用CSS添加鼠标样式-箭头、小手、十字… & CSS实现虚线之dotted边框-点虚线、dashed边框-破折号虚线
//小手样式
cursor:pointer;
cursor其他取值
auto :标准光标
default :标准箭头
pointer, hand :手形光标
crosshair :十字标
wait :等待光标
text :I形光标
vertical-text :水平I形光标
no-drop :不可拖动光标
not-allowed :无效光标
help :帮助光标
all-scroll :三角方向标
move :移动标
CSS实现虚线的方法
dotted边框:是用一个个点(dot)组成的虚线;
dashed边框:是用一个个破折号(dash)组成的虚线;
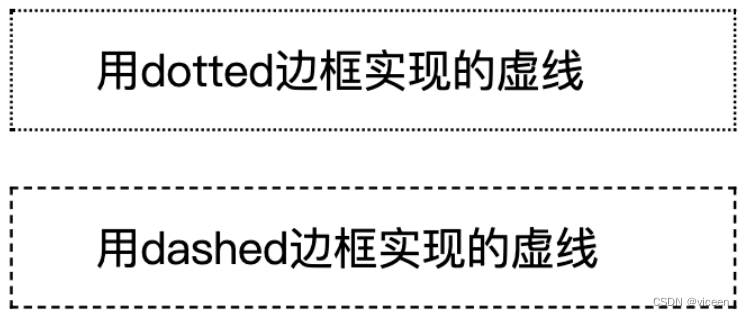
效果
<template>
<div class="box card1">
用dotted边框实现的虚线
</div>
<div class="box card2">
用dashed边框实现的虚线
</div>
</template>
<style>
.box {
margin: 20px;
padding: 10px 30px;
width: 200px;
}
.card1 {
border: 1px dotted #000;
}
.card2 {
border: 1px dashed #000;
}
</style>