写在最前
因原生小程序开发费用19.90元,对于个人开发者/学生党不太友好。
所以经过一番查找,发现了unicloud提供的免费版本足够使用,所以特此记录。
| 名称 | 链接 |
|---|---|
| 官方网站 | https://dcloud.io |
| 软件下载 | https://dcloud.io/hbuilderx.html |
| unicloud云开发 | https://unicloud.dcloud.net.cn |
1.下载
软件下载:
https://dcloud.io/hbuilderx.html
2.安装
下载解压即可使用(进入文件夹,找到HBuilderX.exe,双击打开即可)
3.使用云数据库
unicloud云开发:
https://unicloud.dcloud.net.cn
①:首先去往上述网址进行注册账号 ,随后去邮箱激活即可
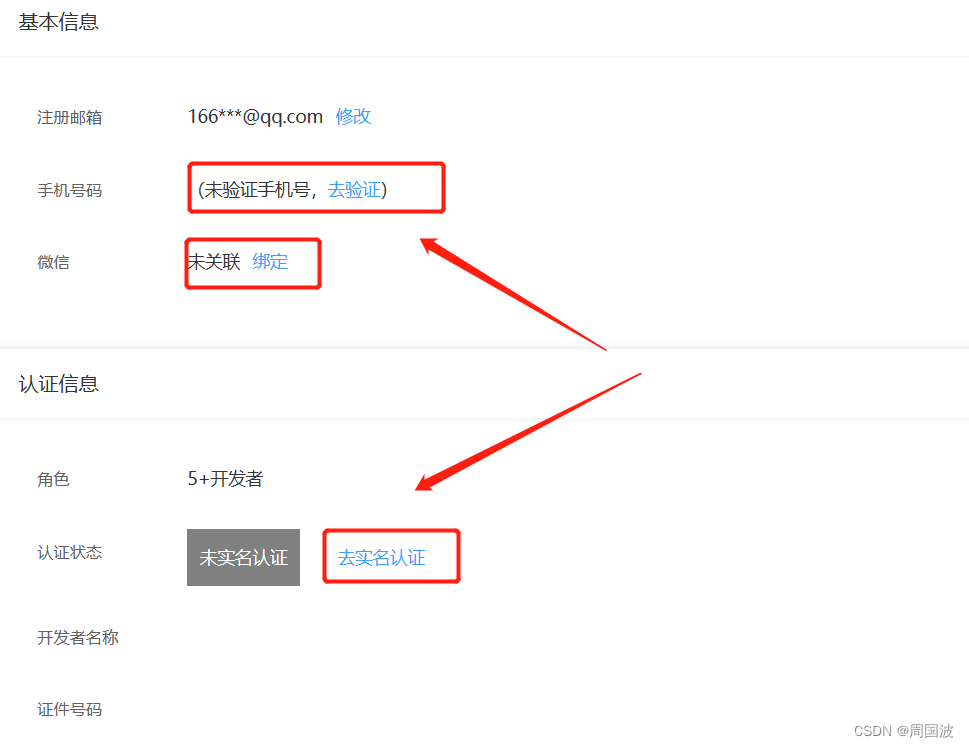
②:账号实名认证
为保证数据安全,建议大家把手机号、微信都进行绑定
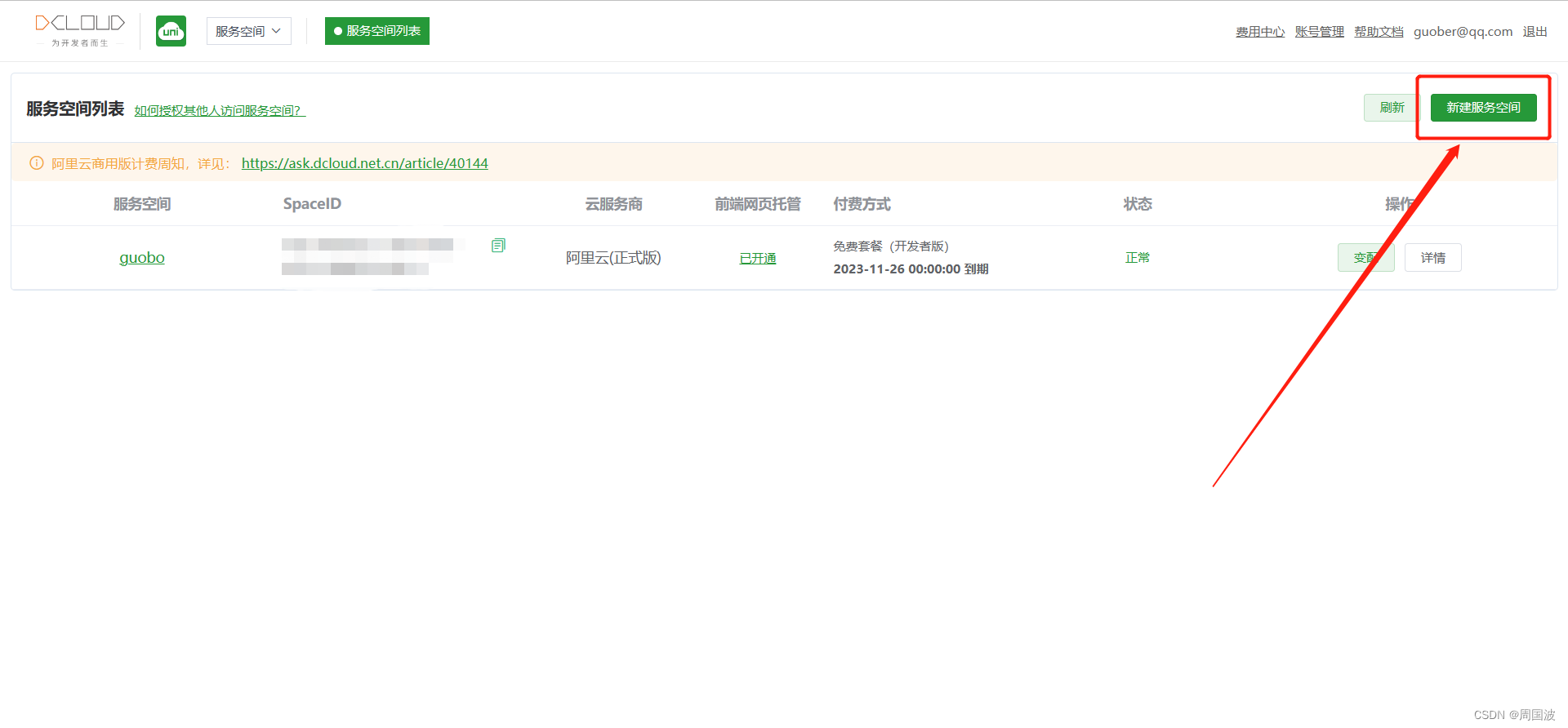
③:新建服务空间
这里我们选择免费版
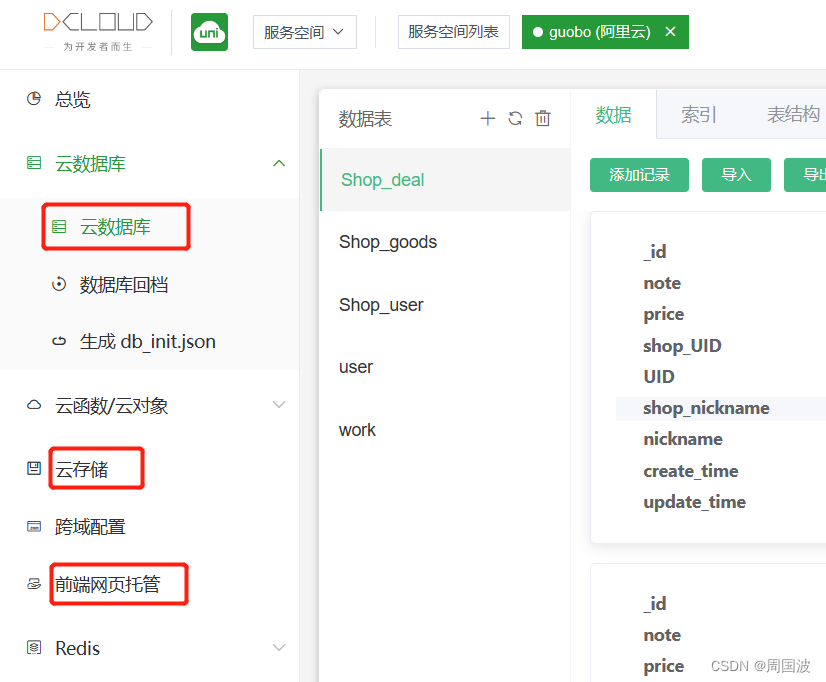
④:介绍
常用就这三块:云数据库、云存储、前端网页托管
