View
视图使用
这个类是通用类的基类,其它类都是继承自这个类
- views.py
from django.http import HttpResponse from django.views import View class IndexView(View): def get(self, request): return HttpResponse("以get方式请求") def post(self, request): return HttpResponse("以post方式请求") - ulrs.py
from django.urls import path from . import views urlpatterns = [ path("", views.IndexView.as_view(), name="index"), ]
继承View类视图之后,可以定义get和post等请求方式,也可以单独定义一个请求方式。如果只定义一种请求方式,而在访问时以另一种方式请求,就会发生错误,这时我们可以定义http_method_not_allowed函数来提示错误。
from django.http import HttpResponse
from django.views import View
class IndexView(View):
def post(self, request):
return HttpResponse("以post方式请求")
def http_method_not_allowed(self, request):
return HttpResponse("您当前采用的method是:%s,本视图只支持使用post请求!" % request.method)
除了get和post请求方式之外,还有 [‘put’,‘patch’,‘delete’,‘head’,‘options’,‘trace’]。
TemplateView
django.views,generic.base.TemplateView这个类视图是专门用来返回模板的。
- 两个常用属性
- template_name: 存储模板的路径
- get_context_data: 返回上下文数据, 也就是给模板传的参数
视图使用
- 1、创建类视图之前先在工程的目录下创建一个
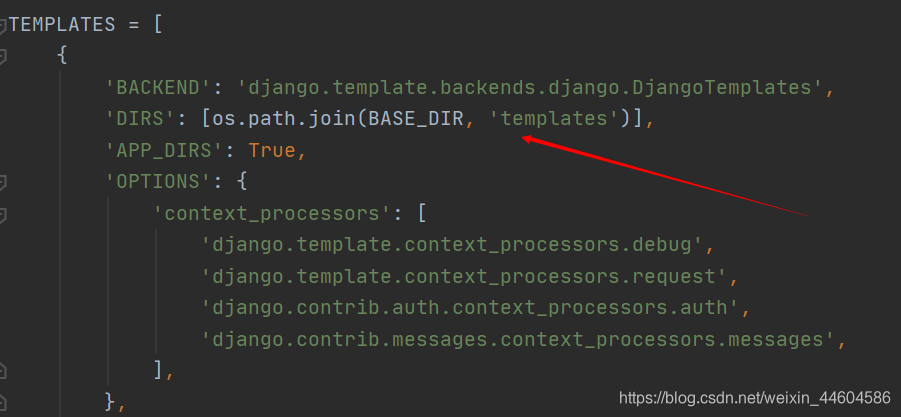
templates文件夹,用于存放模板文件 - 2、给setting.py文件里的
TEMPLATES变量的DIRS键赋值 ->os.path.join(BASE_DIR, 'templates'
- 3、创建模板类视图
- 需要在模板中传参时
- views.py
from django.views.generic.base import TemplateView class Temp_View(TemplateView): template_name = 'school.html' def get_context_data(self, **kwargs): context = {"username": 'cmy'} return context - urls.py
from django.urls import path from . import views urlpatterns = [ path("temp_visi/", views.Temp_View.as_view(), name="school"), ]
- views.py
- 不需要在模板里传参时
- urls.py
from django.urls import path from django.views.generic.base import TemplateView urlpatterns = [ path("temp_visit/", TemplateView.as_view(template_name='school.html')), ]
- urls.py
- 需要在模板中传参时
ListView
在网站开发中,常常使用某个表中的数据以列表的形式展示出来。比如文章列表,图书列表等等。在Django中可以使用ListView类视图来帮我们快速实现这种需求。
Paginator和Page
Paginator和Page类都是用来做分页的
paginator常用属性
- count:获取总共有多少条数据。
- num_pages:获取总共有多少页。
- page_range:获取页面的区间。
page常用属性
- has_next:是否还有下一页。
- has_previous:是否还有上一页。
- next_page_number:下一页的页码。
- previous_page_number:上一页的页码。
- number:当前页码。
- start_index:当前这一页的第一条数据的索引值。
- end_index:当前这一页的最后一条数据的索引值。
视图使用
- views.py
