1. 云开发初始化
//云开发初始化
wx.cloud.init({
env: 'guobo-4gv6vnd2ab24c4fb',
traceUser: true
})
2. 云函数初始化
"cloudfunctionRoot":"cloud/",
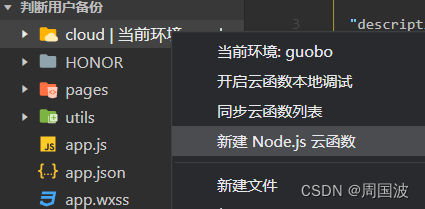
3. 创建云函数
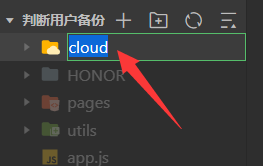
(我比较习惯用cloud,可以自己改喜欢的名字)
选中“cloud”,右键【新建Node.js云函数】
会自动生成一个对应文件夹
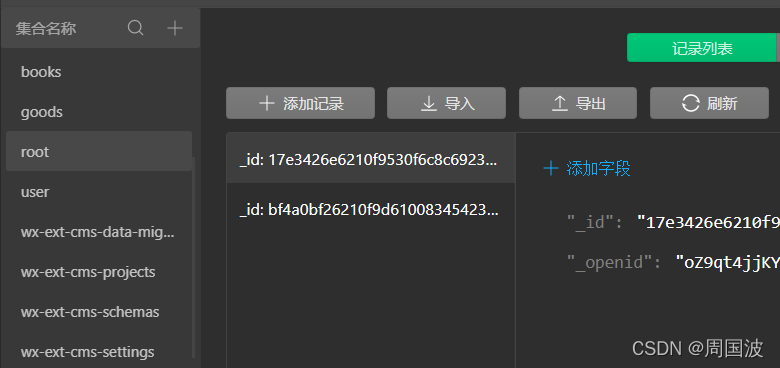
4. 创建数据集合
5. 代码
在刚刚生成的【login】文件夹中【index.js】
编辑下方代码
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
//获取用户的openid
exports.main = async(event, context) => {
console.log(event)
console.log(context)
const wxContext = cloud.getWXContext()
return {
openid: wxContext.OPENID,
}
}
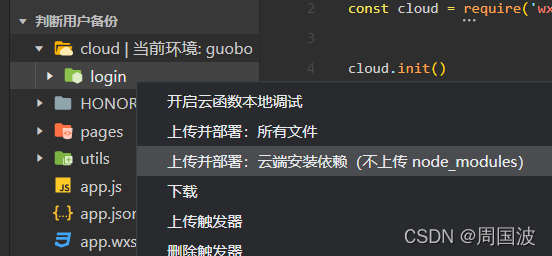
然后右键【login】文件夹,选择【云端安装依赖】
在我们需要的页面【js】中加入这段代码
const db = wx.cloud.database();
Page({
data: {
},
onLoad: function (options) {
this.login();
},
// 用户鉴权
login() {
let that = this;
wx.cloud.callFunction({
name: 'login',
complete: res => {
console.log('获取管理员权限成功!')
db.collection('root').get().then(res2 => { //root为设为管理员的数据库
if (res.result.openid === res2.data[0]._openid) {
this.setData({
loginOK: true
})
}
})
}
})
}
})
在【wxml】中加入
<button wx:if = '{{loginOK}}'>只有管理员才能看到这个按钮</button>
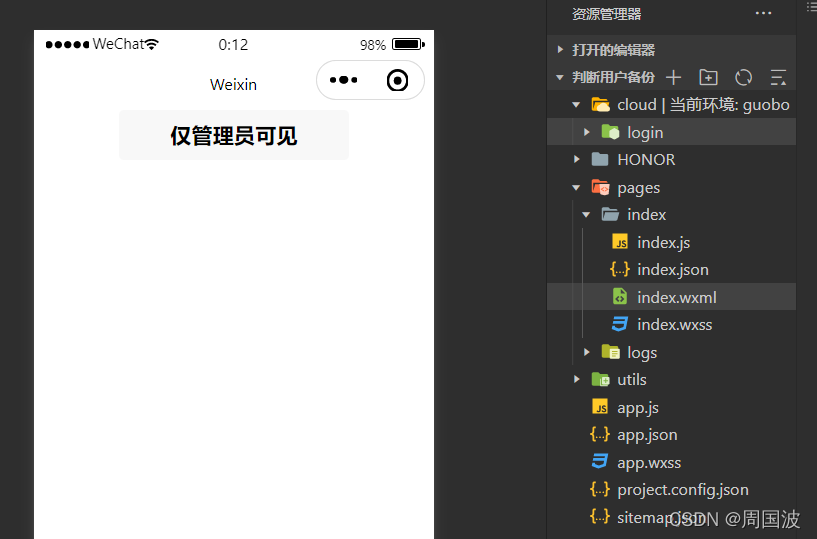
6. 成果展示
参考学习资料
code袁:超简单实现微信小程序不同用户权限设置
Mengo_x:小程序云开发笔记:判断用户权限,不同权限用户看到不同内容