html5超大文件上传和断点续传的实现,html5超大文件上传的实现,html5超大文件上传解决方案,html5超大文件上传思路,html5超大文件上传实例,html5超大文件上传源码,html5超大文件分片上传,html5超大文件分块上传,html5超大文件加密上传,html5文件夹上传,
要求操作便利,一次选择多个文件和文件夹进行上传;
支持PC端全平台操作系统,Windows,Linux,Mac
支持文件和文件夹的批量下载,断点续传。刷新页面后继续传输。关闭浏览器后保留进度信息。
支持文件夹批量上传下载,服务器端保留文件夹层级结构,服务器端文件夹层级结构与本地相同。
支持大文件批量上传(20G)和下载,同时需要保证上传期间用户电脑不出现卡死等体验;
支持文件夹上传,文件夹中的文件数量达到1万个以上,且包含层级结构。
支持断点续传,关闭浏览器或刷新浏览器后仍然能够保留进度。
支持文件夹结构管理,支持新建文件夹,支持文件夹目录导航
交互友好,能够及时反馈上传的进度;
服务端的安全性,不因上传文件功能导致JVM内存溢出影响其他功能使用;
最大限度利用网络上行带宽,提高上传速度;
对于大文件的处理,无论是用户端还是服务端,如果一次性进行读取发送、接收都是不可取,很容易导致内存问题。所以对于大文件上传,采用切块分段上传
从上传的效率来看,利用多线程并发上传能够达到最大效率。
