0. 前言
父文章导航(配合更佳):
子文章或相关文章导航(不是目录导航哦~):
- 如此重要的CursorRules配置,你不会不知道吧!!
- 不配置.cursorignore, cursor性能毁一半!!!
- Chat&Composer你真的掌握了嘛!!!
- Docs 讲解 (计划中~~)
- Chat & Composer (计划中~~~)
- 文章持续迭代中,敬请期待~~~~~
CursorRules 配置指南
📚 温馨提示:
本系列是专为 Cursor 爱好者打造的完整教程!关注并收藏,精彩内容绝不迷路!
- 第一期:Cursor 的下载及配置进阶
- 第二期:0 编码实战篇,涵盖全栈开发、SpringCloud 项目开发与维护、云原生运维、Cursor 大数据分析及 Python 爬虫技巧
- 第三期:高阶开发技巧分享
✨ 更多干货持续更新中,记得关注!
🌟 如何解锁更多独家内容?
- 点击右上角「关注」,一键收藏这篇文章
- 关注后回复「666」,领取小南精心准备的独家资料
🚀 你真的掌握 Cursor 的全部威力了吗?
大家好,我是每天沉迷 Cursor 世界的小南!👋
作为一名深度玩家,我常常感叹它的强大,但你是否也有同样的疑惑:我真的用好它了吗? 🤔
不用担心,我将通过我的文章带你挖掘 Cursor 的所有潜能!包括但不限于:
- 💡 CursorRules 的高级配置技巧和实战应用(付费专栏中见分晓,敬请期待!)
- 🔥 开发效率提升 10 倍的案例剖析
- 🎯 避开常见陷阱的实操经验
- ⚡ 团队协作的实用策略
- 🌟 更多意想不到的玩法,等你发现!
期待和大家一起遨游 Cursor 的无尽海洋!🏊♂️
1. Chat & Composer
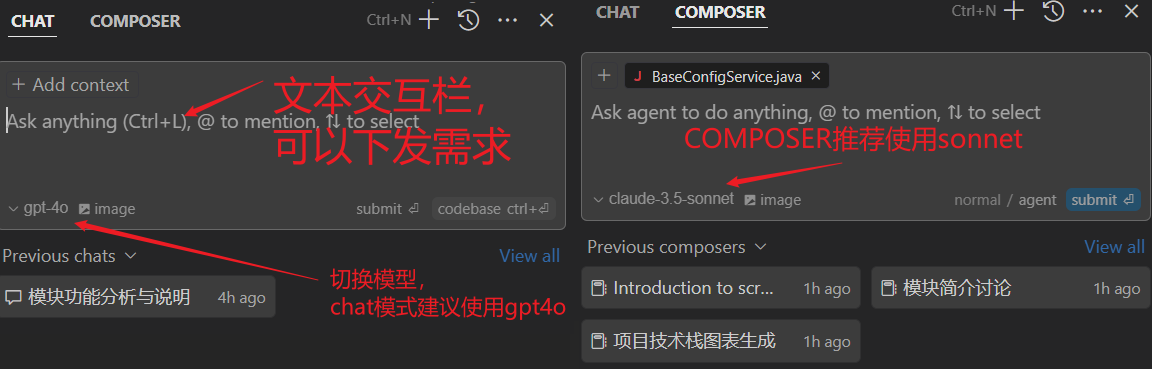
Chat(聊天):
- 这是一个交互式对话界面
- 允许您与AI助手进行实时对话
- 可以询问编程相关问题,获取即时帮助
- 支持代码片段的分享和讨论
- 可以使用 Ctrl+L 快捷键快速发起新的对话
Composer(编辑器):
- 这是一个代码编辑和撰写工具
- 允许您直接编写和编辑代码文件
- 可以打开多个文件标签页(如图中的 BaseConfigService.java)
- 提供代码补全、语法高亮等IDE功能
- 与Chat功能无缝集成,便于在编写代码时获取AI辅助
这两个功能的协同作用:
- 在编写代码时可以随时切换到Chat寻求帮助
- 可以直接在对话中引用和讨论代码
- 形成了一个完整的AI辅助编程环境
- 提高了开发效率和代码质量
推荐: Chat模式使用gpt-4o, Composer推荐claude-sonnat原因是:
- claude-sonnat和gpt-4o都有次数限制,每月300次。所以分工协作最佳。
- claude-sonnat写代码强于gpt-4o, 而Composer主要功能是写代码。
