JavaScript
快速入门
引入JavaScript
- 内部引用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 存放js代码 不显示定义type 会默认使用 javascript-->
<script type="text/javascript">
alert("Hello World!");
</script>
</head>
<body>
<!--这边也可存放js代码-->
</body>
</html>
- 外部引用
语法入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--严格区分大小写-->
<script>
// 1. 定义变量
var num = 1;
var name = "hello world";
// 2. 条件控制
var score = 65;
if(score >60&&score<70){
alert("及格");
}else if(score>70 && score<80){
alert("良好");
}else if(score>80 && score<100){
alert("优秀")
}else{
alert("other");
console.log(score); //在浏览器控制台打印
}
</script>
</head>
<body>
</body>
</html>
数据类型
数值 文本 图形 音频 视频…
1.变量
不能用数字开头,可以使用字母、$、_ 开头
var name = “张三”;
2.number
js不区分小数和整数 ,Number
123 整数123
123.1 浮点数123.1
1.232e3 科学计数法
-99 负数
NaN not a number 不是一个数字
Infinity 无穷
3.字符串
‘abc’ “abc”
1.正常字符串使用单引号或者双引号包裹
2.注意转移字符 \ \n 换行 ’ \t
3.多行字符串 ` 为table键上方按键
let str = `
你好
hello
hi
bye
`
4.模板字符串
let name = "张三";
let age = 18;
let msg = `你好啊,${name}`;
console.log(msg);
5.字符串长度
student.length
6.字符串可变性 不可变
7.大小写转换 注意调用的是方法
student.toUpperCase()
student.toLowerCase()
8.studnet.indexOf(‘t’)
9.student.charAt(2)
10.student.substring(2) ‘udnet’
student.substring(2,4) ‘ud’ 含头不含尾
4.布尔值
true flase
5.逻辑运算
&&、 ||、!
6.比较运算
= 赋值
== 等于(类型不一样,值一样,判断为true)
=== 绝对等于(类型一样,值一样,判断为true)
NaN===NaN 结果为false NaN与所有的数值都不相等,包括自己
只能通过isNaN(NaN) 来判断这个数是否是NaN
7.浮点数
(1/3)===(1-2/3) 结果为false 尽量避免使用浮点数进行运算,存在精度问题
可以用 Math.abs(1/3-(1-2/3))<0.00000001
8.null undefined
null 为空
undefined:未定义
9.数组
Java数组中需要一系列相同数据类型的对象 ,js不需要,可以包含任意的数据类型
var arr = [1,3,2.3,null,‘hello’,true];但是为了保证代码的可读性,尽量使用该种方式
arr[2]; 如果越界了,就会undefined
也可以 new Array(1,3,2.3,null,‘hello’,true);
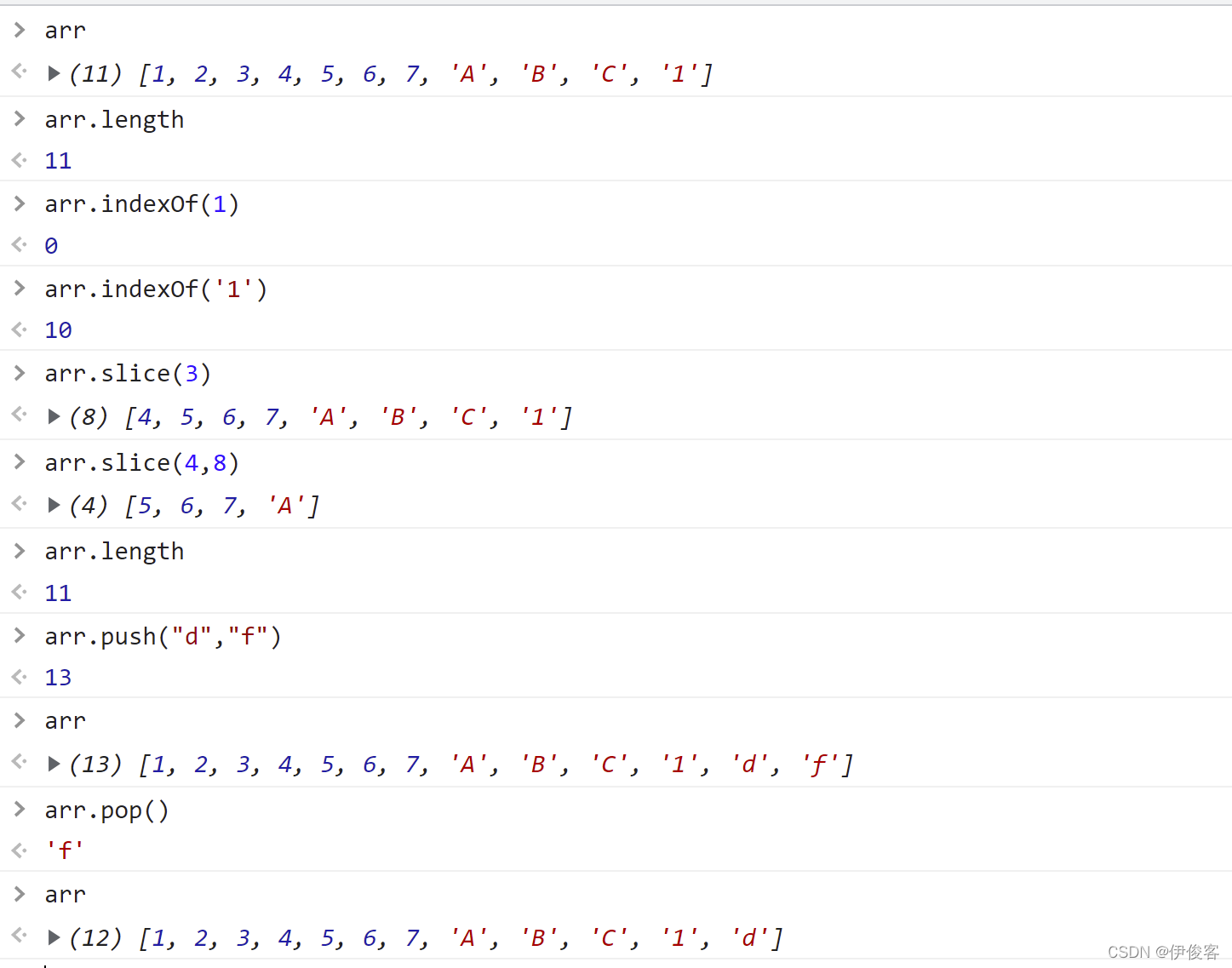
1.长度 arr.length
假如给arr.length赋值,数组的大小会发生变化,如果变长,没有具体值的地方为undefine,如果变短,数据会丢失
2.indexOf() 通过元素获取下标 数字1和字符串1是不一样的
3.slice() 与java字符串的subString类型,用于截取数组中的元素,返回一个新的数组
同样是含头不含尾
4.push() pop()
push() 在后尾部压入元素 pop()执行一次弹出尾部的元素
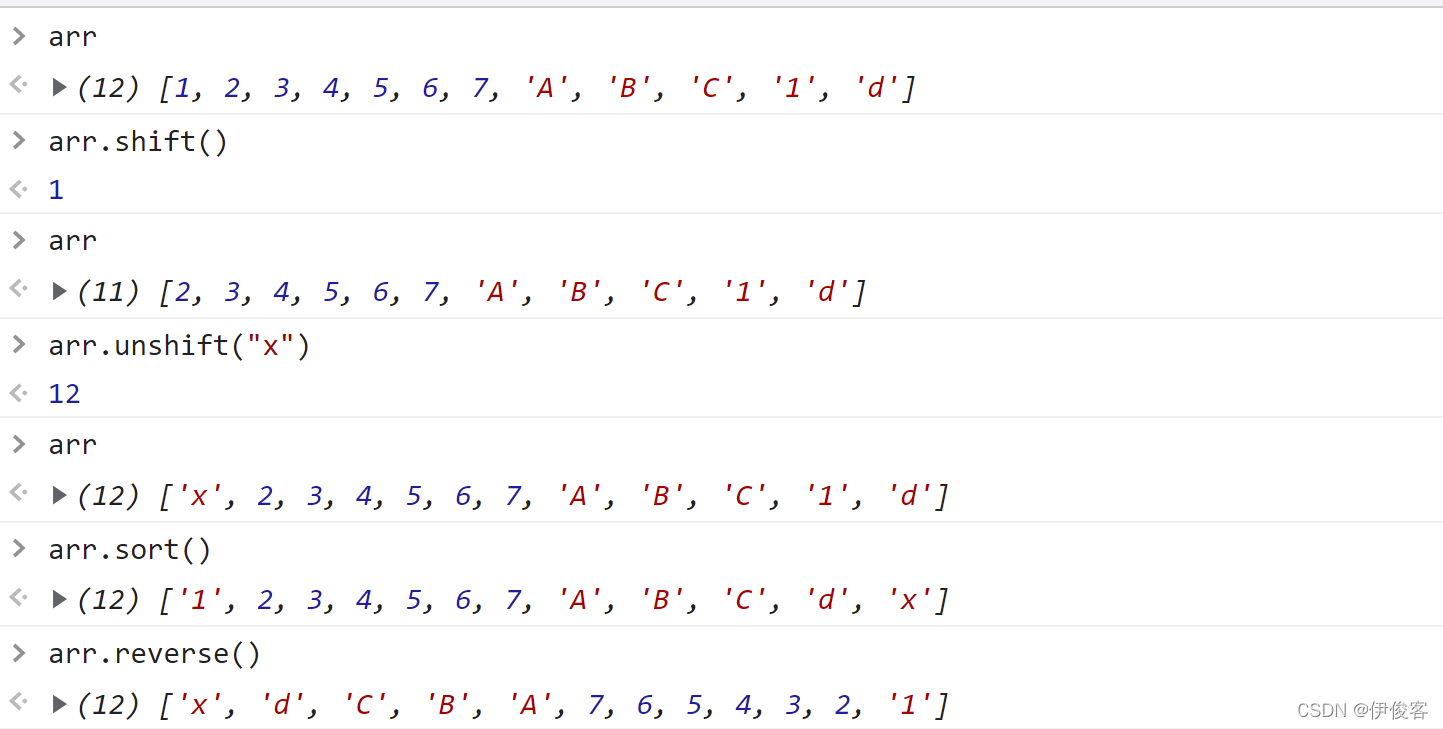
5.unshift() shift()
shift() 每调用一次弹出头部元素 unshift() 在头部压入元素
6.sort() 排序