文件上传页面的前端可以选择使用一些比较好用的上传组件,例如百度的开源组件WebUploader,这些组件基本能满足文件上传的一些日常所需功能,如异步上传文件,文件夹,拖拽式上传,黏贴上传,上传进度监控,文件缩略图,甚至是大文件断点续传,大文件秒传。
在web项目中上传文件夹现在已经成为了一个主流的需求。在OA,或者企业ERP系统中都有类似的需求。上传文件夹并且保留层级结构能够对用户行成很好的引导,用户使用起来也更方便。能够提供更高级的应用支撑。
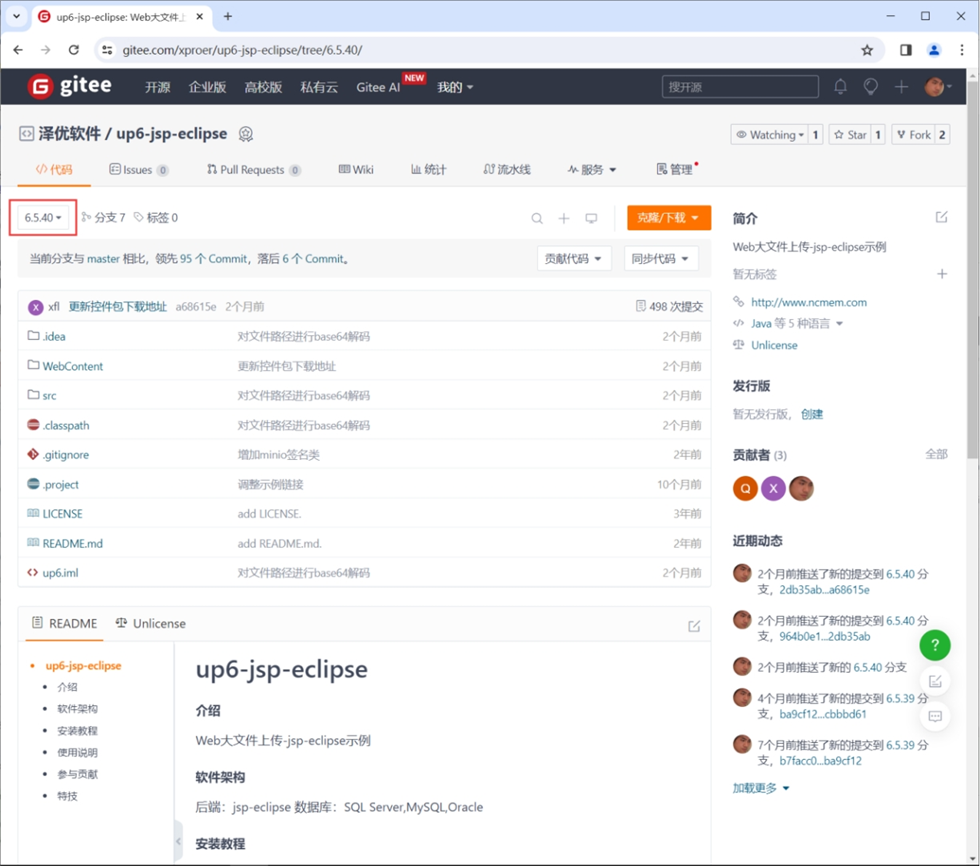
下载示例:
https://gitee.com/xproer/up6-jsp-eclipse/tree/6.5.40/
工程
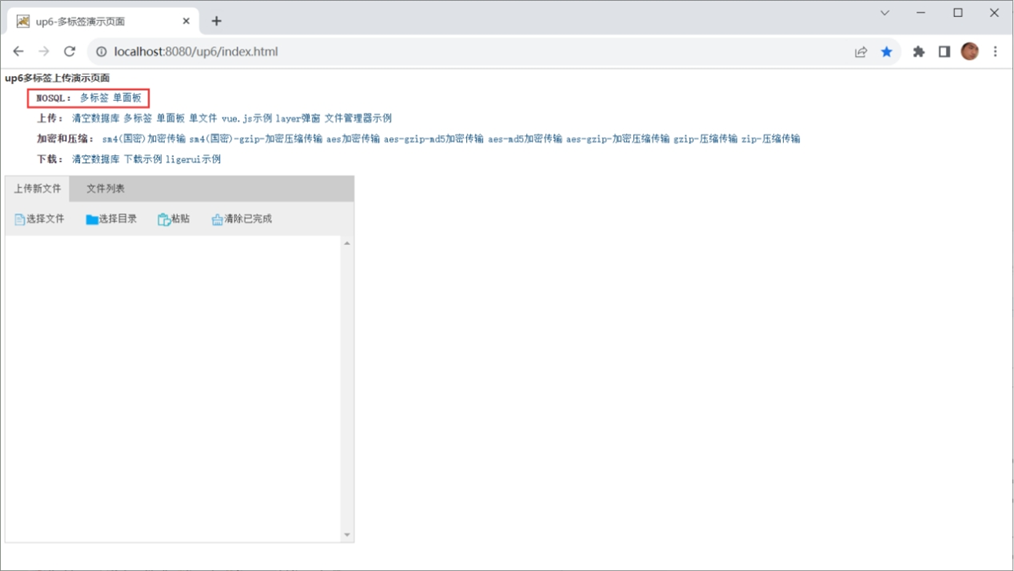