最后,节省使用claude-sonnat, 需求等问题去Chat模式提。
2. Chat& Compose 工具栏
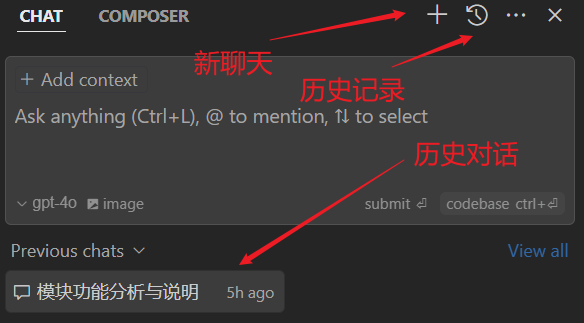
2.1 Chat& Compose 新聊天、历史记录、历史对话
+(加号按钮)- 用于创建新的聊天会话
- 可以开启一个全新的对话主题
- 当前聊天上下文不需要可以进行切花(尽量过多的上下文, 如果是新对话不需要当前上下文,强烈建议进行切换)
🕒(历史记录按钮)- 查看历史对话记录
- 可以回顾之前的交流内容
- 提供一个全局视角的历史记录浏览
- Previous chats (历史对话)
- 显示当前上下文相关的对话记录
- 按时间顺序展示(如图中显示"5h ago")
- 更关注于当前主题或项目的连续性对话
- 可以通过"View all"查看更多详细记录
2.2 Chat& Compose 核心功能-上下文 (非常重要)
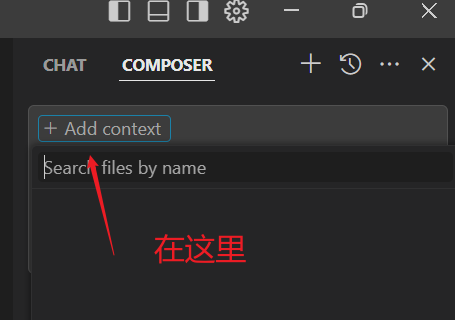
2.2.1 Add Context
在Cursor中,“Add context” 功能是一个非常重要的特性,它允许你为AI提供额外的上下文信息,主要作用包括:
-
代码上下文:
- 你可以添加相关的代码文件或代码片段,帮助AI更好地理解你的项目结构和代码环境
- 这样AI就能基于你的实际代码提供更准确的建议和解决方案
-
项目依赖:
- 可以添加项目的配置文件(如 package.json、requirements.txt等)
- 让AI了解你的项目依赖和环境设置
-
需求说明:
- 你可以添加项目需求文档或说明
- 帮助AI更好地理解你想要实现的功能
-
错误信息:
- 可以粘贴错误日志或堆栈跟踪
- 帮助AI更准确地诊断和解决问题
举个例子:
如果你在开发一个React组件,你可以通过Add context添加:
- 相关的组件代码
- 使用到的类型定义
- 项目的配置文件
这样AI就能基于这些上下文,提供更符合你项目实际情况的建议。
2.2.1.1 Add Context 的一些实用思路和技巧
我来分享一下在项目开发中使用 Add Context 的一些实用思路和技巧:
- 代码重构场景
- 添加要重构的组件/函数代码
- 添加相关的类型定义文件
- 添加单元测试文件
- 描述重构目标,比如"希望提高代码复用性并优化性能"
- 调试问题场景
- 添加报错的代码片段
- 添加完整的错误堆栈信息
- 添加相关的配置文件
- 添加环境信息(版本号、依赖等)
- 描述问题复现步骤
- 开发新功能场景
- 添加需求文档或功能说明
- 添加已有的类似功能代码
- 添加相关的接口文档
- 添加UI设计图
- 描述具体的功能期望
- 代码审查场景
- 添加要审查的PR/代码变更
- 添加项目的代码规范文档
- 添加性能要求说明
- 请求对代码质量、安全性等方面的建议
一些实用技巧:
- 分批添加上下文
- 先添加核心代码和问题描述
