一、WebSocket是什么?
WebSocket实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的。解决了http无状态、短链接和服务器端无法主动给客户端推送数据等问题。其通信基础也基于TCP。由于较老的浏览器可能不支持WebSocket协议,所以使用WebSocket通信的双方在进行TCP的三次握手之后,还需要额外在进行一次握手,这一次握手的双方通信的报文也是基于http协议改造的。
二、webSocket建立连接的过程
首先要经过TCP的三次握手,在此就不赘述了,可以参考之前的文章
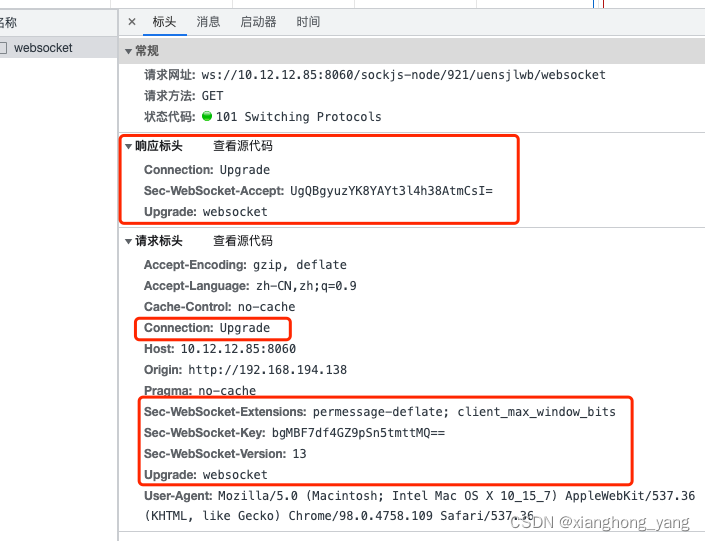
一次真实的WebSocke请求:
格式要求:
- 握手必须是一个有效的HTTP请求
- 请求方式必须是
GET,且HTTP的版本必须是1.1 - 请求头中必须包含
host字段 - 请求头中必须包含
Connection字段,且值为Upgrade - 请求头中必须包
Sec-WebSocket-Key字段,该字段值是客户端的标识编码成 base64 格式 - 请求必须包含
Sec-WebSocket-Version字段信息,值必须为 13 - 请求必须包含
Origin字段;
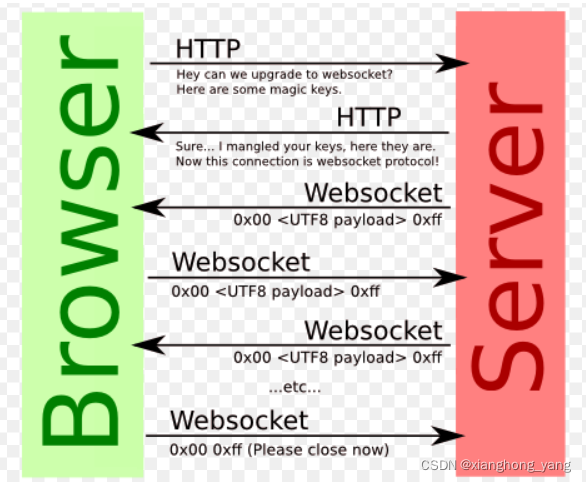
拟人化展示从HTTP协议升级到WebSocket协议的过程:
1、发送一个GET请求
关键:Upgrade: websocket;Connection: Upgrade;
这两个就告诉服务器,我要发起websocket协议,我不是HTTP。
2、服务器收到了协议,返回一个 Switching Protocol, 这样就连接成功了
3、接下来的通信都是websocket, 这样就很好的连接了