使用uniCloud上传数据
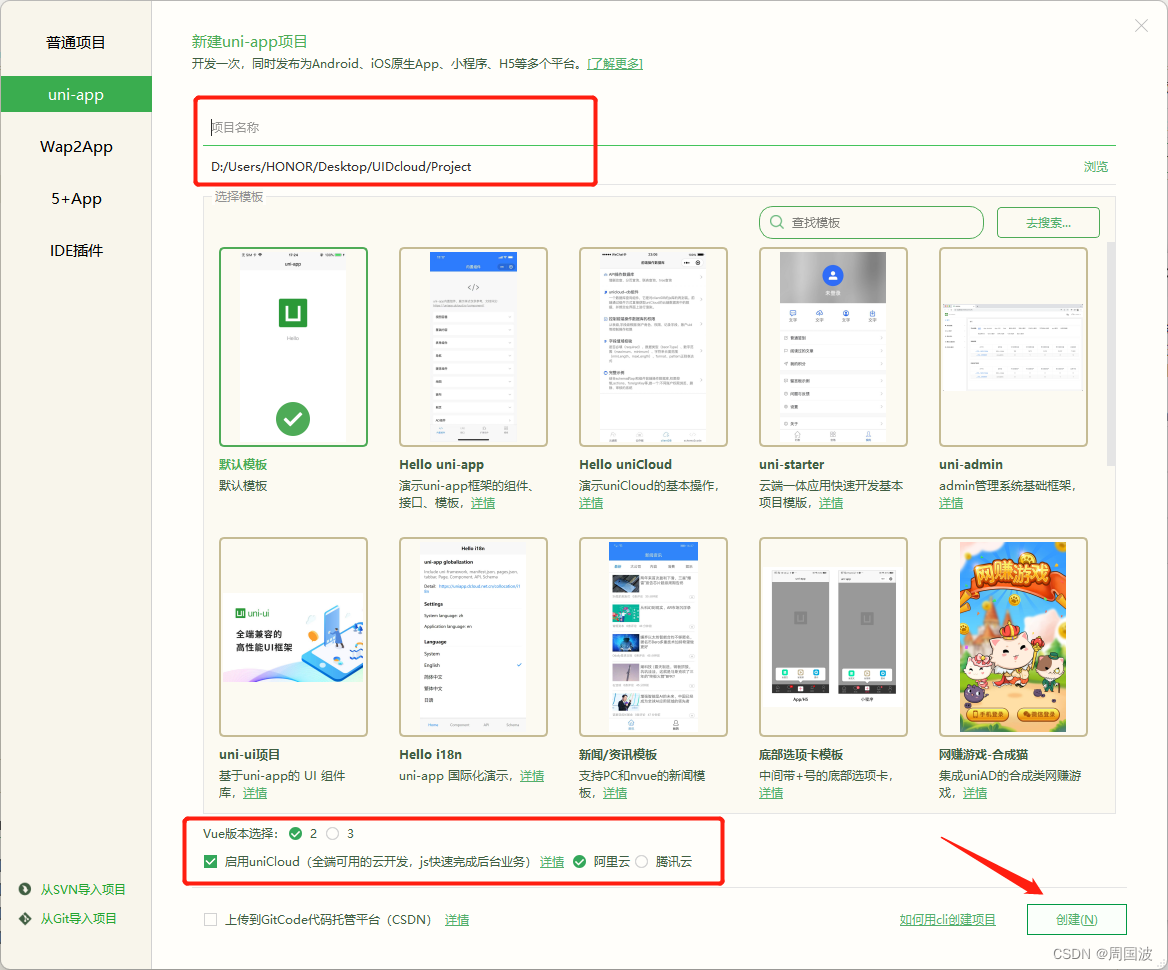
1.新建项目
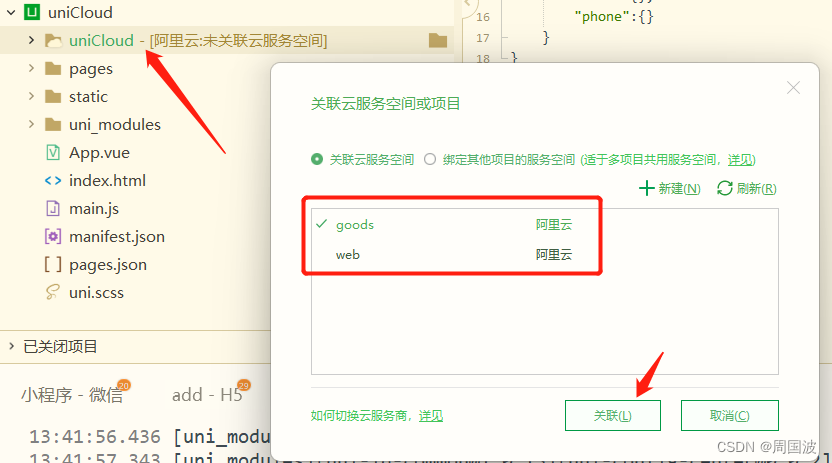
右键关联云空间
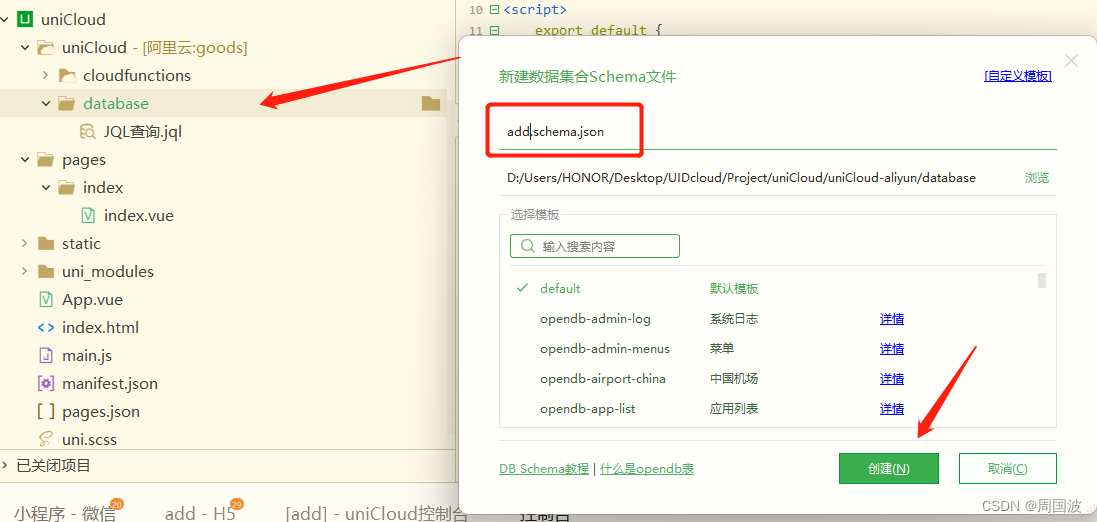
2.创建数据库文件
database文件夹右键,“新建DB Schema”
(注意这点名称要跟数据库名称一致)
主要代码:“name”:{},“phone”:{}
具体看你需要添加什么数据,如何就是修改权限
XXX.schema.json
{
"bsonType": "object",
"required": [],
"permission": {
"read": true,
"create": true,
"update": false,
"delete": true
},
"properties": {