- 根据AI的回答再补充必要的上下文
- 避免一次性添加过多无关信息
- 保持上下文相关性
- 只添加与当前问题直接相关的内容
- 移除不相关的代码注释和调试信息
- 突出关键的依赖关系
- 结构化描述
- 明确说明当前状态
- 描述期望达到的目标
- 列出具体的约束条件
- 提供参考示例
- 合理使用文件夹上下文
- 对于大型重构,可以添加整个模块文件夹
- 新功能开发可以添加相似功能的文件夹
- 通过文件夹结构帮助AI理解项目架构
- 善用配置文件
- package.json 了解项目依赖
- tsconfig.json 了解类型配置
- eslintrc 了解代码规范
- webpack配置了解构建过程
2.2.2 Cursor 快捷选择器
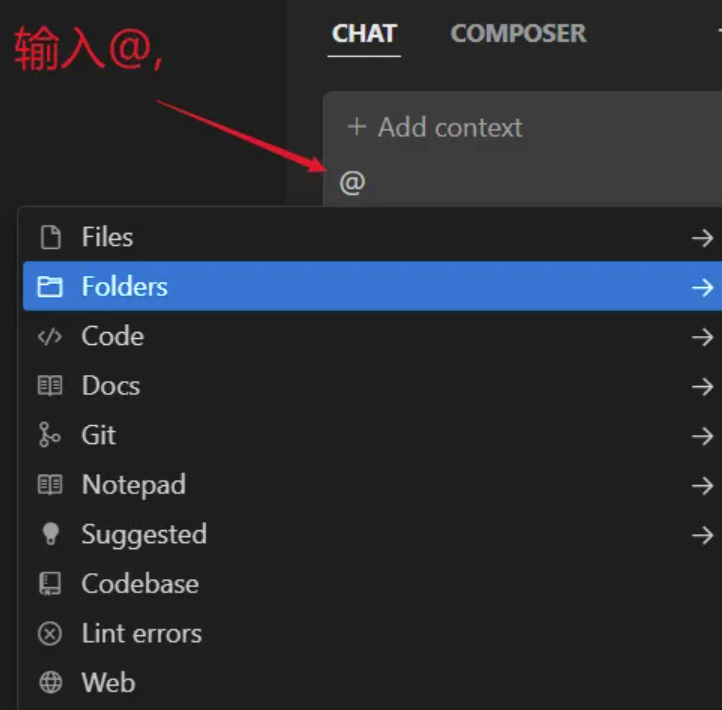
@ 符号功能是Cursor的快捷选择器,它允许你快速选择和引用不同类型的内容和资源,包括:
- Files - 选择单个文件
- Folders - 选择整个文件夹
- Code - 引用代码片段
- Docs - 引用文档
- Git - 访问Git相关信息
- Notepad - 记事本功能
- Suggested - 推荐内容
- Codebase - 代码库
- Lint errors - 代码检查错误
- Web - 网络资源
这是一种快速导航和引用系统,让你能够更方便地向AI提供各种类型的上下文信息。比如你想让AI了解某个特定文件,只需要输入@然后选择Files,就可以快速定位到该文件。
2.2.2.1 快捷选择器Files、Flod、Code、Docs使用思路和技巧
我来分析这几个常用的上下文选择器的使用思路和技巧:
1. Files 文件选择器
使用场景:
- 单个组件的优化和重构
- 特定文件的 bug 修复
- 单个配置文件的调整
- 类型定义文件的完善
实用技巧:
- 优先选择核心实现文件
- 同时选择对应的测试文件
- 配合选择类型定义文件
- 选择文件时注意版本(避免选错分支的文件)
2. Folders 文件夹选择器
使用场景:
- 分析项目整体架构
- 批量重构相似功能
- 模块级别的代码审查
- 依赖关系分析
实用技巧:
- 选择最小完整功能的文件夹
- 避免选择 node_modules 等无关文件夹
- 配合 .gitignore 过滤无关文件
- 可以选择多个相关联的功能文件夹
3. Code 代码选择器
使用场景:
- 代码片段的复用和改进
- 特定函数的优化
- 代码风格的统一
- 算法逻辑的优化
实用技巧:
- 选择完整的函数或类定义
- 包含必要的上下文注释
- 保留关键的类型信息
- 突出核心业务逻辑
4. Docs 文档选择器
使用场景:
- 需求文档的解析
- API 文档的生成
- 项目文档的更新
- 技术方案的讨论
实用技巧:
- 选择最新版本的文档
- 关注文档中的关键约束
- 注意版本兼容性说明
- 包含必要的示例代码