NOSQL
NOSQL示例不需要任何配置,可以直接访问测试
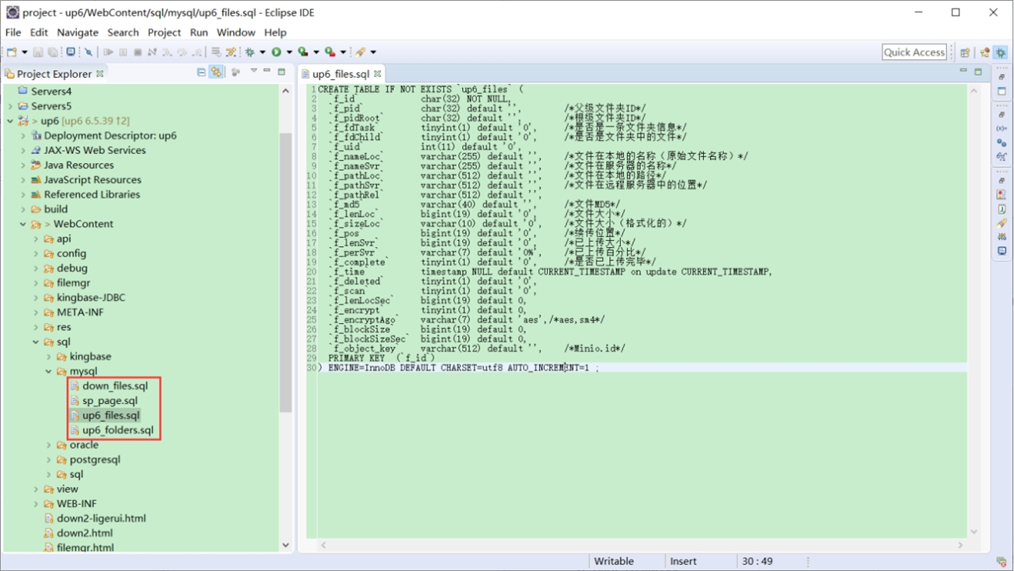
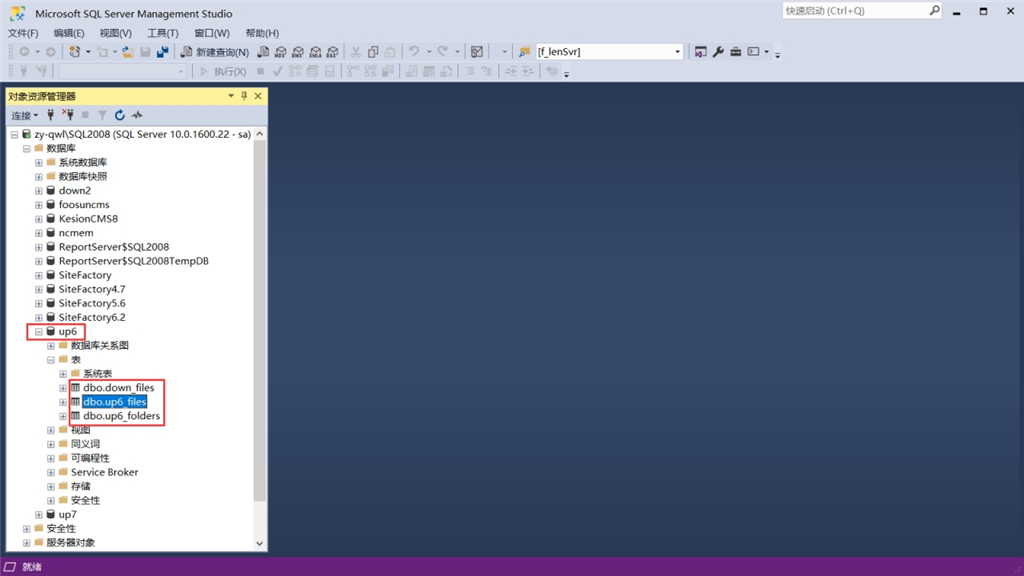
创建数据表
选择对应的数据表脚本,这里以SQL为例
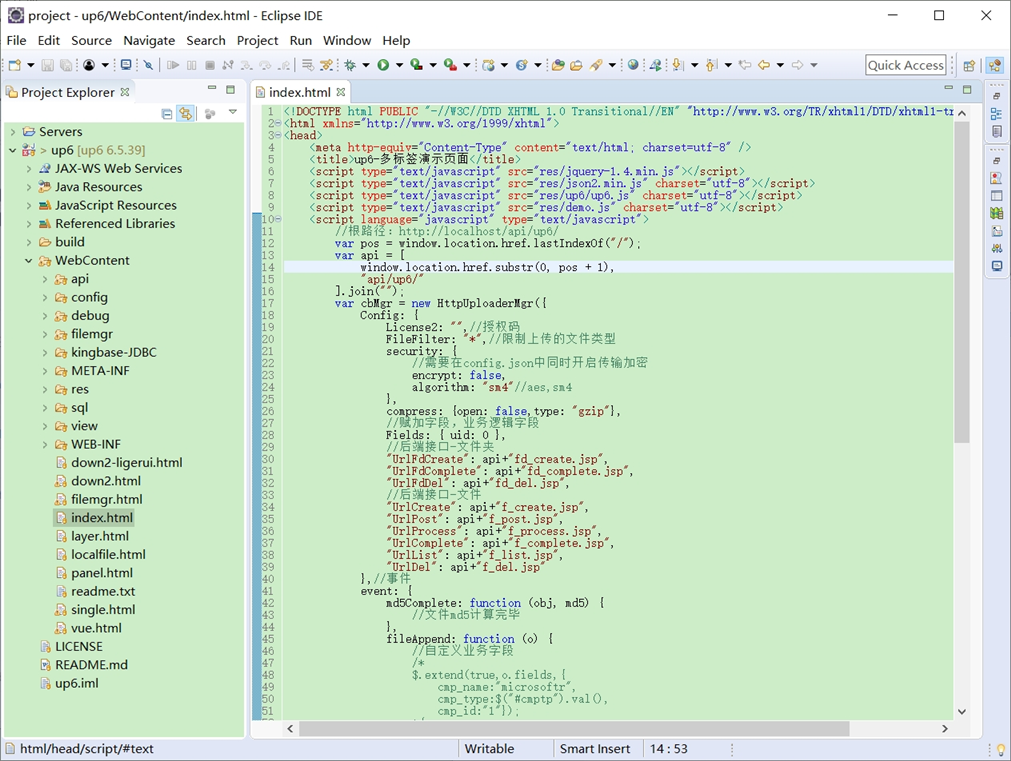
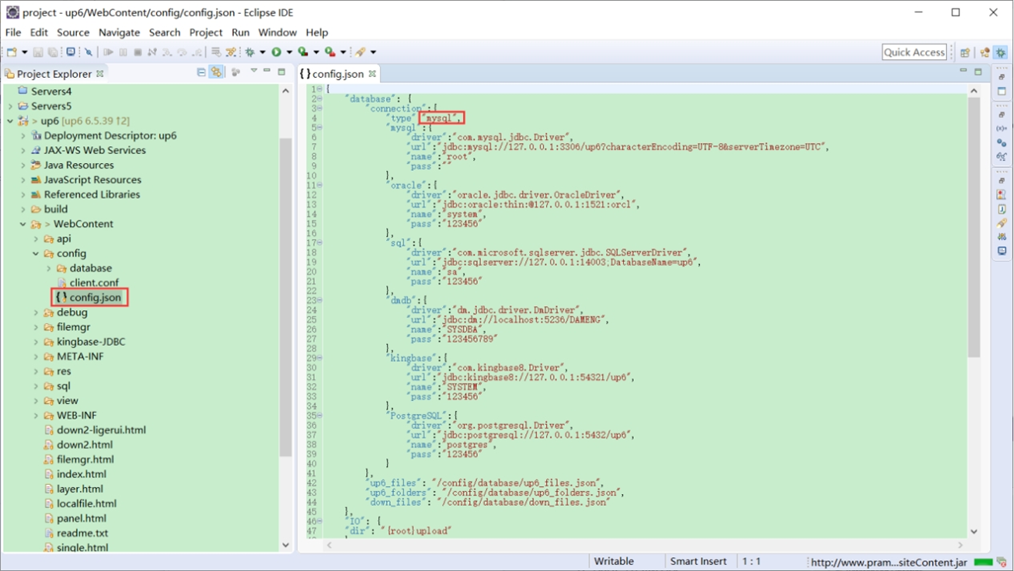
修改数据库连接信息
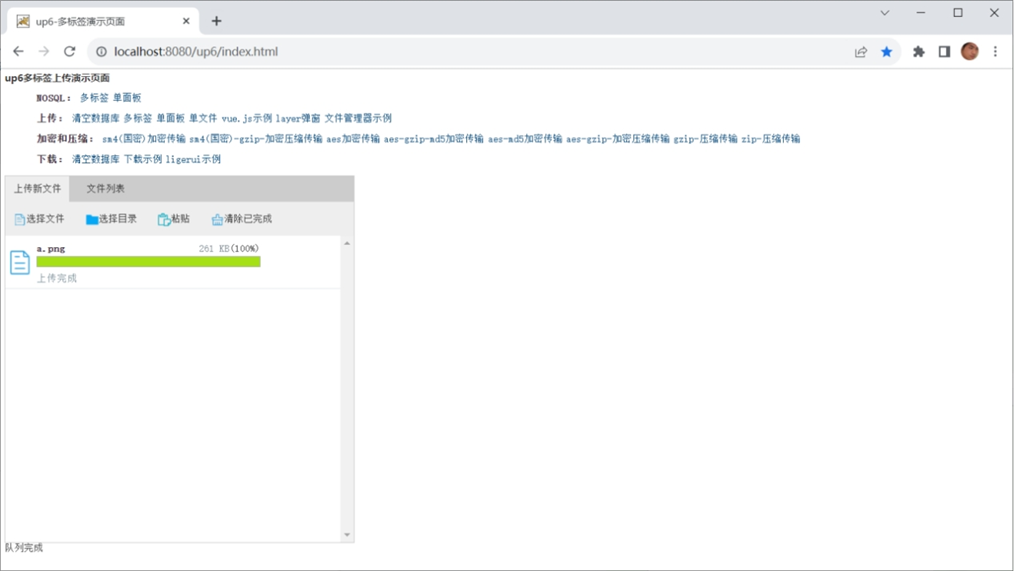
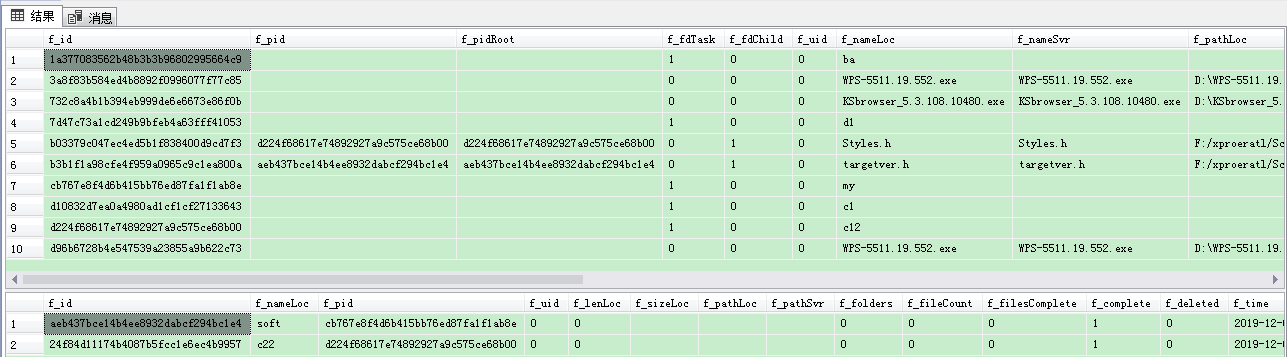
访问页面进行测试
文件存储路径
up6/upload/年/月/日/guid/filename
相关问题:
1.javax.servlet.http.HttpServlet错误
2.项目无法发布到tomcat
3.md5计算完毕后卡住
4.服务器找不到config.json文件
相关参考:
源码工程文档:泽优上传下载-源码版-工程文档.pdf
源码报价单:泽优上传下载-源码版-2024.pdf
OEM版报价单:泽优上传下载-OEM版-2024.pdf
产品源代码:https://drive.weixin.qq.com/s?k=ACoAYgezAAwbdKCskc
授权生成器:up6-lic-app.zip