uniapp介绍
什么是uniapp
uniapp是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
截止2020年8月份,uniapp已经支持一套代码打包到 Android、IOS、H5、微信小程序、支付宝小程序、百度小程序、字节跳动小程序、QQ小程序、快应用、360小程序 10个平台。
移动端跨平台技术发展史
随着互联网的逐渐发展,互联网公司越来越多,原生的移动端存在无法跨平台的缺点,当一个app想要同时运行于安卓和IOS平台时,就不得不招一个Android工程师和一个IOS工程师,开发成本较高。有些公司为了提高竞争,想要更迅速更省成本地进行开发,就不再满足Android端一套代码,iOS端一套代码。
与此同时,其他技术领域和各大公司也都觊觎着这份大蛋糕,纷纷推出相关的技术,这样跨平台技术应运而生,并且开始在公司中生根发芽。
-
WebApp
WebApp是指H5版本的应用,运行于浏览器上,然后给这个网页套一层APP的壳,使用WebView进行渲染。
2014年HTML5的标准制定完成,WebAPP大有取代原生APP的气势,但它始终是”主角的心,配角的命“。总得概括下来WebApp的应用存在以下缺点。
- 性能低,操作体验不好
- 无法调用原生API,很多功能无法实现
- 依赖于网络,网速慢的时候体验差,比较消耗流量
这个时期出现过mui,虽然是一个ui库,但是提供了部分的原生功能。
-
HybridApp
某个二线互联网公司的App是以原生为主,HTML5开发打酱油,随着应用越来越复杂,终于有一天发现原生有一个方法最大数限制,一些页面需要内嵌HTML5的页面,于是原生和HTML5团队一起做了第一个Hybrid项目,这一套代码兼容三端并且效率很高,因此Hybrid App就成了这个公司的主流,业界其他的公司也都纷纷效仿。
通过原生SDK提供的API,APP可以与底层交互。而HTML5仅仅是起到渲染页面的作用,从而提高了开发效率。虽然开发效率高,可以跨平台,但是体验上比不上原生。
这个时期出现过Native.js,网页中引入后,可以在APP上调用一些原生的API,从而增强了纯网页版APP的功能。之后,又推出了5+APP,使跨端技术逐渐趋于强大。
-
语言编译转换
语言编译转换是指直接将某个语言编译为一个平台下的二进制文件,比较有名的就是Xamarin框架,通过两套编译器,使一份代码能够在多个平台运行。
-
原生渲染
“原生”这个概念从这个阶段开始便出现了歧义。以往的“原生”,认为是Java、Kotlin等语言开发的,打包后编译成二进制文件,可以直接调用原生API,并且使用Native渲染的应用,这类应用也是移动端中性能最好的,缺点就是无法跨平台。
而这里的“原生”,指的则是用原生控件去渲染页面。在这个时期,跨平台技术百家争鸣,出现了由ReactNative、Weex、快应用为代表的多款跨平台技术。
ReactNative是Facebook早先开源的基于React的跨平台技术,底层对Android和IOS的原生代码进行封装,使用JS就可以编写出原生代码。所有的代码都会运行在V8引擎中,通过WebSocket与原生代码进行通信。
Weex是阿里开源的一款跨平台移动开发工具,它能够完美兼顾性能与动态性,让移动端开发者通过前端语法就能写出原生级别的性能体验,并且支持IOS、Android、Web等多端部署。
此后,移动端跨端主要由React和Vue两大前端框架引导。React衍生出了 Taro,可以一份代码跨10端,Vue衍生出了 Uniapp,同样也是一份代码跨10端
-
自绘UI
自绘UI指的是通过在不同平台实现一个统一接口的渲染引擎来绘制UI,而不依赖系统平台的原生控件,这样做可以保证不同平台UI的一致性。代表技术有Flutter。
Flutter是谷歌的移动UI框架,可以快速在Android和iOS上构建高质量的原生用户界面, 它的前身是谷歌试验项目Sky。
Futter提出了一切皆为控件(Widget)的概念,除了基本的文本、图片、卡片、输入框等Widget,布局方式和动画等也都是Widget。通过使用不同类型的Widget,就可以实现复杂度的界面。
Flutter作为新兴的技术,轮子并没有taro和uniapp多,并且使用Dart语言开发,提高了学习成本,但是性能比taro和uniapp开发的应用都要高,因此开发者往往在技术选型上,针对不同的场景在这三者之间进行取舍。如果仅仅是跨Android和IOS的App,建议使用Flutter,如果还需要跨小程序,毫无疑问那就是Taro或者Uniapp。
为什么要学习Uniapp
-
开发者/案例数量众多
- 上百家新冠抗疫系统
- 华为荣耀亲选商城
- 腾讯Discuz!Q
- 星巴克小程序
- 开源中国
- Vivo官方商城
- 抖音小游戏中心
- 中国移动咪咕商城
- 中国银联云闪付、招商银行、平安银行等多家银行APP
- 等等等等…
-
平台能力不受限
- 支持条件编译,可以为某个平台写个性化代码,调用专有功能而不影响其他平台
- 支持原生代码混合开发以及原生SDK集成
-
生态丰富
- 插件市场数千款插件
- 支持Npm、小程序组件和SDK、兼容mpvue、兼容weex
- 微信生态各种sdk可直接用于跨平台App
-
开发成本低
- 一份代码跨10端
- 招聘、管理成本低
- 官方提供HBuilderX,提高开发效率
-
学习成本低
- 基于Vue语法和小程序api,几乎没有额外的学习成本
-
性能体验优秀
- 页面加载速度快
- 支持Weex原生渲染,更加流畅
- 小程序性能比其他框架高。
-
随着手机性能的提高,WebView渲染方式的性能差距越来越低,2000元左右或者以上的中高端手机甚至感知不到WebView渲染和原生渲染的性能差别。
快速上手
创建uni-ui项目
多端演示。
目录结构
一个uniapp工程,默认包含以下目录和文件
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid 存放本地网页的目录,详见
├─platforms 存放各平台专用页面的目录,详见
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─wxcomponents 存放小程序组件的目录
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
└─pages.json 配置页面路由、导航条、选项卡等页面类信息,
static文件下的资源不会被编译,因此js文件如果包含es6的代码,会无法转换,导致项目运行报错
css、less、scss等资源也不要放到static目录下
为了保证小程序的正常发布,图片、视频等大资源,以及较大的三方库,请使用外部依赖的方式引入,如CDN。
依赖的第三方组件只要在components目录下,并符合
components/组件名称/组件名称.vue格式的目录结构,就可以不用引用、注册,直接使用即可,不管components下安装了多少组件,uniapp打包后都会自动剔除没有使用的组件,因此components下不需要顾虑组件过多而导致App包过大的情况。
起步-flex布局
uniapp支持 .vue 和 .nvue 两种后缀类型的代码文件。使用 vue 时,页面 使用WebView渲染,而使用 nvue 时,页面 采用原生渲染。nvue支持的css样式特别少,其中在布局上,nvue 仅支持flex布局,因此在学习 uniapp 之前,我们需要学习一下flex布局。
基本概念
flex是flexible box的缩写,意为“弹性布局”,用来为盒装模型提供最大的灵活性。
任何一个容器都可以指定为flex布局。
采用Flex布局的元素,称为 Flex容器 ,它的所有子元素自动成为容器的成员,称为 Flex项目。
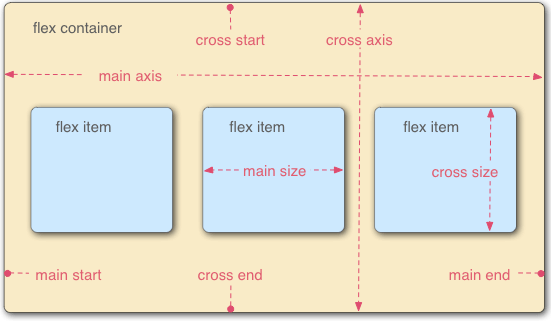
容器默认存在两根轴,主轴和交叉轴。主轴的开始位置叫做 main start,结束位置叫做 main end。交叉轴的开始位置叫做 cross start ,结束位置叫做 cross end
Flex布局允许嵌套,即一个元素既可以是Flex容器,也可以是Flex项目 。
容器的属性
以下6个属性设置在容器上
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction
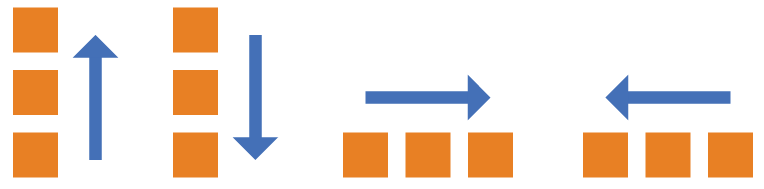
flex-direction 属性决定了主轴的方向
.box {
flex-direction: row | row-reverse | column | column-reverse
}
- row(默认值):主轴为水平方向,起点在左端
- row-reverse:主轴视为水平方向,起点在右端
- column:主轴为垂直方向,起点在上沿
- column-reverse:主轴为垂直方向,起点在下沿
flex-wrap
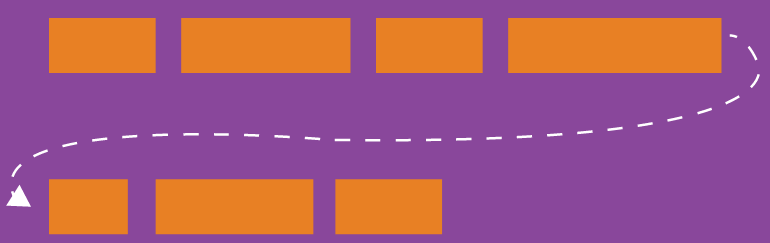
默认情况下,项目都排在一条轴线上。flex-wrap 定义如果一条轴线排不下,如何换行。
.box {
flex-wrap: nowrap | wrap | wrap-reverse
}
nowrap(默认):不换行
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方
flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的简写,默认为 row nowrap
.box {
flex-flow: <flex-direction> <flex-wrap>
}
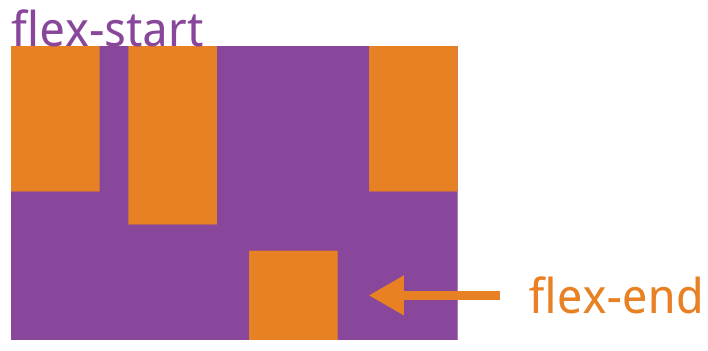
justify-content
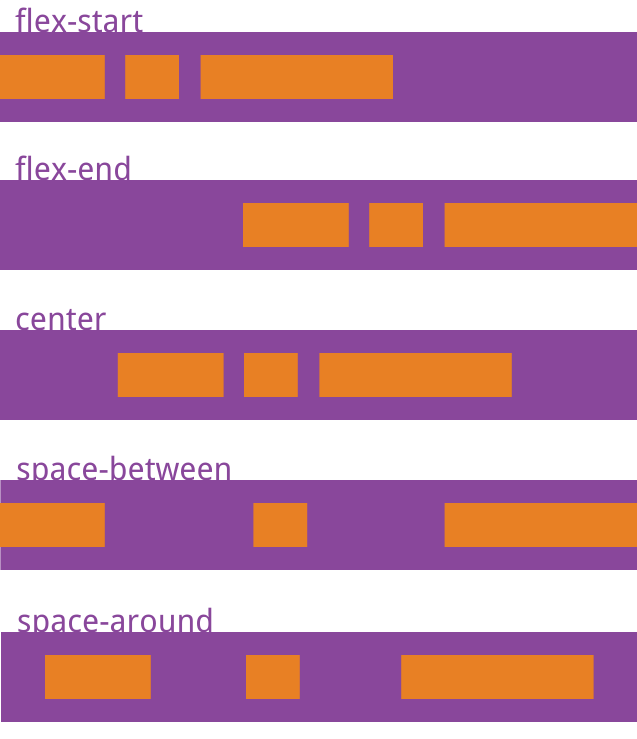
justify-content 属性定义了项目在主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
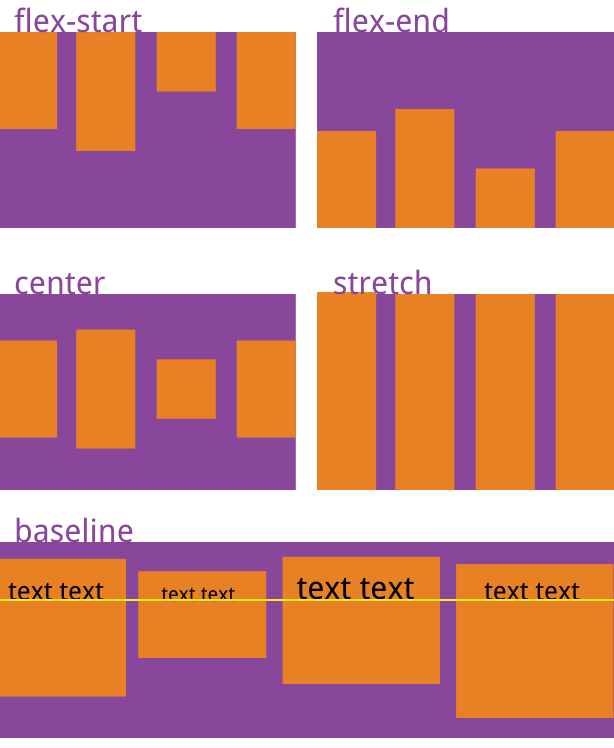
align-items
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
项目的属性
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrint
- flex-basis
- flex
- align-self
order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
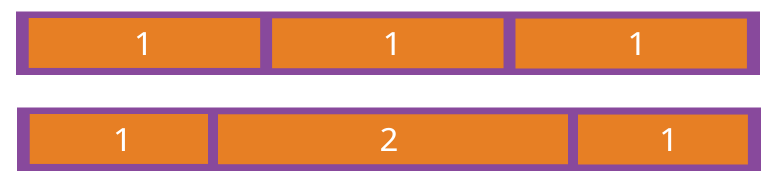
flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
如果所有项目的该属性都为1,则他们等分剩余空间。如果一个项目的该属性为2,其他的都为1,则前者占据的剩余空间将比其他项目多1倍
flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
如果所有项目的
flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟
width或height属性一样的值(比如350px),则项目将占据固定空间。
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:
auto(1 1 auto) 和 none (0 0 auto)。建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性,默认值为 auto,表示继承父元素的 align-items 属性。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
样式
尺寸单位
uniapp支持 px 和 rpx 两种通用的尺寸单位
px:屏幕像素,web开发最常见的单位
rpx:响应式px。一种根据屏幕宽度自适应的动态单位,以750rpx为基准,750rpx刚好是100%宽度。
nvue中不支持 rem、vh、vw、百分比这几种尺寸单位,因此在开发中极不建议使用这几种单位
选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class=“intro” 的组件 |
| #id | #firstname | 选择拥有 id=“firstname” 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容,仅微信小程序和App生效 |
| ::before | view::before | 在 view 组件前边插入内容,仅微信小程序和App生效 |
uniapp中不能使用
*选择器uniapp中
page就相当于bodynvue 中只支持 class 选择器,因此开发中应当尽可能只使用class选择器
路由
uniapp 路由通过框架去统一管理,只需要在 pages.json 中配置每个路由页面的路径以及页面的样式。路由的管理方式与 VueRouter 不同,如果习惯VueRouter的风格,可以去插件市场搜索。
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
,{
"path" : "pages/test/test",
"style" : {}
}
],
NVUE
介绍
uni-app App端内置了一个基于 weex 改进的原生渲染引擎,提供了原生渲染能力。
在App端,如果使用vue页面,则使用webview渲染;如果使用nvue页面(native vue的缩写),则使用原生渲染。一个App中可以同时使用两种页面,比如首页使用nvue,二级页使用vue页面,hello uni-app示例就是如此。
虽然nvue也可以多端编译,输出H5和小程序,但nvue的css写法受限,所以如果你不开发App,那么不需要使用nvue。
快速上手
适用场景
在App端某些vue页面表现不佳的场景下使用 nvue 作为强化补充。这些场景如下:
- 需要高性能的区域长列表或瀑布流滚动。webview的页面级长列表滚动时没有性能问题的(就是滚动条覆盖webview整体高度),但页面中某个区域做长列表滚动,则需要使用nvue的list、recycle-list、waterfall等组件。这些组件的性能要高于vue页面里的区域滚动组件scroll-view。
- 复杂高性能的自定义下拉刷新。uni-app的pages.json里可以配置原生下拉刷新,但引擎内置的下拉刷新样式只有雪花和circle圈2种样式。如果你需要自己做复杂的下拉刷新,推荐使用nvue的refresh组件。当然插件市场里也有很多vue下的自定义下拉刷新插件,只要是基于renderjs或wxs的,性能也可以商用,只是没有nvue的refresh组件更极致。
- 左右拖动的长列表。在webview里,通过swiper+scroll-view实现左右拖动的长列表,前端模拟下拉刷新,这套方案的性能不好。此时推荐使用nvue,比如新建uni-app项目时的新闻示例模板,就采用了nvue,切换很流畅。
- 实现区域滚动长列表+左右拖动列表+吸顶的复杂排版效果,效果可参考hello uni-app模板里的swiper-list
- 如需要将软键盘右下角按钮文字改为“发送”,则需要使用nvue。比如聊天场景,除了软键盘右下角的按钮文字处理外,还涉及聊天记录区域长列表滚动,适合nvue来做。
- 解决前端控件无法覆盖原生控件的层级问题。当你使用map、video、live-pusher等原生组件时,会发现前端写的view等组件无法覆盖原生组件,层级问题处理比较麻烦,此时使用nvue更好。或者在vue页面上也可以覆盖一个subnvue(一种非全屏的nvue页面覆盖在webview上),以解决App上的原生控件层级问题
- 如深度使用map组件,建议使用nvue。除了层级问题,App端nvue文件的map功能更完善,和小程序拉齐度更高,多端一致性更好。
- 如深度使用video,建议使用nvue。比如如下2个场景:video内嵌到swiper中,以实现抖音式视频滑动切换;nvue的视频全屏后,通过cover-view实现内容覆盖,比如增加文字标题、分享按钮。
- 直播推流:nvue下有live-pusher组件,和小程序对齐,功能更完善,也没有层级问题。
- 对App启动速度要求极致化。App端v3编译器模式下,如果首页使用nvue且在manifest里配置fast模式,那么App的启动速度可以控制在1秒左右。而使用vue页面的话,App的启动速度一般是3秒起,取决于你的代码性能和体积。
不足之处
nvue的写法限制较多,具体如下:
- nvue 页面控制显隐只可以使用
v-if不可以使用v-show - nvue 页面只能使用 flex 布局,不支持其他布局方式。页面开发前,首先想清楚这个页面的纵向内容有什么,哪些是要滚动的,然后每个纵向内容的横轴排布有什么,按 flex 布局设计好界面。
- 原生开发没有页面滚动的概念,页面内容高过屏幕高度并不会自动滚动,只有部分组件可滚动(list、waterfall、scroll-view/scroller),要滚得内容需要套在可滚动组件下。这不符合前端开发的习惯,所以在 nvue 编译为 uni-app模式时,给页面外层自动套了一个 scroller,页面内容过高会自动滚动。(组件不会套,页面有recycle-list时也不会套)。后续会提供配置,可以设置不自动套。
- 文字内容,必须、只能在
<text>组件下。不能在<div>、<view>的text区域里直接写文字。否则即使渲染了,也无法绑定js里的变量。 - 只有text标签可以设置字体大小,字体颜色。
- 布局不能使用百分比、没有媒体查询。
- nvue 切换横竖屏时可能导致样式出现问题,建议有 nvue 的页面锁定手机方向。
- 支持的css有限,不过并不影响布局出你需要的界面,flex还是非常强大的。详见
- 不支持背景图。但可以使用image组件和层级来实现类似web中的背景效果。因为原生开发本身也没有web这种背景图概念
- css选择器支持的比较少,只能使用 class 选择器。详见weex的样式文档
- class 进行绑定时只支持数组语法。
- nvue页面没有bounce回弹效果,只有几个列表组件有bounce效果,包括 list、recycle-list、waterfall。
- Android端在一个页面内使用大量圆角边框会造成性能问题,尤其是多个角的样式还不一样的话更耗费性能。应避免这类使用。
- nvue 的各组件在安卓端默认是透明的,如果不设置background-color,可能会导致出现重影的问题。
- 在 App.vue 中定义的全局js变量不会在 nvue 页面生效。globalData和vuex是生效的。
- App.vue 中定义的全局css,对nvue和vue页面同时生效。如果全局css中有些css在nvue下不支持,编译时控制台会报警,建议把这些不支持的css包裹在条件编译里,
APP-PLUS-NVUE - 不能在 style 中引入字体文件,nvue 中字体图标的使用参考:weex 加载自定义字体。如果是本地字体,可以用plus.io的API转换路径。
- 目前不支持在 nvue 页面使用 typescript/ts。
- nvue 页面关闭原生导航栏时,想要模拟状态栏,可以参考:https://ask.dcloud.net.cn/article/35111。但是,仍然强烈建议在nvue页面使用原生导航栏。nvue的渲染速度再快,也没有原生导航栏快。原生排版引擎解析json绘制原生导航栏耗时很少,而解析nvue的js绘制整个页面的耗时要大的多,尤其在新页面进入动画期间,对于复杂页面,没有原生导航栏会在动画期间产生整个屏幕的白屏或闪屏。
- nvue 页面的布局排列方向默认为竖排(
column),如需改变布局方向,可以在manifest.json->app-plus->nvue->flex-direction节点下修改,仅在uni-app模式下生效。详情。 - nvue页面编译为H5、小程序时,会做一件css默认值对齐的工作。因为weex渲染引擎只支持flex,并且默认flex方向是垂直。而H5和小程序端,使用web渲染,默认不是flex,并且设置display:flex后,它的flex方向默认是水平而不是垂直的。所以nvue编译为H5、小程序时,会自动把页面默认布局设为flex、方向为垂直。当然开发者手动设置后会覆盖默认设置。
常用组件
视图容器
视图容器(view)
视图容器,类似于html中的 div,用来包裹各种元素内容。
如果使用nvue,需要注意不能用该组件包裹文字,否则文字样式将不生效。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hover-class | String | none | 指定按下去的样式类。当 hover-class=“none” 时,没有点击态效果 |
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态 |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | Number | 400 | 手指松开后点击态保留时间,单位毫秒 |
如果你使用
<div>标签,编译时会被转换为<view>,但是不建议使用div
代码演示
<template>
<view>
<view>我是view</view>
<view class="view-container">
<view class="view-item" hover-class="click-view">1</view>
<view class="view-item" hover-class="click-view">2</view>
<view class="view-item" hover-class="click-view">3</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.view-container {
width: 750rpx;
height: 300rpx;
background-color: #007AFF;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.view-item {
width: 200rpx;
height: 200rpx;
background-color: #F0AD4E;
}
.click-view {
background-color: #DD524D;
}
</style>
可滚动视图(scroll-view)
可滚动视图区域,用于区域滚动。
该组件性能较差,建议只用于导航栏横向滚动场景,竖向滚动请不要使用。
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| scroll-x | Boolean | false | 允许横向滚动 | |
| scroll-y | Boolean | false | 允许纵向滚动 | |
| upper-threshold | Number | 50 | 距顶部/左边多远时(单位px),触发 scrolltoupper 事件 | |
| lower-threshold | Number | 50 | 距底部/右边多远时(单位px),触发 scrolltolower 事件 | |
| scroll-top | Number | 设置竖向滚动条位置 | ||
| scroll-left | Number | 设置横向滚动条位置 | ||
| scroll-into-view | String | 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 | ||
| @scrolltoupper | EventHandle | 滚动到顶部/左边,会触发 scrolltoupper 事件 | ||
| @scrolltolower | EventHandle | 滚动到底部/右边,会触发 scrolltolower 事件 | ||
| @scroll | EventHandle | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} |
代码演示
<template>
<view>
<scroll-view scroll-x="true" >
<view class="scroll-container">
<view class="scroll-item">首页</view>
<view class="scroll-item">Java</view>
<view class="scroll-item">数据结构</view>
<view class="scroll-item">Vue</view>
<view class="scroll-item">PHP</view>
<view class="scroll-item">C++</view>
<view class="scroll-item">Golang</view>
<view class="scroll-item">MySQL</view>
</view>
</scroll-view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.scroll-container {
width: 750rpx;
white-space: nowrap;
}
.scroll-item {
display: inline-block;
width: 150rpx;
margin-right: 20rpx;
background-color: #007AFF;
}
</style>
滑块视图(swiper)
滑块视图容器。
一般用于左右滑动或上下滑动,比如banner轮播图。
注意滑动切换和滚动的区别,滑动切换是一屏一屏的切换。swiper下的每个swiper-item是一个滑动切换区域,不能停留在2个滑动区域之间。
swiper-item 是swiper组件的子组件,只能用到swiper中,只有一个 item-id 属性,标识一个 swiper-item 的唯一性
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 | |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示点颜色 | |
| indicator-active-color | Color | #000000 | 当前选中的指示点颜色 | |
| active-class | String | swiper-item 可见时的 class | 支付宝小程序 | |
| autoplay | Boolean | false | 是否自动切换 | |
| current | Number | 0 | 当前所在滑块的 index | |
| current-item-id | String | 当前所在滑块的 item-id ,不能与 current 被同时指定 | 支付宝小程序不支持 | |
| interval | Number | 5000 | 自动切换时间间隔 | |
| duration | Number | 500 | 滑动动画时长 | app-nvue不支持 |
| circular | Boolean | false | 是否采用衔接滑动,即播放到末尾后重新回到开头 | |
| vertical | Boolean | false | 滑动方向是否为纵向 | |
| previous-margin | String | 0px | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | app-nvue、字节跳动小程序不支持 |
| next-margin | String | 0px | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | app-nvue、字节跳动小程序不支持 |
| display-multiple-items | Number | 1 | 同时显示的滑块数量 | app-nvue、支付宝小程序不支持 |
| @change | EventHandle | current 改变时会触发 change 事件,event.detail = {current: current, source: source} | ||
| @transition | EventHandle | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy},支付宝小程序暂不支持dx, dy | App、H5、微信小程序、支付宝小程序、字节跳动小程序、QQ小程序 | |
| @animationfinish | EventHandle | 动画结束时会触发 animationfinish 事件,event.detail = {current: current, source: source} | 字节跳动小程序不支持 |
<template>
<view>
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000">
<swiper-item>
<view class="swiper-item1">1</view>
</swiper-item>
<swiper-item>
<view class="swiper-item2">2</view>
</swiper-item>
<swiper-item>
<view class="swiper-item3">3</view>
</swiper-item>
</swiper>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.swiper-item1 {
background-color: #007AFF;
height: 300rpx;
}
.swiper-item2 {
background-color: #4CD964;
height: 300rpx;
}
.swiper-item3 {
background-color: #F0AD4E;
height: 300rpx;
}
</style>
可拖动区域(movable)
movable-area
可拖动区域组件。 movable-area 指代可拖动的范围,在其中内嵌 movable-view 组件用于指示可拖动的区域。
即手指/鼠标按住 movable-view 拖动或双指缩放,但拖不出 movable-area 规定的范围。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| scale-area | Boolean | false | 当里面的 movable-view 设置为支持双指缩放时,设置此值可将缩放手势生效区域修改为整个 movable-area |
movable-area 必须设置 width 和 height 属性,不设置默认为 10px
movable-area app-nvue平台 暂不支持手势缩放,并且和滚动冲突。
movable-view
可移动的视图容器,在页面中可以拖拽滑动或双指缩放。
movable-view必须在movable-area组件中,并且必须是直接子节点,否则不能移动。
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| direction | String | none | movable-view的移动方向,属性值有all、vertical、horizontal、none | |
| inertia | Boolean | false | movable-view是否带有惯性 | 微信小程序、支付宝小程序、App、H5、百度小程序 |
| out-of-bounds | Boolean | false | 超过可移动区域后,movable-view是否还可以移动 | 微信小程序、支付宝小程序、App、H5、百度小程序 |
| x | Number / String | 定义x轴方向的偏移,如果x的值不在可移动范围内,会自动移动到可移动范围;改变x的值会触发动画 | ||
| y | Number / String | 定义y轴方向的偏移,如果y的值不在可移动范围内,会自动移动到可移动范围;改变y的值会触发动画 | ||
| damping | Number | 20 | 阻尼系数,用于控制x或y改变时的动画和过界回弹的动画,值越大移动越快 | 微信小程序、支付宝小程序、App、H5、百度小程序 |
| friction | Number | 2 | 摩擦系数,用于控制惯性滑动的动画,值越大摩擦力越大,滑动越快停止;必须大于0,否则会被设置成默认值 | 微信小程序、支付宝小程序、App、H5、百度小程序 |
| disabled | Boolean | false | 是否禁用 | |
| scale | Boolean | false | 是否支持双指缩放,默认缩放手势生效区域是在movable-view内 | 微信小程序、支付宝小程序、App、H5 |
| scale-min | Number | 0.5 | 定义缩放倍数最小值 | 微信小程序、支付宝小程序、App、H5 |
| scale-max | Number | 10 | 定义缩放倍数最大值 | 微信小程序、支付宝小程序、App、H5 |
| scale-value | Number | 1 | 定义缩放倍数,取值范围为 0.5 - 10 | 微信小程序、支付宝小程序、App、H5 |
| animation | Boolean | true | 是否使用动画 | 微信小程序、支付宝小程序、App、H5、百度小程序 |
| @change | EventHandle | 拖动过程中触发的事件,event.detail = {x: x, y: y, source: source},其中source表示产生移动的原因,值可为touch(拖动)、touch-out-of-bounds(超出移动范围)、out-of-bounds(超出移动范围后的回弹)、friction(惯性)和空字符串(setData) | ||
| @scale | EventHandle | 缩放过程中触发的事件,event.detail = {x: x, y: y, scale: scale}, | 微信小程序、App、H5、百度小程序 |
movable-view 必须设置width和height属性,不设置默认为10px
movable-view 默认为绝对定位,top和left属性为0px
当movable-view小于movable-area时,movable-view的移动范围是在movable-area内;当movable-view大于movable-area时,movable-view的移动范围必须包含movable-area(x轴方向和y轴方向分开考虑)
代码演示
<template>
<view>
<movable-area class="movable-area">
<movable-view direction="all" inertia="true" class="movable-view" scale="true">
拖我
</movable-view>
</movable-area>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.movable-area {
width: 750rpx;
height: 400rpx;
background-color: #007AFF;
}
.movable-view {
width: 200rpx;
height: 200rpx;
background-color: #4CD964;
}
</style>
覆盖视图(cover-view)
尽管app-vue和小程序是使用webview渲染,但是为了优化体验,像map、video等组件是使用原生渲染的,因此无法通过z-index设置层级。此时就需要使用cover-view组件,该组件可以覆盖到原生组件上。用法和view一样
基础内容
图标(icon)
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | icon的类型 | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
默认提供的图标功能不够强大,因此建议使用 iconfont 来进行弥补
代码演示
<template>
<view>
<view v-for="item in icons" :key="item">
<icon :type="item"></icon>
<text>{{item}}</text>
</view>
<view class="">
以下是iconfont
</view>
<text class="icon success"></text>
<text class="icon info"></text>
<text class="icon warning"></text>
<text class="icon danger"></text>
</view>
</template>
<script>
export default {
data() {
return {
icons: [