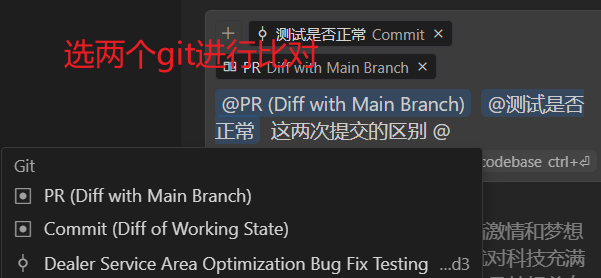
2.2.2.2 快捷选择器Git 使用思路和技巧
我看到图片中的快捷选择器里的 Git 选项。这个 Git 选择器在 Cursor 中主要用于以下场景:
- 日常开发中的代码变更
- 查看最近的代码修改
- 分析代码变更历史
- 对比不同版本的代码
- 追踪代码演进过程
- 团队协作时
- 查看其他开发者的提交
- 代码审查和评审
- 解决合并冲突
- 分支管理和合并
具体使用技巧:
-
选择变更范围:
- 可以选择单个 commit
- 选择一段时间内的变更
- 选择特定分支的变更
- 选择特定作者的提交
-
分析代码:
- 查看具体的修改内容(diff)
- 理解修改的上下文
- 评估修改的影响
- 追踪问题的来源
-
与其他选择器配合:
- 配合 Files 查看文件历史
- 配合 Folders 看目录变更
- 配合 Code 分析代码片段演进
这对于代码管理、问题追踪和团队协作都非常有帮助。你想了解某个具体的使用场景吗?
2.2.2.3 快捷选择器Notepad 使用思路和技巧
让我详细说明 Notepad 快捷选择器的使用思路和创建有价值笔记的技巧:
1. 创建有价值的 Notepad
- 开发日志型
- 记录关键的技术决策和原因
- 记录问题解决方案和步骤
- 记录代码优化的思路
- 记录重要的性能指标
- 知识积累型
- 整理常用的代码片段
- 总结项目最佳实践
- 记录踩坑经验和解决方案
- 收集有用的调试技巧
- 项目管理型
- 记录待办事项和优先级
- 整理技术需求和规范
- 跟踪项目进度和里程碑
- 记录团队讨论结果
2. 使用技巧
- 结构化记录
# 问题描述
- 具体现象
- 影响范围
# 解决方案
- 尝试的方案
- 最终方案
- 实施步骤
# 经验总结
- 核心要点
- 注意事项
- 与其他选择器配合
- Notepad + Code:记录代码示例
- Notepad + Git:记录版本变更说明
- Notepad + Files:记录文件结构说明
- 分类管理
- 按模块分类
- 按问题类型分类
- 按优先级分类
- 按时间顺序分类
3. 实用场景
- 代码评审笔记
# 代码评审 - 用户模块
待优化:
- [ ] 登录逻辑需要添加重试机制
- [ ] 密码加密方式需要升级
- [ ] 缺少用户操作日志
- 问题追踪笔记
# 性能优化记录
当前问题:
- 列表加载时间 > 3s
- 内存占用过高
优化方向:
1. 实现虚拟列表
2. 优化数据缓存策略
- 技术方案笔记
# 新功能:文件上传模块
需求点:
- 支持断点续传
- 文件预览
- 进度显示
技术选型:
- Upload组件:自研
- 存储方案:OSS
- 开发日记
# 2024-01-20
完成:
- 用户模块重构
- 修复登录bug
待处理:
- API性能优化
- 单元测试覆盖
4. 维护建议
- 定期更新
- 及时记录新发现
