Video 是 HTML5 中新增的标签,使用 Video 标签可以播放 ogg、mp4
、webm 等格式的视频,Video 标签的引入,减少前端页面对 Flash 动画的依赖。
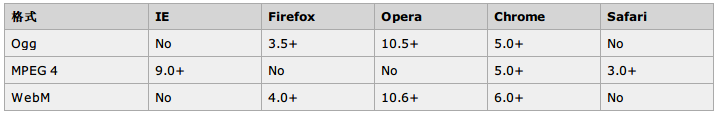
不同的浏览器支持的视频格式可能不同,以下是摘自 W3School 各个浏览器对三种视频格式的支持情况
在 Video 中嵌入视频
<video src="/movie.mp4" controls="controls">
你就用这个浏览器有出息吗?
</video>
当页面载入时,会引用 movie.mp4 文件,如果浏览器无法支持 HTML5,则会提示 Video 中的内容。
显然,为适应不同的浏览器,我们也需要准备多种不同的格式的视频,并使用 video 引用它们:
<video controls="controls">
<source src="/movie.mp4" type="video/mp4">
<source src="/movie.ogg" type="video/ogg">
你就用这个浏览器有出息吗?
<video>
使用 Video 的控制属性
Video 提供多个属性,通过各个属性可以控制相关的功能。例如 controls 为视频提供进度、音量、全屏的控制。尽管属性与值对应,但是我们仍然可以使用 controls 来代替 controls = “controls”。
下面的代码提供自动缓存、静音、及控制条:
<video autobuffer muted controls>
<source src="/movie.mp4" type="video/mp4">
<source src="/movie.ogg" type="video/ogg">
你就用这个浏览器有出息吗?
<video>
自动播放并循环:
<video autoplay loop controls>
<source src="/movie.mp4" type="video/mp4">
<source src="/movie.ogg" type="video/ogg">
你就用这个浏览器有出息吗?
<video>
使用 HTML DOM 控制 Video 播放
基本的播放、暂停、静音功能控制:
<button οnclick="play()">播放/暂停</button>
<button οnclick="mute()">静音</button>
<video id="player" controls>
<source src="/movie.mp4" type="video/mp4">
<source src="/movie.ogg" type="video/ogg">
你就用这个浏览器有出息吗?
<video>
<script>
function play() {
var player = document.getElementById("player");
if(player.play) {
player.pause();
}else {
player.play();
}
}
function mute() {
var player = document.getElementById("player");
player.muted = player.muted ? false : true;
}
</script>
通常在一些视频网站上,会记录用户上次播放视频的进度,当用户再次进入网站的时候,就可以在停下来的地方继续观看。我们可以通过HTML DOM来控制视频播放进度:
<video id="player" controls>
<source src="/movie.mp4" type="video/mp4">
<source src="/movie.ogg" type="video/ogg">
你就用这个浏览器有出息吗?
<video>
<script>
document.getElementById("player").addEventListener(
"loadedmetadata",
function() {
this.currentTime = 5;
});
</script>
通过 JavaScript 调整 Video 的 currentTime 属性来实现进度控制,注意单位为秒而非毫秒。由于 JavaScript 需要获取视频的总时间以便进行调整,所以在控制进度之前,需要等待视频信息加载完成。所以,我们为 Video 对象绑定 loadedmetadata 事件,该事件在视频信息加载完毕时触发。
更多 HTML5 Video 参考
HTML5 Videos: 10 Things Designer Need To Know
by Jake Rocheleau
http://www.hongkiat.com/blog/html5-videos-things-you-need-to-know
转载自https://blog.csdn.net/soxfmr/article/details/44137305