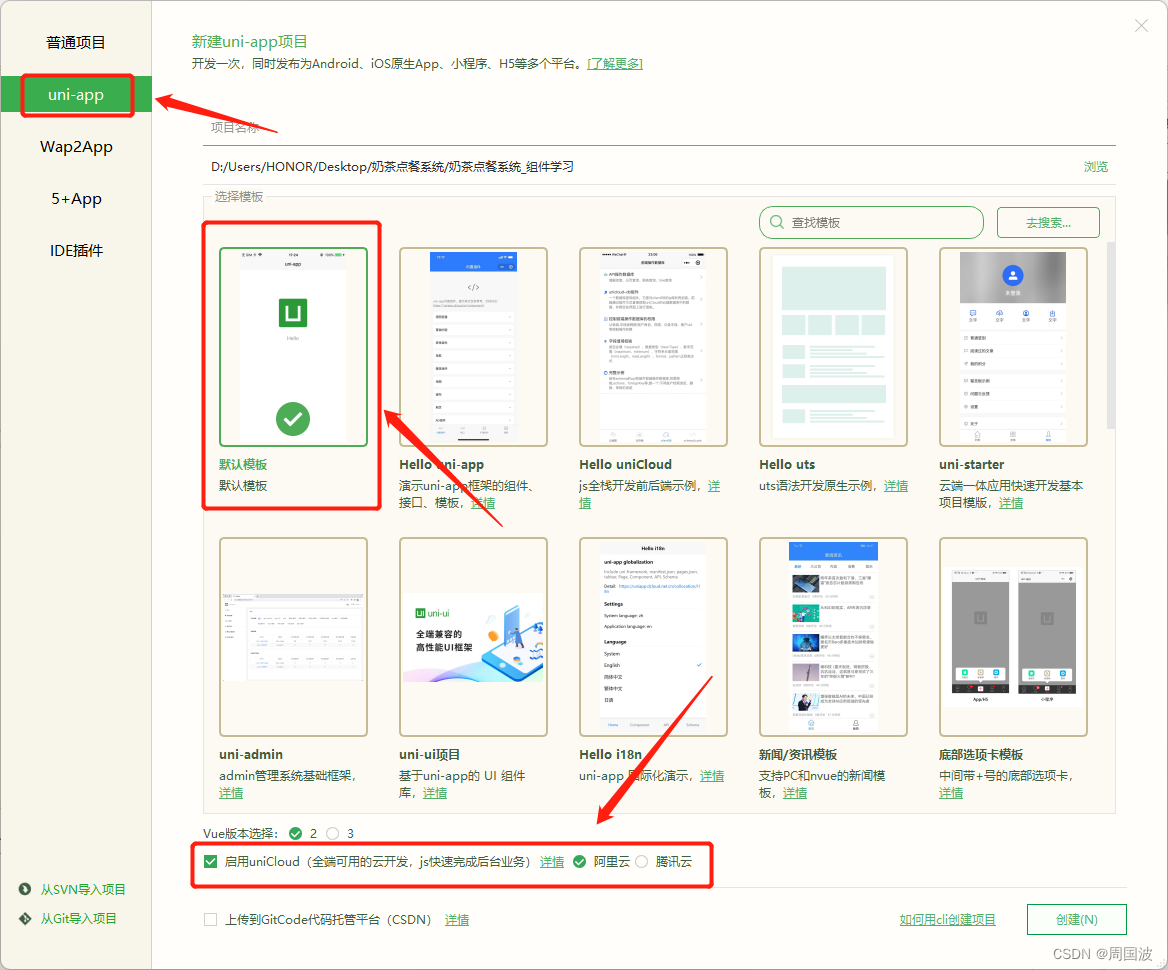
⑤:使用
依次创建项目(勾选unicloud)
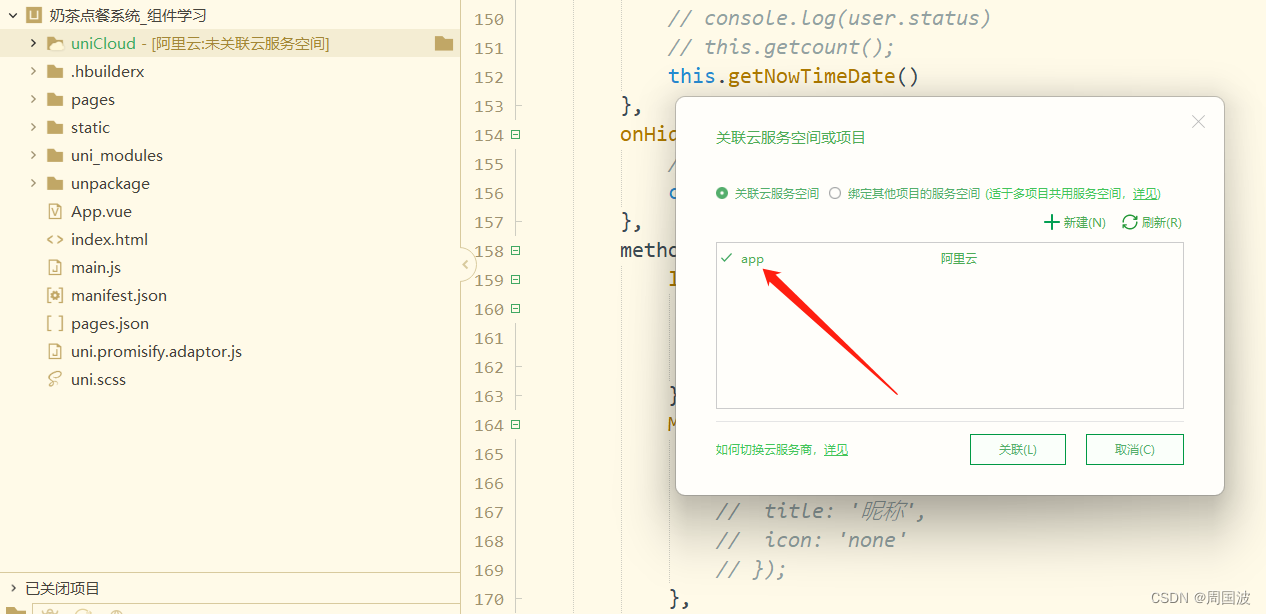
关联云服务空间
勾选所创建的云服务空间
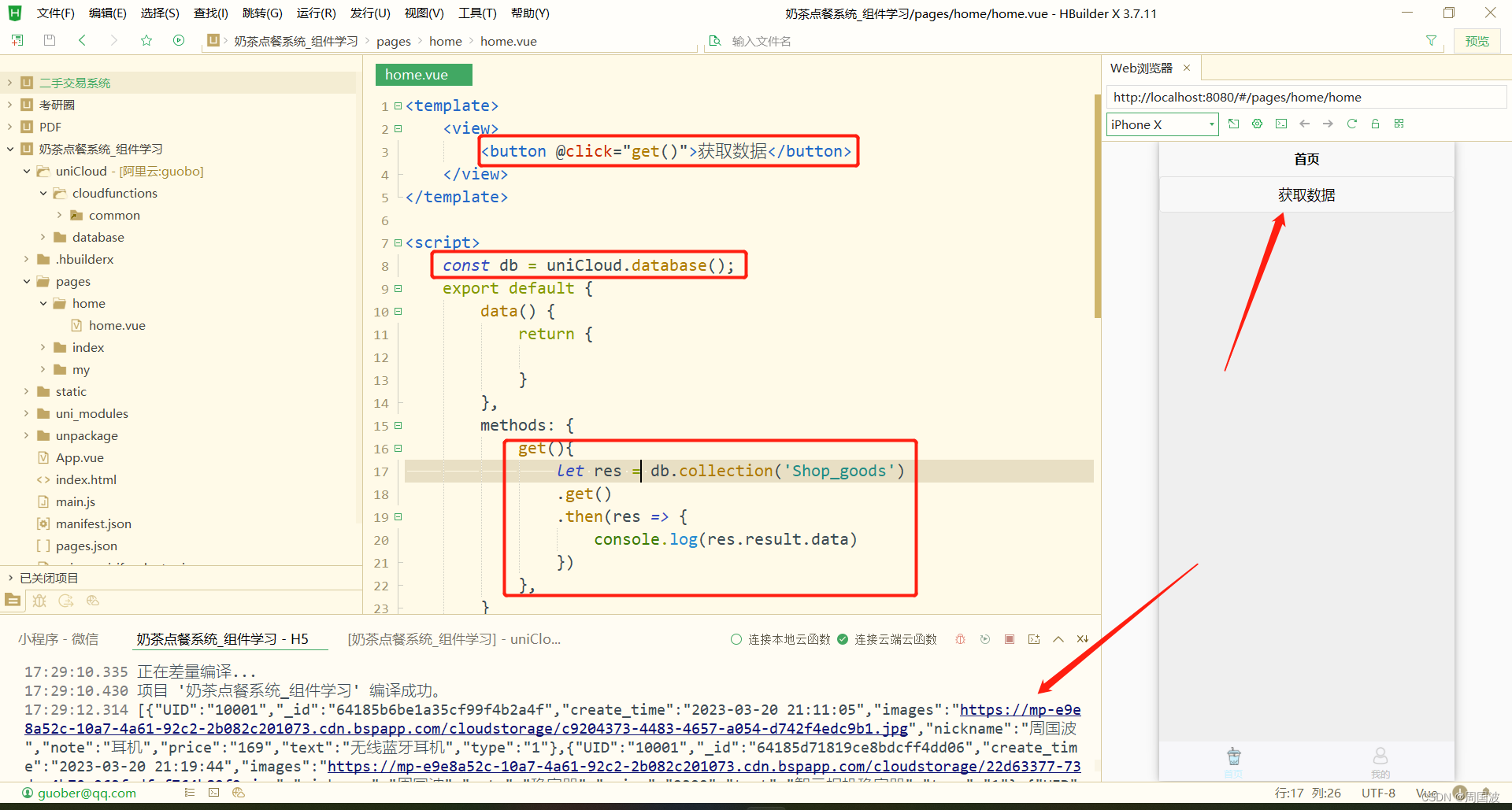
4.演示效果
<template>