- 更新过时的内容
- 补充实践经验
- 内容组织
- 使用清晰的标题
- 添加标签便于检索
- 保持条理性和可读性
- 知识沉淀
- 提取通用的解决方案
- 总结最佳实践
- 形成技术文档
2.2.2.4 快捷选择器Suggested使用思路和技巧
让我详细介绍 Suggested (建议)选择器的使用思路和技巧:
1. 核心功能
Suggested 选择器主要提供:
- AI基于上下文的代码建议
- 常用代码片段推荐
- 最佳实践示例
- 相关文件推荐
2. 使用场景
- 代码开发过程中
- 获取类似代码的实现参考
- 查看相似功能的最佳实践
- 发现可复用的代码片段
- 学习推荐的代码模式
- 问题解决时
- 获取可能的解决方案
- 查看类似问题的处理方法
- 发现潜在的优化空间
- 学习调试技巧
- 重构优化时
- 查看推荐的重构方案
- 了解设计模式应用
- 获取性能优化建议
- 参考代码规范示例
3. 使用技巧
- 结合上下文
- 先提供清晰的问题描述
- 添加相关的代码上下文
- 说明具体的需求目标
- 提供约束条件
- 筛选建议
- 评估建议的适用性
- 考虑实现的复杂度
- 权衡性能影响
- 检查与现有代码的兼容性
- 优化应用
- 理解建议的核心思路
- 按实际需求调整
- 确保代码质量
- 添加必要的测试
4. 实践建议
- 主动使用
- 编写新功能前查看建议
- 解决问题时参考建议
- 重构时获取思路
- 学习新技术时获取示例
- 结合其他选择器
- Suggested + Files:获取文件级建议
- Suggested + Code:获取代码级建议
- Suggested + Git:获取版本相关建议
- 持续学习
- 分析建议的实现原理
- 总结可复用的模式
- 积累最佳实践
- 改进编码技巧
2.2.2.5 快捷选择器Codebase 使用思路和技巧
让我详细介绍 Codebase 选择器的使用思路和技巧:
1. 基本功能
Codebase 选择器用于:
- 访问整个代码库
- 分析项目结构
- 搜索代码实现
- 理解代码依赖
2. 使用场景
- 代码分析
- 理解项目整体架构
- 分析模块间依赖关系
- 查找特定功能实现
- 评估代码质量和风格
- 功能开发
- 查找类似功能的实现
- 理解现有的设计模式
- 确保代码一致性
- 避免重复实现
- 问题调试
- 追踪问题源头
- 分析调用链路
- 定位性能瓶颈
- 检查异常处理
3. 使用技巧
- 搜索策略
- 使用关键词精确定位
- 结合正则表达式搜索
- 按文件类型筛选
- 按目录范围搜索
- 代码理解
- 从入口文件开始分析
- 追踪关键函数调用
- 理解数据流向
- 分析状态管理
- 最佳实践
- 先了解项目结构
- 关注核心模块
- 注意配置文件
- 查看测试用例
4. 与其他选择器配合
- Codebase + Files
- 找到相关文件后深入分析
- 对比不同实现方式
- 理解文件组织方式
