先参考一些关于官网的说明:
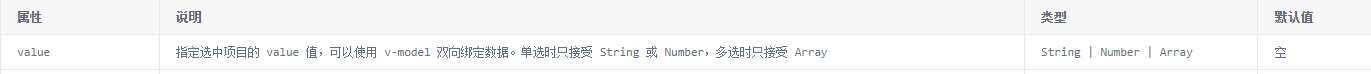
对于Select props:
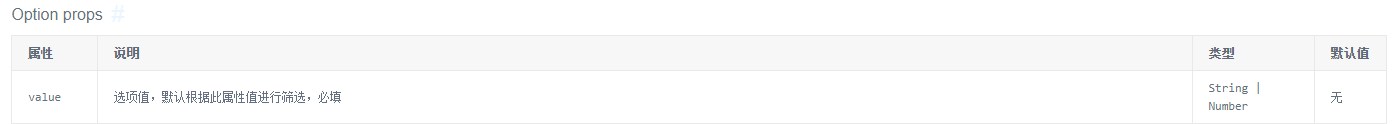
对于Option props:
- 将v-model绑定上要设定的默认值
- 我绑定后发现设定值仍然为空,发现在option中的
value此时绑定的是item.id,将它绑定为我在后面用到的item.no后就可以正常显示了。
因为组件会自动根据Option的value来返回选中的数据。
<Select v-model="addPlanFormItem.theexplicitNumber" >
<Option v-for="item in explicitNumber" :value="item.no" :key="item.id">{{ item.no+'('+item.name+')'}}</Option>
</Select>