前后端通信
前后端通信就是前端(浏览器)携带数据向服务器发送请求,服务器对前端进行响应并携带数据。
前后端通信方式
- 使用浏览器访问页面
- link、img、script、a、form等HTML标签
- Ajax和Fetch
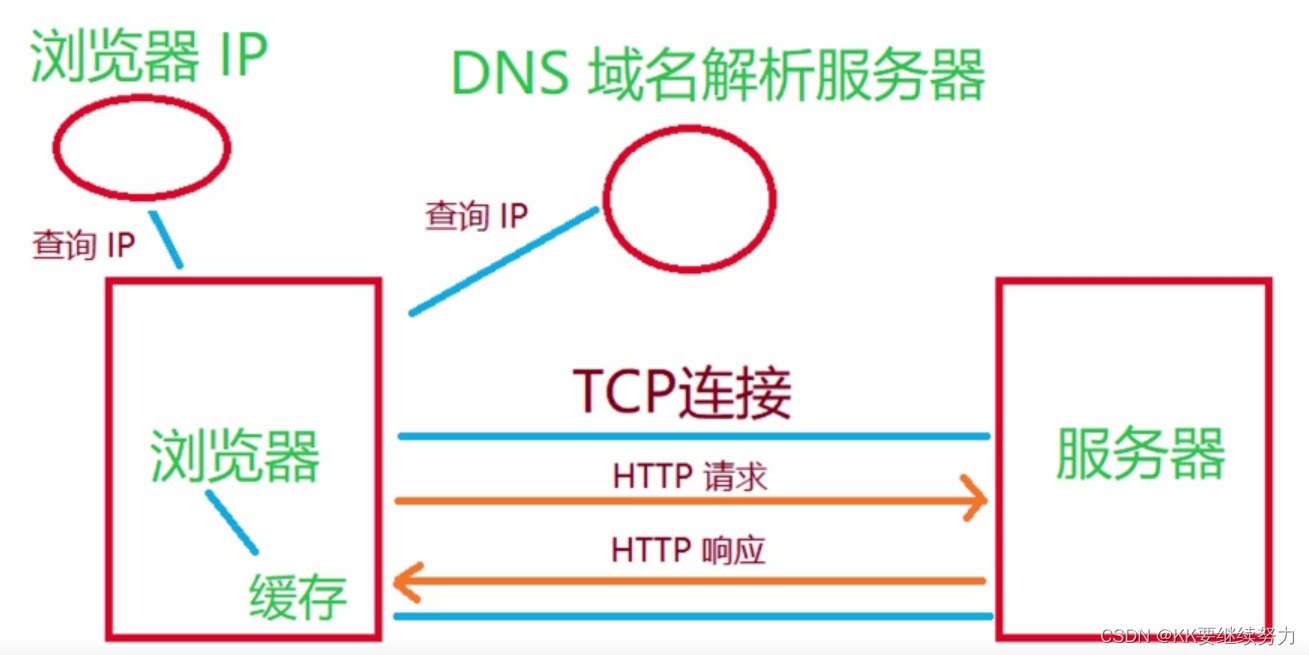
HTTP请求响应的过程
HTTP方法
- get:获取数据
- post:创建数据
- put:修改数据
- delete:删除数据
get和post的区别
- get获取数据,post是创建数据
- get通过地址在请求头中携带数据,post既可以通过地址也可以通过请求体携带数据
- get可以被缓存(由于浏览器自身的设置,请求过的地址可以被浏览器记住),post不可以
- get不安全,post比较安全
HTTP状态码
- 100-199:请求已被接受,需要继续处理
- 200-299:成功
- 300-399:重定向
301:永久性的重定向,会被浏览器缓存,除非手动删除,再次进入这个地址会直接加载缓存里的数据
302:临时性的重定向,不会被浏览器缓存
304:文件没被修改,可以继续使用 - 400-499:请求错误
404:找不到文件 - 500-599:服务器错误