首先申明,本篇文章对于高手来说,毫无意义。对于新手来说,省学费了。
如果对你有用,点赞,关注,欢迎指出错误之处。谢谢。
先读懂我这篇 webpack 入门 https://blog.csdn.net/weixin_41229588/article/details/107788830
我在学习webpack时候的配置注释(参考着来就可以一往无前)
https://gitee.com/jianghaijun/webpack-demo
其实知道了webpack的知识点,那其实webpack解决就是打包问题。我遇到css怎么打包,遇到图片怎么打包,遇到了其他文件如何处理,打包前我干点什么,打包后我要注入到页面点东西怎么办。
配置项特别的多,是不可能全部都知道的。但是,如果学会如何查文档,那就非常美好了
就好比天下中国汉字你不可能认全,但是你只要会查字典,这个知识你就get到手里了。
官网地址: https://www.webpackjs.com/
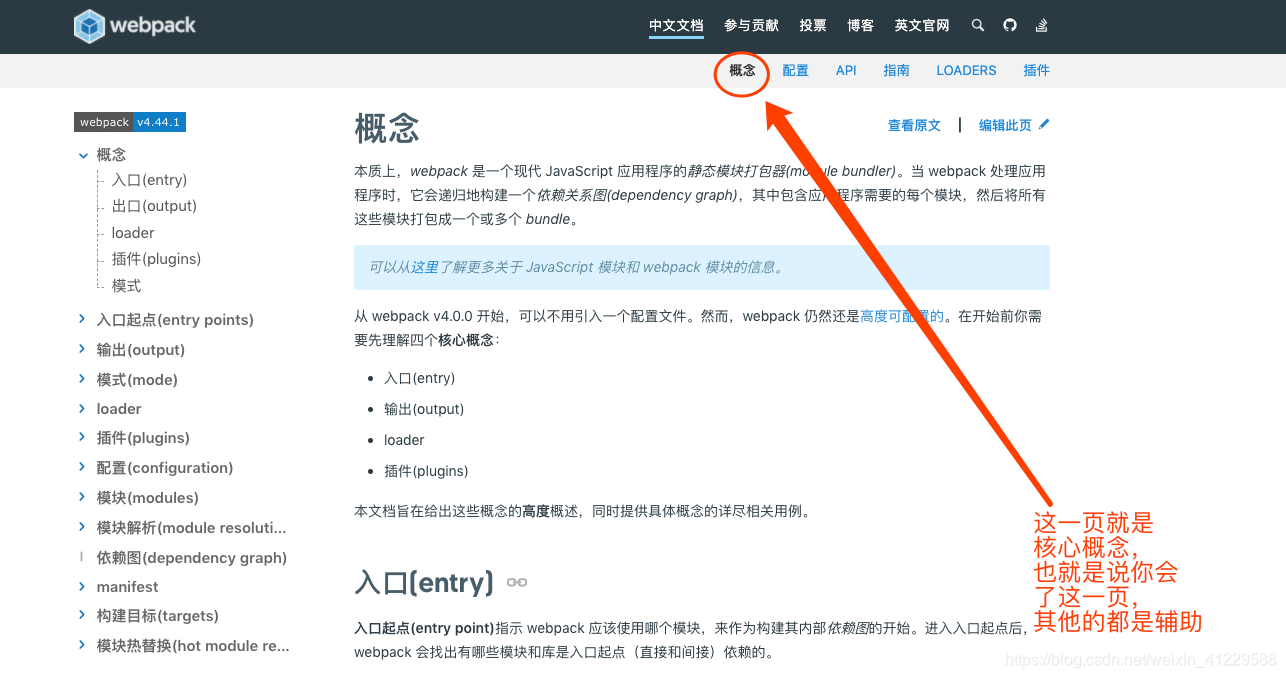
然后就是这个页面,
你现在需要搞懂什么叫入口,什么叫出口,啥是loder啥是plugins 啥是mode ,上一篇文章有些,主要先了解下概念。
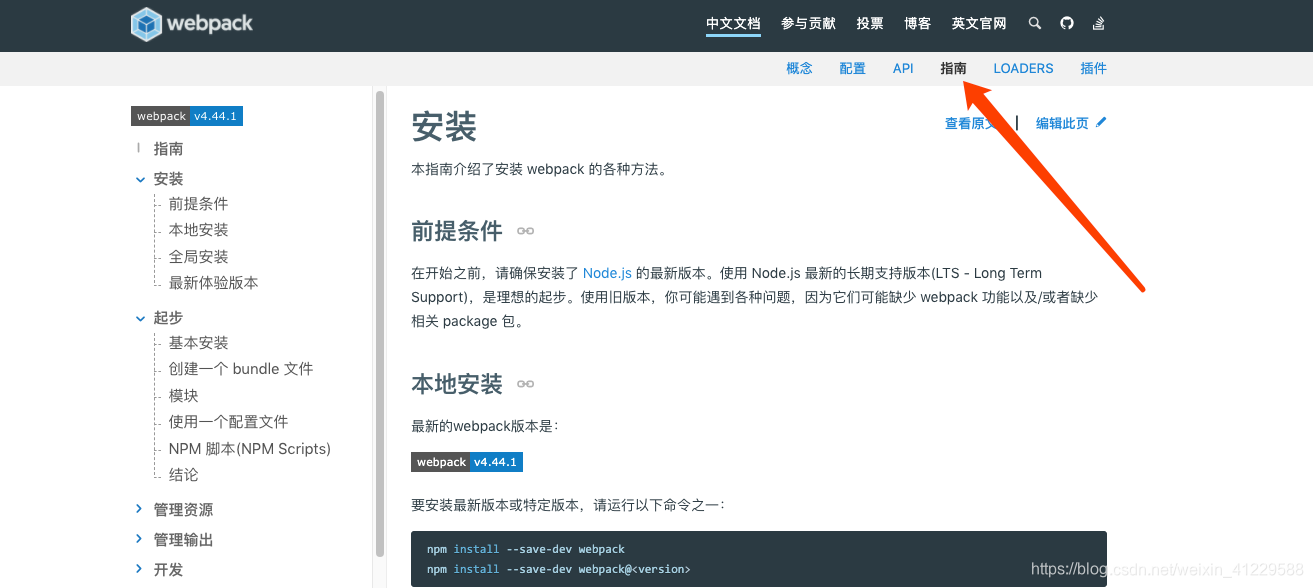
1. 指南必看
建议新手看着这个跟着一步一步做下去,你的收获那是大大的。学完你就打开新世界大门了。基本涵盖了所以你要知道的webpack知识点,啥叫treeshaking 啥是代码分割。
2. Plugins
我想要在打包之前把原来的打包的文件夹里的删掉,否则该影响我们的东西了。
从plugins的概念上我们就知道应该需要一个插件做这个事情。也就是在打包前干这个事情