- Codebase + Folders
- 分析模块结构
- 理解目录组织
- 评估代码分层
- Codebase + Git
- 追踪代码演进
- 理解重构历史
- 分析版本变更
5. 实用案例
- 功能开发前
# 步骤
1. 搜索类似功能
2. 分析现有实现
3. 确定设计方案
4. 保持代码一致
- 问题排查时
# 流程
1. 搜索错误关键词
2. 定位问题代码
3. 分析调用链路
4. 查看相关测试
- 重构评估时
# 要点
1. 分析代码耦合
2. 评估影响范围
3. 检查依赖关系
4. 确定重构策略
2.2.2.6 快捷选择器Lint errors 、Web使用思路和技巧
让我分别介绍这两个选择器的使用思路和技巧:
1. Lint errors 选择器
核心功能:
- 显示代码语法和风格问题
- 展示潜在的错误和警告
- 提供代码质量建议
- 检查代码规范遵守情况
使用技巧:
- 错误处理
- 优先处理严重错误
- 分类处理相似问题
- 批量修复同类错误
- 记录常见错误模式
- 代码优化
- 结合ESLint规则理解问题
- 学习最佳实践
- 改进编码习惯
- 维护代码质量
- 团队协作
- 统一代码风格
- 建立编码规范
- 提高代码审查效率
- 减少常见错误
2. Web 选择器
核心功能:
- 访问在线资源和文档
- 查询API参考
- 获取最新技术信息
- 搜索解决方案
使用技巧:
- 资源查询
- 查找官方文档
- 搜索最佳实践
- 获取示例代码
- 了解技术动态
- 问题解决
- 搜索相似问题
- 查找解决方案
- 参考社区讨论
- 学习调试技巧
- 技术学习
- 查看教程文档
- 学习新特性
- 了解设计模式
- 掌握开发工具
组合使用场景
- 代码质量提升
Lint errors + Codebase:
- 系统性检查代码问题
- 建立质量基线
- 统一代码风格
- 问题排查
Lint errors + Web:
- 理解错误原因
- 查找最佳解决方案
- 学习预防措施
- 技术方案设计
Web + Codebase:
- 参考最佳实践
- 结合项目实际
- 确保方案可行
实用提示
- Lint errors 处理流程
1. 扫描项目错误
2. 分析错误类型
3. 制定修复计划
4. 验证修复效果
- Web 资源使用
1. 收藏常用资源
2. 建立知识体系
3. 保持技术更新
4. 分享学习心得
2.3 Add context和@选择器联系和区别
让我解释一下 Add context 和 @选择器的联系与区别:
联系
- 目标一致
- 都是为了提供上下文信息
- 都是帮助AI更好理解问题
- 都支持多种内容类型
- 都服务于代码开发效率
- 互补使用
- Add context可以主动添加内容
- @选择器可以快速选择已有内容
- 两者可以组合使用
- 共同构建完整上下文
区别
- 使用方式
Add context:
- 点击按钮手动添加
- 可以直接粘贴内容
- 支持自由格式输入
