目标:
在某些机型上屏幕会出现不同的差别,于是使用适配方案适配移动端项目,在此介绍插件的方法作为例子。
使用过程:
-
下载两个插件依赖
cnpm/ npm / yarn install [email protected] --save-dev需要指定版本,不然可能会出错!!!
cnpm/ npm / yarn install lib-flexible --save -
在根目录下创建postcss.config.js文件,并编写下面的代码,直接复制即可。
module.exports = {
plugins: {
'postcss-pxtorem': {
rootValue: 37.5,
// 根字体大小是 37.5
propList: ['*'],
selectorBlackList: ['.no__rem']
// 过滤掉.no__rem-开头的class,不进行rem转换处理
}
}
}
- 在工具类文件中新建rem.js文件
// 设置基础根文件大小
let baseSize = 37.5
// rem 函数
function setRem () {
// 设计稿一般都是以375的宽度
const scale = document.documentElement.clientWidth / 375
// 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整)
document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'
}
// 调用方法
setRem()
// 监听窗口在变化时重新设置跟文件大小
window.onresize = function () {
setRem()
}
- 在main.ts文件中引入rem,js方法
import './utils/rem'
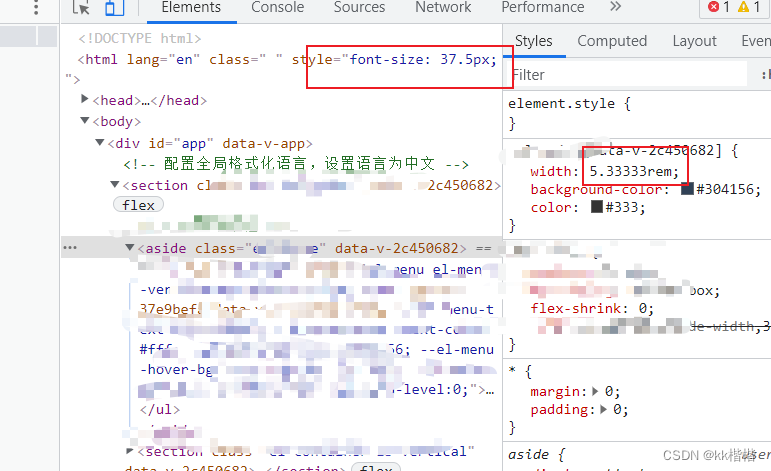
- 大功告成!自动将px单位转换为rem单位。