"success", "success_no_circle", "info", "warn", "waiting", "cancel", "download", "search", "clear"
]
}
},
methods: {
}
}
</script>
<style>
/* 以下配置最好在App.vue中设置 */
@font-face {
font-family: 'iconfont'; /* project id 2032489 */
src: url('https://at.alicdn.com/t/font_2032489_e9daxwhbrpi.eot');
src: url('https://at.alicdn.com/t/font_2032489_e9daxwhbrpi.eot?#iefix') format('embedded-opentype'),
url('https://at.alicdn.com/t/font_2032489_e9daxwhbrpi.woff2') format('woff2'),
url('https://at.alicdn.com/t/font_2032489_e9daxwhbrpi.woff') format('woff'),
url('https://at.alicdn.com/t/font_2032489_e9daxwhbrpi.ttf') format('truetype'),
url('https://at.alicdn.com/t/font_2032489_e9daxwhbrpi.svg#iconfont') format('svg');
}
.icon {
font-family: iconfont;
margin-left: 20rpx;
}
.success {
color: #4CD964;
}
.info {
color: #999999;
}
.warning {
color: #F0AD4E;
}
.danger {
color: #DD524D;
}
</style>
使用iconfont
uni-app 支持使用字体图标,使用方式与普通 web 项目相同,需要注意以下几点:
-
支持 base64 格式字体图标。
-
支持网络路径字体图标。
-
小程序不支持在css中使用本地文件,包括本地的背景图和字体文件。需以base64方式方可使用。App端在v3模式以前,也有相同限制。v3编译模式起支持直接使用本地背景图和字体。
-
网络路径必须加协议头
https。 -
从 http://www.iconfont.cn 上拷贝的代码,默认是没加协议头的。
-
从 http://www.iconfont.cn 上下载的字体文件,都是同名字体(字体名都叫iconfont,安装字体文件时可以看到),在nvue内使用时需要注意,此字体名重复可能会显示不正常,可以使用工具修改。
-
使用本地路径图标字体需注意:
- 为方便开发者,在字体文件小于 40kb 时,
uni-app会自动将其转化为 base64 格式; - 字体文件大于等于 40kb,仍转换为 base64 方式使用的话可能有性能问题,如开发者必须使用,则需自己将其转换为 base64 格式使用,或将其挪到服务器上,从网络地址引用;
- 为方便开发者,在字体文件小于 40kb 时,
-
字体文件的引用路径推荐使用以 ~@ 开头的绝对路径。
@font-face { font-family: 'iconfont'; src: url('https://...') format('truetype'); } .icon { font-family: iconfont; margin-left: 20rpx; } <text class="icon"></text>
nvue中不可直接使用css的方式引入字体文件,需要使用以下方式在js内引入。nvue内不支持本地路径引入字体,请使用网络链接或者base64形式。src字段的url的括号内一定要使用单引号。
var domModule = weex.requireModule('dom');
domModule.addRule('fontFace', {
'fontFamily': "iconfont",
'src': "url('https://...')"
})
文本组件(text)
用于包裹文本。
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| selectable | Boolean | false | 文本是否可选 |
<text>组件内只支持嵌套<text>,不支持其它组件或自定义组件,否则会引发在不同平台的渲染差异。- 在app-nvue下,只有
<text>才能包裹文本内容。无法在<view>组件包裹文本。- 除了文本节点以外的其他节点都无法长按选中。
- 支持
\n方式换行。- 如果使用
<span>组件编译时会被转换为<text>。
代码演示
<template>
<view>
<view class="text-container">
<text class="item">哈哈</text>
<text class="item">呵呵</text>
<text class="item">嘎嘎</text>
<text class="item">呀呀</text>
<text class="item">么么</text>
<text class="item">鸡哥</text>
</view>
<view>
<!-- 如果nvue中,必须给文字包上一层text -->
<text class="view-item">我是view组件</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.text-container {
display: flex;
flex-direction: row;
}
.item {
/* nvue中,边框不能缩写 */
/* border: 1px solid #808080; */
border-color: #808080;
border-width: 1px;
border-style: solid;
margin-right: 10px;
color: #F0AD4E;
}
.view-item {
color: #007AFF;
}
</style>
富文本(rich-text)
该组件的作用是展示富文本,而非富文本编辑器
| 属性名 | 类型 | 默认值 | 说明 | 平台兼容 |
|---|---|---|---|---|
| nodes | Array / String | [] | 节点列表 / HTML String,即富文本内展示的值 |
元素节点为node
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| name | 标签名 | String | 是 | 支持部分受信任的 HTML 节点 |
| attrs | 属性 | Object | 否 | 支持部分受信任的属性,遵循 Pascal 命名法 |
| children | 子节点列表 | Array | 否 | 结构和 nodes 一致 |
即使元素节点使用String,在渲染时也会转成node去渲染,这样会有性能损耗
因此建议使用 html-parser 进行转换
代码演示
<template>
<view>
<rich-text :nodes="strings"></rich-text>
<rich-text :nodes="nodes"></rich-text>
</view>
</template>
<script>
export default {
data() {
return {
strings: `
<ul>
<li>1</li>
<li style="color: red">点我</li>
</ul>
`,
nodes: [{
name: "ul",
children: [{
name: "li",
children: [{
type: 'text',
text: "1"
}]
},
{
name: "li",
children: [{
type: "text",
text: "点我"
}],
attrs: {
style: "color: red",
"class": "myli"
},
}
]
}]
}
},
methods: {
}
}
</script>
<style>
</style>
进度条(progress)
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| percent | Float | 无 | 百分比0~100 | |
| show-info | Boolean | false | 在进度条右侧显示百分比 | |
| border-radius | number/string | 0 | 圆角大小 | app-nvue、微信基础库2.3.1+、QQ小程序 |
| font-size | number/string | 16 | 右侧百分比字体大小 | app-nvue、微信基础库2.3.1+、QQ小程序 |
| stroke-width | Number | 6 | 进度条线的宽度,单位px | |
| activeColor | Color | #09BB07(百度为#E6E6E6) | 已选择的进度条的颜色 | |
| backgroundColor | Color | #EBEBEB | 未选择的进度条的颜色 | |
| active | Boolean | false | 进度条从左往右的动画 | |
| active-mode | String | backwards | backwards: 动画从头播;forwards:动画从上次结束点接着播 | App、H5、微信小程序、QQ小程序 |
| @activeend | EventHandle | 动画完成事件 | 微信小程序 |
代码演示
<template>
<view>
<progress percent="75" show-info active border-radius="3"/>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
表单组件
按钮(button)
| 属性名 | 类型 | 默认值 | 说明 | 生效时机 | 平台差异说明 |
|---|---|---|---|---|---|
| size | String | default | 按钮的大小,default/mini | ||
| type | String | default | 按钮的样式类型,primary/default/warn | ||
| plain | Boolean | false | 按钮是否镂空,背景色透明 | ||
| disabled | Boolean | false | 是否禁用 | ||
| loading | Boolean | false | 名称前是否带 loading 图标 | App-nvue 平台,在 ios 上为雪花,Android上为圆圈 | |
| form-type | String | 用于 <form> 组件,点击分别会触发 <form> 组件的 submit/reset 事件 | |||
| open-type | String | 开放能力,指各种小程序的开放能力,比如获取openid | |||
| app-parameter | String | 打开 APP 时,向 APP 传递的参数,open-type=launchApp时有效 | 微信小程序、QQ小程序 | ||
| session-from | string | 会话来源,open-type="contact"时有效 | 微信小程序 | ||
| send-message-title | string | 当前标题 | 会话内消息卡片标题,open-type="contact"时有效 | 微信小程序 | |
| send-message-path | string | 当前分享路径 | 会话内消息卡片点击跳转小程序路径,open-type="contact"时有效 | 微信小程序 | |
| send-message-img | string | 截图 | 会话内消息卡片图片,open-type="contact"时有效 | 微信小程序 | |
| show-message-card | boolean | false | 是否显示会话内消息卡片,设置此参数为 true,用户进入客服会话会在右下角显示"可能要发送的小程序"提示,用户点击后可以快速发送小程序消息,open-type="contact"时有效 | 微信小程序 | |
| @getphonenumber | Handler | 获取用户手机号回调 | open-type=“getPhoneNumber” | 微信小程序 | |
| @getuserinfo | Handler | 用户点击该按钮时,会返回获取到的用户信息,从返回参数的detail中获取到的值同uni.getUserInfo | open-type=“getUserInfo” | 微信小程序 | |
| @error | Handler | 当使用开放能力时,发生错误的回调 | open-type=“launchApp” | 微信小程序 | |
| @opensetting | Handler | 在打开授权设置页并关闭后回调 | open-type=“openSetting” | 微信小程序 | |
| @launchapp | Handler | 打开 APP 成功的回调 | open-type=“launchApp” | 微信小程序 |
open-type="launchApp"时需要调起的APP接入微信OpenSDK详见
open-type 有效值
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| feedback | 打开“意见反馈”页面,用户可提交反馈内容并上传日志 | App、微信小程序、QQ小程序 |
| share | 触发用户转发 | 微信小程序、百度小程序、支付宝小程序、字节跳动小程序、QQ小程序 |
| getUserInfo | 获取用户信息,可以从@getuserinfo回调中获取到用户信息,包括头像、昵称等信息 | 微信小程序、百度小程序、QQ小程序 |
| contact | 打开客服会话,如果用户在会话中点击消息卡片后返回应用,可以从 @contact 回调中获得具体信息 | 微信小程序、百度小程序 |
| getPhoneNumber | 获取用户手机号,可以从@getphonenumber回调中获取到用户信息 | 微信小程序、百度小程序、字节跳动小程序、支付宝小程序 |
| launchApp | 打开APP,可以通过app-parameter属性设定向APP传的参数 | 微信小程序、QQ小程序 |
| openSetting | 打开授权设置页 | 微信小程序、百度小程序 |
| getAuthorize | 支持小程序授权 | 支付宝小程序 |
| contactShare | 分享到通讯录好友 | 支付宝小程序 |
| lifestyle | 关注生活号 | 支付宝小程序 |
| openGroupProfile | 呼起QQ群资料卡页面,可以通过group-id属性设定需要打开的群资料卡的群号,同时manifest中必须配置groupIdList | QQ小程序基础库1.4.7版本+ |
- 在小程序中,开发者可以登录 微信小程序管理后台 、QQ小程序后台后,进入菜单“客服反馈”页面获取反馈内容。
- 在 App 中,开发者登录 DCloud开发者中心 后点击应用名称,进入左侧菜单“用户反馈”页面获取反馈内容。
- 点击 share 分享按钮时会触发 onShareAppMessage
- 支付宝小程序平台,获取用户手机号时,建议先通过条件编译的方式,调用支付宝原生API,参考
代码演示
<template>
<view>
<view>
普通大小
<button type="default">default</button>
<button type="primary">primary</button>
<button type="warn">warn</button>
</view>
<view>
mini大小
<button size="mini" type="default">default</button>
<button size="mini" type="primary">primary</button>
<button size="mini" type="warn">warn</button>
</view>
<view>
镂空效果
<button plain type="default">default</button>
<button plain type="primary">primary</button>
<button plain type="warn">warn</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
button {
margin-top: 10px;
}
</style>
单选框(radio)
radio-group
单项选择器,内部由多个 <radio> 组成。通过把多个radio包裹在一个radio-group下,实现这些radio的单选。
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| @change | EventHandle | <radio-group> 中的选中项发生变化时触发 change 事件,event.detail = {value: 选中项radio的value} |
radio
单选项目。
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | <radio> 标识。当该 <radio> 选中时,<radio-group> 的 change 事件会携带 <radio> 的 value | |
| checked | Boolean | false | 当前是否选中 |
| disabled | Boolean | false | 是否禁用 |
| color | Color | radio的颜色,同css的color |
代码演示
<template>
<view>
<radio-group name="enable" @change="changeRadio">
<label>
<radio value="1" /><text>启用</text>
</label>
<label>
<radio value="0" /><text>不启用</text>
</label>
</radio-group>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
changeRadio(e) {
console.log(e)
}
}
}
</script>
<style>
</style>
多选框(checkbox)
checkbox-group
多项选择器,内部由多个 checkbox 组成。
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| @change | EventHandle | <checkbox-group>中选中项发生改变是触发 change 事件,detail = {value:[选中的checkbox的value的数组]} |
checkbox
多选项目。
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | <checkbox> 标识,选中时触发 <checkbox-group> 的 change 事件,并携带 <checkbox> 的 value。 | |
| disabled | Boolean | false | 是否禁用 |
| checked | Boolean | false | 当前是否选中,可用来设置默认选中 |
| color | Color | checkbox的颜色,同css的color |
代码演示
<template>
<view>
<checkbox-group name="hobby">
<checkbox value="1" /><text>唱</text>
<checkbox value="2" /><text>跳</text>
<checkbox value="3" /><text>rap</text>
<checkbox value="4" /><text>篮球</text>
</checkbox-group>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
表单(form)
表单,将组件内的用户输入的<switch> <input> <checkbox> <slider> <radio> <picker> 提交。
当点击 <form> 表单中 formType 为 submit 的 <button> 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
| 属性名 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| report-submit | Boolean | 是否返回 formId 用于发送模板消息 | 微信小程序、支付宝小程序 |
| report-submit-timeout | number | 等待一段时间(毫秒数)以确认 formId 是否生效。如果未指定这个参数,formId 有很小的概率是无效的(如遇到网络失败的情况)。指定这个参数将可以检测 formId 是否有效,以这个参数的时间作为这项检测的超时时间。如果失败,将返回 requestFormId:fail 开头的 formId | 微信小程序2.6.2 |
| @submit | EventHandle | 携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’},report-submit 为 true 时才会返回 formId | |
| @reset | EventHandle | 表单重置时会触发 reset 事件 |
代码演示
<template>
<view>
<form @submit="submit" @reset="reset">
<input type="text" name="username" confirm-type="search" placeholder="请输入用户名" />
<input type="number" name="age" placeholder="请输入年龄" />
<checkbox-group name="hobby">
<label for="aaa"><checkbox id="aaa" value="1" /><text>唱</text></label>
<checkbox value="2" /><text>跳</text>
<checkbox value="3" /><text>rap</text>
<checkbox value="4" /><text>篮球</text>
</checkbox-group>
<radio-group name="enable">
<label>
<radio value="1" /><text>启用</text>
</label>
<label>
<radio value="0" /><text>不启用</text>
</label>
</radio-group>
<slider show-value="true" backgroundColor="#333333" activeColor="#4CD964" value="1" min="1" max="20" block-color="#F0AD4E"/>
<button form-type="submit">Submit</button>
<button form-type="reset">Reset</button>
</form>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
submit(e) {
console.log(e)
},
reset(e) {
console.log(e)
}
}
}
</script>
<style>
</style>
输入框(input)
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| value | String | 输入框的初始内容 | ||
| type | String | text | input 的类型,见下表 | |
| password | Boolean | false | 是否是密码类型 | |
| placeholder | String | 输入框为空时占位符 | ||
| placeholder-class | String | “input-placeholder” | 指定 placeholder 的样式类 | |
| disabled | Boolean | false | 是否禁用 | |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 | |
| confirm-type | String | done | 设置键盘右下角按钮的文字,仅在 type=“text” 时生效。 | |
| confirm-hold | Boolean | false | 点击键盘右下角按钮时是否保持键盘不收起 | App、微信小程序、支付宝小程序、百度小程序、QQ小程序 |
| adjust-position | Boolean | true | 键盘弹起时,是否自动上推页面 | App-Android(vue 页面 softinputMode 为 adjustResize 时无效)、微信小程序、百度小程序、QQ小程序 |
| @input | EventHandle | 当键盘输入时,触发input事件,event.detail = {value} | 差异见下方 Tips | |
| @focus | EventHandle | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度 | 仅微信小程序、App(2.2.3+) 、QQ小程序支持 height | |
| @blur | EventHandle | 输入框失去焦点时触发,event.detail = {value: value} | ||
| @confirm | EventHandle | 点击完成按钮时触发,event.detail = {value: value} |
type 有效值
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| text | 文本输入键盘 | |
| number | 数字输入键盘 | 均支持,注意iOS上app-vue弹出的数字键盘并非9宫格方式 |
| idcard | 身份证输入键盘 | 微信、支付宝、百度、QQ小程序 |
| digit | 带小数点的数字键盘 | App的nvue页面、微信、支付宝、百度、头条、QQ小程序 |
confirm-type 有效值
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| send | 右下角按钮为“发送” | 微信、支付宝、百度小程序、App的nvue |
| search | 右下角按钮为“搜索” | |
| next | 右下角按钮为“下一个” | 微信、支付宝、百度小程序、App的nvue |
| go | 右下角按钮为“前往” | |
| done | 右下角按钮为“完成” | 微信、支付宝、百度小程序、App的nvue |
代码演示
<template>
<view>
<input type="text" confirm-type="search" @input="inputUsername" placeholder="请输入用户名" />
<input type="number" placeholder="请输入年龄" />
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
inputUsername(e) {
console.log(e)
}
}
}
</script>
<style>
</style>
文本域(textarea)
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| value | String | 输入框的内容 | ||
| placeholder | String | 输入框为空时占位符 | ||
| placeholder-style | String | 指定 placeholder 的样式 | ||
| placeholder-class | String | textarea-placeholder | 指定 placeholder 的样式类 | 字节跳动小程序不支持 |
| disabled | Boolean | false | 是否禁用 | |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 | |
| auto-height | Boolean | false | 是否自动增高,设置auto-height时,style.height不生效 | |
| show-confirm-bar | Boolean | true | 是否显示键盘上方带有”完成“按钮那一栏 | 微信小程序、百度小程序、QQ小程序 |
| adjust-position | Boolean | true | 键盘弹起时,是否自动上推页面 | App-Android(softinputMode 为 adjustResize 时无效)、微信小程序、百度小程序、QQ小程序 |
| @focus | EventHandle | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度 | 仅微信小程序、App(HBuilderX 2.0+ nvue uni-app模式) 、QQ小程序支持 height | |
| @blur | EventHandle | 输入框失去焦点时触发,event.detail = {value, cursor} | ||
| @linechange | EventHandle | 输入框行数变化时调用,event.detail = {height: 0, heightRpx: 0, lineCount: 0} | 字节跳动小程序不支持,nvue ios暂不支持 | |
| @input | EventHandle | 当键盘输入时,触发 input 事件,event.detail = {value, cursor}, @input 处理函数的返回值并不会反映到 textarea 上 | ||
| @confirm | EventHandle | 点击完成时, 触发 confirm 事件,event.detail = {value: value} | 微信小程序、百度小程序、QQ小程序 |
代码演示
<template>
<view>
<textarea auto-height="true" class="area" maxlength="-1" placeholder="备注" />
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.area {
border: 1px solid #007AFF;
}
</style>
富文本编辑器(editor)
富文本编辑器,可以对图片、文字格式进行编辑和混排。只支持App-vue、H5、微信小程序。如果需要兼容全端,请上插件市场。
编辑器导出内容支持带标签的 html和纯文本的 text,编辑器内部采用 delta 格式进行存储。
通过setContents接口设置内容时,解析插入的 html 可能会由于一些非法标签导致解析错误,建议开发者在应用内使用时通过 delta 进行插入。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| read-only | boolean | false | 否 | 设置编辑器为只读 |
| placeholder | string | 否 | 提示信息 | |
| show-img-size | boolean | false | 否 | 点击图片时显示图片大小控件 |
| show-img-toolbar | boolean | false | 否 | 点击图片时显示工具栏控件 |
| show-img-resize | boolean | false | 否 | 点击图片时显示修改尺寸控件 |
| @ready | eventhandle | 否 | 编辑器初始化完成时触发 | |
| @focus | eventhandle | 否 | 编辑器聚焦时触发,event.detail = {html, text, delta} | |
| @blur | eventhandle | 否 | 编辑器失去焦点时触发,detail = {html, text, delta} | |
| @input | eventhandle | 否 | 编辑器内容改变时触发,detail = {html, text, delta} |
代码演示
<template>
<view>
<editor class="area" placeholder="请输入" @input="inputContent"></editor>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
inputContent(e) {
console.log(e)
}
}
}
</script>
<style>
.area {
border: 1px solid #007AFF;
}
</style>
label
用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
目前可以绑定的控件有:<button>, <checkbox>, <radio>, <switch>。
| 属性名 | 类型 | 说明 |
|---|---|---|
| for | String | 绑定控件的 id |
不支持app-nvue
代码演示
<label for="aaa"><checkbox id="aaa" value="1" /><text>唱</text></label>
滑块(slider)
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被(max - min)整除 |
| disabled | Boolean | false | 是否禁用 |
| value | Number | 0 | 当前取值 |
| activeColor | Color | 各个平台不同,详见下 | 滑块左侧已选择部分的线条颜色 |
| backgroundColor | Color | #e9e9e9 | 滑块右侧背景条的颜色 |
| block-size | Number | 28 | 滑块的大小,取值范围为 12 - 28 |
| block-color | Color | #ffffff | 滑块的颜色 |
| show-value | Boolean | false | 是否显示当前 value |
| @change | EventHandle | 完成一次拖动后触发的事件,event.detail = {value: value} | |
| @changing | EventHandle | 拖动过程中触发的事件,event.detail = {value: value} |
代码演示
<template>
<view>
<slider @change="change" @changing="changing" show-value="true" backgroundColor="#333333" activeColor="#4CD964" value="1" min="1" max="20" block-color="#F0AD4E"/>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
change(e) {
console.log('change事件触发了', e)
},
changing(e) {
console.log('changing事件触发了', e)
}
}
}
</script>
<style>
</style>
开关(switch)
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| checked | Boolean | false | 是否选中 | |
| disabled | Boolean | false | 是否禁用 | 字节跳动小程序不支持 |
| type | String | switch | 样式,有效值:switch, checkbox | |
| @change | EventHandle | checked 改变时触发 change 事件,event.detail={ value:checked} | ||
| color | Color | switch 的颜色,同 css 的 color |
代码演示
