ElementUI中的el-table中实现动态添加一行、删除一行、清空所有行
场景
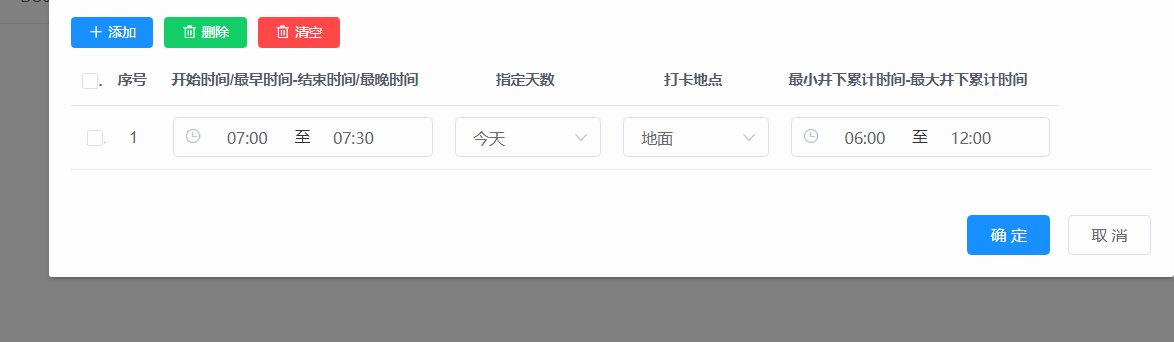
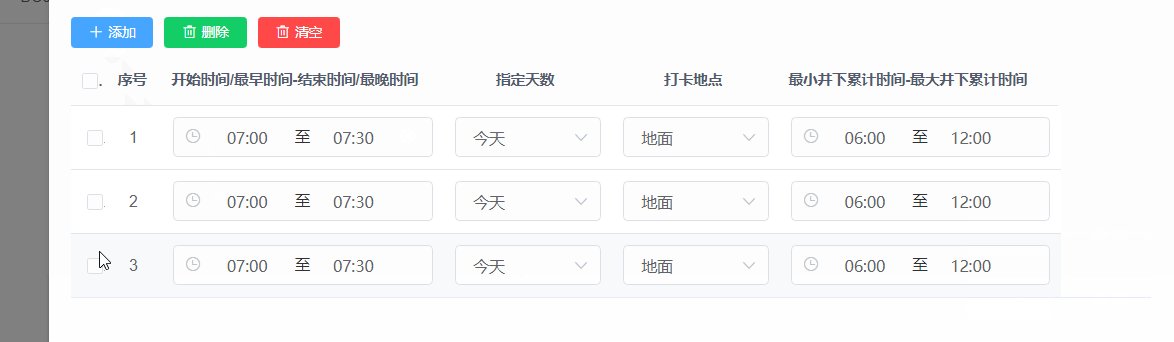
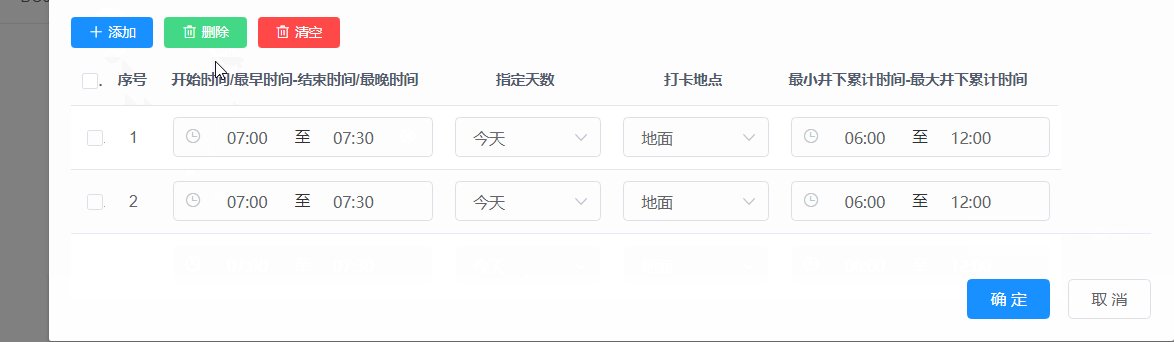
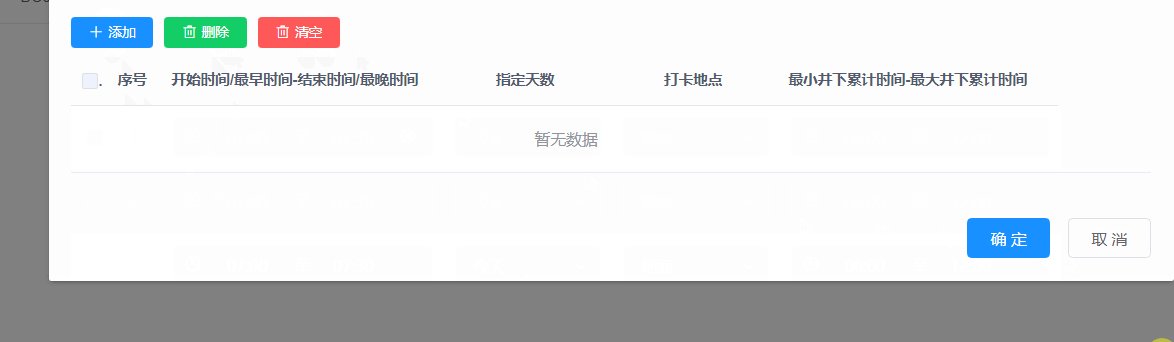
效果如下
实现
首先页面添加一个el-table,然后绑定其数据源为bcglXiangXiList,
并且通过
添加了勾选框。
然后通过@selection-change="handleDetailSelectionChange设置其勾选框改变事件。
这里的数据源bcglXiangXiList要提前声明
data() {
return {
//详细list
bcglXiangXiList: [],
这里的每一列是不同的控件,但是最终都要有v-mode进行动态数据绑定。
复制代码
<el-table
v-loading="loading"
:data="bcglXiangXiList"
:row-class-name="rowClassName"
@selection-change="handleDetailSelectionChange"
ref="tb"
>
<el-table-column type="selection" width="30" align="center" />
<el-table-column label="序号" align="center" prop="xh" width="50"></el-table-column>
<el-table-column label="开始时间/最早时间-结束时间/最晚时间" width="250" prop="sjfw">
<template slot-scope="scope">
<el-time-picker
is-range
format="HH:mm"
value-format="HH:mm"
:style="{width: '100%'}"
start-placeholder="开始时间"
end-placeholder="结束时间"
range