from django.views.generic import ListView from .models import Article class ArticleView(ListView): # 指定模型(指定表) model = Article # 模板文件名称 template_name = "article.html" # 每页显示数据的量 paginate_by = 3 # 指定在模板中模型(表)的名称 context_object_name = 'articles' # 排序方式 ordering = 'pub_time' # 页码参数 page_kwarg = 'page' # 获取上下文数据 def get_context_data(self, **kwargs): context = super(ArticleView, self).get_context_data(**kwargs) paginator = context.get("paginator") page_obj = context.get("page_obj") # print(paginator) # print(page_obj) return context # 获取数据集 def get_queryset(self): return Article.objects.filter(article_id__gt=0) - urls.py
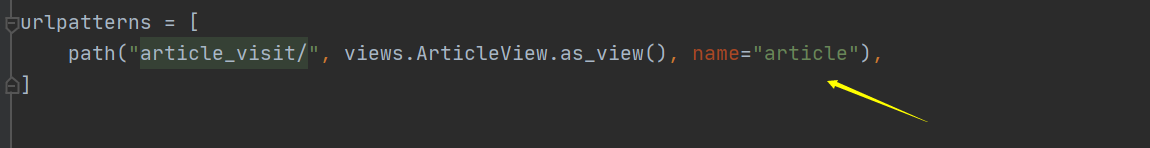
from django.urls import path from . import views urlpatterns = [ path("article_visit/", views.ArticleView.as_view(), name="article"), ] - article.html
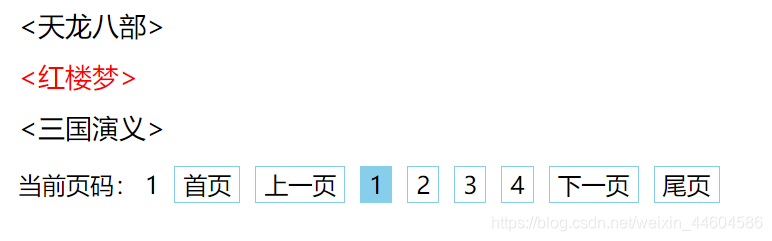
其中<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文章列表</title> <link rel="stylesheet" href="{% static 'class_view/test.css' %}"> </head> <body> <ul class="title"> <!-- 标题列表 --> {% for article in articles %} <li><a href="#"><{{ article.title }}></a></li> {% endfor %} </ul> <!-- 页码 --> <ul class="page"> <li>当前页码: {{ page_obj.number }}</li> {% if page_obj.number == 1 %} <li><a href="#" class="disable">首页</a></li> {% else %} <li><a href="{% url 'article' %}?page=1">首页</a></li> {% endif %} {% if page_obj.has_previous %} <li><a href="{% url 'article' %}?page={{page_obj.previous_page_number}}">上一页</a></li> {% else%} <li><a href="#" class="disable">上一页</a></li> {% endif %} {% for i in paginator.page_range %} {% if page_obj.number == i %} <li><a href="#" class="active">{{ i }}</a></li> {% else %} <li><a href="{% url 'article' %}?page={{ i }}" >{{ i }}</a></li> {% endif %} {% endfor %} {% if page_obj.has_next %} <li><a href="{% url 'article' %}?page={{page_obj.next_page_number}}">下一页</a></li> {% else%} <li><a href="#" class="disable">下一页</a></li> {% endif %} {% if page_obj.number == paginator.num_pages %} <li><a href="#" class="disable">尾页</a></li> {% else %} <li><a href="{% url 'article' %}?page={{paginator.num_pages}}">尾页</a></li> {% endif %} </ul> </body> </html>href="{% url 'article' %}......."的article对应着是url的名字
- test.css
.title li{ margin:10px 0; list-style-type: none; } .title li a{ color: black; text-decoration: none; font-size:18px; } .title li a:hover{ color: red; } .page li{ float: left; list-style-type: none; margin-right: 10px; } .page li a{ border: 1px solid skyblue; padding: 1px 5px; text-decoration: none; color: black; } .disable{ pointer-events: none; color: gray; } .active{ color: white; pointer-events: none; background-color: skyblue; }