HTML5 引入了许多新的输入类型,极大地增强了表单的功能和用户体验。这些新的输入类型不仅提供了更好的输入控制,还支持内置的验证功能,减少了开发者手动编写验证逻辑的工作量。本文将全面介绍 HTML5 中新增的输入类型,并结合代码示例帮助大家更好地理解和应用。
一、HTML5 新输入类型简介
HTML5 新增的输入类型旨在提供更直观、更友好的用户输入体验。这些输入类型在支持 HTML5 的浏览器中会自动显示为特定的输入控件(如日期选择器、颜色选择器等),在不支持的浏览器中则会回退为普通的文本输入框。
主要优点
- 更好的输入控制:提供特定类型的输入控件,减少用户输入错误。
- 内置验证:支持浏览器内置的输入验证,无需额外编写验证逻辑。
- 增强用户体验:通过直观的输入控件提升用户操作体验。
二、新增输入类型详解
以下是 HTML5 中新增的输入类型及其用法。
1. color
用于选择颜色。
示例:
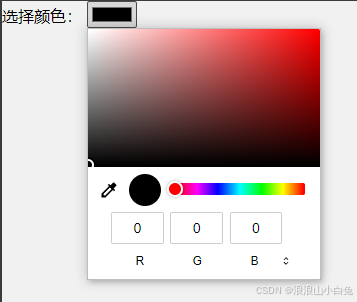
<label for="colorPicker">选择颜色:</label>
<input type="color" id="colorPicker" name="color">
效果:
- 在支持的浏览器中,会显示一个颜色选择器。
- 用户可以选择颜色,值为十六进制颜色代码(如
#ff0000)。
2. date
用于选择日期。
示例:
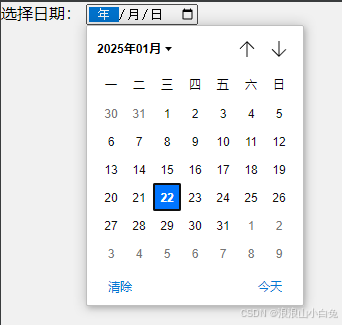
<label for="birthday">选择日期:</label>
<input type="date" id="birthday" name="birthday">
效果:
- 在支持的浏览器中,会显示一个日期选择器。
- 用户可以选择年、月、日,值为
YYYY-MM-DD格式。
3. datetime(已废弃)
用于选择日期和时间(带时区)。
注意:
- 该类型已被废弃,建议使用
datetime-local。
4. datetime-local
用于选择日期和时间(不带时区)。
示例:
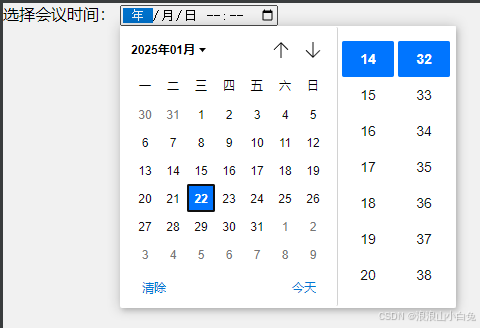
<label for="meetingTime">选择会议时间:</label>
<input type="datetime-local" id="meetingTime" name="meetingTime">
效果:
- 在支持的浏览器中,会显示一个日期和时间选择器。
- 用户可以选择年、月、日、时、分,值为
YYYY-MM-DDTHH:MM格式。
5. email
用于输入电子邮件地址。
示例:
<label for="email">输入邮箱:</label>
<input type="email" id="email" name="email" required>
效果:
- 在支持的浏览器中,会自动验证输入是否为有效的电子邮件地址。
- 如果输入无效,会提示错误信息。
6. month
用于选择月份。
示例:
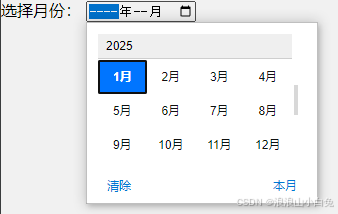
<label for="month">选择月份:</label>
<input type="month" id="month" name="month">
效果:
- 在支持的浏览器中,会显示一个月份选择器。
- 用户可以选择年和月,值为
YYYY-MM格式。
7. number
用于输入数字。
示例:
<label for="quantity">输入数量:</label>
<input type="number" id="quantity" name="quantity" min="1" max="10">
效果:
- 在支持的浏览器中,会显示一个数字输入框,支持增减按钮。
- 可以设置最小值(
min)和最大值(max),超出范围时会提示错误。
8. range
