需求:根据数值大小展示对应的背景色,比如 基本数值:绿色记20分,黄色记10分,红色记5分。总计数值 绿色:80<分数≤100,黄色:60≤分数≤80,红色:25≤分数<60。
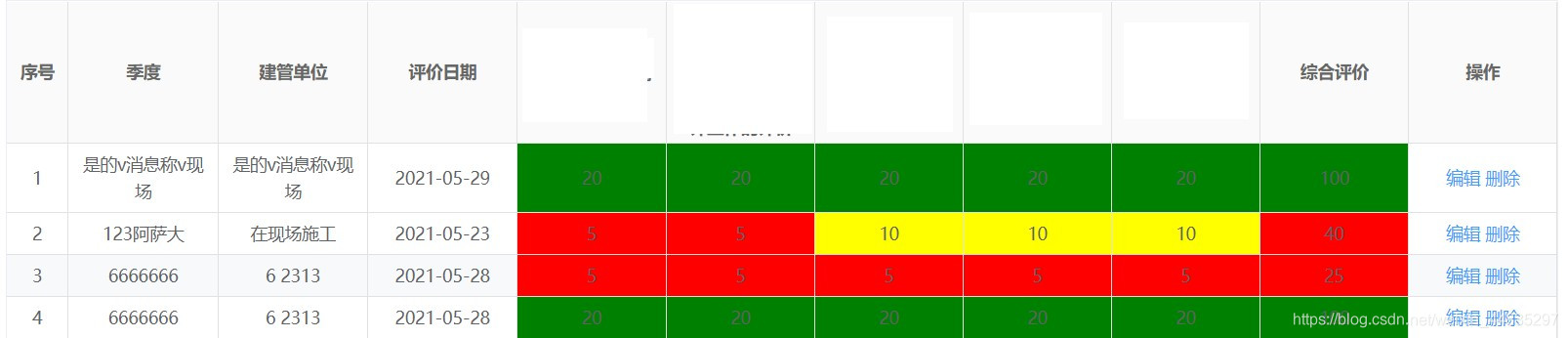
效果图如下
页面代码
<!--表头添加属性 :cell-style-->
<el-table :data="tableData" border size="mini" :cell-style="addClass" >
<!--列字段不做改变 只添加 prop属性 设定 label -->
<el-table-column prop="workable" label="评价1" align="center"></el-table-column>
</el-table>
methods: {
//此处实现的就是基本的逻辑处理了。
//绿色记20分,黄色记10分,红色记5分
addClass({row,column,rowIndex,columnIndex}){
//column.label 对应列上的 label=" 评价1"
if (column.label==='评价1') {
//row.workable 对应列上的 prop="workable"
if(row.workable === 20){
// 设定背景色
//这里也可以给颜色值 'background: #f57f17' ;
return 'background: green;';
}else if(row.workable === 10){
return 'background: yellow;';
}else if(row.workable === 5){
return 'background: red;';
}
}else if(column.label==='评价2'){
if(row.planQuality === 20){
return 'background: green;';
}else if(row.planQuality === 10){
return 'background: yellow;';
}else if(row.planQuality === 5){
return 'background: red;';
}
}else if(column.label==='评价3'){
if(row.publicity === 20){
return 'background: green;';
}else if(row.publicity === 10){
return 'background: yellow;';
}else if(row.publicity === 5){
return 'background: red;';
}
}else if(column.label==='评价4'){
if(row.photo === 20){
return 'background: green;';
}else if(row.photo === 10){
return 'background: yellow;';
}else if(row.photo === 5){
return 'background: red;';
}
}else if(column.label==='评价5'){
if(row.implement === 20){
return 'background: green;';
}else if(row.implement === 10){
return 'background: yellow;';
}else if(row.implement === 5){
return 'background: red;';
}
}else if(column.label==='综合评价'){
//绿:(80-100], 黄:[60,80], 红:[25,60)
if(80<row.complex && row.complex <=100){
return 'background: green;';
}else if(60<=row.complex &&row.complex <=80){
return 'background: yellow;';
}else if(25<=row.complex && row.complex<60){
return 'background: red;';
}
}
},
}
此文章是我开发过程的一个记录,方便我日后学习和复盘。若能帮到你不胜荣幸。