"_id": {
"description": "ID,系统自动生成"
},
"name":{},
"phone":{}
}
}
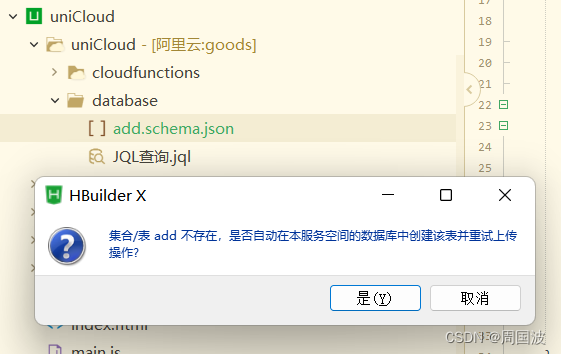
上传Schema
最后记得右键“上传DB Schema”,提示这个不管,继续 “是”
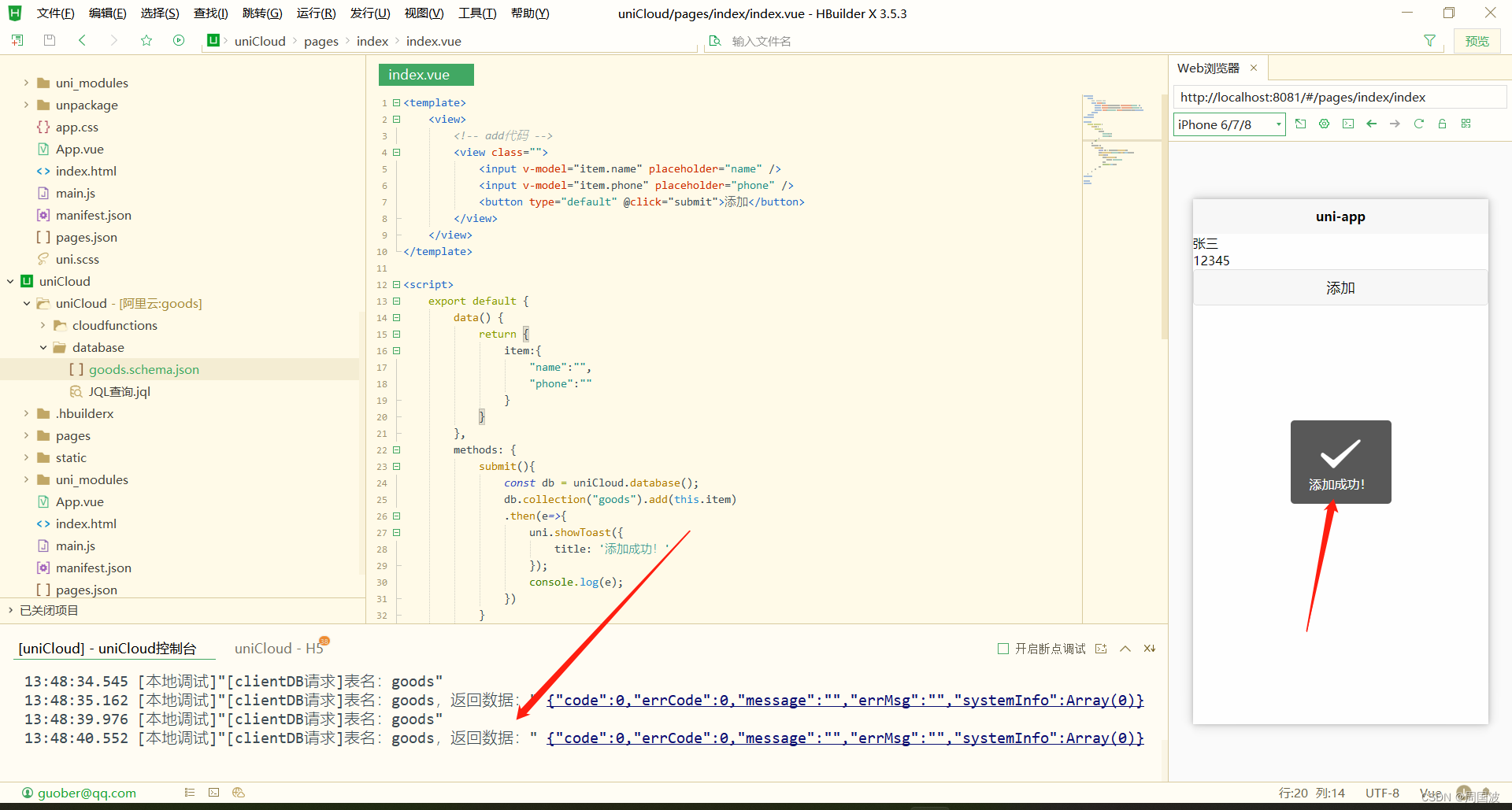
3.部分代码
XXX.vue
<template>
<view>
<!-- add代码 -->
<view class="">
<input v-model="item.name" placeholder="name" />
<input v-model="item.phone" placeholder="phone" />
<button type="default" @click="submit">添加</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
