ES6 、ESNext 规范、编译工具简介
ES6
ES(ECMAScript) vs JS
ES(ECMAScript)是JS(JavaScript)的一个
规范或者标准,而JS则是ES的实现。
JS类似方言,ES是一个统一规范。
具体来说:
JavaScript是一种在浏览器中运行的
脚本语言,用于实现网页的交互功能。
而ECMAScript 是 JavaScript 的标准化版本,由欧洲计算机制造商协会(ECMA)制定并维护
//ECMA概念与JS的发展史
常量
发展路径var => defineProperty => const
1.不允许重复声明 / 不能更改常量
在ES5中:Object.defineProperty()
Object.defineProperty(window,'arg2',{
value:'yy',
writable: false
})
console.log(arg2); // yy
arg2 = 'student'// =>不会报error
console.log(arg2)// yy
在ES6中:
const arg3 = 'yy'
console.log(arg3)
arg3 ='student' // ERROR: arg3 => 禁止更改常量
2.const无变量声明提升/ dead zone—暂时性死区
if(true){
console.log(arg3) // error
const arg3= 'yy'
}
3.const对象—不变的是地址:
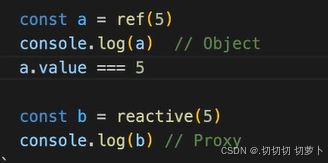
在vue3中,const a = ref(5)创建的是一个对象,可改变a.value
进一步探讨 obj对象的扩展
在大佬开发中,只要是对象类型,大部分使用const声明可变属性的对象。
只要地址不改变,都是常量。
对象更改可使用let newObj = Object.assign(obj1空对象,obj2)来实现。
Object.assign 对象的合并(相同属性后者会覆盖前者)
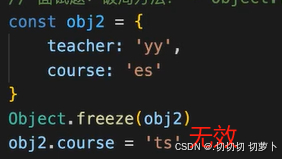
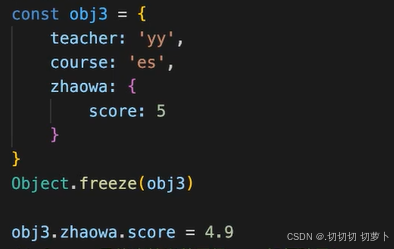
面试:使对象属性也不能更改——Object.freeze(obj)
浅冻结对象or数组
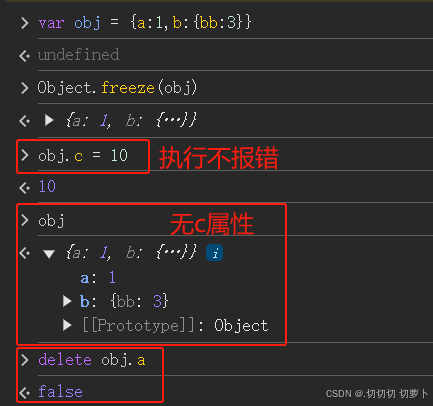
不能修改属性,不能删除属性,不能添加属性。
冻结后,对象可执行属性的增改等代码,但不算数。
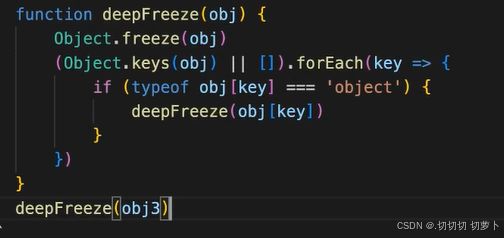
追问:只能冻结当前层级 => 如何破局?=> 递归每一层冻结
现象如下:
处理如下:
解构deconstruction
提高开发效率,减少代码重复书写。
变量的解构赋值:
解构不成功:变量的值等于undefined;
//解构不成功:
let [x] = []
console.log(x) => undefined
不完全解构:等号左边匹配右边一部分。
默认值:当右侧严格等于undefined时,取默认值。默认值可以引用解构赋值的其它变量,但该变量必须已经声明。
只要有可能,就不要在模式中放置圆括号()
数组解构赋值:
数组的元素按次序排列,变量取值由他的位置决定;
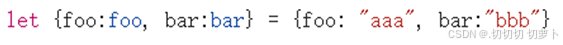
对象解构赋值:
