知识整理
1.electron进程间通讯
快速通道 electron进程间通讯
2.关于electron-vue里的app.asar
3.获取版本号等信息
remote.app.getVersion(); //加载应用程序的版本号。 如果应用程序的 package. json 文件中找不到版本号, 则返回当前包或者可执行文件的版本。
app.getName(); //当前应用程序的名称,即为该应用程序 package.json 文件的 name 字段。
app.getAppPath(); //当前应用程序目录,如D:\product\dist
app.getPath(name); // 您可以通过名称请求以下路径(https://www.electronjs.org/zh/docs/latest/api/app#appgetpathname)
4.复制内容
const { c } = window.require("electron");
clipboard.writeText("aaaa");
更多详情查看:clipboard的用法
扩展
//js用法:
let Copytext = document.getElementById("copytext");
Copytext.value = "111111";
Copytext.select();
document.execCommand("copy");
// alert('复制成功!')
this.$message({
message: "复制成功!",
type: "success",
});
5.electron软件奔溃捕获
// 获取奔溃堆栈文件存放路径
// electron 低版本 path.join(app.getPath("temp"), app.getName() + " Crashes");
// electron 高版本 app.getPath("crashDumps");
mainWin.webContents.on("crashed", async (e, killed) => {
let result = await dialog.showMessageBox({
type: "error",
title: "应用程序崩溃",
message: "当前程序发生异常,是否要重新加载应用程序?",
buttons: ["是", "否"],
});
if (result.response == 0) {
mainWin.webContents.reload();
} else {
app.quit();
console.log("系统奔溃,可在此进行日志收集,将奔溃原因写入日志文件");
}
});
// 或者
app.on("render-process-gone", async (e, w, d) => {
const _path = path.join(app.getPath("crashDumps"), "crashederror.log");
if (!fs.existsSync(_path)) {
fs.writeFileSync(
_path,
`[${new Date()}] 系统出错日志
·clean-exit - 以零为退出代码退出的进程
·abnormal-exit - 以非零退出代码退出的进程
·killed - 进程发送一个SIGTERM,否则是被外部杀死的。
·crashed - 进程崩溃
·oom - 进程内存不足
·launch-failed - 进程从未成功启动
·integrity-failure - 窗口代码完整性检查失败
\n`,
{ encoding: "utf-8" }
);
}
if (d.reason == "crashed" || d.reason == "oom") {
// 进程崩溃 / 进程内存不足
let result = await dialog.showMessageBox({
type: "error",
title: "应用程序崩溃",
message: "当前程序发生异常,是否要重新加载应用程序?",
buttons: ["是", "否"],
});
const msg = `[${new Date()}] 渲染进程被杀死-${d.reason}`;
if (result.response == 0) {
fs.appendFileSync(_path, `${msg}重新加载软件\n`);
mainWin.webContents.reload();
} else {
fs.appendFileSync(_path, `${msg}\n`);
app.quit();
}
} else {
fs.appendFileSync(_path, `[${new Date()}] 渲染进程被杀死${d.reason}\n`);
}
});
-
reason
string- 渲染进程消失的原因。 可选值:clean-exit- 以零为退出代码退出的进程abnormal-exit- 以非零退出代码退出的进程killed- 进程发送一个SIGTERM,否则是被外部杀死的。crashed- 进程崩溃oom- 进程内存不足launch-failed- 进程从未成功启动integrity-failure- 窗口代码完整性检查失败
-
