vue代码编辑器的实现:
简介:项目场景:示例:新增的时候需要添加一段代码,页面需要展示成平时代码编辑器的那种效果,并且前面要有两行注释
技术
vue2.x + vant + vue2-ace-editor
我的项目组件库是vant,用什么组件库都不影响咱们使用vue2-ace-editor
vue2-ace-editor git仓库地址
官方文档地址
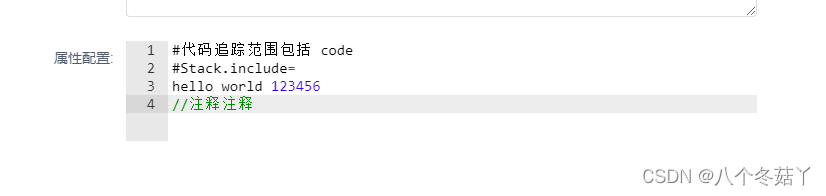
简单的实现效果图片如下:
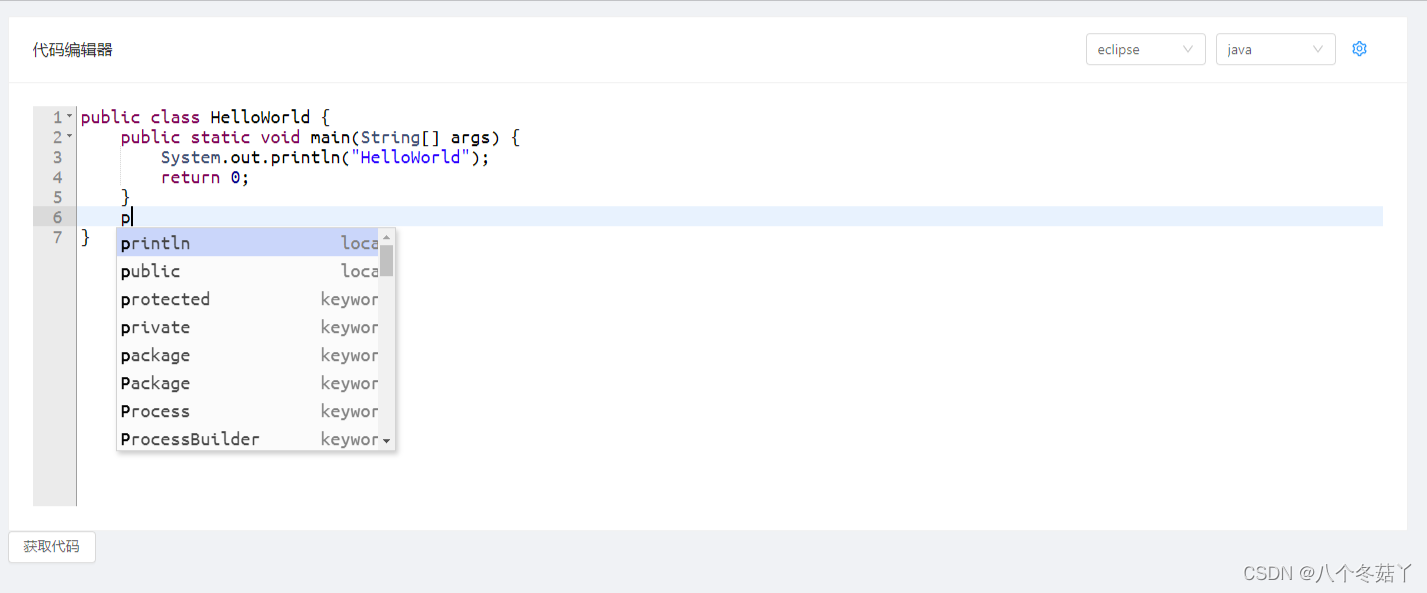
有选择性的效果如下:
下载依赖
npm install --save-dev vue2-ace-editor
引入
main.js 文件全局引入
import Editor from 'vue2-ace-editor'
Vue.component('editor', Editor)
局部注册组件代码如下:
components: {
editor: require('vue2-ace-editor'),
},
简单的输入框代码如下:
提示:项目将输入框单独拆分成组件,下面代码可以直接用:
//编辑器子组件
<template>
<div>
<editor
:value="content"
@input="handleInput"
@init="editorInit"
:theme="aceConfig.selectTheme"
:lang="aceConfig.selectLang"
:options="aceConfig.options"
width="100%"
height="100px"/>
</div>
</template>
<script>
// 编辑器主题
const themes = [
'xcode',
'eclipse',
'monokai',
'cobalt'
]
// 编辑器语言
const langs = [
'java',
'c_cpp',
'javascript',
'golang'
]
// tabs
const tabs = [2, 4, 8]
// 字体大小
const fontSizes = [14, 15, 16, 17, 18, 19, 20, 21, 22]
// 编辑器选项
const options = {
tabSize: 4, // tab默认大小
showPrintMargin: true, // 去除编辑器里的竖线
fontSize: 15, // 字体大小
highlightActiveLine: true, // 高亮配置
enableBasicAutocompletion: true, //启用基本自动完成
enableSnippets: true, // 启用代码段
enableLiveAutocompletion: true, // 启用实时自动完成
}
export default {
name: "CodeEdit",
components: {
editor: require('vue2-ace-editor'),
},
data() {
return {
aceConfig: {
langs,
themes,
tabs,
fontSizes,
options,
selectTheme: 'xcode',
selectLang: 'java',
readOnly: false,
},
}
},
model: {
prop: 'content',
event: 'change'
},
props: {
content: String
},
methods: {
handleInput(e) {
this.$emit('change', e)
},
// 代码块初始化
editorInit () {
require('brace/ext/language_tools') // language extension prerequsite...