<template>
<view>
<switch checked="true" @change="change" />
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
change(e) {
console.log(e)
}
}
}
</script>
<style>
</style>
滚动选择器(picker)
从底部弹起的滚动选择器。支持五种选择器,通过mode来区分,分别是 普通选择器(selector),多列选择器(multiSelector),时间选择器(time),日期选择器(date),省市区选择器(region),默认是普通选择器。
普通选择器(selector)
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| range | Array / Array<Object> | [] | mode为 selector 或 multiSelector 时,range 有效 |
| range-key | String | 当 range 是一个 Array<Object> 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | |
| value | Number | 0 | value 的值表示选择了 range 中的第几个(下标从 0 开始) |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | |
| disabled | Boolean | false | 是否禁用 |
| @cancel | EventHandle | 取消选择或点遮罩层收起 picker 时触发 |
代码演示
多列选择器(multiSelector)
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| range | 二维 Array / 二维 Array<Object> | [] | mode为 selector 或 multiSelector 时,range 有效。二维数组,长度表示多少列,数组的每项表示每列的数据,如[[“a”,“b”], [“c”,“d”]] |
| range-key | String | 当 range 是一个二维 Array<Object> 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | |
| value | Array | [] | value 每一项的值表示选择了 range 对应项中的第几个(下标从 0 开始) |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | |
| @columnchange | EventHandle | 某一列的值改变时触发 columnchange 事件,event.detail = {column: column, value: value},column 的值表示改变了第几列(下标从0开始),value 的值表示变更值的下标 | |
| @cancel | EventHandle | 取消选择时触发 | |
| disabled | Boolean | false | 是否禁用 |
代码演示
时间选择器(time)
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| value | String | 表示选中的时间,格式为"hh:mm" | ||
| start | String | 表示有效时间范围的开始,字符串格式为"hh:mm" | App 不支持 | |
| end | String | 表示有效时间范围的结束,字符串格式为"hh:mm" | App 不支持 | |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | ||
| @cancel | EventHandle | 取消选择时触发 | ||
| disabled | Boolean | false | 是否禁用 |
代码演示
日期选择器(date)
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| value | String | 0 | 表示选中的日期,格式为"YYYY-MM-DD" | |
| start | String | 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" | ||
| end | String | 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" | ||
| fields | String | day | 有效值 year,month,day,表示选择器的粒度 | H5、App 2.6.3+、微信小程序、百度小程序、字节跳动小程序 |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | ||
| @cancel | EventHandle | 取消选择时触发 | ||
| disabled | Boolean | false | 是否禁用 |
<template>
<view>
<picker mode="date" @change="change">
<button>见我</button>
</picker>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
change({detail}) {
console.log(detail)
}
}
}
</script>
<style>
</style>
省市区选择器(region)
因数据量较大,不是所有项目都需要,需要的公司都会自己维护省市区,因此uniapp取消了对省市区选择器的维护,可以上插件市场寻找。
嵌入页面的滚动选择器(picker-view)
相对于picker组件,picker-view拥有更强的灵活性。当需要对自定义选择的弹出方式和UI表现时,往往需要使用picker-view。
| 属性名 | 类型 | 描述 | 平台差异说明 |
|---|---|---|---|
| value | Array<Number> | 数组中的数字依次表示 picker-view 内的 picker-view-column 选择的第几项(下标从 0 开始),数字大于 picker-view-column 可选项长度时,选择最后一项。 | |
| indicator-style | String | 设置选择器中间选中框的样式 | |
| indicator-class | String | 设置选择器中间选中框的类名 | app-nvue和字节跳动小程序不支持 |
| mask-style | String | 设置蒙层的样式 | |
| mask-class | String | 设置蒙层的类名 | app-nvue和字节跳动小程序不支持 |
| @change | EventHandle | 当滚动选择,value 改变时触发 change 事件,event.detail = {value: value};value为数组,表示 picker-view 内的 picker-view-column 当前选择的是第几项(下标从 0 开始) |
代码演示
导航
页面链接(navigator)
类似于HTML中的 a 标签
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| url | String | 应用内的跳转链接,值为相对路径或绝对路径,如:"…/first/first","/pages/first/first",注意不能加 .vue 后缀 | ||
| open-type | String | navigate | 跳转方式,见下表 | |
| delta | Number | 当 open-type 为 ‘navigateBack’ 时有效,表示回退的层数 | ||
| hover-class | String | navigator-hover | 指定点击时的样式类,当hover-class="none"时,没有点击态效果 |
open-type 有效值
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| navigate | 对应 uni.navigateTo 的功能 | |
| redirect | 对应 uni.redirectTo 的功能 | |
| switchTab | 对应 uni.switchTab 的功能 | |
| reLaunch | 对应 uni.reLaunch 的功能 | 字节跳动小程序不支持 |
| navigateBack | 对应 uni.navigateBack 的功能 | |
| exit | 退出小程序,target="miniProgram"时生效 | 微信2.1.0+、百度2.5.2+、QQ1.4.7+ |
代码演示
<template>
<view>
<navigator url="/pages/base/index" hover-class="click">基础组件</navigator>
<navigator url="/pages/form/form" hover-class="click">表单组件</navigator>
<navigator url="/pages/view/view" hover-class="click">视图组件</navigator>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.click {
background-color: #007AFF;
}
</style>
媒体组件
音频(audio)
该组件兼容性较差,官方不推荐使用,请自行阅读官方文档
音频链接
https://ydsmarkdown.oss-cn-beijing.aliyuncs.com/audio/%E6%99%AF%E5%B2%97%E5%B1%B1%20-%20%E5%AE%88%E4%B8%9A%E6%9B%B4%E6%AF%94%E5%88%9B%E4%B8%9A%E9%9A%BE.mp3
<template>
<view>
<!-- audio兼容性较差,并且官方不再维护 -->
<audio :src="url" name="我是音频" author="佚名" controls></audio>
</view>
</template>
<script>
export default {
data() {
return {
url: "https://ydsmarkdown.oss-cn-beijing.aliyuncs.com/audio/%E6%99%AF%E5%B2%97%E5%B1%B1%20-%20%E5%AE%88%E4%B8%9A%E6%9B%B4%E6%AF%94%E5%88%9B%E4%B8%9A%E9%9A%BE.mp3"
}
},
methods: {
}
}
</script>
<style>
</style>
图片(image)
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| src | String | 图片资源地址,支持绝对路径、相对路径、base64,建议使用绝对路径 | ||
| mode | String | ‘scaleToFill’ | 图片裁剪、缩放的模式 | |
| lazy-load | Boolean | false | 图片懒加载。只针对page与scroll-view下的image有效 | 微信小程序、App、百度小程序、字节跳动小程序 |
| fade-show | Boolean | true | 图片显示动画效果 | 仅App-nvue 2.3.4+ Android有效 |
| webp | boolean | false | 默认不解析 webP 格式,只支持网络资源 | 微信小程序2.9.0 |
| show-menu-by-longpress | boolean | false | 开启长按图片显示识别小程序码菜单 | 微信小程序2.7.0 |
| @error | HandleEvent | 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: ‘something wrong’} | ||
| @load | HandleEvent | 当图片载入完毕时,发布到 AppService 的事件名,事件对象event.detail = {height:‘图片高度px’, width:‘图片宽度px’} |
mode的有效值
| 模式 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| 缩放 | aspectFit | 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| 缩放 | aspectFill | 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| 缩放 | widthFix | 宽度不变,高度自动变化,保持原图宽高比不变 |
| 缩放 | heightFix | 高度不变,宽度自动变化,保持原图宽高比不变 微信小程序 2.10.3 支持 |
| 裁剪 | top | 不缩放图片,只显示图片的顶部区域 |
| 裁剪 | bottom | 不缩放图片,只显示图片的底部区域 |
| 裁剪 | center | 不缩放图片,只显示图片的中间区域 |
| 裁剪 | left | 不缩放图片,只显示图片的左边区域 |
| 裁剪 | right | 不缩放图片,只显示图片的右边区域 |
| 裁剪 | top left | 不缩放图片,只显示图片的左上边区域 |
| 裁剪 | top right | 不缩放图片,只显示图片的右上边区域 |
| 裁剪 | bottom left | 不缩放图片,只显示图片的左下边区域 |
| 裁剪 | bottom right | 不缩放图片,只显示图片的右下边区域 |
代码演示
<template>
<view>
<image src="/static/logo.png"></image>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
视频(video)
视频链接:
https://ydsmarkdown.oss-cn-beijing.aliyuncs.com/video/a88711e041b5492ba2d1609723e6c008.mp4
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| src | String | 要播放视频的资源地址 | ||
| autoplay | Boolean | false | 是否自动播放 | |
| loop | Boolean | false | 是否循环播放 | |
| muted | Boolean | false | 是否静音播放 | 字节跳动小程序不支持 |
| initial-time | Number | 指定视频初始播放位置,单位为秒(s)。 | 字节跳动小程序不支持 | |
| duration | Number | 指定视频时长,单位为秒(s)。 | 字节跳动小程序不支持 | |
| controls | Boolean | true | 是否显示默认播放控件(播放/暂停按钮、播放进度、时间) | |
| danmu-list | Object Array | 弹幕列表 | 字节跳动小程序不支持 | |
| danmu-btn | Boolean | false | 是否显示弹幕按钮,只在初始化时有效,不能动态变更 | 字节跳动小程序不支持 |
| enable-danmu | Boolean | false | 是否展示弹幕,只在初始化时有效,不能动态变更 | 字节跳动小程序不支持 |
| page-gesture | Boolean | false | 在非全屏模式下,是否开启亮度与音量调节手势 | 微信小程序、H5 |
| direction | Number | 设置全屏时视频的方向,不指定则根据宽高比自动判断。有效值为 0(正常竖向), 90(屏幕逆时针90度), -90(屏幕顺时针90度) | H5和字节跳动小程序不支持 | |
| show-progress | Boolean | true | 若不设置,宽度大于240时才会显示 | 字节跳动小程序不支持 |
| show-fullscreen-btn | Boolean | true | 是否显示全屏按钮 | |
| show-play-btn | Boolean | true | 是否显示视频底部控制栏的播放按钮 | |
| show-center-play-btn | Boolean | true | 是否显示视频中间的播放按钮 | 字节跳动小程序不支持 |
| enable-progress-gesture | Boolean | true | 是否开启控制进度的手势 | 字节跳动小程序不支持 |
| object-fit | String | contain | 当视频大小与 video 容器大小不一致时,视频的表现形式。contain:包含,fill:填充,cover:覆盖 | 微信小程序、字节跳动小程序、H5 |
| poster | String | 视频封面的图片网络资源地址,如果 controls 属性值为 false 则设置 poster 无效 | ||
| show-mute-btn | Boolean | false | 是否显示静音按钮 | 微信小程序 |
| title | String | 视频的标题,全屏时在顶部展示 | 微信小程序 | |
| play-btn-position | String | bottom | 播放按钮的位置 | 微信小程序、字节跳动小程序 |
| enable-play-gesture | Boolean | false | 是否开启播放手势,即双击切换播放/暂停 | 微信小程序 |
| auto-pause-if-navigate | Boolean | true | 当跳转到其它小程序页面时,是否自动暂停本页面的视频 | 微信小程序 |
| auto-pause-if-open-native | Boolean | true | 当跳转到其它微信原生页面时,是否自动暂停本页面的视频 | 微信小程序 |
| vslide-gesture | Boolean | false | 在非全屏模式下,是否开启亮度与音量调节手势(同 page-gesture) | 微信小程序 |
| vslide-gesture-in-fullscreen | Boolean | true | 在全屏模式下,是否开启亮度与音量调节手势 | 微信小程序 |
| ad-unit-id | String | 视频前贴广告单元ID,更多详情可参考开放能力视频前贴广告 | 微信小程序 | |
| poster-for-crawler | String | 用于给搜索等场景作为视频封面展示,建议使用无播放 icon 的视频封面图,只支持网络地址 | 微信小程序 | |
| @play | EventHandle | 当开始/继续播放时触发play事件 | 字节跳动小程序不支持 | |
| @pause | EventHandle | 当暂停播放时触发 pause 事件 | 字节跳动小程序不支持 | |
| @ended | EventHandle | 当播放到末尾时触发 ended 事件 | 字节跳动小程序不支持 | |
| @timeupdate | EventHandle | 播放进度变化时触发,event.detail = {currentTime, duration} 。触发频率 250ms 一次 | 字节跳动小程序不支持 | |
| @fullscreenchange | EventHandle | 当视频进入和退出全屏时触发,event.detail = {fullScreen, direction},direction取为 vertical 或 horizontal | 字节跳动小程序不支持 | |
| @waiting | EventHandle | 视频出现缓冲时触发 | 字节跳动小程序不支持 | |
| @error | EventHandle | 视频播放出错时触发 | 字节跳动小程序不支持 | |
| @progress | EventHandle | 加载进度变化时触发,只支持一段加载。event.detail = {buffered},百分比 | 微信小程序、H5 | |
| @loadedmetadata | EventHandle | 视频元数据加载完成时触发。event.detail = {width, height, duration} | 微信小程序、H5 | |
| @fullscreenclick | EventHandle | 视频播放全屏播放时点击事件。event.detail = { screenX:“Number类型,点击点相对于屏幕左侧边缘的 X 轴坐标”, screenY:“Number类型,点击点相对于屏幕顶部边缘的 Y 轴坐标”, screenWidth:“Number类型,屏幕总宽度”, screenHeight:“Number类型,屏幕总高度”} | App 2.6.3+ | |
| @controlstoggle | eventhandle | 切换 controls 显示隐藏时触发。event.detail = {show} | 微信小程序2.9.5 |
direction 的合法值
| 值 | 说明 |
|---|---|
| 0 | 正常竖向 |
| 90 | 屏幕逆时针90度 |
| -90 | 屏幕顺时针90度 |
object-fit 的合法值
| 值 | 说明 |
|---|---|
| contain | 包含 |
| fill | 填充 |
| cover | 覆盖 |
play-btn-position 的合法值
| 值 | 说明 |
|---|---|
| bottom | controls bar上 |
| center | 视频中间 |
danmu-list 对象属性
| 字段 | 说明 |
|---|---|
| text | 弹幕文本 |
| color | 弹幕颜色 |
| time | 弹幕时间 |
代码演示
<template>
<view>
<video :src="url" controls></video>
</view>
</template>
<script>
export default {
data() {
return {
url: "https://ydsmarkdown.oss-cn-beijing.aliyuncs.com/video/a88711e041b5492ba2d1609723e6c008.mp4"
}
},
methods: {
}
}
</script>
<style>
</style>
地图
地图(map)
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| longitude | Number | 中心经度 | ||
| latitude | Number | 中心纬度 | ||
| scale | Number | 16 | 缩放级别,取值范围为5-18 | |
| markers | Array | 标记点 | ||
| polyline | Array | 路线 | ||
| circles | Array | 圆 | ||
| controls | Array | 控件 | ||
| include-points | Array | 缩放视野以包含所有给定的坐标点 | App-nvue 2.1.5+、微信小程序、H5、百度小程序、支付宝小程序 | |
| enable-3D | Boolean | false | 是否显示3D楼块 | App-nvue 2.1.5+、微信小程序2.3.0 |
| show-compass | Boolean | false | 是否显示指南针 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-overlooking | Boolean | false | 是否开启俯视 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-satellite | Boolean | false | 是否开启卫星图 | App-nvue 2.1.5+、微信小程序2.7.0 |
| enable-traffic | Boolean | false | 是否开启实时路况 | App-nvue 2.1.5+、微信小程序2.7.0 |
| show-location | Boolean | 显示带有方向的当前定位点 | 微信小程序、H5、百度小程序、支付宝小程序 | |
| polygons | Array.<polygon> | 多边形 | App-nvue 2.1.5+、微信小程序、百度小程序、支付宝小程序 | |
| @markertap | EventHandle | 点击标记点时触发,e.detail = {markerId} | App-nvue 2.3.3+, App平台需要指定 marker 对象属性 id | |
| @labeltap | EventHandle | 点击label时触发,e.detail = {markerId} | 微信小程序2.9.0 | |
| @callouttap | EventHandle | 点击标记点对应的气泡时触发,e.detail = {markerId} | ||
| @controltap | EventHandle | 点击控件时触发,e.detail = {controlId} | ||
| @regionchange | EventHandle | 视野发生变化时触发 | 微信小程序、H5、百度小程序、支付宝小程序 | |
| @tap | EventHandle | 点击地图时触发; App-nuve、微信小程序2.9支持返回经纬度 | ||
| @updated | EventHandle | 在地图渲染更新完成时触发 | 微信小程序、H5、百度小程序 |
markers
标记点用于在地图上显示标记的位置
| 属性 | 说明 | 类型 | 必填 | 备注 | 平台差异说明 |
|---|---|---|---|---|---|
| id | 标记点id | Number | 是 | marker点击事件回调会返回此id。建议为每个marker设置上Number类型id,保证更新marker时有更好的性能。 | |
| latitude | 纬度 | Number | 是 | 浮点数,范围 -90 ~ 90 | |
| longitude | 经度 | Number | 是 | 浮点数,范围 -180 ~ 180 | |
| title | 标注点名 | String | 否 | 点击时显示,callout存在时将被忽略 | App-nvue 2.1.5+、微信小程序、H5、支付宝小程序、百度小程序 |
| iconPath | 显示的图标 | String | 是 | 项目目录下的图片路径,支持相对路径写法,以’/'开头则表示相对小程序根目录;也支持临时路径 | |
| rotate | 旋转角度 | Number | 否 | 顺时针旋转的角度,范围 0 ~ 360,默认为 0 | App-nvue 2.1.5+、微信小程序、支付宝小程序、百度小程序 |
| alpha | 标注的透明度 | Number | 否 | 默认1,无透明,范围 0 ~ 1 | App-nvue 2.1.5+、微信小程序、支付宝小程序、百度小程序 |
| width | 标注图标宽度 | Number | 否 | 默认为图片实际宽度 | App-nvue 2.1.5+、微信小程序、H5、支付宝小程序、百度小程序 |
| height | 标注图标高度 | Number | 否 | 默认为图片实际高度 | App-nvue 2.1.5+、微信小程序、H5、支付宝小程序、百度小程序 |
| callout | 自定义标记点上方的气泡窗口 | Object | 否 | 支持的属性见下表,可识别换行符。 | App-nvue 2.1.5+ |
| label | 为标记点旁边增加标签 | Object | 否 | 支持的属性见下表,可识别换行符。 | App-nvue 2.1.5+、微信小程序、H5、App、百度小程序 |
| anchor | 经纬度在标注图标的锚点,默认底边中点 | Object | 否 | {x, y},x表示横向(0-1),y表示竖向(0-1)。{x: .5, y: 1} 表示底边中点 | App-nvue 2.1.5+、微信小程序、H5、百度小程序 |
marker 上的气泡 callout
| 属性 | 说明 | 类型 | 平台差异说明 |
|---|---|---|---|
| content | 文本 | String | |
| color | 文本颜色 | String | App-nvue 2.1.5+、微信小程序、H5、百度小程序 |
| fontSize | 文字大小 | Number | App-nvue 2.1.5+、微信小程序、H5、百度小程序 |
| borderRadius | callout边框圆角 | Number | App-nvue 2.1.5+、微信小程序、H5、百度小程序 |
| bgColor | 背景色 | String | App-nvue 2.1.5+、微信小程序、H5、百度小程序 |
| padding | 文本边缘留白 | Number | App-nvue 2.1.5+、微信小程序、H5、百度小程序 |
| display | ‘BYCLICK’:点击显示; ‘ALWAYS’:常显 | String | App-nvue 2.1.5+、微信小程序、H5、百度小程序 |
| textAlign | 文本对齐方式。有效值: left, right, center | String | App-nvue 2.1.5+、微信小程序、百度小程序 |
marker 上的标签 label
| 属性 | 说明 | 类型 | 平台差异说明 |
|---|---|---|---|
| content | 文本 | String | |
| color | 文本颜色 | String | App-nvue 2.1.5+、微信小程序、H5、百度小程序 |
| fontSize | 文字大小 | Number | App-nvue 2.1.5+、微信小程序、H5、百度小程序 |
| x | label的坐标,原点是 marker 对应的经纬度 | Number | App-nvue 2.1.5+、微信小程序、H5、百度小程序 |
| y | label的坐标,原点是 marker 对应的经纬度 | Number | App-nvue 2.1.5+、微信小程序、H5、百度小程序 |
| borderWidth | 边框宽度 | Number | App-nvue 2.1.5+、微信小程序、百度小程序 |
| borderColor | 边框颜色 | String | App-nvue 2.1.5+、微信小程序、百度小程序 |
| borderRadius | 边框圆角 | Number | App-nvue 2.1.5+、微信小程序、百度小程序 |
| bgColor | 背景色 | String | App-nvue 2.1.5+、微信小程序、百度小程序 |
| padding | 文本边缘留白 | Number | App-nvue 2.1.5+、微信小程序、百度小程序 |
| textAlign | 文本对齐方式。有效值: left, right, center | String | App-nvue 2.1.5+、微信小程序、百度小程序 |
polyline
指定一系列坐标点,从数组第一项连线至最后一项
| 属性 | 说明 | 类型 | 必填 | 备注 | 平台差异说明 |
|---|---|---|---|---|---|
| points | 经纬度数组 | Array | 是 | [{latitude: 0, longitude: 0}] | |
| color | 线的颜色 | String | 否 | 8位十六进制表示,后两位表示alpha值,如:#0000AA | |
| width | 线的宽度 | Number | 否 | ||
| dottedLine | 是否虚线 | Boolean | 否 | 默认false | App-nvue 2.1.5+、微信小程序、H5、百度小程序、支付宝小程序 |
| arrowLine | 带箭头的线 | Boolean | 否 | 默认false,微信小程序开发者工具暂不支持该属性 | App-nvue 2.1.5+、微信小程序、百度小程序 |
| arrowIconPath | 更换箭头图标 | String | 否 | 在arrowLine为true时生效 | App-nvue 2.1.5+、微信小程序、百度小程序 |
| borderColor | 线的边框颜色 | String | 否 | App-nvue 2.1.5+、微信小程序、H5、百度小程序 | |
| borderWidth | 线的厚度 | Number | 否 | App-nvue 2.1.5+、微信小程序、H5、百度小程序 |
polygon
指定一系列坐标点,根据 points 坐标数据生成闭合多边形
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| points | 经纬度数组 | array | 是 | [{latitude: 0, longitude: 0}] |
| strokeWidth | 描边的宽度 | Number | 否 | |
| strokeColor | 描边的颜色 | String | 否 | 十六进制 |
| fillColor | 填充颜色 | String | 否 | 十六进制 |
| zIndex | 设置多边形 Z 轴数值 | Number | 否 |
circles
在地图上显示圆
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| latitude | 纬度 | Number | 是 | 浮点数,范围 -90 ~ 90 |
| longitude | 经度 | Number | 是 | 浮点数,范围 -180 ~ 180 |
| color | 描边的颜色 | String | 否 | 8位十六进制表示,后两位表示alpha值,如:#0000AA |
| fillColor | 填充颜色 | String | 否 | 8位十六进制表示,后两位表示alpha值,如:#0000AA |
| radius | 半径 | Number | 是 | |
| strokeWidth | 描边的宽度 | Number | 否 |
controls
在地图上显示控件,控件不随着地图移动
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| id | 控件id | Number | 否 | 在控件点击事件回调会返回此id |
| position | 控件在地图的位置 | Object | 是 | 控件相对地图位置 |
| iconPath | 显示的图标 | String | 是 | 项目目录下的图片路径,支持相对路径写法,以’/'开头则表示相对项目根目录;也支持临时路径 |
| clickable | 是否可点击 | Boolean | 否 | 默认不可点击 |
position
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| left | 距离地图的左边界多远 | Number | 否 | 默认为0 |
| top | 距离地图的上边界多远 | Number | 否 | 默认为0 |
| width | 控件宽度 | Number | 否 | 默认为图片宽度 |
| height | 控件高度 | Number | 否 | 默认为图片高度 |
地图组件的经纬度必填,如果不填经纬度则默认值是北京的经纬度。
小程序和app-vue中,map组件是由引擎创建的原生组件,级别最高,无法使用z-index设置层级。如果想有在map上显式的元素,可以使用marker、controls设置,也可以使用
cover-view组件APP端地图组件使用的时候需要上高德或者百度等三方服务商申请地图SDK资质,获取AppKey,打包时在mainfest勾选相应的模块,填写AppKey。
代码演示
<template>
<view>
<map :polyline="polyline" :markers="markers" class="mymap" :latitude="39.56" :longitude="117.30"></map>
</view>
</template>
<script>
export default {
data() {
return {
markers: [ // 标记点
{
id: 1,
latitude: 39.56,
longitude: 117.30
},
{
id: 2,
latitude: 40.56,
longitude: 118.30
},
{