7.reverse() 反转
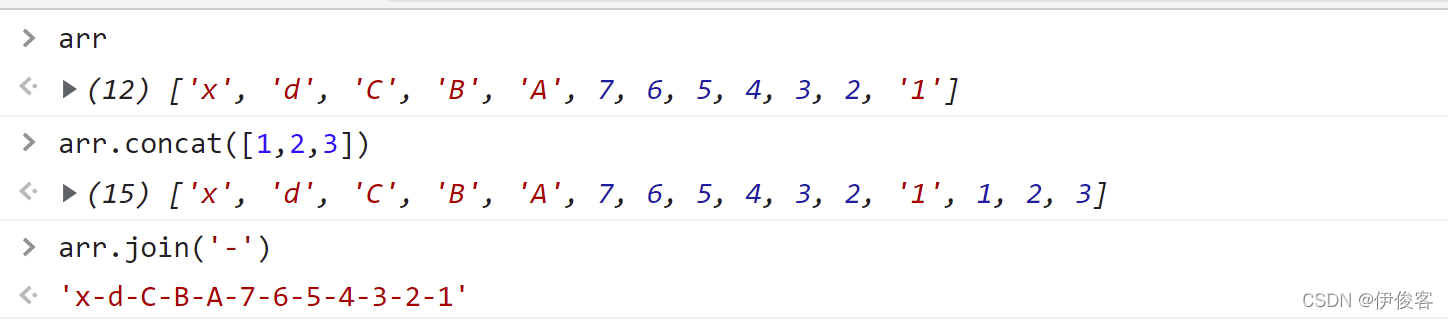
8.concat() 拼接
注:concat并没有修改原数组,而是返回一个新数组
9.join() 连接符 打印拼接数组,使用特定的字符串连接
10.对象
若干个键值对数组用小括号,对象用大括号
var person = {
属性名:属性值,
属性名:属性值,
......
属性名:属性值
}
var person = {
name:"张三",
age:20,
sex:'男',
score:90
}
调用的话用 person.name person.age person.sex person.score
大括号表示一个对象,键值对描述属性 ××××:×××× 逗号隔开,最后一个属性不用加逗号
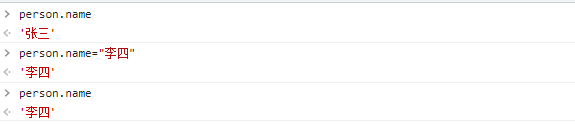
1.对象赋值
2.不存在的对象属性不会报错,是undefine
3.动态的删减属性

person.hobby = "羽毛球"
{name: '张三', age: 20, sex: '男', score: 90, hobby: '羽毛球'}
5.判断属性值是否在这个对象中 ×××× in ××××
{name: '张三', age: 20, sex: '男', score: 90, hobby: '羽毛球'}
‘age’ in person 结果为 true
‘toString’ in person 结果为 true 继承父类的
6.判断一个属性是否是该对象自身拥有的
person.hasOwnProperty('toString') //结果为false
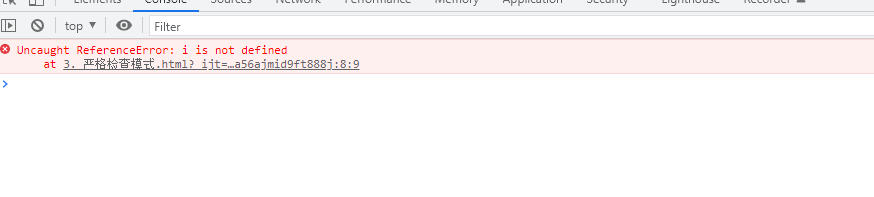
严格检查模式
<script>
'use strict'; //严格检查模式,预防js的随意性出现问题,必须卸载js代码的第一行
i = 1;
</script>
局部变量使用let定义
流程控制
1.if判断
<script>
'use strict';
var score = 80;
if(score>90){
alert("优秀");
}else if(score>80&&score<90){
alert("良好")
}else if(score>70&&score<80){
alert("及格");
}else{
alert("不及格");
}
</script>
2.while循环
<script>
'use strict';
var age = 1;
while(age<88){
console.log(age);
age++;
}
</script>
3.for循环
<script>
'use strict';
var age = 1;
for(let age = 1;age<100;age++){
console.log(age);
}
</script>
4.forEach循环
<script>
'use strict';
var arr = [1,2,3,5,89,4,1,21,3];
arr.forEach(function (value) {
console.log(value)
});
</script>
5.for in循环
arrKey取的是索引
<script>
'use strict';
var arr = [1,2,3,5,89,4,1,21,3];
for (let arrKey in arr) {
console.log(arr[arrKey])
}
</script>
6.for of循环
arrValue取得是具体的值
<script>
'use strict';
var arr = [1,2,3,5,89,4,1,21,3];
for (let arrValue of arr) {
console.log(arrValue)
}
</script>
Map 和 Set
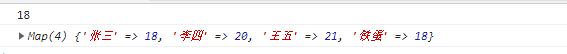
Map
get、set、delete
<script>
'use strict';
var map = new Map([["张三",18],["李四",20],["王五",21]]);
var age = map.get("张三"); //查 通过键查值
console.log(age);
map.set("铁蛋",18); //增 改
console.log(map);
map.delete("铁蛋"); //删
</script>
Set
ES6的新特性
Set会去除重复元素
add delete has是否包含某个元素
<script>
'use strict';
