1.需求
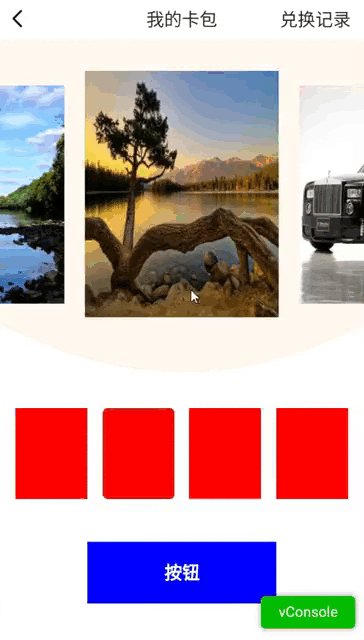
实现一个页面有多张图片轮播、
2. 问题
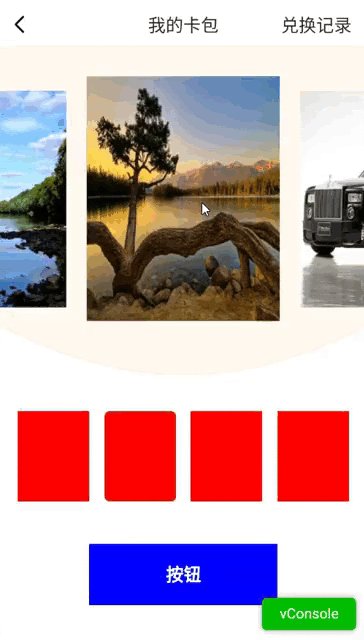
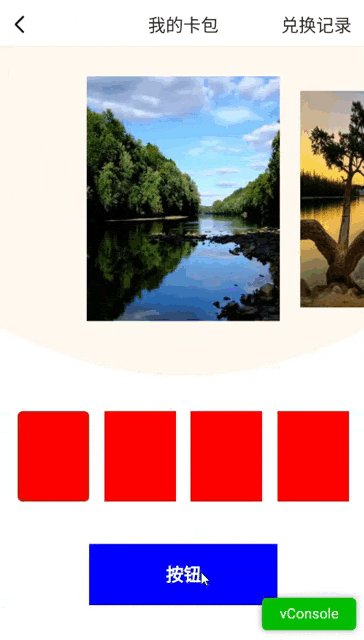
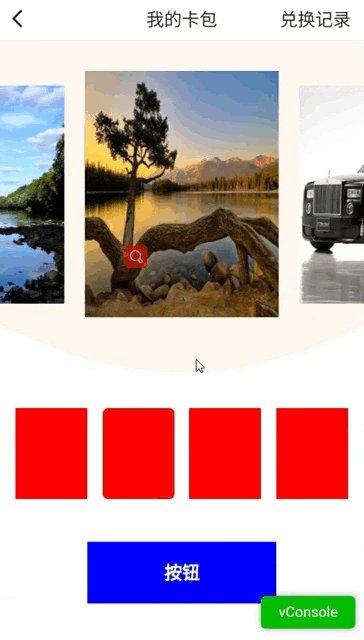
离开当前页面后样式会重置,用户体验相当不好,注意看下图在跳转页面时swiper样式的变化
3. 原因(这里使用的是vue-awesome-swiper):
<swiper ref="mySwiper" :options="swiperOption">
<swiper-slide v-for="(item, index) in cardList" :key="index">
<img :src="item.imgUrl" alt />
</swiper-slide>
</swiper>
import { Swiper, SwiperSlide } from "vue-awesome-swiper";
import "swiper/swiper-bundle.css";
export default {
components: {
Swiper,
SwiperSlide
},
computed: {
mySwiper() {
return this.$refs.mySwiper.$swiper;
}
},
data() {
return {
swiperOption: {
direction: "horizontal",
initialSlide: 1,
observeParents: true,
observer: true,
slidesPerView: "auto",
centeredSlides: true,
spaceBetween: 20,
}
};
}
};
</script>
4. 方案(这里使用的是swiper):
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="(item, index) in cardList" :key="index">
<img :src="item.imgUrl" alt />
</div>
</div>
</div>
import Swiper from "swiper/swiper-bundle.min.js";
import "swiper/swiper-bundle.min.css";
export default {
data() {
mySwiper: null
},
mounted() {
this.$nextTick(() => {
this.mySwiper = new Swiper(".swiper-container", {
direction: "horizontal",
initialSlide: 1,
slidesPerView: "auto",
centeredSlides: true,
spaceBetween: 20
});
});
}
};
</script>
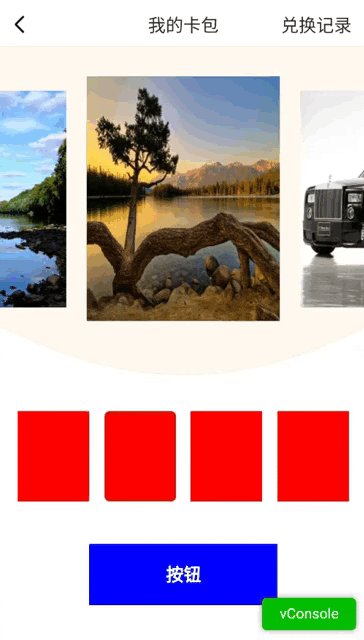
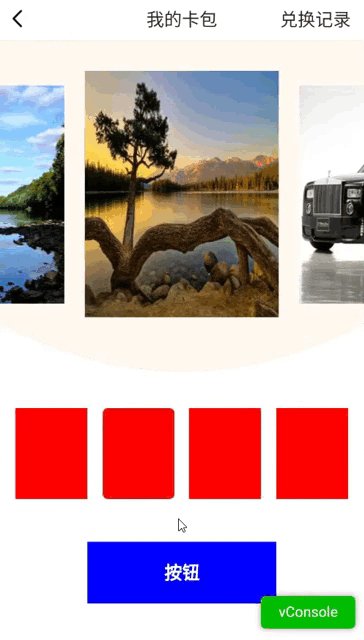
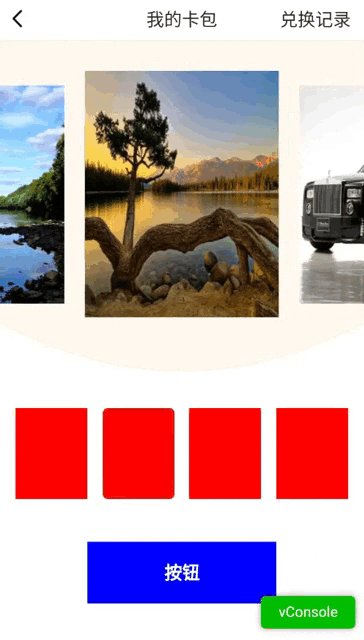
4. 修改后的效果:
请看效果,对比上面的那个图,是不是就好多了呢
5. 总结:
由上可见,实现一个页面显示3张图片的方法有两种一是使用 vue-awesome-swiper,二是直接使用 swiper ,但是vue-awesome-swiper在使用的过程中会有以上的那个样式问题,造成用户体验不好,所以本人建议大家使用 swiper插件就行,还有就行swiper插件在初始化的时候记得在this.$nextTick来执行。