对象的属性没有次序,变量须与属性同名才能取到正确值(否则等于undefined)。
对象解构赋值是下面简写:(实际内部机制先找到同名属性,再赋值给对应变量。真正赋值的是后者,非前者。)
字符串解构赋值:
字符串被转换成了类似数组的对象。
const [a,b,c,d,e] = ‘hello’;
类似数组的对象都有一个length属性,因此还可以对length属性进行解构赋值。
let {length: len} = ‘hello’; // len :5
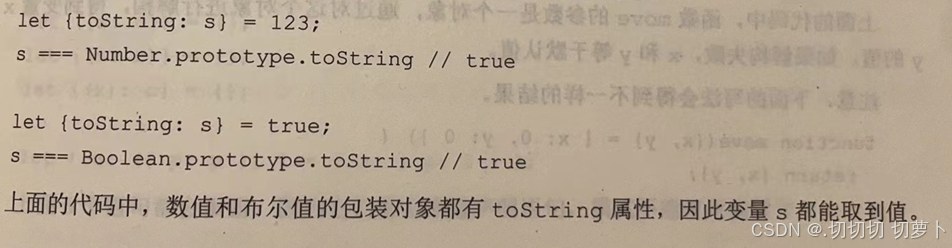
数值和布尔值的解构赋值:
如果等号右边是数值和布尔值,则会先转换为对象。
解构赋值的规则是:只要等号右边的值不是对象或数组,就先将其转为对象。
由于undefined和null无法转为对象,所以对它们进行解构赋值会报错。
函数参数的解构赋值:
函数参数可以使用解构赋值;也可以使用默认值。
箭头函数 arrow_function
箭头函数
没有自己的this,它所谓的this捕获的是它所在上下文的this值。 (this指向函数声明时所在作用域下的this值。)
不能作为构造函数。无法new。不能使用arguments变量。
简写:当形参只有一个时可省略小括号;当代码体只有一条语句时可省略花括号,此时return也必需省略。
箭头函数this指向的规则:
- 继承外层函数的this:箭头函数没有自己的this,它的this是继承自外层第一个普通函数的this。例如,在一个函数中定义箭头函数,箭头函数的this将继承自该普通函数的this2。
- 全局环境:在全局环境下,箭头函数的this指向全局对象(如window)。但在严格模式下,全局普通函数的this指向undefined34。
- 定时器:在setTimeout或setInterval中,箭头函数的this指向全局对象(如window)
是一个泛式,它不具备独立上下文
getCourse中this指向的是window
const obj = {
teacher:'yy',
getTeacher:function(){
console.log('function',this.teacher)
},
course:'es',
getCourse:()=>{ console.log('course',this)}
}
应用:
适合与this无关的回调,定时器、数组的方法回调;
arr.map()
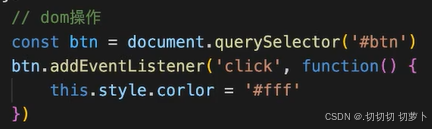
不适合与this有关的回调,事件回调,对象的方法。
例如不适合:
dom操作:
不适合作为构造函数—类操作。
class
助力了js更加面向对象的能力。
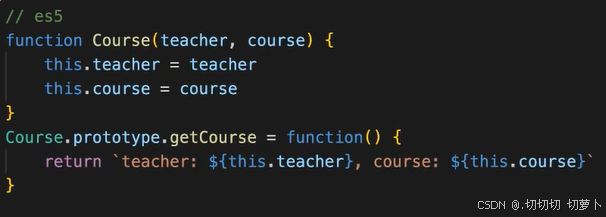
在 es5中:通过构造函数
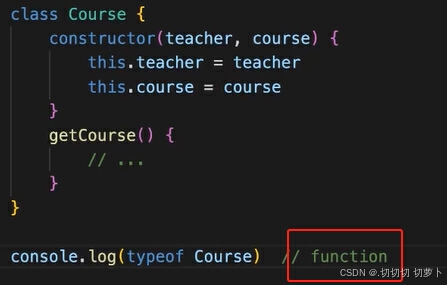
在 es6中:通过class
本质还是一个方法,更面向对象,易读
属性定义
变量的只读
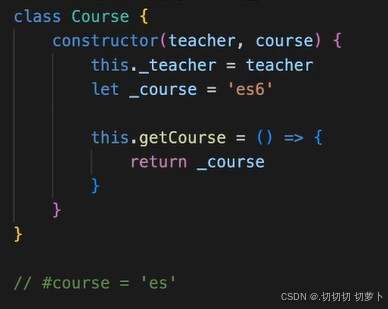
如何实现私有属性
适配器模式
静态属性
编译 babel
新语法老古董浏览器不去主动兼容,我们怎么办
思路转变: 写浏览器友好的代码 => 写开发者友好的代码
如何在项目中使用和集成babel翻译官
- 手动挡 过程编译、脚本打包
- 管道型工具 监听变化加工
- 工程化继承