var set = new Set([1,2,3,4,5,1,1,1]);
console.log(set)
set.add(10); //增加
set.delete(5);//删除
set.has(3); //是否包含某个元素
</script>
Set(5) {1, 2, 3, 4, 5}
迭代输出
也可以是用for of 输出 Map和Set
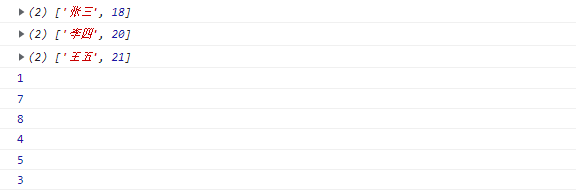
<script>
'use strict';
var map = new Map([["张三",18],["李四",20],["王五",21]]);
for (let mapElement of map) {
console.log(mapElement)
}
var set = new Set([1,7,8,4,5,1,3]);
for(var x of set){
console.log(x);
}
</script>
函数
函数放到对象中叫做方法,本质是一样的
1. 定义函数
建议使用这种方式定义函数
<script>
'use strict';
function abs(x) {
if(x>=0){
return x;
}else{
return -x;
}
}
</script>
一旦执行到return代表方法结束,如果没有执行return,结果为NaN
也可以这样定义
<script>
'use strict';
var abs = function(x) {
if(x>=0){
return x;
}else{
return -x;
}
}
</script>
2.调用函数
abs(10) //10
abs(-10) ) //10
js可以传递任意个参数,也可以不传递参数
如果不存在参数,可以进行规避
<script>
'use strict';
function abs(x) {
if(typeof x !=='number'){
throw 'not a number';
}
if(x>=0){
return x;
}else{
return -x;
}
}
</script>
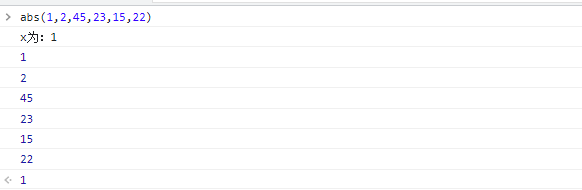
3.arguments
arguments是js免费赠送的关键字,代表所有传递进来的参数,本质是一个数组
<script>
'use strict';
function abs(x) {
console.log("x为:"+x);
for(var i = 0; i<arguments.length;i++){
console.log(arguments[i]);
}
if(x>=0){
return x;
}else{
return -x;
}
}
</script>
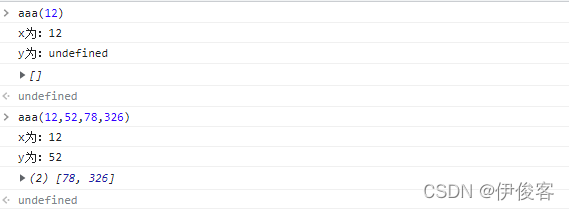
4.rest(ES6新特性) : 获取除了已经定义的参数之外的参数,只能为最后一个参数,且必须有…rest
rest之前的方法
<script>
'use strict';
function aaa(x,y) {
console.log("x为:"+x);
console.log("y为:"+y);
for(var i = 2; i<arguments.length;i++){
console.log(arguments[i]);
}
}
</script>
rest方法
<script>
'use strict';
function aaa(x,y,...rest) {
console.log("x为:"+x);
console.log("y为:"+y);
console.log(rest)
}
</script>
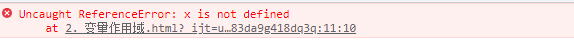
2.变量作用域
用var声明的变量是有作用域的,如果是在函数体内声明的,则只在函数体内有效,但是如果在两个函数内部变量名相同是不冲突的。
<script>
'use strict';
function aaa() {
var x = 1;
x = x+1;
}
x = x + 2;
</script>
如果函数内部定义函数,则内部函数可以使用外部函数的变量,但是外部的不能使用内部函数的变量
<script>
'use strict';
function aaa() {
var x = 1;
x = x+1;
bbb()
function bbb(){
var y = x +1;
console.log(y); //y=3
}
console.log(x); //x=2
}
aaa();
</script>
如果内部函数变量和外部函数变量重名,js会先从自身函数开始,由内到外查找
