的距离等。希望自己能设计出更好的后台网站。如图所示:
设计总结:
总结这次金融后台网站设计,设计的不好,一般般吧,主要原因在于自己,没有去思考,盲目的去做,导致这样的一个错误,但这个后台也是有很多的小问题,这也让我认识到很多的不足,缺少思考,但我相信自己会越来越好的,告诉自己一定行。