- 适合新建内容
@选择器:
- 快捷键触发
- 结构化选择
- 预定义类别
- 适合选择已有内容
- 适用场景
Add context适合:
- 添加临时代码片段
- 粘贴错误信息
- 输入项目说明
- 添加外部资源
@选择器适合:
- 选择项目文件
- 引用代码库
- 访问Git历史
- 查看文档
- 操作流程
Add context:
1. 点击"Add context"
2. 直接输入或粘贴
3. 确认添加
@选择器:
1. 输入@符号
2. 选择类别
3. 选择具体内容
4. 自动添加
使用建议
- 合理选择
- 新内容用Add context
- 已有内容用@选择器
- 复杂场景组合使用
- 注意避免重复
- 效率优化
- 熟悉快捷键
- 善用自动补全
- 合理组织内容
- 保持上下文清晰
- 实际应用
场景1: 代码调试
- @选择器: 选择源文件
- Add context: 添加错误日志
场景2: 功能开发
- @选择器: 选择相关模块
- Add context: 添加需求说明
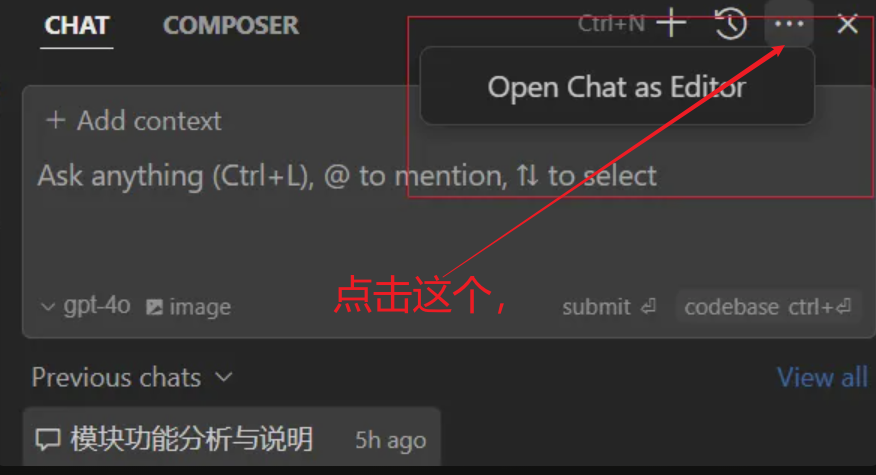
2.4 Chat& Compose Open Chat as Editor
2.4.1 Open Chat as Editor 简介
“Open Chat as Editor” 是一个重要的功能选项,主要功能:
- 将聊天窗口转换为编辑器模式
- 可以像编辑代码一样编辑对话内容
- 提供更专业的文本编辑体验
使用场景:
- 长文本编辑
- 当需要编写较长的问题描述
- 编辑复杂的代码片段
- 整理多行文本内容
- 格式调整
- 可以更方便地调整文本格式
- 支持多行选择和编辑
- 更容易进行代码对齐
- 文本处理
- 支持复制粘贴操作
- 可以进行批量修改
- 更好的文本查找和替换功能
举个例子:如果你要贴一段有50行的代码,然后发现中间有几行需要修改:
- 在聊天框中:操作不便,可能需要重新粘贴
- 在编辑器中:直接定位到相应行,进行修改即可
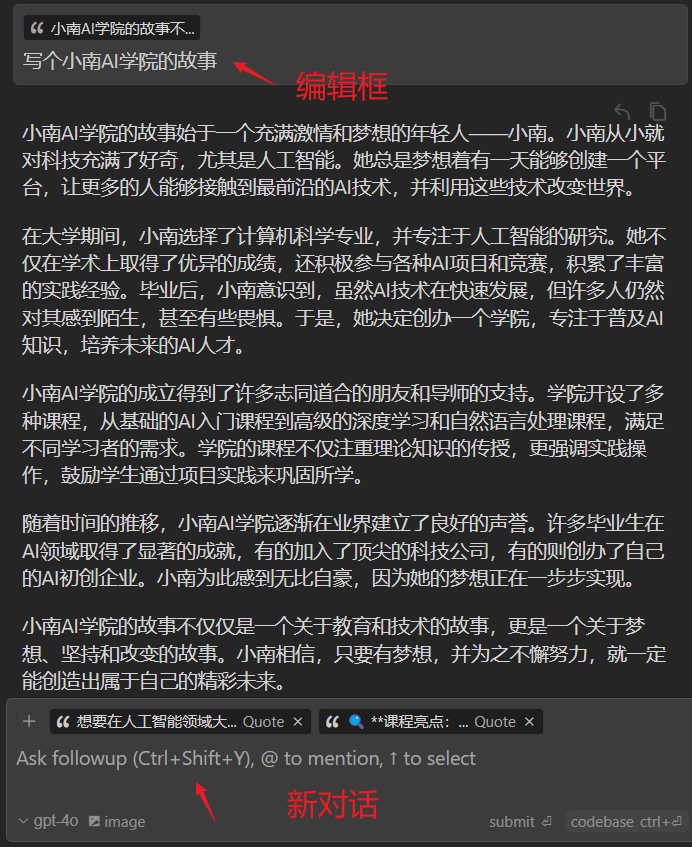
2.4.2 Open Chat as Editor 两个聊天框
-
顶部输入框:
- 显示为灰色背景
- 用于编辑和修改已经发送的内容
- 可以通过编辑器模式进行复杂的文本编辑
- 类似一个临时的编辑区域
-
底部输入框:
- 显示为"Ask followup (Ctrl+Shift+Y)"
- 这是主要的消息输入区
- 用于输入新的问题或回复
- 支持快捷键操作
设计目的:
- 分离编辑和新消息输入的功能
- 可以同时查看历史内容和编写新内容
- 提供更灵活的编辑体验
- 方便进行上下文关联的讨论
3. 小南需要您们支持!
如果这篇文章对您有帮助,请别忘了 点赞 👍、收藏 ⭐ 和分享 🔄!
❤️ 您的支持是我们持续输出优质内容的动力源泉!
小小三连,对我们来说却是莫大的鼓励,感谢每一位读者的支持!