id: 3,
latitude: 39.86,
longitude: 119.30
}
],
polyline: [ // 路线,每条线是一个对象里包含一个坐标点数组,地图中可以有多条线
{
color: "#a55310",
points: [
{
latitude: 39.56,
longitude: 117.30
},
{
latitude: 40.56,
longitude: 118.30
},
{
latitude: 39.86,
longitude: 119.30
}
]
},
{
color: "#3b64a5",
points: [
{
latitude: 42.56,
longitude: 127.30
},
{
latitude: 42.56,
longitude: 128.30
},
{
latitude: 42.86,
longitude: 129.30
}
]
}
]
}
},
methods: {
}
}
</script>
<style>
.mymap {
width: 750rpx;
}
</style>
小程序开放能力
公众号关注组件(official-account)
微信公众号关注组件,当用户扫小程序码打开小程序时,可以配置该组件方便用户快速关注公众号
开放平台数据组件(open-data)
支付宝和字节跳动小程序不具备该组件。
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| type | String | 开放数据类型 | ||
| open-gid | String | 当 type=“groupName” 时生效, 群id | 微信小程序、QQ小程序 |
type 有效值
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| userNickName | 用户昵称 | |
| userAvatarUrl | 用户头像 | |
| userGender | 用户性别 | |
| groupName | 拉取群名称 | 微信小程序、QQ小程序 |
| userCity | 用户所在城市 | 微信小程序、QQ小程序 |
| userProvince | 用户所在省份 | 微信小程序、QQ小程序 |
| userCountry | 用户所在国家 | 微信小程序、QQ小程序 |
| userLanguage | 用户的语言 | 微信小程序、QQ小程序 |
代码演示
<template>
<view>
<open-data type="userNickName"></open-data>
<open-data type="userAvatarUrl"></open-data>
<open-data type="userGender"></open-data>
<open-data type="userCity"></open-data>
<open-data type="userProvince"></open-data>
<open-data type="userCountry"></open-data>
<open-data type="userLanguage"></open-data>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
AppNvue专用组件
扫码组件(Barcode)
app-nvue专用的扫码组件,其他端请使用扫码API uni.scanCode
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| autostart | boolean | false | 否 | 是否自动开始扫码 |
| background | string | 否 | 条码识别控件背景颜色,颜色值支持(参考CSS颜色规范):颜色名称(参考CSS Color Names)/十六进制值/rgb值,默认值为黑色。 | |
| frameColor | string | 否 | 扫码框颜色,颜色值支持(参考CSS颜色规范):颜色名称(参考CSS Color Names)/十六进制值/rgb值/rgba值,默认值为红色。 | |
| scanbarColor | string | 否 | 扫码条颜色,颜色值支持(参考CSS颜色规范):颜色名称(参考CSS Color Names)/十六进制值/rgb值/rgba值,默认值为红色。 | |
| filters | Array[Number] | [0,1,2] | 否 | 条码类型过滤器,条码类型常量数组,默认情况支持QR、EAN13、EAN8类型。 通过此参数可设置扫码识别支持的条码类型(注意:设置支持的条码类型越多,扫描识别速度可能将会降低)。 |
组件方法
以下方法是组件内部的方法,需要通过 this.$refs 去调用
开始扫码——start(object)
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| conserve | 是否保存扫码成功时的截图 | Boolean | 否 | 如果设置为true则在扫码成功时将图片保存,并通过onmarked回调函数的file参数返回保存文件的路径。 默认值为false,不保存截图。 |
| filename | 保存扫码成功时图片保存路径 | String | 否 | 可通过此参数设置保存截图的路径和名称,如果设置图片文件名称则必须指定文件的后缀名(必须是.png),否则认为是指定目录,文件名称则自动生成。 |
| vibrate | 扫码成功时是否需要震动提醒 | Boolean | 否 | 如果设置为true则在扫码成功时震动设备,false则不震动。 默认值为true。 |
| sound | 扫码成功时播放的提示音 | String | 否 | 可取值: “none” - 不播放提示音; “default” - 播放默认提示音(5+引擎内置)。 默认值为"default"。 |
取消扫码——cancel()
字面意思
操作闪光灯——setFlash(boolean)
| 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|
| Boolean | 是 | 是否开启闪光灯 | 可取值true或false,true表示打开闪光灯,false表示关闭闪光灯。 |
组件事件
识别成功——marked(e)
| 参数 | 类型 | 说明 |
|---|---|---|
| type | string | “success” 表示成功 |
| message | string | 识别到的条码数据,扫码识别出的数据内容,字符串类型,采用UTF8编码格式。 |
| code | Number | 识别到的条码类型,与Barcode组件的条码类型常量一致。 |
| file | string | 扫码成功的截图文件路径,扫码识别到的截图,png格式文件,如果设置为不保存截图,则返回undefined。 |
识别错误——error(e)
| 参数 | 类型 | 说明 |
|---|---|---|
| type | string | “fail” 表示失败 |
| code | number | 相应 code 码 |
| message | string | 失败描述 |
代码演示
<template>
<view>
<barcode autostart="true" class="barcode" ref="barcode" @marked="success" @error="error"></barcode>
<button type="default" @click="barcode">点我扫码</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
success(e) {
console.log("扫码成功", e)
this.$refs.barcode.cancel()
},
error(e) {
console.log("扫码失败", e)
this.$refs.barcode.cancel()
},
barcode() {
this.$refs.barcode.start({
vibrate: true,
sound: true
})
}
}
}
</script>
<style>
.barcode {
width: 750rpx;
height: 500rpx;
}
</style>
列表组件(list)
App-nvue下,对于长列表,view和scroll-view的性能较差,建议使用list。list在不可见部分的渲染资源回收有特殊的优化处理。
而webview渲染的页面,只要不使用scroll-view,则不会存在资源回收性能问题。
**该组件无法跨端,可以使用uni-list组件来完成跨端,否则就需要使用条件编译功能 **
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| show-scrollbar | 控制是否出现滚动条 | boolean | true |
| bounce | 控制是否回弹效果 | boolean | true |
| loadmoreoffset | 触发 loadmore 事件所需要的垂直偏移距离(设备屏幕底部与 list 底部之间的距离),建议手动设置此值,设置大于0的值即可 | number | 0 |
| offset-accuracy | 控制 onscroll 事件触发的频率:表示两次onscroll事件之间列表至少滚动了10px。注意,将该值设置为较小的数值会提高滚动事件采样的精度,但同时也会降低页面的性能 | number | 10 |
| pagingEnabled | 是否按分页模式显示List,默认值false | boolean | true/false |
| scrollable | 是否允许List滚动 | boolean | true/false |
子组件
单独的使用list,对性能的提高并不大,甚至还会影响性能,结合子组件使用,则可以提高性能。
cell:定义列表中的每一项,类似于 ul 中的 li ,使用该组件可以大大提高list的性能
header:当header到达屏幕顶部时,吸附在屏幕顶部
refresh:list组件默认无法触发下拉刷新,该组件可以为列表添加下拉刷新功能
loading:list组件默认无法触发上拉加载功能,该组件可以为列表添加上拉加载功能,该组件和refresh都拥有同名的事件,表示 下拉/上拉时触发。
代码演示
<template>
<view>
<!-- <view v-for="item in 100000">{{'我是view组件渲染出来的列表' + item}}</view> -->
<list>
<cell v-for="item in 100000">{{'我是view组件渲染出来的列表' + item}}</cell>
</list>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
扩展组件
uni-ui 是uniapp官方提供的一个跨端ui跨库,是基于vue组件的,flex布局的,无dom的跨全端ui框架。。
uni-ui包含了日历、卡片、倒计时、抽屉、宫格等多个扩展组件,可以大大的提高开发效率。当你的项目跨端较多时,建议使用uni-ui
<template>
<view>
<button type="default" @click="open">点我打开</button>
<uni-drawer ref="drawer">
<view style="padding:30rpx;">
我是从抽屉
</view>
</uni-drawer>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
open() {
this.$refs.drawer.open()
}
}
}
</script>
<style>
</style>
运行环境判断
在HBuilderX中,点击运行编译出来的代码是开发环境,点击发行编译出来的是生产环境
可以使用 process.env.NODE_ENV 来获取运行环境
development 是开发环境
production 是生产环境
条件编译
尽管uniapp已经提供了大量的跨平台组件和API,满足了大部分业务场景,但是每个平台依然有自己的一些特性,这些特性从根本上就无法跨平台,传统的解决思路就是通过一大堆 if...else 去进行判断,不同的环境执行不同的代码,但是这样性能较差,而且难以管理。
uniapp提供了 条件编译 功能,可以通过特定的标记来标识某些代码只属于或者不属于某些平台。
条件编译是一种特殊的注释标记,在编译时会根据注释把对应的代码编译到不同的平台。
语法:
#ifdef 平台:只在某平台出现
#ifndef 平台 除了某平台以外都出现
以 #endif 结尾
| 条件编译写法 | 说明 |
|---|---|
| #ifdef APP-PLUS 需条件编译的代码 #endif | 仅出现在 App 平台下的代码 |
| #ifndef H5 需条件编译的代码 #endif | 除了 H5 平台,其它平台均存在的代码 |
| #ifdef H5 || MP-WEIXIN 需条件编译的代码 #endif | 在 H5 平台或微信小程序平台存在的代码(这里只有||,不可能出现&&,因为没有交集) |
平台有以下值
| 值 | 平台 |
|---|---|
| APP-PLUS | App |
| APP-PLUS-NVUE | App nvue |
| H5 | H5 |
| MP-WEIXIN | 微信小程序 |
| MP-ALIPAY | 支付宝小程序 |
| MP-BAIDU | 百度小程序 |
| MP-TOUTIAO | 字节跳动小程序 |
| MP-QQ | QQ小程序 |
| MP-360 | 360小程序 |
| MP | 微信小程序/支付宝小程序/百度小程序/字节跳动小程序/QQ小程序/360小程序 |
| quickapp-webview | 快应用通用(包含联盟、华为) |
| quickapp-webview-union | 快应用联盟 |
| quickapp-webview-huawei | 快应用华为 |
不同的文件里写法不同,但是原理上都是使用注释去实现条件编译,因此在不同的文件中,可能写法是 // 注释,/* 注释 */ 或者 <!–注释–> 等等 。
在HBuilderX中,只需要输入
ifdef或者ifndef就可以快速生成条件编译,会自动根据不同的语言来生成不同的条件编译代码块。
代码演示
<view>
<navigator url="/pages/base/index" hover-class="click">基础组件</navigator>
<!-- #ifndef MP -->
<navigator url="/pages/form/index" hover-class="click">表单组件</navigator>
<!-- #endif -->
<navigator url="/pages/view/index" hover-class="click">视图组件</navigator>
<navigator url="/pages/media/index">媒体组件</navigator>
<navigator url="/pages/map/map">地图组件</navigator>
<!-- #ifdef MP-WEIXIN -->
<navigator url="/pages/mp/mp">小程序开放能力</navigator>
<!-- #endif -->
<!-- #ifdef APP-NVUE -->
<navigator url="/pages/nvue/index">nvue专用组件</navigator>
<!-- #endif -->
<navigator url="/pages/ext/index">扩展组件</navigator>
<navigator url="/pages/env/env">运行环境</navigator>
</view>
生命周期
uniapp支持vue的生命周期函数,除此之外,uniapp还新增了大量的生命周期函数。
uniapp的生命周期分为 应用生命周期 和 页面生命周期
应用生命周期
应用生命周期是针对一整个应用去触发的,如应用启动、初始化、报错等。
应用生命周期只能在 App.vue 中监听,其他页面无法监听
| 函数名 | 说明 |
|---|---|
| onLaunch | 当uni-app 初始化完成时触发(全局只触发一次) |
| onShow | 当 uni-app 启动,或从后台进入前台显示 |
| onHide | 当 uni-app 从前台进入后台 |
| onError | 当 uni-app 报错时触发 |
| onUniNViewMessage | 对 nvue 页面发送的数据进行监听,可参考 nvue 向 vue 通讯 |
| onUnhandledRejection | 对未处理的 Promise 拒绝事件监听函数(2.8.1+) |
| onPageNotFound | 页面不存在监听函数 |
| onThemeChange | 监听系统主题变化 |
代码演示
<script>
export default {
onLaunch() {
console.log("app初始化完成")
},
onShow() {
console.log("app启动")
},
onHide() {
console.log("App进入后台")
}
}
</script>
<style>
/*每个页面公共css */
</style>
页面生命周期
页面生命周期就类似于Vue中的生命周期,在每个页面加载、进入、渲染、销毁等场景触发
| 函数名 | 说明 | 平台差异说明 | 最低版本 |
|---|---|---|---|
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参),参考示例 | ||
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 | ||
| onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 | ||
| onHide | 监听页面隐藏 | ||
| onUnload | 监听页面卸载 | ||
| onResize | 监听窗口尺寸变化 | App、微信小程序 | |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新,参考示例 | ||
| onReachBottom | 页面上拉触底事件的处理函数 | ||
| onTabItemTap | 点击 tab 时触发,参数为Object,具体见下方注意事项 | 微信小程序、百度小程序、H5、App(自定义组件模式) | |
| onShareAppMessage | 用户点击右上角分享 | 微信小程序、百度小程序、字节跳动小程序、支付宝小程序 | |
| onPageScroll | 监听页面滚动,参数为Object | ||
| onNavigationBarButtonTap | 监听原生标题栏按钮点击事件,参数为Object | 5+ App、H5 | |
| onBackPress | 监听页面返回,返回 event = {from:backbutton、 navigateBack} ,backbutton 表示来源是左上角返回按钮或 android 返回键;navigateBack表示来源是 uni.navigateBack ;详细说明及使用:onBackPress 详解 | App、H5 | |
| onNavigationBarSearchInputChanged | 监听原生标题栏搜索输入框输入内容变化事件 | App、H5 | 1.6.0 |
| onNavigationBarSearchInputConfirmed | 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。 | App、H5 | 1.6.0 |
| onNavigationBarSearchInputClicked | 监听原生标题栏搜索输入框点击事件 | App、H5 | 1.6.0 |
| onShareTimeline | 监听用户点击右上角转发到朋友圈 | 微信小程序 | 2.8.1+ |
| onAddToFavorites | 监听用户点击右上角收藏 | 微信小程序 | 2.8.1+ |
onPageScroll 参数说明:
| 属性 | 类型 | 说明 |
|---|---|---|
| scrollTop | Number | 页面在垂直方向已滚动的距离(单位px) |
onTabItemTap 参数说明:
| 属性 | 类型 | 说明 |
|---|---|---|
| index | String | 被点击tabItem的序号,从0开始 |
| pagePath | String | 被点击tabItem的页面路径 |
| text | String | 被点击tabItem的按钮文字 |
onNavigationBarButtonTap 参数说明:
| 属性 | 类型 | 说明 |
|---|---|---|
| index | Number | 原生标题栏按钮数组的下标 |
onBackPress 回调参数对象说明:
| 属性 | 类型 | 说明 |
|---|---|---|
| from | String | 触发返回行为的来源:‘backbutton’——左上角导航栏按钮及安卓返回键;‘navigateBack’——uni.navigateBack() 方法。 |
代码演示
<template>
<view>
<view v-for="item in arr">
{{item}}
</view>
</view>
</template>
<script>
export default {
data() {
return {
arr: [
1,2,3,4,5,6,7,12312,5413,423,213,14,235,23,412,312,3125,8,9,10,11,12,12,131,41,123,412,412,321,5123,41,12,312,154,3,4312,32
]
}
},
onLoad(e) {
console.log("页面加载", e)
},
onShow() {
console.log("页面显示")
},
onPullDownRefresh() {
this.arr = [
1,2,3,4,5,6,7,12312,5413,423,213,14,235,23,412,312,3125,8,9,10,11,12,12,131,41,123,412,412,321,5123,41,12,312,154,3,4312,32
]
console.log("下拉刷新")
setTimeout(()=>{
uni.stopPullDownRefresh()
}, 2000)
},
onReachBottom() {
this.arr.push(...[
1,2,34,4,5,6
])
console.log("触底加载")
},
onShareAppMessage() {
console.log("点击了分享")
},
methods: {
}
}
</script>
<style>
</style>
API
网络请求
发起请求(uni.request(Object))
发起网络请求。
参数说明:
| 参数名 | 类型 | 必填 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|---|
| url | String | 是 | 开发者服务器接口地址 | ||
| data | Object/String/ArrayBuffer | 否 | 请求的参数 | App(自定义组件编译模式)不支持ArrayBuffer类型 | |
| header | Object | 否 | 设置请求的 header,header 中不能设置 Referer。 | H5端会自动带上cookie不可手动覆盖 | |
| method | String | 否 | GET | 有效值详见下方说明 | |
| timeout | Number | 否 | 30000 | 超时时间,单位 ms | 微信小程序(2.10.0)、支付宝小程序 |
| dataType | String | 否 | json | 如果设为 json,会尝试对返回的数据做一次 JSON.parse | |
| responseType | String | 否 | text | 设置响应的数据类型。合法值:text、arraybuffer | App和支付宝小程序不支持 |
| sslVerify | Boolean | 否 | true | 验证 ssl 证书 | 仅App安卓端支持(HBuilderX 2.3.3+) |
| withCredentials | Boolean | 否 | false | 跨域请求时是否携带凭证(cookies) | 仅H5支持(HBuilderX 2.6.15+) |
| firstIpv4 | Boolean | 否 | false | DNS解析时优先使用ipv4 | 仅 App-Android 支持 (HBuilderX 2.8.0+) |
| success | Function | 否 | 收到开发者服务器成功返回的回调函数 | ||
| fail | Function | 否 | 接口调用失败的回调函数 | ||
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
method 仅支持 GET、POST、PUT、DELETE、CONNECT、HEAD、OPTIONS、TRACE这些值,必须大写。常用的四个请求方式中,支付宝小程序仅支持GET和POST,字节跳动小程序仅支持GET、POST、PUT
success参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | Object/String/ArrayBuffer | 开发者服务器返回的数据 |
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
| header | Object | 开发者服务器返回的 HTTP Response Header |
| cookies | Array.<string> | 开发者服务器返回的 cookies,格式为字符串数组 |
代码演示
<template>
<view>
<button type="default" @click="getData()">点我发送请求</button>
<button type="default" @click="download()">点我下载</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
getData() {
uni.request({
url:"http://47.102.115.146:8080/department/departmentList",
method:"GET",
success(e) {
console.log("请求成功", e)
},
fail(e) {
console.log("请求失败", e)
}
})
}
}
}
</script>
<style>
</style>
文件上传(uni.uploadFile(Object))
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| url | String | 是 | 开发者服务器 url | |
| files | Array | 否 | 需要上传的文件列表。使用 files 时,filePath 和 name 不生效。 | App、H5( 2.6.15+) |
| fileType | String | 见平台差异说明 | 文件类型,image/video/audio | 仅支付宝小程序,且必填。 |
| file | File | 否 | 要上传的文件对象。 | 仅H5(2.6.15+)支持 |
| filePath | String | 是 | 要上传文件资源的路径。 | |
| name | String | 是 | 文件对应的 key , 开发者在服务器端通过这个 key 可以获取到文件二进制内容 | |
| header | Object | 否 | HTTP 请求 Header, header 中不能设置 Referer。 | |
| formData | Object | 否 | HTTP 请求中其他额外的 form data | |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
App支持多文件上传,小程序只支持单文件,如需上传多个文件,需要多次调用
files参数说明
files 参数是一个 file 对象的数组,file 对象的结构如下:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 否 | multipart 提交时,表单的项目名,默认为 file |
| file | File | 否 | 要上传的文件对象,仅H5(2.6.15+)支持 |
| uri | String | 是 | 文件的本地地址 |
Tip:
- 如果
name不填或填的值相同,可能导致服务端读取文件时只能读取到一个文件。
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | String | 开发者服务器返回的数据 |
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
代码演示
监听上传
该api返回一个uploadTask,用于监听上传进度。如需返回uploadTask,至少要传入 success/fail/complete 其中之一
const task = uni.downloadFile({
url:"https://ydsmarkdown.oss-cn-beijing.aliyuncs.com/audio/%E6%99%AF%E5%B2%97%E5%B1%B1%20-%20%E5%AE%88%E4%B8%9A%E6%9B%B4%E6%AF%94%E5%88%9B%E4%B8%9A%E9%9A%BE.mp3",
success(e) {
console.log("下载成功!", e)
},
fail(e) {
console.log("下载失败!", e)
}
})
uploadTask对象中有以下方法
| 方法 | 参数 | 说明 |
|---|---|---|
| abort | 中断上传任务 | |
| onProgressUpdate | callback | 监听上传进度变化 |
| onHeadersReceived | callback | 监听 HTTP Response Header 事件。会比请求完成事件更早,仅微信小程序平台支持 |
| offProgressUpdate | callback | 取消监听上传进度变化事件,仅微信小程序平台支持 |
| offHeadersReceived | callback | 取消监听 HTTP Response Header 事件,仅微信小程序平台支持 |
onProgressUpdate 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| progress | Number | 上传进度百分比 |
| totalBytesSent | Number | 已经上传的数据长度,单位 Bytes |
| totalBytesExpectedToSend | Number | 预期需要上传的数据总长度,单位 Bytes |
代码演示
文件下载(uni.downloadFile(Object))
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 下载资源的 url |
| header | Object | 否 | HTTP 请求 Header, header 中不能设置 Referer。 |
| success | Function | 否 | 下载成功后以 tempFilePath 的形式传给页面,res = {tempFilePath: ‘文件的临时路径’} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
注:文件的临时路径,在应用本次启动期间可以正常使用,如需持久保存,需在主动调用 uni.saveFile,才能在应用下次启动时访问得到。
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| tempFilePath | String | 临时文件路径,下载后的文件会存储到一个临时文件 |
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
代码演示
<template>
<view>
<button type="default" @click="getData()">点我发送请求</button>
<button type="default" @click="download()">点我下载</button>
<progress :percent="percent" show-info />
</view>
</template>
<script>
export default {
data() {
return {
percent: 0
}
},
methods: {
getData() {
uni.request({
url:"http://47.102.115.146:8080/department/departmentList",
method:"GET",
success(e) {
console.log("请求成功", e)
},
fail(e) {
console.log("请求失败", e)
}
})
},
download() {
const task = uni.downloadFile({
url:"https://ydsmarkdown.oss-cn-beijing.aliyuncs.com/audio/%E6%99%AF%E5%B2%97%E5%B1%B1%20-%20%E5%AE%88%E4%B8%9A%E6%9B%B4%E6%AF%94%E5%88%9B%E4%B8%9A%E9%9A%BE.mp3",
success(e) {
console.log("下载成功!", e)
},
fail(e) {
console.log("下载失败!", e)
}
})
task.onProgressUpdate((e) => {
this.percent = e.progress
})
}
}
}
</script>
<style>
</style>
文件下载同样可以监听,用法和上传一样。
路由跳转
uni.navigateTo(object)
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
| 参数 | 类型 | 必填 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|---|
| url | String | 是 | 需要跳转的应用内非 tabBar 的页面的路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 ‘path?key=value&key2=value2’,path为下一个页面的路径,下一个页面的onLoad函数可得到传递的参数 | :- | |
| animationType | String | 否 | pop-in | 窗口显示的动画效果,详见:窗口动画 | App |
| animationDuration | Number | 否 | 300 | 窗口动画持续时间,单位为 ms | App |
| events | Object | 否 | 页面间通信接口,用于监听被打开页面发送到当前页面的数据。2.8.9+ 开始支持。 | ||
| success | Function | 否 | 接口调用成功的回调函数 | ||
| fail | Function | 否 | 接口调用失败的回调函数 | ||
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success 回调函数
参数
Object res
| 属性 | 类型 | 说明 |
|---|---|---|
| eventChannel | EventChannel | 和被打开页面进行通信 |
<template>
<view>
我是首页
<button type="default" @click="navigateToPage">navigateTo</button>
<button type="default" @click="redirectToPage">redirectTo</button>
<button type="default" @click="reLaunchPage">reLaunch</button>
</view>
</template>
<script>
export default {
data() {
return {
