一、什么是精灵图?
所谓精灵图就是图片拼合技术,它就是把多张小图合成一张大图,通过css中的background-position属性,显示精灵图中某一个小图标。精灵图如下:
二、精灵图的优点
- 采用了精灵图这一技术可以缓解加载时间过长从而影响用户体验的这个问题。
- 在一定程度上减少了页面的加载速度,也一定程度上缓解了服务器的压力。
- 使用精灵图可以有效减少服务器接收和发送请求的次数,从而达到提高页面的加载性能。
三、精灵图的基本用法
1.工具:PS、HBuilder
2.素材:任意一张精灵图都行
1、打开ps导入精灵图
这里拼出的字母案例为KK
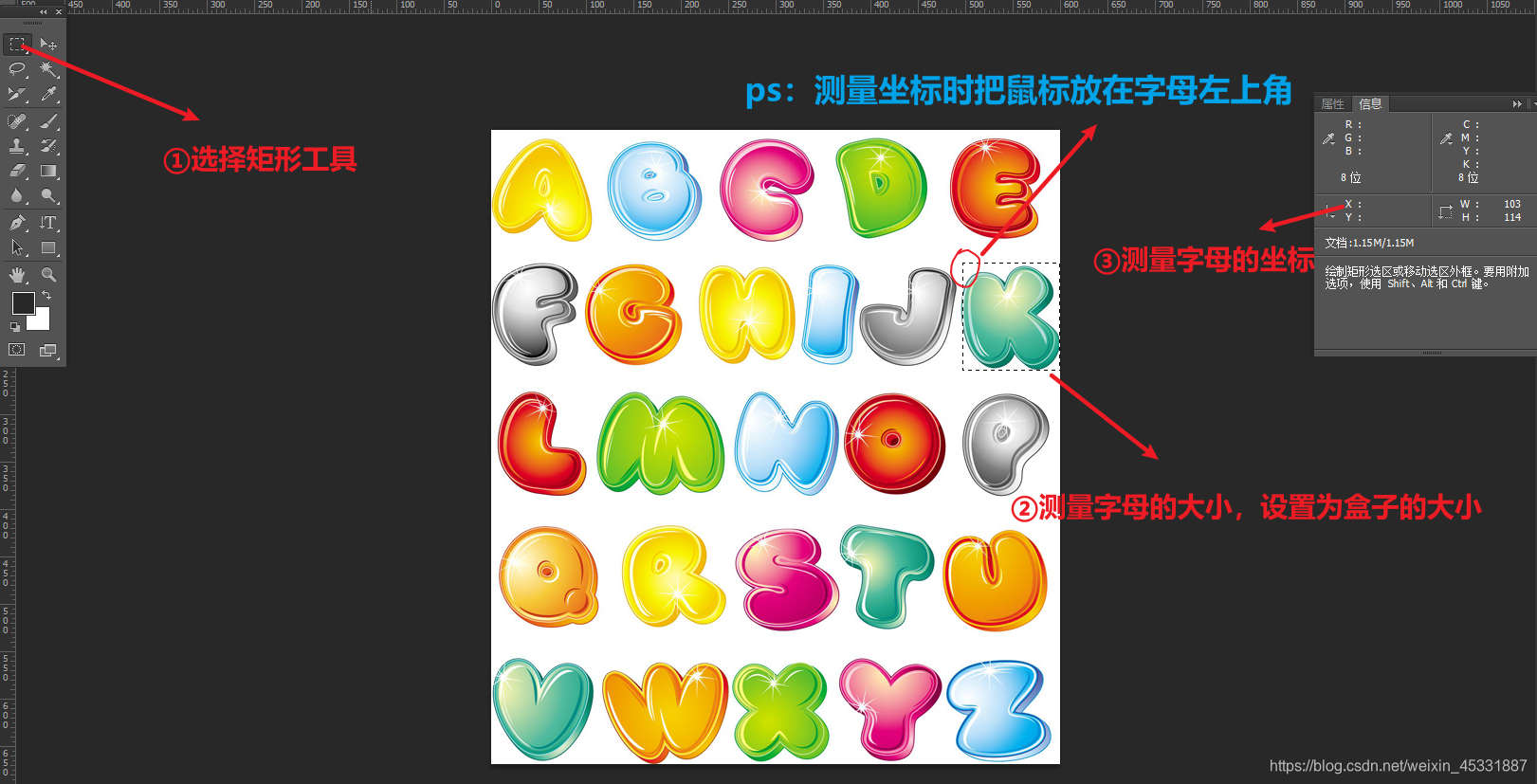
2、测量字母的大小及坐标
- 通过矩形选框工具,测量字母的大小,并将div的大小设置为字母的大小。
- 打开窗口菜单栏中的信息,可以查询字母width、height、x轴和y轴的信息。
- 将鼠标光标移动到字母的左上角位置,通过右侧的信息面板测出x和y的值。
- 在css中编写style样式,通过background-position定位到字母所在的位置。
3、效果图
4、代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>精灵图的使用</title>
<style>
/* 共同的样式 */
div{
background: url(../images/images/abcd.jpg) ;/* 导入精灵图资源 */
float: left;/* 设置向左浮动 */
}
.box1{
/* 盒子的高度宽度要和精灵图的大小一致 */
width: 106px;
height: 107px;
background-position: -494px -142px;/* 分别对应x 和 y 轴 */
/* 在ps中进行定位的时候,把光标放在矩形选区的左上角,可以得到位置 */
}
.box2{
/* 盒子的高度宽度要和精灵图的大小一致 */
width: 106px;
height: 107px;
background-position: -494px -142px;/* 分别对应x 和 y 轴 */
/* 在ps中进行定位的时候,把光标放在矩形选区的左上角,可以得到位置 */
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
总结
- 精灵图主要针对小的背景图片使用。
- 精灵图的显示主要借助于背景位置来实现——background-position
- 一般情况下精灵图都是负值。
- 网页中的坐标:x轴右边是正值,左边是负值,y轴也是和x轴一样的原理。