<view class="hd">
<!-- 第一层导航 -->
<view class="firstLevelNavContainer">
<block wx:for="{{firstLevelNav}}" wx:key="firstLevelNav">
<view class="firstLevelNavItem {{firstLevelNavType == index ? 'firstLevelNavItem_on' : ''}}"
catchtap="changeFirstLevelType"
data-index="{{index}}">
{{item.name}}
</view>
</block>
</view>
<!-- 第二层导航 -->
<view class="secondLevelNavContainer">
<view class="secondLevelNavRow">
<block wx:for="{{currentSecondLevelNav}}" wx:key="currentSecondLevelNav">
<view class="secondLevelNavItem {{secondLevelNavType == index ? 'secondLevelNavItem_on' : ''}}"
catchtap="changeSecondLevelType"
data-index="{{index}}">
{{item}}
</view>
</block>
</view>
</view>
</view>
page {
background: #F8F8F8;
padding-bottom: 20rpx;
}
.hd {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: auto;
background: #fff;
}
.firstLevelNavContainer {
height: 88rpx;
line-height: 88rpx;
display: flex;
}
.firstLevelNavItem {
flex: 1;
text-align: center;
font-size: 28rpx;
font-family: PingFang SC;
font-weight: 500;
color: #333333;
}
.firstLevelNavItem_on {
font-size: 30rpx;
color: #FA871E;
position: relative;
}
.firstLevelNavItem_on::after {
content: "";
position: absolute;
bottom: 0;
width: 40%;
height: 6rpx;
background: #FA871E;
border-radius: 3rpx;
left: 50%;
transform: translateX(-50%);
}
.secondLevelNavContainer {
margin-top: 10rpx;
}
.secondLevelNavRow {
height: 88rpx;
line-height: 88rpx;
display: flex;
}
.secondLevelNavItem {
flex: 1;
text-align: center;
font-size: 24rpx;
font-family: PingFang SC;
font-weight: 400;
color: #666666;
}
.secondLevelNavItem_on {
font-size: 26rpx;
color: #FA871E;
}
Page({
data: {
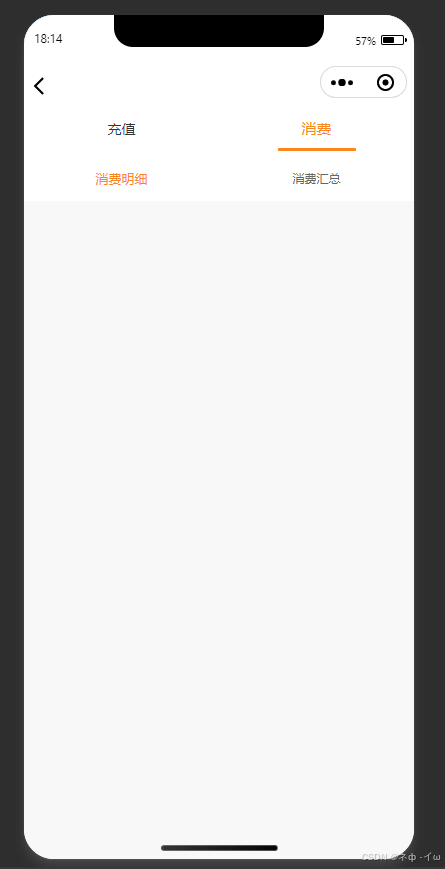
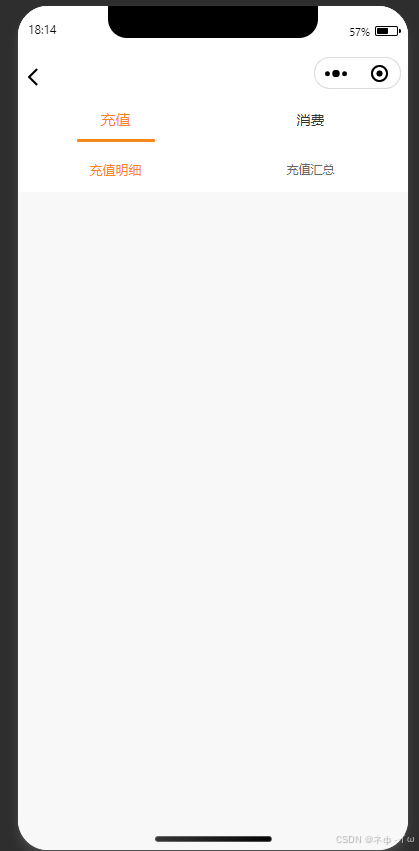
firstLevelNav: [
{name: '充值', children: ['充值明细', '充值汇总']},
{name: '消费', children: ['消费明细', '消费汇总']}
],
firstLevelNavType: 0,
secondLevelNavType: 0,
currentSecondLevelNav: [],
},
onLoad: function() {
this.setData({
currentSecondLevelNav: this.data.firstLevelNav[this.data.firstLevelNavType].children
});
},
changeFirstLevelType: function(e) {
let index = e.currentTarget.dataset.index;
if (this.data.firstLevelNavType !== index) {
this.setData({
firstLevelNavType: index,
secondLevelNavType: 0,
currentSecondLevelNav: this.data.firstLevelNav[index].children
});
}
},
changeSecondLevelType: function(e) {
let index = e.currentTarget.dataset.index;
if (this.data.secondLevelNavType !== index) {
this.setData({
secondLevelNavType: index
});
}
},
});```