<script>
'use strict';
function aaa() {
var x = 1;
x = x+1;
bbb()
function bbb(){
var x = 'A';
console.log(x); //x=A
}
console.log(x); //x=2
}
aaa();
</script>
提升变量的作用域,js执行引擎,自动提升了变量y的声明,但是不会提升变量y的赋值,一般所有变量的定义放在程序头部。
以下两种写法等价
<script>
function aaa() {
var x = 'aaa' + y;
console.log(x); //结果为aaaundefined
y = "bbb";
}
function bbb() {
var y ;
var x = 'aaa' + y;
console.log(x);
y = 'bbb';
}
</script>
全局变量
<script>
'use strict';
var x = 1; //此处的x为全局变量
function aaa() {
x++;
console.log(x); //x = 2
}
function bbb() {
x = x +2;
console.log(x); //x = 4
}
aaa();
bbb();
</script>
全局对象 windows
<script>
'use strict';
var x = 'xxxx';
alert(x);
alert(window.x); //所有的全局变量都自动绑定在windows下
</script>
alert本身也是在windows下的
**规范:**由于所有的全局变量都自动绑定在windows下,如果不同的js文件使用了相同的全局变量,就会报错,所以不能把自己的全局变量绑定在windows下,一般都在程序开头定义一个唯一的空间中。。
<script>
'use strict';
var zzz = {}; //唯一的全局变量
zzz.name = '张三'; //定义全局变量
zzz.add = function (a,b) { //定义全局方法
return a + b;
}
</script>
局部作用域 let
<script>
'use strict';
for (var i = 0; i < 100; i++) {
console.log(i);
}
console.log(i+1); //var定义的i在这也能访问
</script>
ES6 let关键字 解决局部作用域冲突的问题
<script>
'use strict';
for (let i = 0; i < 100; i++) {
console.log(i);
}
console.log(i+1); //此处i就访问不到了
</script>
常量 const
const PI = 3.14;
3.方法
定义方法:就是把函数放在对象的内部
<script>
'use strict';
var person = {
name:"张三",
sex:'男',
birth:1998,
age : function () {
return new Date().getFullYear() - this.birth;
}
}
</script>
调用属性:person.name person.sex person.birth
调用方法:必须要加括号, person.age() 返回24
以上代码拆开,person.age() ok 但是 person.getAge() NaN,此时方法的this没有一个确定的对象
<script>
function getAge() {
return new Date().getFullYear() - this.birth;
}
var person = {
name: "张三",
sex: '男',
birth: 1998,
age: getAge
}
</script>
在js中this可以规定指向那个对象,使用apply方法
内部对象
标准对象
typeof 123
‘number’
typeof ‘123’
‘string’
typeof true
‘boolean’
typeof NaN
‘number’
typeof []
‘object’
typeof {}
‘object’
typeof Math.abs
‘function’
typeof undefined
‘undefined’
1.Date
基本使用
<script>
var date = new Date(); //Tue Mar 29 2022 19:36:08 GMT+0800 (中国标准时间)
var year = date.getFullYear(); // 年 2022