exitCodeInteger - 进程的退出代码,除非在reason是launch-failed的情况下,exitCode将是一个平台特定的启动失败错误代码。
const {
app,
BrowserWindow,
crashReporter,
ipcMain,
systemPreferences,
} = require("electron");
const path = require("path");
// 开启crash捕获 官方建议写在app.on('ready')前
crashReporter.start({
productName: "Your-Application-Name",
companyName: "Your-Company-Name",
submitURL: "https://www.xxx.com", // 上传到服务器的地址
uploadToServer: false, // 不上传服务器
ignoreSystemCrashHandler: false, // 不忽略系统自带的奔溃处理,为 true 时表示忽略,奔溃时不会生成奔溃堆栈文件
});
// 简写
crashReporter.start({ uploadToServer: false });
问题汇总
1.electron打包时报错
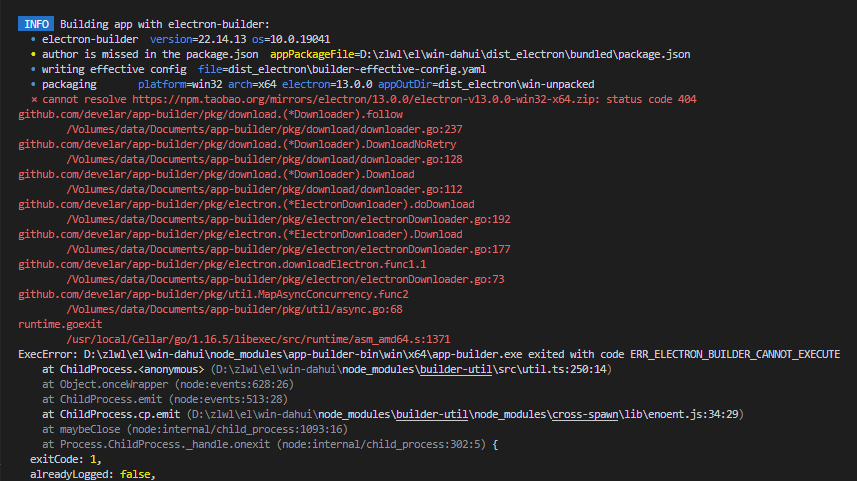
使用electron打包时候报ExecError: D:\zlwl\el\win-dahui\node_modules\app-builder-bin\win\x64\app-builder.exe exited with code ERR_ELECTRON_BUILDER_CANNOT_EXECUTE和cannot resolve https://npm.taobao.org/mirrors/electron/13.0.0/electron-v13.0.0-win32-x64.zip: status code 404的错误,如下图:
1.首先处理ExecError: D:\zlwl\el\win-dahui\node_modules\app-builder-bin\win\x64\app-builder.exe exited with code ERR_ELECTRON_BUILDER_CANNOT_EXECUTE的问题
在项目中的.npmrc中加上 ELECTRON_BUILDER_BINARIES_MIRROR=https://mirrors.huaweicloud.com/electron-builder-binaries/ 如果没有这个文件新建一个即可;
2.然后就是cannot resolve https://npm.taobao.org/mirrors/electron/13.0.0/electron-v13.0.0-win32-x64.zip: status code 404的错误
这个错误其实就是这个地址不知道为啥搞错了应该是 https://npm.taobao.org/mirrors/electron/v13.0.0/electron-v13.0.0-win32-x64.zip 这个地址,手动访问下载后放到C:\Users\用户名\AppData\Local\electron\Cache\下面;如下图
然后再打包这两个问题就没有了
2.electron如何解决白屏问题
快速通道 electron如何解决白屏问题
3.导入electron.remote后,remote为undefine
快速通道 导入electron.remote后,remote为undefined
4.electron 打包“ERR_ELECTRON_BUILDER_CANNOT_EXECUTE”
electron 打包遇到的问题, 因为网络的问题,一下文件无法下载。
文件下载地址 :https://npm.taobao.org/mirrors/electron-builder-binaries/
1.下载 与当前elecron本版一致的 electron-v13.2.3-win32-x64 然后放到 参考路径 : C:\Users\Admin/AppData\Local\electron\Cache
2 下载 对应的 winCodeSign 解压后 放到 C:\User\Admin/AppData\Local\electron-builder\Cache 没有 winCodeSign 文件夹 自己新建
3.下载对应的 nsis 和 对应的 nsis-resources 放到 C:\User\Admin/AppData\Local\electron-builder\Cache/nsis 下面
5.errorOut=Fatal error: Unable to commit changes
1.关闭杀毒软件尝试
2.关闭软件,重新进入,再尝试
3.若是还是不行,就多试几次
目前对我来说,写完代码,去打包,基本上都是成功的,失败了关闭vscode再build也会成功,但是连续打包,就必然失败,反正一脸懵逼
地址
https://registry.npmmirror.com/binary.html?path=electron/
https://mirrors.huaweicloud.com/electron-builder-binaries/