用于选择数值范围。
示例:
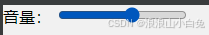
<label for="volume">音量:</label>
<input type="range" id="volume" name="volume" min="0" max="100">
效果:
- 在支持的浏览器中,会显示一个滑动条。
- 用户可以通过拖动滑块选择数值。
9. search
用于输入搜索关键词。
示例:
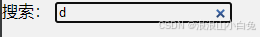
<label for="search">搜索:</label>
<input type="search" id="search" name="search">
效果:
- 在支持的浏览器中,输入框可能会有清除按钮。
- 样式与普通文本输入框类似,但语义上表示搜索功能。
10. tel
用于输入电话号码。
示例:
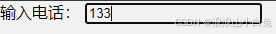
<label for="phone">输入电话:</label>
<input type="tel" id="phone" name="phone" pattern="[0-9]{10}">
效果:
- 在移动设备上,可能会弹出数字键盘。
- 可以通过
pattern属性设置输入格式(如 10 位数字)。
11. time
用于选择时间。
示例:
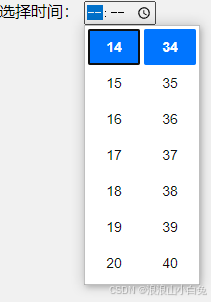
<label for="appointment">选择时间:</label>
<input type="time" id="appointment" name="appointment">
效果:
- 在支持的浏览器中,会显示一个时间选择器。
- 用户可以选择时和分,值为
HH:MM格式。
12. url
用于输入 URL 地址。
示例:
<label for="website">输入网址:</label>
<input type="url" id="website" name="website" required>
效果:
- 在支持的浏览器中,会自动验证输入是否为有效的 URL。
- 如果输入无效,会提示错误信息。
13. week
用于选择周。
示例:
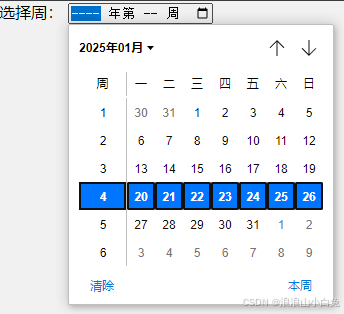
<label for="week">选择周:</label>
<input type="week" id="week" name="week">
效果:
- 在支持的浏览器中,会显示一个周选择器。
- 用户可以选择年和周,值为
YYYY-Www格式(如2023-W01)。
三、兼容性说明
虽然 HTML5 的新输入类型在现代浏览器中得到了广泛支持,但在一些旧版浏览器中可能无法正常显示。为了确保兼容性,可以采取以下措施:
- 使用 Polyfill:通过 JavaScript 库(如 Modernizr)检测浏览器支持情况,并提供回退方案。
- 设置默认值:为不支持的类型提供默认的文本输入框。
<input type="date" id="date" name="date" placeholder="YYYY-MM-DD">
四、总结
HTML5 的新输入类型为表单设计带来了极大的便利,不仅提升了用户体验,还简化了开发工作。通过合理使用这些输入类型,可以创建更加直观、友好的表单界面。
以下是本文的重点回顾:
- 新增输入类型:包括
color、date、email、number、range等。 - 内置验证:支持浏览器内置的输入验证,减少开发工作量。
- 兼容性处理:通过 Polyfill 或默认值确保旧版浏览器的兼容性。
希望本文能帮助大家更好地理解和应用 HTML5 的新输入类型。如果有任何问题或建议,欢迎在评论区留言!
推荐阅读:
关注我,获取更多前端开发干货!