var month = date.getMonth(); // 月 2 实际为3
var day = date.getDate(); // 日 29
var hour = date.getHours(); // 时
var minute = date.getMinutes();// 分
var second = date.getSeconds();// 秒
var day1 = date.getDay();//星期几
var time = date.getTime();// 时间戳 全世界统一 1970年1月1日 0:0:0 到现在的毫秒数
console.log(new Date(1648554216953)); //时间戳可以转为标准时间
</script>
转换
Tue Mar 29 2022 19:43:36 GMT+0800 (中国标准时间)
time.toLocaleString()
‘2022/3/29 下午7:43:36’
time.toLocaleDateString()
‘2022/3/29’
time.toLocaleTimeString()
‘下午7:43:36’
2.JSON
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 有效地提升网络传输效率。
在js中一切皆为对象,任何js支持的类型都可以用JSON表示
格式:
- 对象都有大括号{}
- 数组都用中括号 []
- 所有的键值对都有key:value
JS对象与JSON字符串的转换
<script>
var student = { // {name: '张三', age: 5, sex: '男'}
name:'张三',
age:5,
sex:'男'
}
//JS对象转为JSON字符串
var student_JSON = JSON.stringify(student);//{"name":"张三","age":5,"sex":"男"}
//JSON字符串转为JS对象
var student_obj = JSON.parse('{"name":"张三","age":5,"sex":"男"}'); //等价
var student_obj = JSON.parse(student_JSON);//{name: '张三', age: 5, sex: '男'}
</script>
面向对象编程
javascript、Java、C++、C#… 面向对象
- 类:模板
- 对象:具体的实例
在javascript中:
1.原型对象:
<script>
var student = { // {name: '张三', age: 5, sex: '男'}
name:'张三',
age:5,
sex:'男',
run:function () {
console.log(this.name+"run.....");
}
}
var xiaoming = {
name:'xiaoming',
}
xiaoming.__proto__ = student; //指明xiaoming的原型为student,这样小明可以调用student的 age、sex属性 run方法了
</script>
2.class对象
- 定义一个类 属性和方法
<script>
'use strict';
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert("hello");
}
}
var s1 = new Student("小明");
console.log(s1.name);
s1.hello();
var s2 = new Student("小红");
console.log(s2.name);
s2.hello();
</script>
2.继承
<script>
'use strict';
class Person{
constructor(name) {
this.name = name;
}
hello(){
alert("hello");
}
}
class Student extends Person{
constructor(name,room,id) {
super(name);
this.room = room;
this.id = id;
}
play(){
alert("正在上课");
}
}
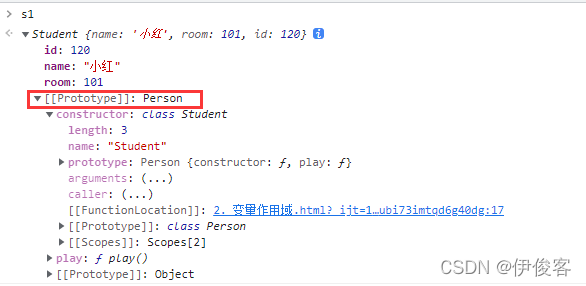
var s1 = new Student("小红",101,120);
s1.play();
</script>
本质:还是原型
原型链:
BOM对象(重点)
JavaScript诞生就是为了能够在浏览器中运行!