item:{
"name":"",
"phone":""
}
}
},
methods: {
submit(){
const db = uniCloud.database();
db.collection("goods").add(this.item)
.then(e=>{
uni.showToast({
title: '添加成功!'
});
console.log(e);
})
}
}
}
</script>
<style>
</style>
4.调试
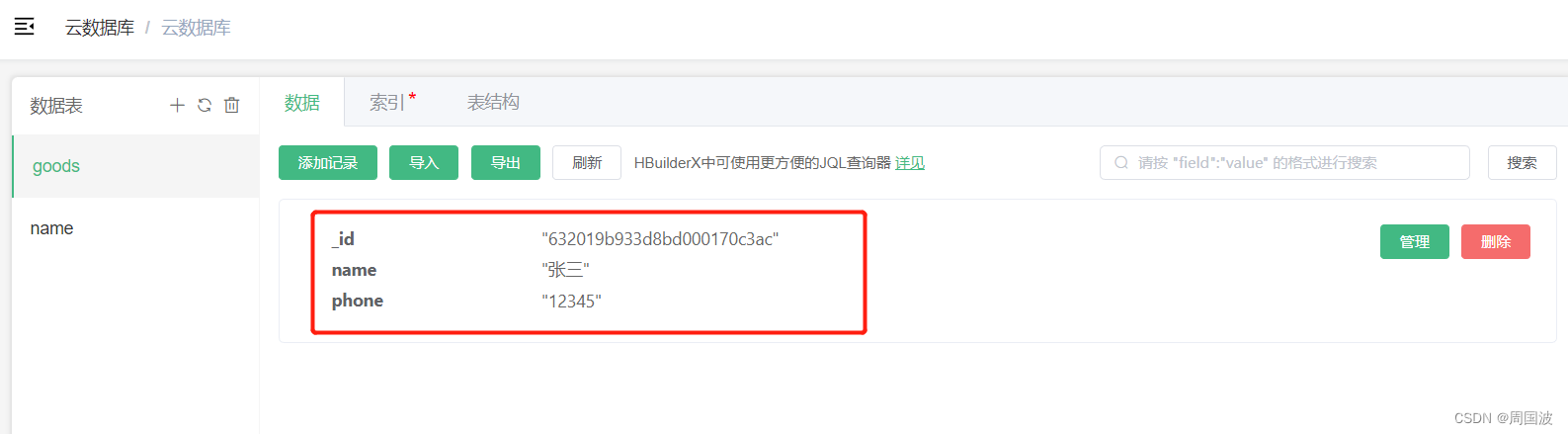
💻 最终效果
ok,可以看到我们数据成功上传!
相关推荐
- 【uniapp】商品管理系统—扫码枪功能
- 【uniapp】如何下载、安装软件,使用云数据库
© 原创不易,引用转载请联系 > 周国波