背景:使用videojs第三方插件,用于播放视频,videojs被封装成一个组件,通过点击事件达到如下目的:点击更改组件的src,以达到动态切换视频的效果。
出现问题:
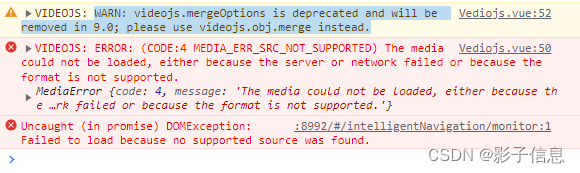
点击事件不能实现视频的切换,控制台爆红如下:
中文翻译:
VIDEOJS:错误:(代码:4 MEDIA_ERR_SRC_NOT_SUPPORTED)无法加载媒体,原因可能是服务器或网络出现故障,也可能是格式不受支持。
未捕获(承诺中)DOMException:由于找不到支持的源,无法加载。
解决思路:
一、现有代码逻辑分析
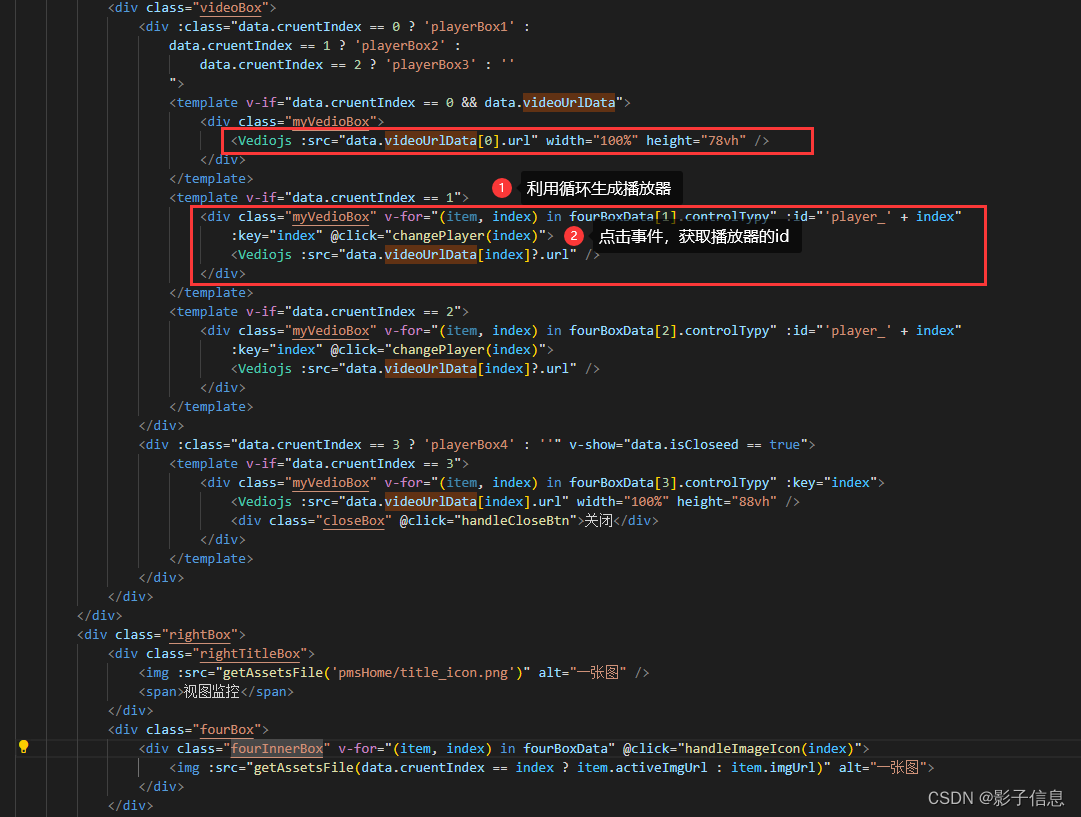
页面布局:
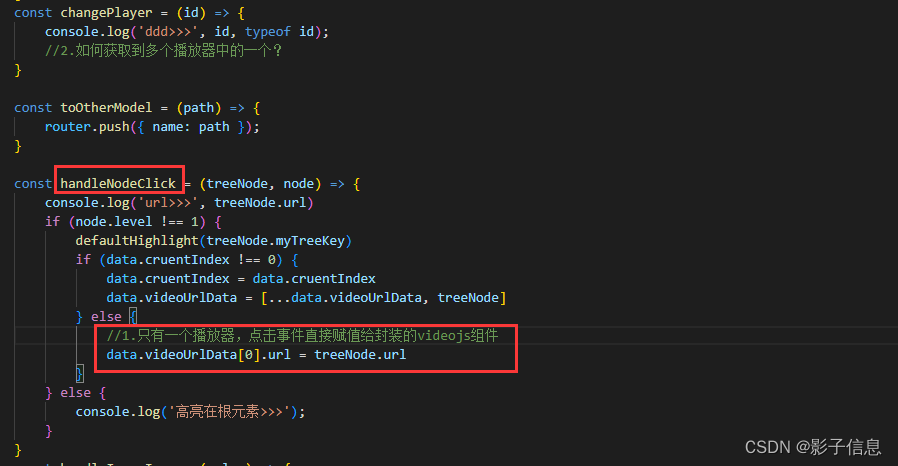
页面逻辑:
封装的组件,核心代码:
主要是监听传过来的src是否改变,改变了之后对 当前播放器进行重置reset() -> load() -> play()。
因为load() 方法重新加载音频/视频元素。
load() 方法用于在更改来源或其他设置后对音频/视频元素进行更新。
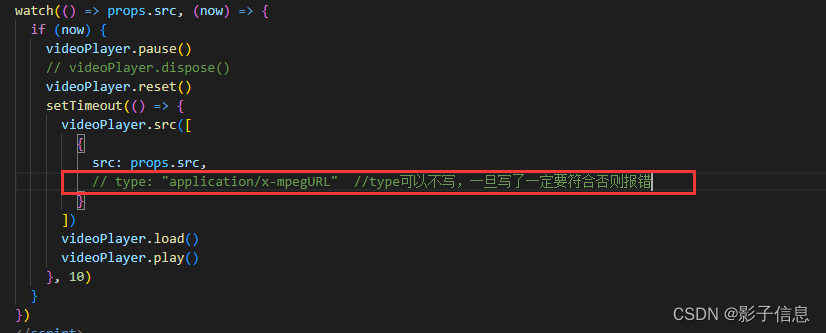
watch(() => props.src, (now) => {
if (now) {
videoPlayer.pause()
// videoPlayer.dispose()
videoPlayer.reset()
setTimeout(() => {
videoPlayer.src([
{
src: props.src,
type: "application/x-mpegURL"
}
])
videoPlayer.load()
videoPlayer.play()
}, 10)
}
})封装的组件,完整代码:
<script setup lang="ts">
import { computed, CSSProperties, onMounted, ref, watch } from 'vue'
import videojs from 'video.js'
import type { VideoJsPlayerOptions } from 'video.js'
import 'video.js/dist/video-js.min.css'
type MyVideoProps = {
/** 视频地址 */
src: string
width?: string
height?: string
}
const props = withDefaults(defineProps<MyVideoProps>(), {})
// video标签
const videoRef = ref<HTMLElement | null>(null)
// video实例对象
let videoPlayer: videojs.Player | null = null
const videoWrapStyles = computed<CSSProperties>(() => {
return {
width: props.width || '100%',
height: props.height || '100%'