pages: "one"
}
},
methods: {
navigateToPage() {
uni.navigateTo({
url:`/pages/api/navigate/${this.pages}?name=张三&age=23`,
animationType:"fade-in"
})
},
redirectToPage() {
uni.redirectTo({
url:"/pages/api/navigate/" + this.pages
})
},
reLaunchPage() {
uni.reLaunch({
url:"/pages/api/navigate/" + this.pages
})
}
}
}
</script>
<style>
</style>
uni.redirectTo(object)
关闭当前页面,跳转到应用内的某个页面。
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 需要跳转的应用内非 tabBar 的页面的路径,路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 ‘path?key=value&key2=value2’ |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.reLaunch(object)
关闭所有页面,打开到应用内的某个页面。
注意: 如果调用了 uni.preloadPage(OBJECT) 不会关闭,仅触发生命周期 onHide
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 需要跳转的应用内页面路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 ‘path?key=value&key2=value2’,如果跳转的页面路径是 tabBar 页面则不能带参数 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.switchTab(object)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
注意: 如果调用了 uni.preloadPage(OBJECT) 不会关闭,仅触发生命周期 onHide
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 需要跳转的 tabBar 页面的路径(需在 pages.json 的 tabBar 字段定义的页面),路径后不能带参数 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.navigateBack(Object)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
OBJECT参数说明
| 参数 | 类型 | 必填 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|---|
| delta | Number | 否 | 1 | 返回的页面数,如果 delta 大于现有页面数,则返回到首页。 | |
| animationType | String | 否 | pop-out | 窗口关闭的动画效果,详见:窗口动画 | App |
| animationDuration | Number | 否 | 300 | 窗口关闭动画的持续时间,单位为 ms | App |
uni.preloadPage(Object)
预加载页面,是一种性能优化技术。被预载的页面,在打开时速度更快。
平台差异说明
| App-nvue | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √(2.7.12+) | √(2.7.12+) | x | x | x | x | x |
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | string | 是 | 预加载页面url |
| complete | Function | 否 | 预加载成功完成回调 |
| fail | Function | 否 | 预加载失败回调 |
H5 平台
预加载 /pages/test/test 对应的js文件,不执行页面预渲染逻辑
uni.preloadPage({url: "/pages/test/test"});
App-nvue 平台
预加载nvue页面 /pages/test/test
uni.preloadPage({url: "/pages/test/test"});
注意事项
- App平台仅支持预加载 nvue 页面,执行页面预渲染,预载时触发生命周期
onLoad,onReady,不触发onShow - 打开新页面时,url 完全相同(包含参数)时,优先使用预加载页面,触发生命周期 onShow
- tabbar页面,仅支持预加载尚未显示过的页面,否者返回 fail,提示 already exists
- 同一时间,相同 url 仅 preloadPage 一次
- 当同一个预载页面已被打开(在路由栈),再次打开相同url时,不再使用该预加载页面,而是打开新的非预载页面
uni.reLanuch,uni.switchTab,uni.navigateBack(含Android返回键) 切换页面时,预加载页面不会被销毁,仅触发生命周期onHide- 在预载页面使用
uni.redirectTo时,预加载页面会被销毁,触发生命周期onUnload
示例
uni.preloadPage({url: "/pages/test/test"}); // 预加载 /pages/test/test 页面(仅触发onLoad,onReady)
uni.navigateTo({url: "/pages/test/test"}); // url匹配,跳转预加载页面(仅触发onShow)
uni.navigateTo({url: "/pages/test/test?a=b"}); // url不匹配,正常打开新页面
窗口动画
本API仅App支持
窗口的显示/关闭动画效果,支持在 API、组件、pages.json 中配置,优先级为:API = 组件 > pages.json。
API
有效的路由 API
- navigateTo
- navigateBack
uni.navigateTo({
url: '../test/test',
animationType: 'pop-in',
animationDuration: 200
});
uni.navigateBack({
delta: 1,
animationType: 'pop-out',
animationDuration: 200
});
组件
open-type 有效值
- navigateTo
- navigateBack
<navigator animation-type="pop-in" animation-duration="300" url="../test/test">navigator</navigator>
<navigator animation-type="pop-out" animation-duration="300" open-type="navigateBack" >navigator</navigator>
pages.json
pages.json 中配置的是窗口显示的动画
"style": {
"app-plus": {
"animationType": "fade-in",
"animationDuration": 300
}
}
显示动画与关闭动画,会有默认的对应规则。但是如果通过 API 或组件配置了窗口关闭的动画类型,则不会使用默认的类型。
| 显示动画 | 关闭动画 | 显示动画描述(关闭动画与之相反) |
|---|---|---|
| slide-in-right | slide-out-right | 新窗体从右侧进入 |
| slide-in-left | slide-out-left | 新窗体从左侧进入 |
| slide-in-top | slide-out-top | 新窗体从顶部进入 |
| slide-in-bottom | slide-out-bottom | 新窗体从底部进入 |
| pop-in | pop-out | 新窗体从左侧进入,且老窗体被挤压而出 |
| fade-in | fade-out | 新窗体从透明到不透明逐渐显示 |
| zoom-out | zoom-in | 新窗体从小到大缩放显示 |
| zoom-fade-out | zoom-fade-in | 新窗体从小到大逐渐放大并且从透明到不透明逐渐显示 |
| none | none | 无动画 |
数据缓存
uni-app的Storage在不同端的实现不同:
- H5端为localStorage,浏览器限制5M大小,是缓存概念,可能会被清理
- App端为原生的plus.storage,无大小限制,不是缓存,是持久化的
- 各个小程序端为其自带的storage api,数据存储生命周期跟小程序本身一致,即除用户主动删除或超过一定时间被自动清理,否则数据都一直可用。
- 微信小程序单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
- 支付宝小程序单条数据转换成字符串后,字符串长度最大200*1024。同一个支付宝用户,同一个小程序缓存总上限为10MB。
- 百度、字节跳动小程序文档未说明大小限制
uni.setStorage(Object)
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| data | Any | 是 | 需要存储的内容,只支持原生类型、及能够通过 JSON.stringify 序列化的对象 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.setStorageSync(key, data)
将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| data | Any | 是 | 需要存储的内容,只支持原生类型、及能够通过 JSON.stringify 序列化的对象 |
uni.getStorage(Object)
从本地缓存中异步获取指定 key 对应的内容。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| success | Function | 是 | 接口调用的回调函数,res = {data: key对应的内容} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | Any | key 对应的内容 |
uni.getStorageSync(key)
从本地缓存中同步获取指定 key 对应的内容。
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
uni.getStorageInfo(Object)
异步获取当前 storage 的相关信息。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 |
|---|---|---|---|---|
| HBuilderX 2.0.3+ | √ | √ | √ | √ |
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 是 | 接口调用的回调函数,详见返回参数说明 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| keys | Array<String> | 当前 storage 中所有的 key |
| currentSize | Number | 当前占用的空间大小, 单位:kb |
| limitSize | Number | 限制的空间大小, 单位:kb |
uni.getStorageInfoSync()
同步获取当前 storage 的相关信息。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 |
|---|---|---|---|---|
| HBuilderX 2.0.3+ | √ | √ | √ | √ |
uni.removeStorage(Object)
从本地缓存中异步移除指定 key。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| success | Function | 是 | 接口调用的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.removeStorageSync(key)
从本地缓存中同步移除指定 key。
参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
uni.clearStorage()
清理本地数据缓存。
uni.clearStorageSync()
同步清理本地数据缓存。
<template>
<view>
<button type="default" @click="setData">异步set</button>
<button type="default" @click="setDataSync">同步set</button>
<button type="default" @click="getData">异步get</button>
<button type="default" @click="getDataSync">同步get</button>
<button type="default" @click="removeData">异步remove</button>
<button type="default" @click="removeDataSync">同步remove</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
setData() {
console.log("调用前")
uni.setStorage({
key: "token",
data: "56678484113483212",
success(e) {
console.log("set成功", e)
}
})
console.log("调用后")
},
setDataSync() {
console.log("调用前")
uni.setStorageSync("username", "张三")
console.log("调用后")
},
getData() {
console.log("调用前")
uni.getStorage({
key: "token",
success(e) {
console.log("get成功", e)
}
})
console.log("调用后")
},
getDataSync() {
const data = uni.getStorageSync("username", "")
console.log(data)
},
removeData() {
console.log("调用前")
uni.removeStorage({
key:"username",
success(e) {
console.log("删除成功!", e)
}
})
console.log("调用后")
},
removeDataSync() {
uni.removeStorageSync("token")
}
}
}
</script>
<style>
</style>
位置
uni.getLocation(Object)
获取当前的地理位置、速度。 在微信小程序中,当用户离开应用后,此接口无法调用,除非申请后台持续定位权限;当用户点击“显示在聊天顶部”时,此接口可继续调用。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| type | String | 否 | 默认为 wgs84 返回 gps 坐标,gcj02 返回国测局坐标,可用于 uni.openLocation 的坐标,app平台高德SDK仅支持返回gcj02 | |
| altitude | Boolean | 否 | 传入 true 会返回高度信息,由于获取高度需要较高精确度,会减慢接口返回速度 | App和字节跳动小程序不支持 |
| geocode | Boolean | 否 | 默认false,是否解析地址信息 | 仅App平台支持 |
| success | Function | 是 | 接口调用成功的回调函数,返回内容详见返回参数说明。 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 说明 |
|---|---|
| latitude | 纬度,浮点数,范围为-90~90,负数表示南纬 |
| longitude | 经度,浮点数,范围为-180~180,负数表示西经 |
| speed | 速度,浮点数,单位m/s |
| accuracy | 位置的精确度 |
| altitude | 高度,单位 m |
| verticalAccuracy | 垂直精度,单位 m(Android 无法获取,返回 0) |
| horizontalAccuracy | 水平精度,单位 m |
| address | 地址信息(仅App端支持,需配置geocode为true) |
address 地址信息说明
| 属性 | 类型 | 描述 | 说明 |
|---|---|---|---|
| country | String | 国家 | 如“中国”,如果无法获取此信息则返回undefined |
| province | String | 省份名称 | 如“北京市”,如果无法获取此信息则返回undefined |
| city | String | 城市名称 | 如“北京市”,如果无法获取此信息则返回undefined |
| district | String | 区(县)名称 | 如“朝阳区”,如果无法获取此信息则返回undefined |
| street | String | 街道信息 | 如“酒仙桥路”,如果无法获取此信息则返回undefined |
| streetNum | String | 获取街道门牌号信息 | 如“3号”,如果无法获取此信息则返回undefined |
| poiName | String | POI信息 | 如“电子城.国际电子总部”,如果无法获取此信息则返回undefined |
| postalCode | String | 邮政编码 | 如“100016”,如果无法获取此信息则返回undefined |
| cityCode | String | 城市代码 | 如“010”,如果无法获取此信息则返回undefined |
- H5:在较新的浏览器上,H5 端获取定位信息,要求部署在 https 服务上,本地预览(localhost)仍然可以使用 http 协议。
- H5:国产安卓手机上,H5若无法定位,检查手机是否开通位置服务、GPS,ROM是否给该浏览器位置权限、浏览器是否对网页弹出请求给予定位的询问框。
- H5:安卓手机在原生App内嵌H5时,无法定位需要原生App处理Webview。
- H5:移动端浏览器普遍仅支持GPS定位,在GPS信号弱的地方可能定位失败。
- H5:PC 设备使用 Chrome 浏览器的时候,位置信息是连接谷歌服务器获取的,国内用户可能获取位置信息失败。
- H5:使用坐标类型为 gcj02 时,需要配置腾讯地图 sdk 信息(manifest.json -> h5)。
- H5:微信公众号可使用微信js sdk,详见
- App:Android由于谷歌服务被墙,或者手机上没有GMS,想正常定位就需要向高德等三方服务商申请SDK资质,获取AppKey。否则打包后定位就会不准。云打包时需要在manifest的SDK配置中填写Appkey。在manifest可视化界面有详细申请指南,详见:https://ask.dcloud.net.cn/article/29。离线打包自行在原生工程中配置。注意包名、appkey、证书信息必须匹配。真机运行可以正常定位,是因为真机运行基座使用了DCloud向高德申请的sdk配置,打包后必须由开发者自己申请。如果手机自带GMS且网络环境可以正常访问google定位服务器,此时无需在manifest填写高德定位的sdk配置。
- App:
<map>组件默认为国测局坐标gcj02,调用uni.getLocation返回结果传递给<map>组件时,需指定 type 为 gcj02。- App:定位和map是2个东西。通过
getLocation得到位置坐标后,可以在任意map地图上展示,比如定位使用高德,地图使用google的webview版地图。如果坐标系不同时,注意转换坐标系。- App:如果使用web-view加载地图,无需在manifest里配地图的sdk配置。
- App:持续定位方案:iOS端可以申请持续定位权限,参考。Android如果进程被杀,代码无法执行。可以使用unipush,通过服务器激活App,执行透传消息,让App启动然后采集位置。Android上,即使自己写原生插件做后台进程,也很容易被杀,unipush是更合适的方案
- 小程序:api默认不返回详细地址中文描述。需要中文地址有2种方式:1、使用高德地图小程序sdk,在app和微信上都可以获得中文地址,参考。2、只考虑app,使用
plus.geolocation也可以获取中文地址。manifest里的App SDK配置仅用于app,小程序无需在这里配置。- 可以通过用户授权API来判断用户是否给应用授予定位权限https://uniapp.dcloud.io/api/other/authorize
<template>
<view>
<button type="default" @click="getLocation">点我获取位置</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onShow() {
// #ifdef MP-WEIXIN
uni.authorize({
scope:"scope.userLocation",
complete(e) {
console.log(e)
}
})
// #endif
},
methods: {
getLocation() {
uni.getLocation({
success(e) {
console.log(e)
},
fail(e) {
console.log("获取失败", e)
}
})
}
}
}
</script>
<style>
</style>
uni.chooseLocation(Object)
打开地图选择位置。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | x | x |
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| latitude | String | 否 | 目标地纬度,仅微信小程序2.9.0+支持 |
| longitude | String | 否 | 目标地经度,仅微信小程序2.9.0+支持 |
| keyword | String | 否 | 搜索关键字,仅App平台支持 |
| success | Function | 是 | 接口调用成功的回调函数,返回内容详见返回参数说明。 |
| fail | Function | 否 | 接口调用失败的回调函数(获取定位失败、用户取消等情况下触发) |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
注意
- 因平台差异,如果SDK配置百度地图,需要设置keyword,才能显示相关地点
- nvue下只支持高德地图,不支持百度地图
- HBuilderX 2.4.0+ 非 weex 编译模式仅支持高德地图
success 返回参数说明
| 参数 | 说明 |
|---|---|
| name | 位置名称 |
| address | 详细地址 |
| latitude | 纬度,浮点数,范围为-90~90,负数表示南纬,使用 gcj02 国测局坐标系。 |
| longitude | 经度,浮点数,范围为-180~180,负数表示西经,使用 gcj02 国测局坐标系。 |
- 不同端,使用地图选择时基于的底层地图引擎不一样,如微信小程序和H5是腾讯地图,App和阿里小程序是高德地图,百度小程序是百度地图,详见地图map组件的使用注意事项。app中也可以使用百度定位,在manifest中配置,打包后生效。但app-nvue里只能用百度定位,不能用百度地图。另外选择地图、查看地图位置的API也仅支持高德地图。所以App端如无特殊必要,建议使用高德地图。
- 微信内置浏览器中可使用微信js sdk
- chooseLocation属于封装型API,开发者若觉得不够灵活,可自行基于原始的map组件进行封装。插件市场已经有各种封装样例了。
- 若Android App端位置不准,见上文uni.getLocation的注意事项
<template>
<view>
<button type="default" @click="choose">点我选择位置</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
choose() {
uni.chooseLocation({
complete(e) {
console.log(e)
}
})
}
}
}
</script>
<style>
</style>
uni.openLocation(object)
使用应用内置地图查看位置。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | x |
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| latitude | Float | 是 | 纬度,范围为-90~90,负数表示南纬,使用 gcj02 国测局坐标系 | |
| longitude | Float | 是 | 经度,范围为-180~180,负数表示西经,使用 gcj02 国测局坐标系 | |
| scale | Int | 否 | 缩放比例,范围5~18,默认为18 | 微信小程序 |
| name | String | 否 | 位置名 | |
| address | String | 否 | 地址的详细说明 | |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
媒体
图片
uni.chooseImage(object)
从本地相册选择图片或使用相机拍照。
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| count | Number | 否 | 最多可以选择的图片张数,默认9 | 见下方说明 |
| sizeType | Array | 否 | original 原图,compressed 压缩图,默认二者都有 | App、微信小程序、支付宝小程序、百度小程序 |
| sourceType | Array | 否 | album 从相册选图,camera 使用相机,默认二者都有。如需直接开相机或直接选相册,请只使用一个选项 | |
| success | Function | 是 | 成功则返回图片的本地文件路径列表 tempFilePaths | |
| fail | Function | 否 | 接口调用失败的回调函数 | 小程序、App |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
- count 值在 H5 平台的表现,基于浏览器本身的规范。目前测试的结果来看,只能限制单选/多选,并不能限制数量。并且,在实际的手机浏览器很少有能够支持多选的。
- sourceType 在H5端对应
input的capture属性,设置为['album']无效,依然可以使用相机。- 可以通过用户授权API来判断用户是否给应用授予相册或摄像头的访问权限https://uniapp.dcloud.io/api/other/authorize
- App端如需选择非媒体文件,可在插件市场搜索文件选择,其中Android端可以使用Native.js,无需原生插件,而iOS端需要原生插件。
- 文件的临时路径,在应用本次启动期间可以正常使用,如需持久保存,需在主动调用 uni.saveFile,在应用下次启动时才能访问得到。
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| tempFilePaths | Array | 图片的本地文件路径列表 |
| tempFiles | Array、Array | 图片的本地文件列表,每一项是一个 File 对象 |
File 对象结构如下
| 参数 | 类型 | 说明 |
|---|---|---|
| path | String | 本地文件路径 |
| size | Number | 本地文件大小,单位:B |
| name | String | 包含扩展名的文件名称,仅H5支持 |
| type | String | 文件类型,仅H5支持 |
selectImage() {
uni.chooseImage({
success(e) {
console.log("选择完毕", e)
}
})
}
uni.previewImage(object)
预览图片
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| current | String/Number | 详见下方说明 | 详见下方说明 | |
| urls | Array | 是 | 需要预览的图片链接列表 | |
| indicator | String | 否 | 图片指示器样式,可取值:“default” - 底部圆点指示器; “number” - 顶部数字指示器; “none” - 不显示指示器。 | App |
| loop | Boolean | 否 | 是否可循环预览,默认值为 false | App |
| longPressActions | Object | 否 | 长按图片显示操作菜单,如不填默认为保存相册 | App 1.9.5+ |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
current 为当前显示图片的链接/索引值,不填或填写的值无效则为 urls 的第一张。App平台在 1.9.5至1.9.8之间,current为必填。不填会报错
注意,当 urls 中有重复的图片链接时:
- 传链接,预览结果始终显示该链接在 urls 中第一次出现的位置。
- 传索引值,在微信/百度/字节跳动小程序平台,会过滤掉传入的 urls 中该索引值之前与其对应图片链接重复的值。其它平台会保留原始的 urls 不会做去重处理。
举例说明:
一组图片
[A, B1, C, B2, D],其中 B1 与 B2 的图片链接是一样的。
- 传 B2 的链接,预览的结果是 B1,前一张是 A,下一张是 C。
- 传 B2 的索引值 3,预览的结果是 B2,前一张是 C,下一张是 D。此时在微信/百度/字节跳动小程序平台,最终传入的 urls 是
[A, C, B2, D],过滤掉了与 B2 重复的 B1。
longPressActions 参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| itemList | Array | 是 | 按钮的文字数组 |
| itemColor | String | 否 | 按钮的文字颜色,字符串格式,默认为"#000000" |
| success | Function | 否 | 接口调用成功的回调函数,详见返回参数说明 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| index | Number | 用户长按图片的索引值 |
| tapIndex | Number | 用户点击按钮列表的索引值 |
uni.getImageInfo(object)
获取图片信息。
小程序下获取网络图片信息需先配置download域名白名单才能生效。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ |
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| src | String | 是 | 图片的路径,可以是相对路径,临时文件路径,存储文件路径,网络图片路径 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数名 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| width | Number | 图片宽度,单位px | |
| height | Number | 图片高度,单位px | |
| path | String | 返回图片的本地路径 | |
| orientation | String | 返回图片的方向,有效值见下表 | App、小程序 |
| type | String | 返回图片的格式 | App、小程序 |
orientation 参数说明
| 枚举值 | 说明 |
|---|---|
| up | 默认 |
| down | 180度旋转 |
| left | 逆时针旋转90度 |
| right | 顺时针旋转90度 |
| up-mirrored | 同up,但水平翻转 |
| down-mirrored | 同down,但水平翻转 |
| left-mirrored | 同left,但垂直翻转 |
| right-mirrored | 同right,但垂直翻转 |
getInfo() {
uni.getImageInfo({
src:"https://ydsmarkdown.oss-cn-beijing.aliyuncs.com/md/20200815001548.png",
success(e) {
console.log("获取成功", e)
}
})
}
uni.saveImageToPhotosAlbum(object)
保存图片到系统相册。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | x | √ | √ | √ | √ | √ |
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| filePath | String | 是 | 图片文件路径,可以是临时文件路径也可以是永久文件路径,不支持网络图片路径 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
| errMsg | String | 调用结果 |
注意
- 可以通过用户授权API来判断用户是否给应用授予相册的访问权限https://uniapp.dcloud.io/api/other/authorize
- H5没有API可触发保存到相册行为,下载图片时浏览器会询问图片存放地址。
uni.compressImage(object)
压缩图片接口,可选压缩质量
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | x | √ | √ | √(基础库版本>=3.110.3) | √ | √ |
OBJECT 参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| src | String | 是 | 图片路径,图片的路径,可以是相对路径、临时文件路径、存储文件路径 | |
| quality | Number | 80 | 否 | 压缩质量,范围0~100,数值越小,质量越低,压缩率越高(仅对jpg有效) |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 属性 | 类型 | 说明 |
|---|---|---|
| tempFilePath | String | 压缩后图片的临时文件路径 |
录音
uni.getRecorderManager()
获取全局唯一的录音管理器 recorderManager。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | x | √ | x | √ | √ | √ |
recorderManager 对象的方法列表
| 方法 | 参数 | 说明 | 平台差异说明 |
|---|---|---|---|
| start | options | 开始录音 | |
| pause | 暂停录音 | App 暂不支持 | |
| resume | 继续录音 | App 暂不支持 | |
| stop | 停止录音 | ||
| onStart | callback | 录音开始事件 | |
| onPause | callback | 录音暂停事件 | |
| onStop | callback | 录音停止事件,会回调文件地址 | |