那我百度一下webpack 清除文件夹插件
有结果
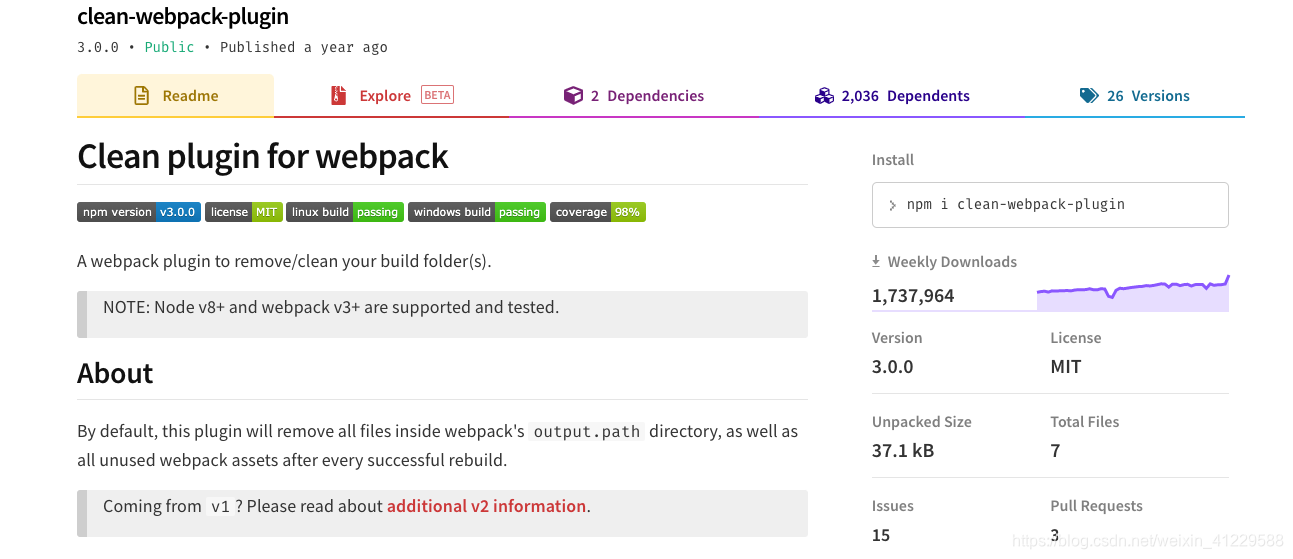
进入npm 网站 输入 clean-webpack-plugin
不错,可以用,看看文档。还挺简单的。就是在你打包之前帮你把要打包进的文件夹干掉。默认就是你的出口。
-
const { CleanWebpackPlugin } = require('clean-webpack-plugin'); -
const webpackConfig = { -
plugins: [ -
/** -
* All files inside webpack's output.path directory will be removed once, but the -
* directory itself will not be. If using webpack 4+'s default configuration, -
* everything under <PROJECT_DIR>/dist/ will be removed. -
* Use cleanOnceBeforeBuildPatterns to override this behavior. -
* -
* During rebuilds, all webpack assets that are not used anymore -
* will be removed automatically. -
* -
* See `Options and Defaults` for information -
*/ -
new CleanWebpackPlugin(), -
], -
}; -