}
})
// 初始化videojs
const initVideo = () => {
// https://gitcode.gitcode.host/docs-cn/video.js-docs-cn/docs/guides/options.html
const options: VideoJsPlayerOptions = {
language: 'zh-CN', // 设置语言
controls: true, // 是否显示控制条
preload: 'auto', // 预加载
autoplay: true, // 是否自动播放
fluid: false, // 自适应宽高
src: props.src, // 要嵌入的视频源的源 URL
objectFit: 'cover', // 同css object-fit,作用于video标签
notSupportedMessage: 'Ajiang此视频暂无法播放,请稍后再试' //允许覆盖Video.js无法播放媒体源时显示的默认信息。
}
if (videoRef.value) {
// 创建 video 实例
videoPlayer = videojs(videoRef.value, options, onPlayerReady)
}
}
// video初始化完成的回调函数
const onPlayerReady = () => { }
onMounted(() => {
initVideo()
})
watch(() => props.src, (now) => {
if (now) {
videoPlayer.pause()
// videoPlayer.dispose()
videoPlayer.reset()
setTimeout(() => {
videoPlayer.src([
{
src: props.src,
type: "application/x-mpegURL"
}
])
videoPlayer.load()
videoPlayer.play()
}, 10)
}
})
</script>
<template>
<div :style="videoWrapStyles">
<video id="my-player" ref="videoRef" class="video-js w-full h-full">
<source :src="src" />
</video>
</div>
</template>
<style lang="less" scoped>
.w-full {
width: 100%;
}
.h-full {
height: 100%;
}
</style>
解决办法:
根据现有代码进行分析,发现传过来的视频的数据类型type写法有误。因为vediojs的播放器有三个参数,第二个参数使用js进行赋值的时候,type字段可以不写,如果写了传过来的视频流的数据格式一定要满足,否则不成功。
所以解决办法就是把type去掉。
备注:
videojs方法接收3个参数:
- 第一个是dom节点的ID名称。
- 第二个是一些配置项的内容。
- 第三个则是自定义插件的配置,通常会在videojs 挂载后执行,也可以理解为videojs的 mounted 阶段。