| onFrameRecorded | callback | 已录制完指定帧大小的文件,会回调录音分片结果数据。如果设置了 frameSize ,则会回调此事件 | App 暂不支持 |
| onError | callback | 录音错误事件, 会回调错误信息 |
start(options) 说明
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| duration | Number | 否 | 指定录音的时长,单位 ms ,如果传入了合法的 duration ,在到达指定的 duration 后会自动停止录音,最大值 600000(10 分钟),默认值 60000(1 分钟) |
| sampleRate | Number | 否 | 采样率,有效值 8000/16000/44100 |
| numberOfChannels | Number | 否 | 录音通道数,有效值 1/2 |
| encodeBitRate | Number | 否 | 编码码率,有效值见下表格 |
| format | String | 否 | 音频格式,有效值 aac/mp3 |
| frameSize | String | 否 | 指定帧大小,单位 KB。传入 frameSize 后,每录制指定帧大小的内容后,会回调录制的文件内容,不指定则不会回调。暂仅支持 mp3 格式。 |
其中,采样率和码率有一定要求,具体有效值如下:
| 采样率 | 编码码率 |
|---|---|
| 8000 | 16000 ~ 48000 |
| 11025 | 16000 ~ 48000 |
| 12000 | 24000 ~ 64000 |
| 16000 | 24000 ~ 96000 |
| 22050 | 32000 ~ 128000 |
| 24000 | 32000 ~ 128000 |
| 32000 | 48000 ~ 192000 |
| 44100 | 64000 ~ 320000 |
| 48000 | 64000 ~ 320000 |
onStop(callback) 回调结果说明
| 属性 | 类型 | 说明 |
|---|---|---|
| tempFilePath | String | 录音文件的临时路径 |
onFrameRecorded(callback) 回调结果说明
| 属性 | 类型 | 说明 |
|---|---|---|
| frameBuffer | ArrayBuffer | 录音分片结果数据 |
| isLastFrame | Boolean | 当前帧是否正常录音结束前的最后一帧 |
onError(callback) 回调结果说明
| 属性 | 类型 | 说明 |
|---|---|---|
| errMsg | String | 错误信息 |
背景音频播放器
uni.getBackgroundAudioManager()
获取全局唯一的背景音频管理器 backgroundAudioManager。
背景音频,不是游戏的背景音乐,而是类似QQ音乐那样,App在后台时,仍然在播放音乐。这个API很费电
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | x | √ | x | √ | √ | √ |
backgroundAudioManager 对象的属性列表
| 属性 | 类型 | 说明 | 只读 |
|---|---|---|---|
| duration | Number | 当前音频的长度(单位:s),只有在当前有合法的 src 时返回 | 是 |
| currentTime | Number | 当前音频的播放位置(单位:s),只有在当前有合法的 src 时返回 | 是 |
| paused | Boolean | 当前是是否暂停或停止状态,true 表示暂停或停止,false 表示正在播放 | 是 |
| src | String | 音频的数据源,默认为空字符串,**当设置了新的 src 时,会自动开始播放,**目前支持的格式有 m4a, aac, mp3, wav | 否 |
| startTime | Number | 音频开始播放的位置(单位:s) | 否 |
| buffered | Number | 音频缓冲的时间点,仅保证当前播放时间点到此时间点内容已缓冲。 | 是 |
| title | String | 音频标题,用于做原生音频播放器音频标题。原生音频播放器中的分享功能,分享出去的卡片标题,也将使用该值。 | 否 |
| epname | String | 专辑名,原生音频播放器中的分享功能,分享出去的卡片简介,也将使用该值。 | 否 |
| singer | String | 歌手名,原生音频播放器中的分享功能,分享出去的卡片简介,也将使用该值。 | 否 |
| coverImgUrl | String | 封面图url,用于做原生音频播放器背景图。原生音频播放器中的分享功能,分享出去的卡片配图及背景也将使用该图。 | 否 |
| webUrl | String | 页面链接,原生音频播放器中的分享功能,分享出去的卡片简介,也将使用该值。 | 否 |
| protocol | String | 音频协议。默认值为 ‘http’,设置 ‘hls’ 可以支持播放 HLS 协议的直播音频,App平台暂不支持 | 否 |
backgroundAudioManager 对象的方法列表
| 方法 | 参数 | 说明 |
|---|---|---|
| play | 播放 | |
| pause | 暂停 | |
| stop | 停止 | |
| seek | position | 跳转到指定位置,单位 s |
| onCanplay | callback | 背景音频进入可以播放状态,但不保证后面可以流畅播放 |
| onPlay | callback | 背景音频播放事件 |
| onPause | callback | 背景音频暂停事件 |
| onStop | callback | 背景音频停止事件 |
| onEnded | callback | 背景音频自然播放结束事件 |
| onTimeUpdate | callback | 背景音频播放进度更新事件 |
| onPrev | callback | 用户在系统音乐播放面板点击上一曲事件(iOS only) |
| onNext | callback | 用户在系统音乐播放面板点击下一曲事件(iOS only) |
| onError | callback | 背景音频播放错误事件 |
| onWaiting | callback | 音频加载中事件,当音频因为数据不足,需要停下来加载时会触发 |
errCode 说明
| errCode | 说明 |
|---|---|
| 10001 | 系统错误 |
| 10002 | 网络错误 |
| 10003 | 文件错误 |
| 10004 | 格式错误 |
| -1 | 未知错误 |
<template>
<view>
<button type="default" @click="openBgm">点我播放背景音乐</button>
<button type="default" @click="closeBgm">点我关闭</button>
</view>
</template>
<script>
export default {
data() {
return {
audio: null
}
},
methods: {
openBgm() {
this.audio = uni.getBackgroundAudioManager()
this.audio.src="https://ydsmarkdown.oss-cn-beijing.aliyuncs.com/audio/%E6%99%AF%E5%B2%97%E5%B1%B1%20-%20%E5%AE%88%E4%B8%9A%E6%9B%B4%E6%AF%94%E5%88%9B%E4%B8%9A%E9%9A%BE.mp3"
this.audio.play()
},
closeBgm() {
this.audio.close()
}
}
}
</script>
<style>
</style>
音频
uni.createInnerAudioContext()
创建并返回内部 audio 上下文 innerAudioContext 对象。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | 1.23.4+ | √ | √ | √ |
innerAudioContext 对象的属性列表
| 属性 | 类型 | 说明 | 只读 | 平台差异说明 |
|---|---|---|---|---|
| src | String | 音频的数据链接,用于直接播放。 | 否 | |
| startTime | Number | 开始播放的位置(单位:s),默认 0 | 否 | |
| autoplay | Boolean | 是否自动开始播放,默认 false | 否 | H5端部分浏览器不支持 |
| loop | Boolean | 是否循环播放,默认 false | 否 | |
| obeyMuteSwitch | Boolean | 是否遵循系统静音开关,当此参数为 false 时,即使用户打开了静音开关,也能继续发出声音,默认值 true | 否 | 微信小程序、百度小程序、字节跳动小程序 |
| duration | Number | 当前音频的长度(单位:s),只有在当前有合法的 src 时返回 | 是 | |
| currentTime | Number | 当前音频的播放位置(单位:s),只有在当前有合法的 src 时返回,时间不取整,保留小数点后 6 位 | 是 | |
| paused | Boolean | 当前是是否暂停或停止状态,true 表示暂停或停止,false 表示正在播放 | 是 | |
| buffered | Number | 音频缓冲的时间点,仅保证当前播放时间点到此时间点内容已缓冲。 | 是 | |
| volume | Number | 音量。范围 0~1。 | 否 |
innerAudioContext 对象的方法列表
| 方法 | 参数 | 说明 |
|---|---|---|
| play | 播放(H5端部分浏览器需在用户交互时进行) | |
| pause | 暂停 | |
| stop | 停止 | |
| seek | position | 跳转到指定位置,单位 s |
| destroy | 销毁当前实例 | |
| onCanplay | callback | 音频进入可以播放状态,但不保证后面可以流畅播放 |
| onPlay | callback | 音频播放事件 |
| onPause | callback | 音频暂停事件 |
| onStop | callback | 音频停止事件 |
| onEnded | callback | 音频自然播放结束事件 |
| onTimeUpdate | callback | 音频播放进度更新事件 |
| onError | callback | 音频播放错误事件 |
| onWaiting | callback | 音频加载中事件,当音频因为数据不足,需要停下来加载时会触发 |
| onSeeking | callback | 音频进行 seek 操作事件 |
| onSeeked | callback | 音频完成 seek 操作事件 |
| offCanplay | callback | 取消监听 onCanplay 事件 |
| offPlay | callback | 取消监听 onPlay 事件 |
| offPause | callback | 取消监听 onPause 事件 |
| offStop | callback | 取消监听 onStop 事件 |
| offEnded | callback | 取消监听 onEnded 事件 |
| offTimeUpdate | callback | 取消监听 onTimeUpdate 事件 |
| offError | callback | 取消监听 onError 事件 |
| offWaiting | callback | 取消监听 onWaiting 事件 |
| offSeeking | callback | 取消监听 onSeeking 事件 |
| offSeeked | callback | 取消监听 onSeeked 事件 |
errCode 说明
| errCode | 说明 |
|---|---|
| 10001 | 系统错误 |
| 10002 | 网络错误 |
| 10003 | 文件错误 |
| 10004 | 格式错误 |
| -1 | 未知错误 |
支持格式
| 格式 | iOS | Android |
|---|---|---|
| flac | x | √ |
| m4a | √ | √ |
| ogg | x | √ |
| ape | x | √ |
| amr | x | √ |
| wma | x | √ |
| wav | √ | √ |
| mp3 | √ | √ |
| mp4 | x | √ |
| aac | √ | √ |
| aiff | √ | x |
| caf | √ | x |
视频
uni.chooseVideo(object)
拍摄视频或从手机相册中选视频,返回视频的临时文件路径。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ |
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| sourceType | Array | 否 | album 从相册选视频,camera 使用相机拍摄,默认为:[‘album’, ‘camera’] | |
| compressed | Boolean | 否 | 是否压缩所选的视频源文件,默认值为 true,需要压缩。 | 微信小程序、百度小程序、字节跳动小程序 |
| maxDuration | Number | 否 | 拍摄视频最长拍摄时间,单位秒。最长支持 60 秒。 | APP平台 1.9.7+(iOS支持,Android取决于ROM的拍照组件是否实现此功能,如果没实现此功能则忽略此属性。) 微信小程序、百度小程序 |
| camera | String | 否 | ‘front’、‘back’,默认’back’ | APP、微信小程序 |
| success | Function | 否 | 接口调用成功,返回视频文件的临时文件路径,详见返回参数说明。 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 | 平台差异说明说明 |
|---|---|---|---|
| tempFilePath | String | 选定视频的临时文件路径 | |
| tempFile | File | 选定的视频文件 | 仅H5(2.6.15+)支持 |
| duration | Number | 选定视频的时间长度,单位为 s | APP 2.1.0+、H5、微信小程序 |
| size | Number | 选定视频的数据量大小 | APP 2.1.0+、H5、微信小程序 |
| height | Number | 返回选定视频的高 | APP 2.1.0+、H5、微信小程序 |
| width | Number | 返回选定视频的宽 | APP 2.1.0+、H5、微信小程序 |
| name | String | 包含扩展名的文件名称 | 仅H5支持 |
uni.chooseMedia(object)
拍摄或从手机相册中选择图片或视频。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| x | x | 2.10.0+ | x | x | x | x |
OBJECT 参数说明
| 参数名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| count | Number | 9 | 否 | 最多可以选择的文件个数 |
| mediaType | Array. | [‘image’, ‘video’] | 否 | 文件类型 |
| sourceType | Array. | [‘album’, ‘camera’] | 否 | 图片和视频选择的来源 |
| maxDuration | Number | 10 | 否 | 拍摄视频最长拍摄时间,单位秒。时间范围为 3s 至 30s 之间 |
| sizeType | Array. | [‘original’, ‘compressed’] | 否 | 仅对 mediaType 为 image 时有效,是否压缩所选文件 |
| camera | String | ‘back’ | 否 | 仅在 sourceType 为 camera 时生效,使用前置或后置摄像头 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
OBJECT.mediaType 合法值
| 值 | 说明 |
|---|---|
| image | 只能拍摄图片或从相册选择图片 |
| video | 只能拍摄视频或从相册选择视频 |
OBJECT.sourceType 合法值
| 值 | 说明 |
|---|---|
| album | 从相册选择 |
| camera | 使用相机拍摄 |
OBJECT.camera 合法值
| 值 | 说明 |
|---|---|
| back | 使用后置摄像头 |
| front | 使用前置摄像头 |
success 返回参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
| tempFiles | Array. | 本地临时文件列表 |
| type | String | 文件类型,有效值有 image 、video |
res.tempFiles 的结构
| 参数名 | 类型 | 说明 |
|---|---|---|
| tempFilePath | String | 本地临时文件路径 (本地路径) |
| size | Number | 本地临时文件大小,单位 B |
| duration | Number | 视频的时间长度 |
| height | Number | 视频的高度 |
| width | Number | 视频的宽度 |
| thumbTempFilePath | String | 视频缩略图临时文件路径 |
uni.saveVideoToPhotosAlbum(object)
保存视频到系统相册。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | x | √ | √ | √ | √ | √ |
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| filePath | String | 是 | 视频文件路径,可以是临时文件路径也可以是永久文件路径 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
| errMsg | String | 调用结果 |
uni.getVideoInfo(object)
获取视频详细信息
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| x | x | 2.11.0+ | x | x | x | x |
OBJECT 参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| src | string | - | 是 | 视频文件路径,可以是临时文件路径也可以是永久文件路径 |
| success | function | - | 否 | 接口调用成功的回调函数 |
| fail | function | - | 否 | 接口调用失败的回调函数 |
| complete | function | - | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
| orientation | string | 画面方向 |
| type | string | 视频格式 |
| duration | number | 视频长度 |
| size | number | 视频大小,单位 kB |
| height | number | 视频的长,单位 px |
| width | number | 视频的宽,单位 px |
| fps | number | 视频帧率 |
| bitrate | number | 视频码率,单位 kbps |
res.orientation参数说明
| 值 | 说明 |
|---|---|
| up | 默认 |
| down | 180度旋转 |
| left | 逆时针旋转90度 |
| right | 顺时针旋转90度 |
| up-mirrored | 同up,但水平翻转 |
| down-mirrored | 同down,但水平翻转 |
| left-mirrored | 同left,但垂直翻转 |
| right-mirrored | 同right,但垂直翻转 |
视频组件控制
uni.createVideoContext(object)
创建并返回 video 上下文 videoContext 对象。在自定义组件下,第二个参数传入组件实例this,以操作组件内 <video> 组件。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | 基础库版本>=1.10.0 | √ | √ | √ |
videoContext 对象的方法列表
| 方法 | 参数 | 说明 | 平台差异说明 |
|---|---|---|---|
| play | 无 | 播放 | |
| pause | 无 | 暂停 | |
| seek | position | 跳转到指定位置,单位 s | |
| stop | 停止视频 | 微信小程序 | |
| sendDanmu | danmu | 发送弹幕,danmu 包含两个属性 text, color | |
| playbackRate | rate | 设置倍速播放,支持的倍率有 0.5/0.8/1.0/1.25/1.5。微信基础库2.6.3 起支持 2.0 倍速 | |
| requestFullScreen | 无 | 进入全屏,可传入{direction}参数,详见 video 组件文档 | |
| exitFullScreen | 无 | 退出全屏 | |
| showStatusBar | 无 | 显示状态栏,仅在iOS全屏下有效 | 微信小程序、百度小程序、QQ小程序 |
| hideStatusBar | 无 | 隐藏状态栏,仅在iOS全屏下有效 | 微信小程序、百度小程序、QQ小程序 |
- app-nvue 平台 2.2.5+ 支持 uni.createVideoContext(videoId, this)
- app-nvue 平台 2.2.5以下使用本API,需同时设置组件属性id和ref
<video id="video1" ref="video1"></video>,或者直接使用 ref,例如this.$refs.video1
<template>
<view>
<video class="video" @play="play" id="myVideo" :enable-danmu="true" :danmu-list="danmu" :src="url" controls></video>
<input type="text" v-model="content" placeholder="请输入弹幕内容" />
<button type="default" @click="sendDanmu">点我发送弹幕</button>
</view>
</template>
<script>
export default {
data() {
return {
content: '',
video: null,
danmu: [{
text: "稽哥简直帅炸了",
color: "#063ea5",
time: 1
},
{
text: "雷哥也可以帅,但是没必要",
color: "#FFF",
time: 4
}
],
url: "https://ydsmarkdown.oss-cn-beijing.aliyuncs.com/video/a88711e041b5492ba2d1609723e6c008.mp4"
}
},
methods: {
play() {
this.video = uni.createVideoContext("myVideo")
},
sendDanmu() {
this.video.sendDanmu({
text: this.content,
color: "#FFF"
})
// 清除内容
this.content = ''
console.log(this.danmu)
}
}
}
</script>
<style>
.video {
width: 750rpx;
}
</style>
相机组件控制
uni.createCameraContext()
创建并返回 camera 组件的上下文 cameraContext 对象。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| x | x | √ | x | √ | x | √ |
本API为 camera 组件配套的js API,与 camera 组件的平台兼容性相同,可实现非全屏摄像头。App端可通过plus.camera实现全屏摄像头。
cameraContext 对象的方法列表
| 方法 | 参数 | 说明 |
|---|---|---|
| takePhoto | Object | 拍照,可指定质量,成功则返回图片路径。 |
| setZoom | Object | 设置缩放级别 微信小程序 2.10.0+ 支持 |
| startRecord | Object | 开始录像 |
| stopRecord | Object | 结束录像,成功则返回封面与视频。 |
| onCameraFrame | Function | 获取 Camera 实时帧数据。仅微信小程序平台支持 |
cameraContext.tackPhoto(object)
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| quality | String | 否 | 成像质量,值为high(高质量)、normal(普通质量)、low(低质量),默认normal |
| success | Function | 否 | 接口调用成功的回调函数 ,返回照片文件的临时路径,res = { tempImagePath } |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
cameraContext.setZoom()
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| zoom | String | 是 | 缩放级别,范围[1, maxZoom]。zoom 可取小数,精确到小数后一位。maxZoom 可在 @initdone 返回值中获取。 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
cameraContext.startRecord(object)
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| timeoutCallback | Function | 否 | 接超过30s或页面 onHide 时会结束录像 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
cameraContext.stopRecord(object)
| 参数 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| compressed | Boolean | false | 否 | 启动视频压缩,压缩效果同 chooseVideo ,微信小程序 2.10.0+ 支持| |
| success | Function | 否 | 接口调用成功的回调函数 ,返回封面与视频的临时路径,res = { tempThumbPath, tempVideoPath }。 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
设备
因为某些原因不方便全部演示,这里只演示获取系统信息
uni.getSystemInfo(object)
获取系统信息。
OBJECT 参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 是 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明:
| 参数 | 说明 | 平台差异说明 |
|---|---|---|
| brand | 手机品牌 | App、微信小程序、百度小程序、字节跳动小程序、QQ小程序 |
| model | 手机型号 | |
| pixelRatio | 设备像素比 | |
| screenWidth | 屏幕宽度 | |
| screenHeight | 屏幕高度 | |
| windowWidth | 可使用窗口宽度 | |
| windowHeight | 可使用窗口高度 | |
| windowTop | 可使用窗口的顶部位置 | App、H5 |
| windowBottom | 可使用窗口的底部位置 | App、H5 |
| statusBarHeight | 状态栏的高度 | 字节跳动小程序不支持 |
| navigationBarHeight | 导航栏的高度 | 百度小程序 |
| titleBarHeight | 标题栏高度 | 支付宝小程序 |
| language | 应用设置的语言 | 字节跳动小程序不支持 |
| version | 引擎版本号 | H5不支持 |
| storage | 设备磁盘容量 | 支付宝小程序 |
| currentBattery | 当前电量百分比 | 支付宝小程序 |
| appName | 宿主APP名称 | 字节跳动小程序 |
| AppPlatform | App平台 | QQ小程序 |
| host | 宿主平台 | 百度小程序 |
| app | 当前运行的客户端 | 支付宝小程序 |
| cacheLocation | 上一次缓存的位置信息 | 百度小程序 |
| system | 操作系统版本 | |
| platform | 客户端平台,值域为:ios、android | |
| fontSizeSetting | 用户字体大小设置。以“我-设置-通用-字体大小”中的设置为准,单位:px | 微信小程序、支付宝小程序、百度小程序、QQ小程序 |
| SDKVersion | 客户端基础库版本 | 支付宝小程序和H5不支持 |
| swanNativeVersion | 宿主平台版本号 | 百度小程序 |
| albumAuthorized | 允许微信使用相册的开关(仅 iOS 有效) | 微信小程序 |
| cameraAuthorized | 允许微信使用摄像头的开关 | 微信小程序 |
| locationAuthorized | 允许微信使用定位的开关 | 微信小程序 |
| microphoneAuthorized | 允许微信使用麦克风的开关 | 微信小程序 |
| notificationAuthorized | 允许微信通知的开关 | 微信小程序 |
| notificationAlertAuthorized | 允许微信通知带有提醒的开关(仅 iOS 有效) | 微信小程序 |
| notificationBadgeAuthorized | 允许微信通知带有标记的开关(仅 iOS 有效) | 微信小程序 |
| notificationSoundAuthorized | 允许微信通知带有声音的开关(仅 iOS 有效) | 微信小程序 |
| bluetoothEnabled | 蓝牙的系统开关 | 微信小程序 |
| locationEnabled | 地理位置的系统开关 | 微信小程序 |
| wifiEnabled | Wi-Fi 的系统开关 | 微信小程序 |
| safeArea | 在竖屏正方向下的安全区域 | App、H5、微信小程序 |
| safeAreaInsets | 在竖屏正方向下的安全区域插入位置(2.5.3+) | App、H5、微信小程序 |
Tips
- 屏幕高度 = 原生NavigationBar高度(含状态栏高度)+ 可使用窗口高度 + 原生TabBar高度
- windowHeight不包含NavigationBar和TabBar的高度
- H5端,windowTop等于NavigationBar高度,windowBottom等于TabBar高度
- App端,windowTop等于透明状态NavigationBar高度,windowBottom等于透明状态TabBar高度
safeArea 的结构
| 参数 | 类型 | 说明 |
|---|---|---|
| left | Number | 安全区域左上角横坐标 |
| right | Number | 安全区域右下角横坐标 |
| top | Number | 安全区域左上角纵坐标 |
| bottom | Number | 安全区域右下角纵坐标 |
| width | Number | 安全区域的宽度,单位逻辑像素 |
| height | Number | 安全区域的高度,单位逻辑像素 |
safeAreaInsets 的结构
| 参数 | 类型 | 说明 |
|---|---|---|
| left | Number | 安全区域左侧插入位置 |
| right | Number | 安全区域右侧插入位置 |
| top | Number | 安全区顶部插入位置 |
| bottom | Number | 安全区域底部插入位置 |
代码
<template>
<view>
<button type="default" @click="getSysInfo">点我获取</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
getSysInfo() {
uni.getSystemInfo({
success(e) {
console.log(e)
}
})
}
}
}
</script>
<style>
</style>
界面
交互反馈
uni.showToast(object)
显示消息提示框。
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| title | String | 是 | 提示的内容,长度与 icon 取值有关。 | |
| icon | String | 否 | 图标,有效值详见下方说明。 | |
| image | String | 否 | 自定义图标的本地路径 | App、H5、微信小程序、百度小程序 |
| mask | Boolean | 否 | 是否显示透明蒙层,防止触摸穿透,默认:false | App、微信小程序 |
| duration | Number | 否 | 提示的延迟时间,单位毫秒,默认:1500 | |
| position | String | 否 | 纯文本轻提示显示位置,填写有效值后只有 title 属性生效, 有效值详见下方说明。 | App |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
icon 值说明
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| success | 显示成功图标,此时 title 文本最多显示 7 个汉字长度。默认值 | |
| loading | 显示加载图标,此时 title 文本最多显示 7 个汉字长度。 | 支付宝小程序不支持 |
| none | 不显示图标,此时 title 文本在小程序最多可显示两行,App仅支持单行显示。 |
position 值说明(仅App生效)
| 值 | 说明 |
|---|---|
| top | 居上显示 |
| center | 居中显示 |
| bottom | 居底显示 |
showToast() {
uni.showToast({
title:"操作成功"
})
}
uni.hideToast()
隐藏消息提示框
uni.showLoading(object)
显示 loading 提示框, 需主动调用 uni.hideLoading 才能关闭提示框。
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| title | String | 是 | 提示的内容 | |
| mask | Boolean | 否 | 是否显示透明蒙层,防止触摸穿透,默认:false | App、微信小程序、百度小程序 |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
showLoad() {
uni.showLoading({
title:"加载中..."