BOM:浏览器对象模型
1.window
代表浏览器窗口
window.alert(12356)
window.innerHeight
136
window.innerWidth
1455
window.outerHeight
844
window.outerWidth
1584
2.screen 代表屏幕尺寸
screen.width
1536
screen.height
864
3.location 重要
location:代表当前页面的URL信息
host: "www.baidu.com"
href: "https://www.baidu.com/?tn=02003390_3_hao_pg"
protocol: "https:"
reload: ƒ reload() //重新加载网页
location.assign(url); //重定向到某个url
4.document
document:代表当前的页面
document.title
'百度一下,你就知道'
document.title = '好好学java'
'好好学java'
获取具体的文档树节点
<body>
<dl id="app">
<dt>Java</dt>
<dd>Java SE</dd>
<dd>Java EE</dd>
</dl>
<script>
var elementById = document.getElementById(app);
</script>
</body>
获取cookie
document.cookie
5.history
hisory.back(); //前进
hisory.forward(); //后退
DOM对象(重点)
DOM:文档对象模型
核心
浏览器网页就是一个DOM树形结构
要操作一个DOM节点,就必须获得这个DOM节点
- 更新:更新DOM节点
- 遍历:得到DOM节点
- 删除:删除一个DOM节点
- 添加: 添加一个DOM节点
获得DOM节点
<script>
//对应CSS的选择器
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
//获取父节点下的所有子节点
var childrens = father.children;
var childrens = father.children[0];
// father.firstChild、father.lastChild
</script>
更新DOM节点
操作文本
<script>
var id1 = document.getElementById('id1');
id1.innerText = '123'; //修改文本的值
id1.innerHTML = '<strong>456</strong>'; //可以解析HTML文本标签
</script>
操作css
<script>
var id1 = document.getElementById('id1');
id1.style.color = 'red';
id1.style.fontSize = '50px';
id1.style.padding = '10px';
</script>
删除DOM节点
步骤:先获取父节点,然后通过父节点删除自己
<body>
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var p1 = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(p1);
</script>
</body>
注意:删除多个节点的时候,children实在时刻变化的。
<script>
var p1 = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(father.children[0]); //当删除第一个子节点之后,第二个子节点就变为第一个子节点
father.removeChild(father.children[1]);
father.removeChild(father.children[2]);
</script>
创建和插入节点
获得某个DOM节点,假如这个DOM节点是空的,我们通过innerHTML就可以增加一个元素,但是如果这个DOM节点已经存在元素了,这时候再增加元素就会把原来的元素覆盖
将已有的元素追加到另一个元素后边
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendChild(js); //追加到 后面
</script>
</body>
创建一个新的元素,追加到一个元素后边
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js'); //已经存在的节点
var list = document.getElementById('list');
// 通过js创建一个新的节点
var newP = document.createElement('p');
newP.id = 'newP';
newP.innerText = "创建一个新的段落, id为newP";
list.appendChild(newP);
</script>
</body>
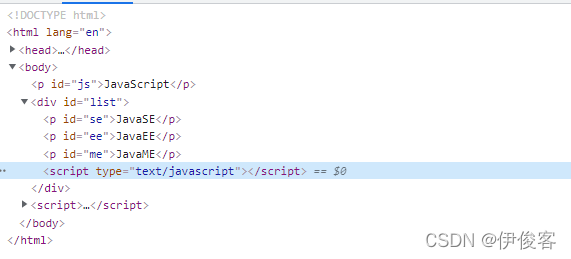
创建一个新的标签,并可以设置参数
<script>
var js = document.getElementById('js'); //已经存在的节点
var list = document.getElementById('list');
// 通过js创建一个新的节点
var newP = document.createElement('p');
newP.id = 'newP';
newP.innerText = "创建一个新的段落, id为newP";
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
list.appendChild(myScript);
</script>
创建一个style标签,写入css代码.