require(`brace/mode/${this.aceConfig.selectLang}`) // 语言
require(`brace/theme/${this.aceConfig.selectTheme}`) // 主题
},
}
}
</script>
父组件引入和定义一个value值即可
<template>
<!--双向绑定代码块即可-->
<CodeEdit v-model="content" />
</template>
import CodeEdit from "@/components/codeEdit/index.vue"
components:{CodeEdit},
data(){
return{
content: '#代码追踪范围包括 code\n#Stack.include= ', // 代码块
}
}
有选择性的代码如下:
提示:这里代码不全,看着引用,html代码如下:
<template>
<div>
<Card title="代码编辑器">
<!--主题select选择框-->
<Select slot="extra" style="width: 120px" :default-value="aceConfig.selectTheme" @change="handleThemeChange">
<Option v-for="theme in aceConfig.themes" :key="theme">
{{theme}}
</Option>
</Select>
<!--语言select选择框-->
<Select slot="extra" style="width: 120px; margin-left: 10px" :default-value="aceConfig.selectLang" @change="handleLangChange">
<Option v-for="lang in aceConfig.langs" :key="lang">
{{lang}}
</Option>
</Select>
<!--编辑器设置按钮-->
<Button slot="extra" type="link" @click="showSettingModal" >
<Icon key="setting" type="setting" style="font-size: 15px"/>
</Button>
<!--editor插件-->
<!--其中的@input中的方法就是子组件值改变时调用的方法,该方法会给父组件传入改变值-->
<editor
:value="content"
@input="handleInput"
@init="editorInit"
:lang="aceConfig.selectLang"
:theme="aceConfig.selectTheme"
:options="aceConfig.options"
width="100%"
height="400px"/>
</Card>
<!--编辑器设置模态窗口(未开发完成,可以自行拓展)-->
<Modal v-model="visible" width="500px" title="编辑器设置(功能暂未开发)" @ok="handleOk">
<Row type="flex">
<Col flex="330px">
<span class="settingTitle" >Tab 长度</span>
<br/>
<span class="settingDescription">选择你想要的 Tab 长度,默认设置为4个空格</span>
</Col>
<Col flex="80px">
<Select style="width: 120px;" :default-value="aceConfig.options.tabSize" @change="handleTabChange" disabled>
<Option v-for="tab in aceConfig.tabs" :key="tab">
{{tab}}个空格
</Option>
</Select>
</Col>
</Row>
<Row type="flex" style="margin-top: 50px">
<Col flex="330px">
<span class="settingTitle">字体设置</span>
<br/>
<span class="settingDescription">调整适合你的字体大小</span>
</Col>
<Col flex="80px">
<Select style="width: 120px;" :default-value="aceConfig.options.fontSize" @change="handleFontChange" disabled>
<Option v-for="font in aceConfig.fontSizes" :key="font">
{{font}}px
</Option>
</Select>
</Col>
</Row>
</Modal>
</div>
</template>
<script>
data() {
return {
visible: false, // 模态窗口显示控制
aceConfig: { // 代码块配置
langs, // 语言
themes, // 主题
tabs, // tab空格
fontSizes,
options, // 编辑器属性设置
selectTheme: 'xcode', // 默认选择的主题
selectLang: 'c_cpp', // 默认选择的语言
readOnly: false, // 是否只读
},
}
},
// 接收父组件v-model传来的值
model: {
prop: 'content',
event: 'change'
},
props: {
content: String // content就是上面prop中声明的值,要保持一致
},
methods: {
// 当该组件中的值改变时,通过该方法将该组件值传给父组件,实现组件间双向绑定
handleInput(e) {
this.$emit('change', e) // 这里e是每次子组件修改的值,change就是上面event中声明的,不要变
},
// 显示'编辑器设置'模态窗口
showSettingModal() {
this.visible = true
},
// '编辑器设置'模态窗口确认按钮回调
handleOk() {
this.visible = false
// this.editorInit()
},
//分割线:以下为该代码组件的配置
// 代码块主题切换
handleThemeChange(value) {
this.aceConfig.selectTheme = value
this.editorInit()
},
// 代码块语言切换
handleLangChange(value) {
this.aceConfig.selectLang = value
this.editorInit()
},
// tab切换
handleTabChange(value) {
this.aceConfig.options.tabSize = value
this.editorInit()
},
// 字体大小切换
handleFontChange(value) {
this.aceConfig.options.tabSize = value
this.editorInit()
},
// 代码块初始化
editorInit () {
require('brace/ext/language_tools') // language extension prerequsite...
require(`brace/mode/${this.aceConfig.selectLang}`) // 语言
require(`brace/theme/${this.aceConfig.selectTheme}`) // 主题
},
}
<style scoped>
.settingTitle{
font-size: larger;
}
.settingDescription{
font-size: small;
color: #a8a8af
}
</style>