})
setTimeout(()=>{
uni.hideLoading()
}, 2000)
}
uni.hideLoading()
隐藏 loading 提示框。
uni.showModal(object)
显示模态弹窗,类似于标准 html 的消息框:alert、confirm。
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| title | String | 否 | 提示的标题 | |
| content | String | 否 | 提示的内容 | |
| showCancel | Boolean | 否 | 是否显示取消按钮,默认为 true | |
| cancelText | String | 否 | 取消按钮的文字,默认为"取消",最多 4 个字符 | |
| cancelColor | HexColor | 否 | 取消按钮的文字颜色,默认为"#000000" | H5、微信小程序、百度小程序 |
| confirmText | String | 否 | 确定按钮的文字,默认为"确定",最多 4 个字符 | |
| confirmColor | HexColor | 否 | 确定按钮的文字颜色,H5平台默认为"#007aff",微信小程序平台默认为"#3CC51F",百度小程序平台默认为"#3c76ff" | H5、微信小程序、百度小程序 |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
注意
- 钉钉小程序真机与模拟器表现有差异,真机title,content均为必填项
success返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| confirm | Boolean | 为 true 时,表示用户点击了确定按钮 |
| cancel | Boolean | 为 true 时,表示用户点击了取消(用于 Android 系统区分点击蒙层关闭还是点击取消按钮关闭) |
showModal() {
uni.showModal({
title:"提示",
content:"哈哈哈哈哈哈哈哈",
success(e) {
if(e.confirm) {
uni.showToast({
title:"操作成功"
})
}
if(e.cancel) {
uni.showToast({
title:"用户已取消"
})
}
}
})
}
uni.showActionSheet(object)
显示操作菜单
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| itemList | Array | 是 | 按钮的文字数组 | 微信、百度、字节跳动小程序数组长度最大为6个 |
| itemColor | HexColor | 否 | 按钮的文字颜色,字符串格式,默认为"#000000" | App-iOS、字节跳动小程序不支持 |
| popover | Object | 否 | iPad 上弹出原生选择按钮框的指示区域,默认指向屏幕底部水平居中位置 | 仅 App 2.6.6+ 支持 |
| success | Function | 否 | 接口调用成功的回调函数,详见返回参数说明 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
popover 值说明(仅App生效)
| 值 | 类型 | 说明 |
|---|---|---|
| top | Number | 指示区域坐标 |
| left | Number | 指示区域坐标 |
| width | Number | 指示区域宽度 |
| height | Number | 指示区域高度 |
success返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| tapIndex | Number | 用户点击的按钮,从上到下的顺序,从0开始 |
设置导航条
uni.setNavigationBarTitle(Object)
动态设置当前页面的标题。
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | String | 是 | 页面标题 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.setNavigationBarColor(object)
设置页面导航条颜色。如果需要进入页面就设置颜色,请延迟执行,防止被框架内设置颜色逻辑覆盖
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ |
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| frontColor | String | 是 | 前景颜色值,包括按钮、标题、状态栏的颜色,仅支持 #ffffff 和 #000000 | App、H5、微信小程序、百度小程序 |
| backgroundColor | String | 是 | 背景颜色值,有效值为十六进制颜色 | |
| animation | Object | 否 | 动画效果,{duration,timingFunc} | 微信小程序、百度小程序 |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
注意
- Android 上的 backgroundColor 参数有限制,黑色大于 rgb(30,30,30), 白色小于 rgb(235,235,235)
- 如果需要在页面进入时设置标题,可以在
onReady内执行,以避免被框架内的修改所覆盖。如果必须在onShow内执行需要延迟一小段时间
animation 结构
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| duration | number | 0 | 否 | 动画变化时间,单位 ms |
| timingFunc | String | ‘linear’ | 否 | 动画变化方式 |
animation.timingFunc 有效值
| 值 | 说明 |
|---|---|
| linear | 动画从头到尾的速度是相同的。 |
| easeIn | 动画以低速开始 |
| easeOut | 动画以低速结束。 |
| easeInOut | 动画以低速开始和结束。 |
success返回参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
| errMsg | String | 调用结果 |
uni.showNavigationBarLoading(object)
在当前页面显示导航条加载动画。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| x | √ | √ | √ | √ | x | √ |
App平台调用此API时会在屏幕中间悬浮显示loading
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.hideNavigationBarLoading(object)
在当前页面隐藏导航条加载动画。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| x | √ | √ | √ | √ | x | √ |
App平台调用此API时会关闭屏幕中间悬浮显示的loading
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.hideHomeButton(object)
隐藏返回首页按钮。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| x | x | √ | x | x | 1.48.0+ | 1.10.0+ |
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
设置TabBar
uni.showTabBarRedDot(object)
显示 tabBar 某一项的右上角的红点。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | x | √ |
OBJECT参数说明:
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | Number | 是 | tabBar的哪一项,从左边算起 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
onLoad() {
uni.showTabBarRedDot({
index:3,
success(e) {
console.log(e)
}
})
},
uni.hideTabBarRedDot(object)
隐藏 tabBar 某一项的右上角的红点。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | x | √ |
OBJECT参数说明:
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | Number | 是 | tabBar的哪一项,从左边算起 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.hideTabBarRedDot({
index:3,
success(e) {
console.log()
}
})
滚动
uni.pageScrollTo(object)
将页面滚动到目标位置。
OBJECT参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scrollTop | String | 否 | 滚动到页面的目标位置(单位px) |
| selector | String | 否 | 选择器,微信小程序2.7.3+ 、支付宝小程序1.20.0+支持 |
| duration | Number | 否 | 滚动动画的时长,默认300ms,单位 ms |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
selector 语法 selector类似于 CSS 的选择器,但仅支持下列语法。
- ID选择器:#the-id
- class选择器(可以连续指定多个):
.a-class.another-class- 子元素选择器:
.the-parent > .the-child- 后代选择器:
.the-ancestor .the-descendant- 跨自定义组件的后代选择器:
.the-ancestor >>> .the-descendant- 多选择器的并集:
#a-node, .some-other-nodes
下拉刷新
onPullDownRefrech()
在 js 中定义 onPullDownRefresh 处理函数(和onLoad等生命周期函数同级),监听该页面用户下拉刷新事件。
- 需要在
pages.json里,找到的当前页面的pages节点,并在style选项中开启enablePullDownRefresh。 - 当处理完数据刷新后,
uni.stopPullDownRefresh可以停止当前页面的下拉刷新。
uni.startPullDownRefresh(object)
开始下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| errMsg | String | 接口调用结果 |
uni.stopPullDownRefresh()
停止当前页面下拉刷新。
页面和窗体
页面通讯
uni.$emit(eventName, object)
触发全局的自定事件。附加参数都会传给监听器回调。
| 属性 | 类型 | 描述 |
|---|---|---|
| eventName | String | 事件名 |
| OBJECT | Object | 触发事件携带的附加参数 |
handleParent() {
uni.$emit('method2')
}
uni.$on(eventName, callback)
监听全局的自定义事件。事件可以由 uni.$emit 触发,回调函数会接收所有传入事件触发函数的额外参数。
| 属性 | 类型 | 描述 |
|---|---|---|
| eventName | String | 事件名 |
| callback | Function | 事件的回调函数 |
onLoad(e) {
uni.$on("method2", () => {
console.log("事件被调用了")
})
},
uni.$once(eventName, callback)
监听全局的自定义事件。事件可以由 uni.$emit 触发,但是只触发一次,在第一次触发之后移除监听器。
| 属性 | 类型 | 描述 |
|---|---|---|
| eventName | String | 事件名 |
| callback | Function | 事件的回调函数 |
uni.$off([eventName, callback])
移除全局自定义事件监听器。
| 属性 | 类型 | 描述 |
|---|---|---|
| eventName | Array<String> | 事件名 |
| callback | Function | 事件的回调函数 |
- 如果没有提供参数,则移除所有的事件监听器;
- 如果只提供了事件,则移除该事件所有的监听器;
- 如果同时提供了事件与回调,则只移除这个回调的监听器;
- 提供的回调必须跟$on的回调为同一个才能移除这个回调的监听器;
第三方服务
获取服务供应商
uni.getProvider(object)
获取服务供应商。
在App平台,可用的服务商,是打包环境中配置的服务商,与手机端是否安装了该服务商的App没有关系。
云打包在manifest中配置相关模块和SDK信息,离线打包在原生工程中配置。某个服务商配置被打包进去,运行时就能得到相应的服务供应商。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | x | √ | √ | √ | √ | √ |
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| service | String | 是 | 服务类型,可取值见下面说明。 |
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
service 值说明
| 值 | 说明 |
|---|---|
| oauth | 授权登录 |
| share | 分享 |
| payment | 支付 |
| push | 推送 |
success 返回参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
| service | String | 服务类型 |
| provider | Array | 得到的服务供应商 |
provider 在不同服务类型下可能的取值说明
| service | provider | 说明 | 备注 |
|---|---|---|---|
| oauth | weixin | 微信登录 | |
| QQ登录 | |||
| sinaweibo | 新浪微博登录 | ||
| xiaomi | 小米登录 | ||
| apple | Apple登录 | 仅iOS13支持,HBuilderX 2.4.7+ | |
| share | sinaweibo | 新浪微博分享 | |
| 分享到QQ好友 | |||
| weixin | 分享微信消息、朋友圈及微信小程序 | ||
| payment | alipay | 支付宝支付 | |
| wxpay | 微信支付 | ||
| baidu | 百度收银台 | ||
| appleiap | 苹果应用内支付 | iOS 应用打包后可获取 | |
| push | unipush | UniPush | 推送服务是三选一,只会获取到一个供应商。 |
| igexin | 个推 | 填写配置并打包后可以获取,仅为向下兼容而保留,不再推荐使用 | |
| mipush | 小米推送 | 填写配置并打包后可以获取,仅为向下兼容而保留,不再推荐使用 |
getProvider() {
uni.getProvider({
service:"oauth",
complete(e) {
console.log(e)
}
})
}
登录
uni.login(object)
登录
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | x | √ | √ | √ | √ | √ |
H5平台登陆注意事项:
- 微信内嵌浏览器运行H5版时,可通过js sdk实现微信登陆,需要引入一个单独的js,详见
- 普通浏览器上实现微信登陆,并非开放API,需要向微信申请,仅个别开发者有此权限
- H5平台的其他登陆,比如QQ登陆、微博登陆,uni-app未封装,请在条件编译里按普通H5写法编写。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| provider | String | 否 | 登录服务提供商,通过 uni.getProvider 获取,如果不设置则弹出登录列表选择界面 | |
| scopes | String/Array | 见平台差异说明 | 授权类型,默认 auth_base。支持 auth_base(静默授权)/ auth_user(主动授权) / auth_zhima(芝麻信用) | 支付宝小程序 |
| timeout | Number | 否 | 超时时间,单位ms | 微信小程序、百度小程序 |
| success | Function | 否 | 接口调用成功的回调 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数名 | 说明 |
|---|---|
| authResult | 登录服务商提供的登录信息,服务商不同返回的结果不完全相同 |
| code | 小程序专有,用户登录凭证。开发者需要在开发者服务器后台,使用 code 换取 openid 和 session_key 等信息 |
| errMsg | 描述信息 |
各个平台的登录流程存在差异,详细请参考相关平台的文档说明:
uni.login({
provider:"weixin",
success(e) {
// 一般情况下这里获取的都是code
// 通过code请求后台,后台请求微信服务器
// 根据code获取openid或者unionid,处理自己的业务逻辑进行登录
console.log(e)
}
})
uni.checkSession()
检查登录状态是否过期
1.6.0 新增
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| x | x | √ | x | √ | √ | √ |
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
checkLogin() {
uni.checkSession({
complete(e) {
console.log(e)
}
})
}
uni.getUserInfo(object)
获取用户信息。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | x | √ | √ | √ | √ | √ |
注意: 微信小程序端,在用户未授权过的情况下调用此接口,不会出现授权弹窗,会直接进入 fail 回调(详见《微信小程序公告》)。在用户已授权的情况下调用此接口,可成功获取用户信息。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| provider | String | 否 | 登录服务提供商,通过 uni.getProvider 获取 | |
| withCredentials | Boolean | 否 | 是否带上登录态信息。 | 微信小程序、字节跳动小程序 |
| lang | String | 否 | 指定返回用户信息的语言,默认为 en。更多值请参考下面的说明。 | 微信小程序 |
| timeout | Number | 否 | 超时时间,单位 ms。 | 微信小程序 |
| success | Function | 否 | 接口调用成功的回调 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
lang 值说明
| 值 | 说明 |
|---|---|
| zh_CN | 简体中文 |
| zh_TW | 繁体中文 |
| en | 英文 |
**注意:**在小程序 withCredentials 为 true 时或是在 App 调用 uni.getUserInfo,要求此前有调用过 uni.login 且登录态尚未过期。
success 返回参数说明
| 参数 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| userInfo | OBJECT | 用户信息对象 | |
| rawData | String | 不包括敏感信息的原始数据字符串,用于计算签名。 | |
| signature | String | 使用 sha1( rawData + sessionkey ) 得到字符串,用于校验用户信息。 | 微信小程序、字节跳动小程序 |
| encryptedData | String | 包括敏感数据在内的完整用户信息的加密数据,详细见加密数据解密算法。 | 微信小程序、字节跳动小程序 |
| iv | String | 加密算法的初始向量,详细见加密数据解密算法。 | 微信小程序、字节跳动小程序 |
| errMsg | String | 描述信息 |
userInfo 参数说明
| 参数 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| nickName | String | 用户昵称 | |
| openId | String | 该服务商唯一用户标识 | App |
| avatarUrl | String | 用户头像 |
<button type="default" open-type="getUserInfo" @getuserinfo="getUserInfo">opentype获取用户信息</button>
getUserInfo(e) {
console.log(e)
},
分享
uni.share(object)
uni-app的App引擎已经封装了微信、QQ、微博的分享SDK,开发者可以直接调用相关功能。
可以分享到微信、QQ、微博,每个社交平台被称为分享服务提供商,即provider。
可以分享文字、图片、图文横条、音乐、视频等多种形式。同时注意,分享为小程序也使用本API。即在App里可以通过本API把一个内容以小程序(通常为内容页)方式直接分享给微信好友。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | x | x | x | x | x | x |
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| provider | String | 是 | 分享服务提供商(即weixin|qq|sinaweibo),通过 uni.getProvider 获取可用的分享服务商,可用是指在manifest.json的sdk配置中配的分享sdk厂商,与本机安装了什么社交App无关 |
| type | Number | 否 | 分享形式,如图文、纯文字、纯图片、音乐、视频、小程序等。默认图文 0。不同分享服务商支持的形式不同,具体参考下面type值说明。 |
| title | String | 否 | 分享内容的标题 |
| scene | String | provider 为 weixin 时必选 | 场景,可取值参考下面说明。 |
| summary | String | type 为 1 时必选 | 分享内容的摘要 |
| href | String | type 为 0 时必选 | 跳转链接 |
| imageUrl | String | type 为 0、2、5 时必选 | 图片地址。type为0时,推荐使用小于20Kb的图片 |
| mediaUrl | String | type 为 3、4 时必选 | 音视频地址 |
| miniProgram | Object | type 为 5 时必选 | 分享小程序必要参数 |
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
type 值说明
| 值 | 说明 | provider 支持度 |
|---|---|---|
| 0 | 图文 | weixin、sinaweibo |
| 1 | 纯文字 | weixin、qq |
| 2 | 纯图片 | weixin、qq |
| 3 | 音乐 | weixin、qq |
| 4 | 视频 | weixin、sinaweibo |
| 5 | 小程序 | weixin |
scene 值说明
| 值 | 说明 |
|---|---|
| WXSceneSession | 分享到聊天界面 |
| WXSenceTimeline | 分享到朋友圈 |
| WXSceneFavorite | 分享到微信收藏 |
miniProgram 值说明
| 值 | 类型 | 说明 |
|---|---|---|
| id | String | 微信小程序原始id |
| path | String | 点击链接进入的页面 |
| type | Number | 微信小程序版本类型,可取值: 0-正式版; 1-测试版; 2-体验版。 默认值为0。 |
| webUrl | String | 兼容低版本的网页链接 |
share() {
uni.share({
provider:"weixin",
type: 1,
scene:"WXSenceTimeline",
summary:"测试微信分享",
complete(e) {
console.log(e)
}
})
}
支付
uni.requestPayment(object)
支付
uni.requestPayment是一个统一各平台的客户端支付API,不管是在某家小程序还是在App中,客户端均使用本API调用支付。
本API运行在各端时,会自动转换为各端的原生支付调用API。
注意支付不仅仅需要客户端的开发,还需要服务端开发。虽然客户端API统一了,但各平台的支付申请开通、配置回填仍然需要看各个平台本身的支付文档。
比如微信有App支付、小程序支付、H5支付等不同的申请入口和使用流程,对应到uni-app,在App端要申请微信的App支付,而小程序端则申请微信的小程序支付。
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| provider | String | 是 | 服务提供商,通过 uni.getProvider 获取。 | |
| orderInfo | String/Object | 是 | 订单数据,注意事项 | App、支付宝小程序、百度小程序、字节跳动小程序 |
| timeStamp | String | 微信小程序必填 | 时间戳从1970年1月1日至今的秒数,即当前的时间。 | 微信小程序 |
| nonceStr | String | 微信小程序必填 | 随机字符串,长度为32个字符以下。 | 微信小程序 |
| package | String | 微信小程序必填 | 统一下单接口返回的 prepay_id 参数值,提交格式如:prepay_id=xx。 | 微信小程序 |
| signType | String | 微信小程序必填 | 签名算法,暂支持 MD5。 | 微信小程序 |
| paySign | String | 微信小程序必填 | 签名,具体签名方案参见 微信小程序支付文档 | 微信小程序 |
| bannedChannels | Array | 否 | 需要隐藏的支付方式,详见 百度小程序支付文档 | 百度小程序 |
| service | Number | 字节跳动小程序必填 | 固定值:1(拉起小程序收银台)开发者如果不希望使用字节跳动小程序收银台,service设置为3/4时,可以直接拉起微信/支付宝进行支付:service=3: 微信API支付,不拉起小程序收银台;service=4: 支付宝API支付,不拉起小程序收银台。其中service=3、4,仅在1.35.0.1+基础库(头条743+)支持 | 字节跳动小程序 |
| _debug | Number | 否 | 仅限调试用,上线前去掉该参数。_debug=1时,微信支付期间可以看到中间报错信息,方便调试 | 字节跳动小程序 |
| getOrderStatus | Function | 字节跳动小程序必填 | 商户前端实现的查询支付订单状态方法(该方法需要返回个Promise对象)。 service=3、4时不需要传。 | 字节跳动小程序 |
| success | Function | 否 | 接口调用成功的回调 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
pay() {
uni.requestPayment({
provider:"alipay",
orderInfo: "4154156456456",
complete(e) {
console.log(e)
}
})
}
app支付
流程:支付平台功能申请 -> manifest.json 里配置支付参数 -> uni-app 里调用 API 进行支付
App支付功能申请
-
支付宝App支付功能申请
登录支付宝账号,创建应用接入支付宝App支付能力,包括以下步骤:
- 创建应用(获取appid)
- 开通App支付功能
- 配置密钥(获取公钥、私钥)
具体可参考支付宝官方文档: App支付快速接入
-
微信App支付功能申请
- 到 微信开放平台 申请移动应用并开通支付功能,申请应用后可以获取 AppID 和 AppSecret 值
- 应用接入 微信商户平台,选择 App 支付
- 开通支付功能后可获取支付业务服务器配置数据:PARTNER(财付通商户号)、PARTNER_KEY(财付通密钥)、PAYSIGNKEY(支付签名密钥)
- 需要将从微信开放平台申请的appid,填回到 manifest-App SDK配置-支付-微信支付 中。打包后生效。
具体可参考微信官方文档: 移动应用开发
注意微信的App支付、小程序支付、H5支付是不同的体系。微信小程序支付在 微信商户平台 申请支付时,选择公众号支付;普通浏览器里也可以调起微信进行支付,这个在微信叫做H5支付,此功能未开放给普通开发者,需向微信单独申请,详见
-
苹果iap应用内支付申请
使用苹果开发者账号登录 App Store Connect,在应用的功能选项卡页面,添加 App 内购项目。注意:
- 内购项目的各信息需要填写完整,然后保存,此时内购项目的状态应该是准备提交,当提交应用通过审核后,状态则变为已批准
- 测试时,建议使用测试证书打一个自定义的 iOS 基座进行测试
- 在应用 TestFight 的选项卡添加 App Store Connect 用户,测试支付时可以使用此用户帐号进行测试
- orderInfo 的 productid 是自己填写的产品 ID
- 调用
uni.requestPayment前必须先使用 5+Plus 的方法调用 requestOrder 获取订单信息,否则会导致无法支付