var myStyle = document.createElement('style');
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{ background-color:green }';
var head = document.getElementsByTagName('head');
head[0].appendChild(myStyle);
插入节点
insertBefore:目标节点的父节点调用该方法,insertBefore(需要插入的节点,目标节点)
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
var ee = document.getElementById('ee');
list.insertBefore(js,ee);
</script>
</body>
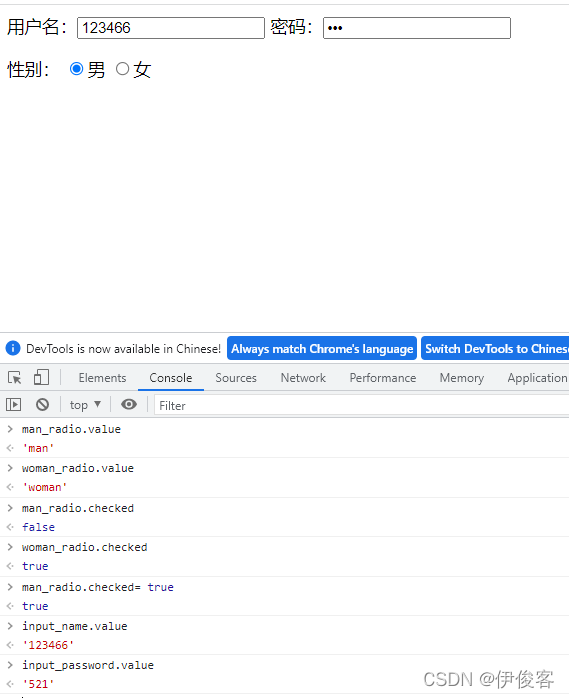
表单(验证)
<body>
<form method="post">
<span>用户名:<input type="text" id="username"/></span>
<span>密码:<input type="password" id="password"/></span>
<p>性别:
<input type="radio" name="sex" value="man" id="man_radio"/>男
<input type="radio" name="sex" value="woman" id="woman_radio"/>女
</p>
</form>
<script>
var input_name = document.getElementById('username');
var input_password = document.getElementById('password');
var man_radio = document.getElementById('man_radio');
var woman_radio = document.getElementById('woman_radio');
// 得到输入框的值 input_name.value;
//修改输入框的值 input_name.value = '12345';
//对于单选框,多选框,下拉框等等,通过 .value的方式不能只能取到当前的值,
//可以使用 .checked 返回true or false 判断
</script>
</body>
密码显示提交不安全,使用MD5加密,但是下列方法有问题,即点击提交后,MD5值会显示在密码框中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- MD5工具类-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<form action="#" method="get">
<span>用户名:<input type="text" id="username" name="username"/></span>
<span>密码:<input type="password" id="password" name="password"/></span>
<button value="button" onclick="aaa()">提交</button>
</form>
<script>
function aaa() {
var username = document.getElementById('username');
var password = document.getElementById('password');
password.value = md5(password.value);
console.log(username.value);
console.log(password.value);
}
</script>
</body>
</html>
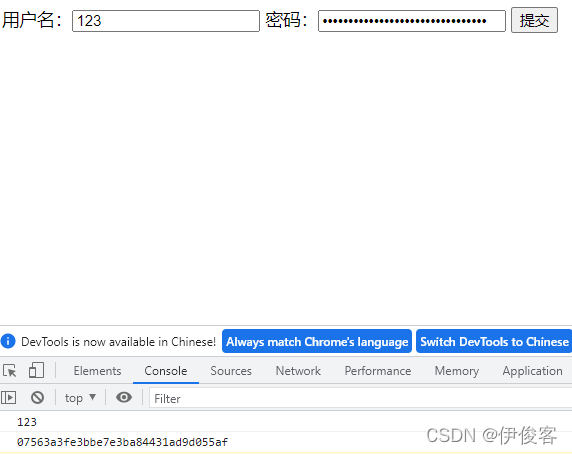
使用隐藏域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- MD5工具类-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!--onsubmit = 绑定一个提交检测的函数,true和false
将这个结果返回表单,使用onsubmit接收 '-->
<form action="https://www.baidu.com/" method="get" onsubmit="return aaa()">
<span>用户名:<input type="text" id="username" name="username"/></span>
<span>密码:<input type="password" id="password" /></span>
<input type="hidden" id="md5_password" name="password">
<button value="button" onclick="aaa()">提交</button>
</form>
<script>
function aaa() {
var uname = document.getElementById('username');
var pwd = document.getElementById('password');
var md5pwd = document.getElementById('md5_password');