<view>
<button @click="get()">获取数据</button>
</view>
</template>
<script>
const db = uniCloud.database();
export default {
data() {
return {
}
},
methods: {
get(){
let res = db.collection('Shop_goods')
.get()
.then(res => {
console.log(res.result.data)
})
},
}
}
</script>
<style>
</style>
软件界面
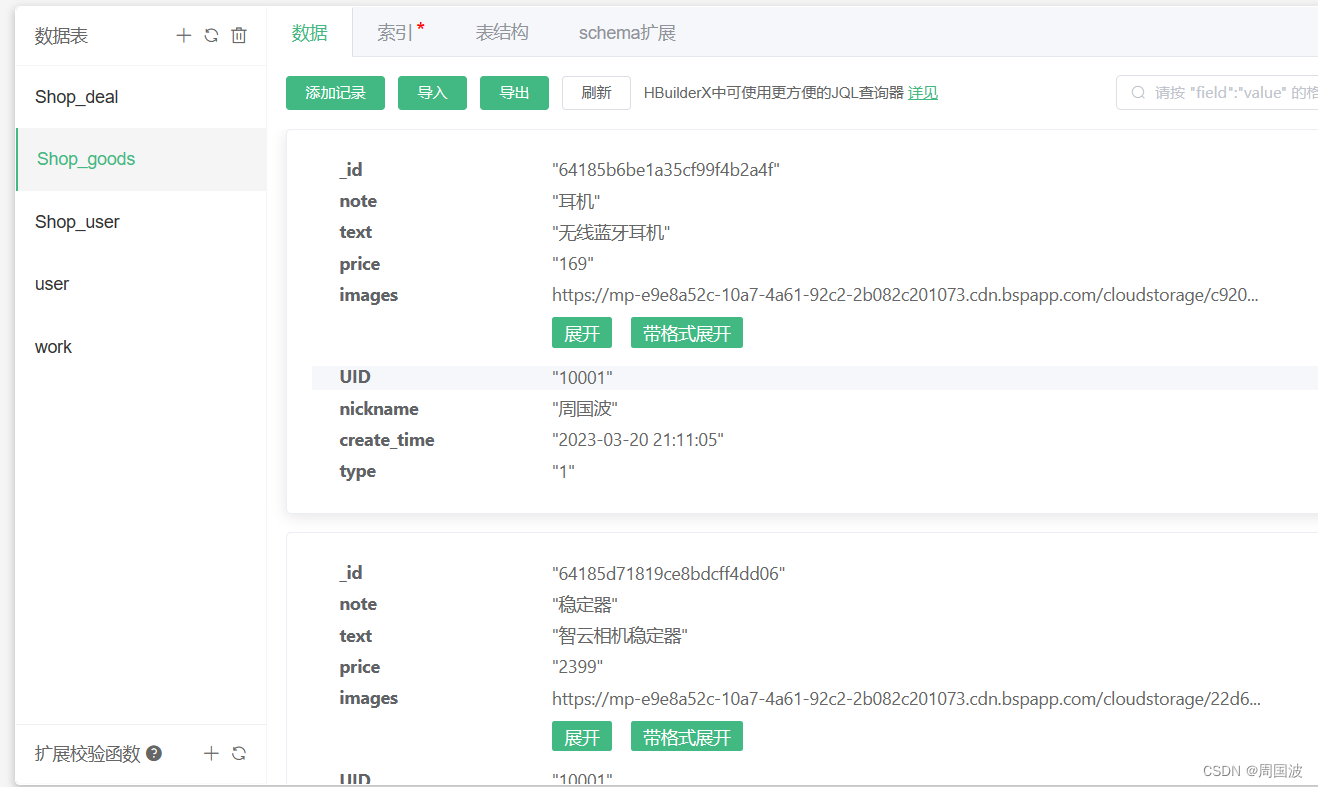
云数据库
获取到的数据库(与云数据库一致,完成目标)
至此,本次分享就到此结束了,如果对大家有帮助,请帮忙点个赞~