其他
授权
提前向用户发起授权请求。调用后会立刻弹窗询问用户是否同意授权小程序使用某项功能或获取用户的某些数据,但不会实际调用对应接口。如果用户之前已经同意授权,则不会出现弹窗,直接返回成功。如果用户之前拒绝了授权,此接口会直接进入失败回调,一般搭配uni.getSetting和uni.openSetting使用。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| x | x | √ | x | √ | √ | √ |
OBJECT 参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | String | 是 | 需要获取权限的 scope,详见 scope 列表。 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
scope 列表
| scope | 对应接口 | 描述 | 平台差异说明 |
|---|---|---|---|
| scope.userInfo | uni.getUserInfo | 用户信息 | |
| scope.userLocation | uni.getLocation, uni.chooseLocation | 地理位置 | |
| scope.userLocationBackground | wx.userLocationBackground | 后台定位 | 微信小程序 |
| scope.address | uni.chooseAddress | 通信地址 | |
| scope.record | uni.getRecorderManager | 录音功能 | |
| scope.writePhotosAlbum | uni.saveImageToPhotosAlbum, uni.saveVideoToPhotosAlbum | 保存到相册 | 字节跳动小程序的返回值是scope.album |
| scope.camera | `` 组件,头条下的扫码、拍照、选择相册 | 摄像头 | |
| scope.invoice | wx.chooseInvoice | 获取发票 | 微信小程序、QQ小程序 |
| scope.invoiceTitle | uni.chooseInvoiceTitle | 发票抬头 | 微信小程序、百度小程序、QQ小程序 |
| scope.werun | wx.getWeRunData | 微信运动步数 | 微信小程序 |
配置
uniapp支持多种类型的配置,除uniapp本身的配置外,还支持vue的 vue.config.js、webpack的 package.json等。
其中 package.json、vue.config.js 在vue课程中都有涉及,本次课程不再讲解
manifest.json 为图形化配置,本次课程不做细致讲解。
pages.json
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
| 属性 | 类型 | 必填 | 描述 | 平台兼容 |
|---|---|---|---|---|
| globalStyle | Object | 否 | 设置默认页面的窗口表现 | |
| pages | Object Array | 是 | 设置页面路径及窗口表现 | |
| easycom | Object | 否 | 组件自动引入规则 | 2.5.5+ |
| tabBar | Object | 否 | 设置底部 tab 的表现 | |
| condition | Object | 否 | 启动模式配置 | |
| subPackages | Object Array | 否 | 分包加载配置 | |
| preloadRule | Object | 否 | 分包预下载规则 | 微信小程序 |
| workers | String | 否 | Worker 代码放置的目录 | 微信小程序 |
globalStyle
用于设置应用的状态栏、导航条、标题、窗口背景色等。
| 属性 | 类型 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F7F7F7 | 导航栏背景颜色(同状态栏背景色) | APP与H5为#F7F7F7,小程序平台请参考相应小程序文档 |
| navigationBarTextStyle | String | white | 导航栏标题颜色及状态栏前景颜色,仅支持 black/white | |
| navigationBarTitleText | String | 导航栏标题文字内容 | ||
| navigationStyle | String | default | 导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏,需看使用注意 | 微信小程序 7.0+、百度小程序、H5、App(2.0.3+) |
| backgroundColor | HexColor | #ffffff | 下拉显示出来的窗口的背景色 | 微信小程序 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light | 微信小程序 |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面生命周期。 | |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见页面生命周期 | |
| backgroundColorTop | HexColor | #ffffff | 顶部窗口的背景色(bounce回弹区域) | 仅 iOS 平台 |
| backgroundColorBottom | HexColor | #ffffff | 底部窗口的背景色(bounce回弹区域) | 仅 iOS 平台 |
| titleImage | String | 导航栏图片地址(替换当前文字标题),支付宝小程序内必须使用https的图片链接地址 | 支付宝小程序、H5、APP | |
| transparentTitle | String | none | 导航栏整体(前景、背景)透明设置。支持 always 一直透明 / auto 滑动自适应 / none 不透明 | 支付宝小程序、H5、APP |
| titlePenetrate | String | NO | 导航栏点击穿透 | 支付宝小程序、H5 |
| pageOrientation | String | portrait | 横屏配置,屏幕旋转设置,仅支持 auto / portrait / landscape 详见 响应显示区域变化 | App 2.4.7+、微信小程序 |
| animationType | String | pop-in | 窗口显示的动画效果,详见:窗口动画 | App |
| animationDuration | Number | 300 | 窗口显示动画的持续时间,单位为 ms | App |
| app-plus | Object | 设置编译到 App 平台的特定样式,配置项参考下方 app-plus | App | |
| h5 | Object | 设置编译到 H5 平台的特定样式,配置项参考下方 H5 | H5 | |
| mp-alipay | Object | 设置编译到 mp-alipay 平台的特定样式,配置项参考下方 MP-ALIPAY | 支付宝小程序 | |
| mp-weixin | Object | 设置编译到 mp-weixin 平台的特定样式 | 微信小程序 | |
| mp-baidu | Object | 设置编译到 mp-baidu 平台的特定样式 | 百度小程序 | |
| mp-toutiao | Object | 设置编译到 mp-toutiao 平台的特定样式 | 字节跳动小程序 | |
| mp-qq | Object | 设置编译到 mp-qq 平台的特定样式 | QQ小程序 | |
| usingComponents | Object | 引用小程序组件,参考 小程序组件 | ||
| renderingMode | String | 同层渲染,webrtc(实时音视频) 无法正常时尝试配置 seperated 强制关掉同层 | 微信小程序 |
pages
uni-app 通过 pages 节点配置应用由哪些页面组成,pages 节点接收一个数组,数组每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| path | String | 配置页面路径 | |
| style | Object | 配置页面窗口表现 |
- pages节点的第一项为应用入口页(即首页)
- 应用中新增/减少页面,都需要对 pages 数组进行修改
- 文件名不需要写后缀,框架会自动寻找路径下的页面资源
style
用于设置每个页面的状态栏、导航条、标题、窗口背景色等。
页面中配置项会覆盖 globalStyle 中相同的配置项
| 属性 | 类型 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色(同状态栏背景色),如"#000000" | |
| navigationBarTextStyle | String | white | 导航栏标题颜色及状态栏前景颜色,仅支持 black/white | |
| navigationBarTitleText | String | 导航栏标题文字内容 | ||
| navigationBarShadow | Object | 导航栏阴影,配置参考下方 | ||
| navigationStyle | String | default | 导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏,需看 | 微信小程序 7.0+、百度小程序、H5、App(2.0.3+) |
| disableScroll | Boolean | false | 设置为 true 则页面整体不能上下滚动(bounce效果),只在页面配置中有效,在globalStyle中设置无效 | 微信小程序(iOS)、百度小程序(iOS) |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | 微信小程序、百度小程序、字节跳动小程序 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark/light | |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见 | |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见 | |
| backgroundColorTop | HexColor | #ffffff | 顶部窗口的背景色(bounce回弹区域) | 仅 iOS 平台 |
| backgroundColorBottom | HexColor | #ffffff | 底部窗口的背景色(bounce回弹区域) | 仅 iOS 平台 |
| titleImage | String | 导航栏图片地址(替换当前文字标题),支付宝小程序内必须使用https的图片链接地址 | 支付宝小程序、H5 | |
| transparentTitle | String | none | 导航栏透明设置。支持 always 一直透明 / auto 滑动自适应 / none 不透明 | 支付宝小程序、H5、APP |
| titlePenetrate | String | NO | 导航栏点击穿透 | 支付宝小程序、H5 |
| app-plus | Object | 设置编译到 App 平台的特定样式 | App | |
| h5 | Object | 设置编译到 H5 平台的特定样式 | H5 | |
| mp-alipay | Object | 设置编译到 mp-alipay 平台的特定样式 | 支付宝小程序 | |
| mp-weixin | Object | 设置编译到 mp-weixin 平台的特定样式 | 微信小程序 | |
| mp-baidu | Object | 设置编译到 mp-baidu 平台的特定样式 | 百度小程序 | |
| mp-toutiao | Object | 设置编译到 mp-toutiao 平台的特定样式 | 字节跳动小程序 | |
| mp-qq | Object | 设置编译到 mp-qq 平台的特定样式 | QQ小程序 | |
| usingComponents | Object | 引用小程序组件 | App、微信小程序、支付宝小程序、百度小程序 |
easycom
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。 只要组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。
不管components目录下安装了多少组件,easycom打包后会自动剔除没有使用的组件,对组件库的使用尤为友好。
easycom是自动开启的,不需要手动开启
tabBar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页。
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置,而是自己做顶部选项卡,可参考 hello uni-app->模板->顶部选项卡。
| 属性 | 类型 | 必填 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色 | ||
| borderStyle | String | 否 | black | tabbar 上边框的颜色,可选值 black/white | App 2.3.4+ 支持其他颜色值 |
| blurEffect | String | 否 | none | iOS 高斯模糊效果,可选值 dark/extralight/light/none(参考:使用说明) | App 2.4.0+ 支持 |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | ||
| position | String | 否 | bottom | 可选值 bottom、top | top 值仅微信小程序支持 |
| fontSize | String | 否 | 10px | 文字默认大小 | App 2.3.4+ |
| iconWidth | String | 否 | 24px | 图标默认宽度(高度等比例缩放) | App 2.3.4+ |
| spacing | String | 否 | 3px | 图标和文字的间距 | App 2.3.4+ |
| height | String | 否 | 50px | tabBar 默认高度 | App 2.3.4+ |
| midButton | Object | 否 | 中间按钮 仅在 list 项为偶数时有效 | App 2.3.4+ |
其中 list 接收一个数组,数组中的每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字,在 App 和 H5 平台为非必填。例如中间可放一个没有文字的+号图标 |
| iconPath | String | 否 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片,不支持字体图标 |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效 |
midButton 属性说明
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| width | String | 否 | 80px | 中间按钮的宽度,tabBar 其它项为减去此宽度后平分,默认值为与其它项平分宽度 |
| height | String | 否 | 50px | 中间按钮的高度,可以大于 tabBar 高度,达到中间凸起的效果 |
| text | String | 否 | 中间按钮的文字 | |
| iconPath | String | 否 | 中间按钮的图片路径 | |
| iconWidth | String | 否 | 24px | 图片宽度(高度等比例缩放) |
| backgroundImage | String | 否 | 中间按钮的背景图片路径 |
midButton没有pagePath,需监听点击事件,自行处理点击后的行为逻辑。监听点击事件为调用
uni.scss
uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。
uni-app 官方扩展插件(uni ui)及 插件市场 scss 预处理,并在插件代码中直接使用这些变量(无需 import 这个文件),方便用户通过搭积木的方式开发整体风格一致的App。
uni.scss是一个特殊文件,在代码中无需 import 这个文件即可在scss代码中使用这里的样式变量。uni-app的编译器在webpack配置中特殊处理了这个uni.scss,使得每个scss文件都被注入这个uni.scss,达到全局可用的效果。
如要使用这些常用变量,需要在 HBuilderX 里面安装 scss 插件;
使用时需要在 style 节点上加上 lang="scss"。
<style lang="scss">
</style>
下面是uni.scss内置的变量
/* 颜色变量 */
/* 行为相关颜色 */
$uni-color-primary: #007aff;
$uni-color-success: #4cd964;
$uni-color-warning: #f0ad4e;
$uni-color-error: #dd524d;
/* 文字基本颜色 */
$uni-text-color:#333;//基本色
$uni-text-color-inverse:#fff;//反色
$uni-text-color-grey:#999;//辅助灰色,如加载更多的提示信息
$uni-text-color-placeholder: #808080;
$uni-text-color-disable:#c0c0c0;
/* 背景颜色 */
$uni-bg-color:#ffffff;
$uni-bg-color-grey:#f8f8f8;
$uni-bg-color-hover:#f1f1f1;//点击状态颜色
$uni-bg-color-mask:rgba(0, 0, 0, 0.4);//遮罩颜色
/* 边框颜色 */
$uni-border-color:#c8c7cc;
/* 尺寸变量 */
/* 文字尺寸 */
$uni-font-size-sm:24rpx;
$uni-font-size-base:28rpx;
$uni-font-size-lg:32rpx;
/* 图片尺寸 */
$uni-img-size-sm:40rpx;
$uni-img-size-base:52rpx;
$uni-img-size-lg:80rpx;
/* Border Radius */
$uni-border-radius-sm: 4rpx;
$uni-border-radius-base: 6rpx;
$uni-border-radius-lg: 12rpx;
$uni-border-radius-circle: 50%;
/* 水平间距 */
$uni-spacing-row-sm: 10px;
$uni-spacing-row-base: 20rpx;
$uni-spacing-row-lg: 30rpx;
/* 垂直间距 */
$uni-spacing-col-sm: 8rpx;
$uni-spacing-col-base: 16rpx;
$uni-spacing-col-lg: 24rpx;
/* 透明度 */
$uni-opacity-disabled: 0.3; // 组件禁用态的透明度
/* 文章场景相关 */
$uni-color-title: #2C405A; // 文章标题颜色
$uni-font-size-title:40rpx;
$uni-color-subtitle: #555555; // 二级标题颜色
$uni-font-size-subtitle:36rpx;
$uni-color-paragraph: #3F536E; // 文章段落颜色
$uni-font-size-paragraph:30rpx;
<style lang="scss">
.third {
color: $uni-color-primary;
.third-text {
color: $uni-color-warning;
}
}
</style>
App.vue
App.vue是uni-app的主组件,所有页面都是在App.vue下进行切换的,是页面入口文件。但App.vue本身不是页面,这里不能编写视图元素。
这个文件的作用包括:调用应用生命周期函数、配置全局样式、配置全局的存储globalData
应用生命周期仅可在App.vue中监听,在页面监听无效。
globalData
小程序有globalData,这是一种简单的全局变量机制。这套机制在uni-app里也可以使用,并且全端通用。
以下是 App.vue 中定义globalData的相关配置:
<script>
export default {
globalData: {
text: 'text'
}
}
</script>
js中操作globalData的方式如下: getApp().globalData.text = 'test'
在应用onLaunch时,getApp对象还未获取,暂时可以使用this.$scope.globalData获取globalData。
如果需要把globalData的数据绑定到页面上,可在页面的onShow页面生命周期里进行变量重赋值。
onShow() {
uni.hideTabBarRedDot({
index:3,
success(e) {
console.log()
}
})
uni.showToast({
title:getApp().globalData.author
})
},
methods: {
getGlobal() {
console.log(getApp().globalData.author)
}
}
三方组件库
uniapp相比其他跨端技术的优势在于,其生态极为丰富,插件市场近乎上千款从插件满足于大多数场景,其中不乏优质的组件库。
其中,ColorUI、uView、ThorUI、VantUI、uni-ui,grace-ui是目前使用量最多的UI库
|
| backgroundColor | HexColor | 是 | | tab 的背景色 | |
| borderStyle | String | 否 | black | tabbar 上边框的颜色,可选值 black/white | App 2.3.4+ 支持其他颜色值 |
| blurEffect | String | 否 | none | iOS 高斯模糊效果,可选值 dark/extralight/light/none(参考:使用说明) | App 2.4.0+ 支持 |
| list | Array | 是 | | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | |
| position | String | 否 | bottom | 可选值 bottom、top | top 值仅微信小程序支持 |
| fontSize | String | 否 | 10px | 文字默认大小 | App 2.3.4+ |
| iconWidth | String | 否 | 24px | 图标默认宽度(高度等比例缩放) | App 2.3.4+ |
| spacing | String | 否 | 3px | 图标和文字的间距 | App 2.3.4+ |
| height | String | 否 | 50px | tabBar 默认高度 | App 2.3.4+ |
| midButton | Object | 否 | | 中间按钮 仅在 list 项为偶数时有效 | App 2.3.4+ |
其中 list 接收一个数组,数组中的每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字,在 App 和 H5 平台为非必填。例如中间可放一个没有文字的+号图标 |
| iconPath | String | 否 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片,不支持字体图标 |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效 |
midButton 属性说明
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| width | String | 否 | 80px | 中间按钮的宽度,tabBar 其它项为减去此宽度后平分,默认值为与其它项平分宽度 |
| height | String | 否 | 50px | 中间按钮的高度,可以大于 tabBar 高度,达到中间凸起的效果 |
| text | String | 否 | 中间按钮的文字 | |
| iconPath | String | 否 | 中间按钮的图片路径 | |
| iconWidth | String | 否 | 24px | 图片宽度(高度等比例缩放) |
| backgroundImage | String | 否 | 中间按钮的背景图片路径 |
midButton没有pagePath,需监听点击事件,自行处理点击后的行为逻辑。监听点击事件为调用
uni.scss
uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。
uni-app 官方扩展插件(uni ui)及 插件市场 scss 预处理,并在插件代码中直接使用这些变量(无需 import 这个文件),方便用户通过搭积木的方式开发整体风格一致的App。
uni.scss是一个特殊文件,在代码中无需 import 这个文件即可在scss代码中使用这里的样式变量。uni-app的编译器在webpack配置中特殊处理了这个uni.scss,使得每个scss文件都被注入这个uni.scss,达到全局可用的效果。
如要使用这些常用变量,需要在 HBuilderX 里面安装 scss 插件;
使用时需要在 style 节点上加上 lang="scss"。
<style lang="scss">
</style>
下面是uni.scss内置的变量
/* 颜色变量 */
/* 行为相关颜色 */
$uni-color-primary: #007aff;
$uni-color-success: #4cd964;
$uni-color-warning: #f0ad4e;
$uni-color-error: #dd524d;
/* 文字基本颜色 */
$uni-text-color:#333;//基本色
$uni-text-color-inverse:#fff;//反色
$uni-text-color-grey:#999;//辅助灰色,如加载更多的提示信息
$uni-text-color-placeholder: #808080;
$uni-text-color-disable:#c0c0c0;
/* 背景颜色 */
$uni-bg-color:#ffffff;
$uni-bg-color-grey:#f8f8f8;
$uni-bg-color-hover:#f1f1f1;//点击状态颜色
$uni-bg-color-mask:rgba(0, 0, 0, 0.4);//遮罩颜色
/* 边框颜色 */
$uni-border-color:#c8c7cc;
/* 尺寸变量 */
/* 文字尺寸 */
$uni-font-size-sm:24rpx;
$uni-font-size-base:28rpx;
$uni-font-size-lg:32rpx;
/* 图片尺寸 */
$uni-img-size-sm:40rpx;
$uni-img-size-base:52rpx;
$uni-img-size-lg:80rpx;
/* Border Radius */
$uni-border-radius-sm: 4rpx;
$uni-border-radius-base: 6rpx;
$uni-border-radius-lg: 12rpx;
$uni-border-radius-circle: 50%;
/* 水平间距 */
$uni-spacing-row-sm: 10px;
$uni-spacing-row-base: 20rpx;
$uni-spacing-row-lg: 30rpx;
/* 垂直间距 */
$uni-spacing-col-sm: 8rpx;
$uni-spacing-col-base: 16rpx;
$uni-spacing-col-lg: 24rpx;
/* 透明度 */
$uni-opacity-disabled: 0.3; // 组件禁用态的透明度
/* 文章场景相关 */
$uni-color-title: #2C405A; // 文章标题颜色
$uni-font-size-title:40rpx;
$uni-color-subtitle: #555555; // 二级标题颜色
$uni-font-size-subtitle:36rpx;
$uni-color-paragraph: #3F536E; // 文章段落颜色
$uni-font-size-paragraph:30rpx;
<style lang="scss">
.third {
color: $uni-color-primary;
.third-text {
color: $uni-color-warning;
}
}
</style>
App.vue
App.vue是uni-app的主组件,所有页面都是在App.vue下进行切换的,是页面入口文件。但App.vue本身不是页面,这里不能编写视图元素。
这个文件的作用包括:调用应用生命周期函数、配置全局样式、配置全局的存储globalData
应用生命周期仅可在App.vue中监听,在页面监听无效。
globalData
小程序有globalData,这是一种简单的全局变量机制。这套机制在uni-app里也可以使用,并且全端通用。
以下是 App.vue 中定义globalData的相关配置:
<script>
export default {
globalData: {
text: 'text'
}
}
</script>
js中操作globalData的方式如下: getApp().globalData.text = 'test'
在应用onLaunch时,getApp对象还未获取,暂时可以使用this.$scope.globalData获取globalData。
如果需要把globalData的数据绑定到页面上,可在页面的onShow页面生命周期里进行变量重赋值。
onShow() {
uni.hideTabBarRedDot({
index:3,
success(e) {
console.log()
}
})
uni.showToast({
title:getApp().globalData.author
})
},
methods: {
getGlobal() {
console.log(getApp().globalData.author)
}
}
三方组件库
uniapp相比其他跨端技术的优势在于,其生态极为丰富,插件市场近乎上千款从插件满足于大多数场景,其中不乏优质的组件库。
其中,ColorUI、uView、ThorUI、VantUI、uni-ui,grace-ui是目前使用量最多的UI库