module.exports = webpackConfig;
其实第一件事想到百度是不对的,要先去webpack官网推荐的Plugins里有没有这东西。
官方推荐里没有再考虑去百度。这样才合情合理。
所以说插件是帮我们解决问题的,需要去查,不需要不用会。。
3. loader
webpack 自己只认识js文件,你让我认识.vue,.css 无能为力啊,这个时候就要是用loader了。告诉webpack用我这个东西,我能解析这个文件,解析成你能看懂的再还给你。
加载css 我不知道用什么loader.去官网看看。他有没有现成的。
点开看看
果然是。
那我又想要用scss文件
这个就找sass-loader 不会用,直接文档走起。
loader的执行顺序是从下到上,从右到左,实际就是从后往前。
推荐的loader那是不计其数,这辈子是看不完了。知道怎么查文档才是正解。
4. 配置
这一页包括出口入口配置的各种优化项,开发devserver,性能优化。统计信息。构建过程监控等这些的精准配置。
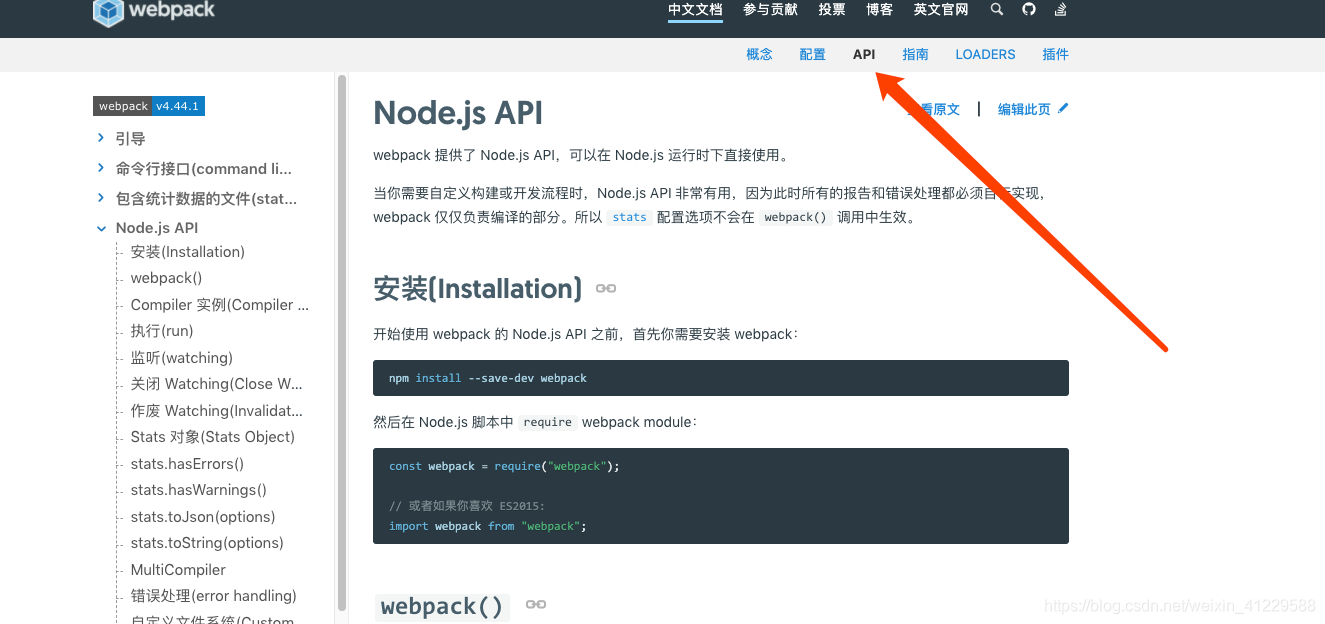
6. api这一项
这个比如你想自己写个插件,自己写个loader,或者说我不想用命令行操作了。比如你正在写一个node后台代码,需要用到这个打包的工具做些事情,你可以在打码里取实现这些接口。
写在最后,webpack配置是一门学问,所以不能急于求成。想要进阶,就找一下想react-cli vue-cli这些生成之后的源码去看看,他们都是基于webpack.看了源码。遇到不懂就来查文档,很快你就都明白了。
对于vue-cli 是一个对于webpack的二次封装。要增加需要查vue的文档了,就不要再查webpack的了。
本文主要是让你看懂官网。自主学习。
谢谢