md5pwd.value = md5(pwd.value);
return true; //false时页面无法进行跳转
}
</script>
</body>
</html>
jQuery
jQuery是一个库,里面存在大量的JavaScript函数
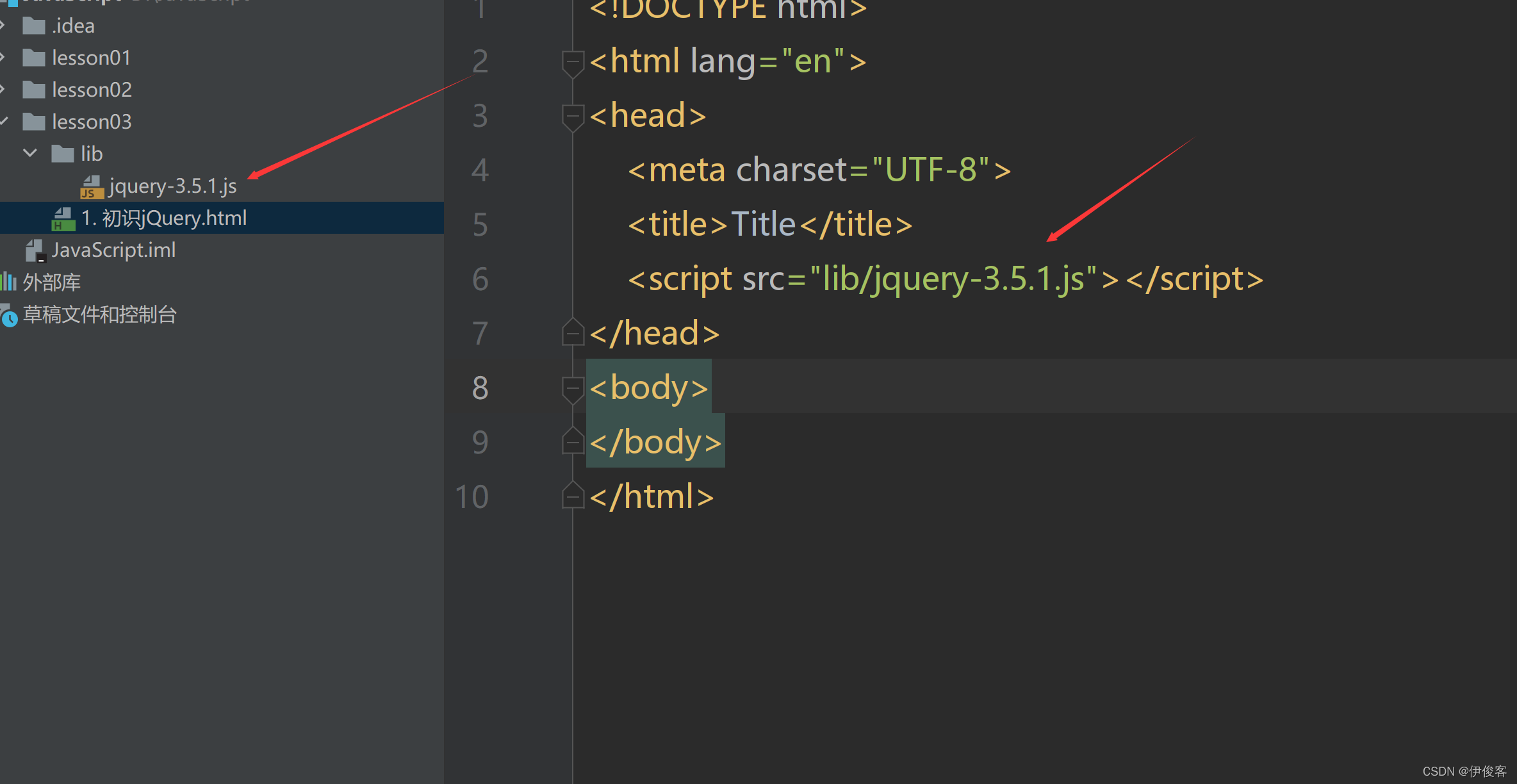
引入jQuery
1.在线CDN
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- https://www.jq22.com/cdn/ -->
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
</head>
<body>
</body>
</html>
jQuery使用
公式:$(selector).action()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.5.1.js"></script>
</head>
<body>
<!--公式:$(selector).action()-->
<a href="" id="testjQuery">点击</a>
<script>
//此处的选择器就是css的选择器
$('#testjQuery').click(function () {
alert("hello jQuery");
});
</script>
</body>
</html>
选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.5.1.js"></script>
</head>
<body>
<h1>jQuery</h1>
<p id="p1"> p1</p>
<p class="p2">p2</p>
<script>
//原生js 选择器少,只有基本选择器
//标签
document.getElementsByTagName('h1');
//id
document.getElementById('p1');
//类 class
document.getElementsByClassName('p2');
// jQuery css中的选择器都能用 使用文档 https://jquery.cuishifeng.cn/source.html
$('h1').click(); //标签选择器
$('#p1').click(); //id选择器
$('.p2').click(); // 类选择器
</script>
</body>
</html>
事件
鼠标事件:
mousedown():按下
mouseenter():只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。
mouseup() :当在元素上放松鼠标按钮时,会发生 mouseup 事件。
mouseleave ():只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
mouseout():鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件
mousemove():鼠标在元素上移动
mouseover():鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.5.1.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border:1px solid red;
line-height: 500px;
text-align: center;
}
</style>
</head>
<body>
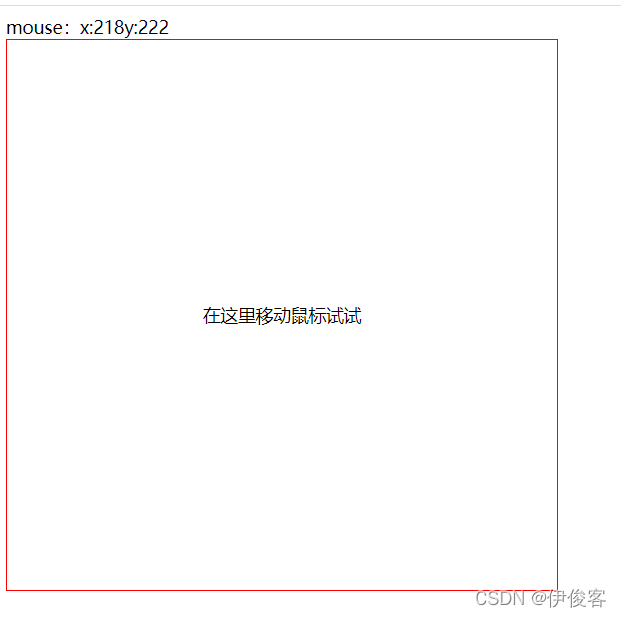
<!--要求:获取鼠标当前的一个坐标-->
mouse:<span id="mouseMove"></span>
<div id="divMove">在这里移动鼠标试试</div>
<script>
//当网页元素加载完毕之后,响应事件
$(function () {
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY)
});
})
</script>
</body>
</html>
键盘事件:
其他事件:
操作DOM
文本操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.5.1.js"></script>
</head>
<body>
<ul id="test_ul">
<li class="js">JavaScript</li>
<li name="py">Python</li>
<li id="java">Java</li>
</ul>
<script>
$('#test_ul li[name=py]').text(); //取值
$('#test_ul li[name=py]').text('123456'); //赋值
$('#test_ul li[name=py]').html('<strong>hhh</strong>');
</script>
</body>
</html>
css操作
$('#java').css({'color': 'red','backgroundColor':'blue'});
$('#java').css('color','red');
元素的显示和消失 本质display:none;
$('#java').hide();
$('#java').show();