拓展:深入对象主要介绍的是Js的构造函数,实例成员,静态成员,其中构造函数和Java种的构造函数用法相似,思想是一样的,但静态成员和实例成员和java种的有比较大的差别,需要认真理解
• 创建对象三种方式
1. 利用对象字面量创建对象
2. 利用 new Object 创建对象
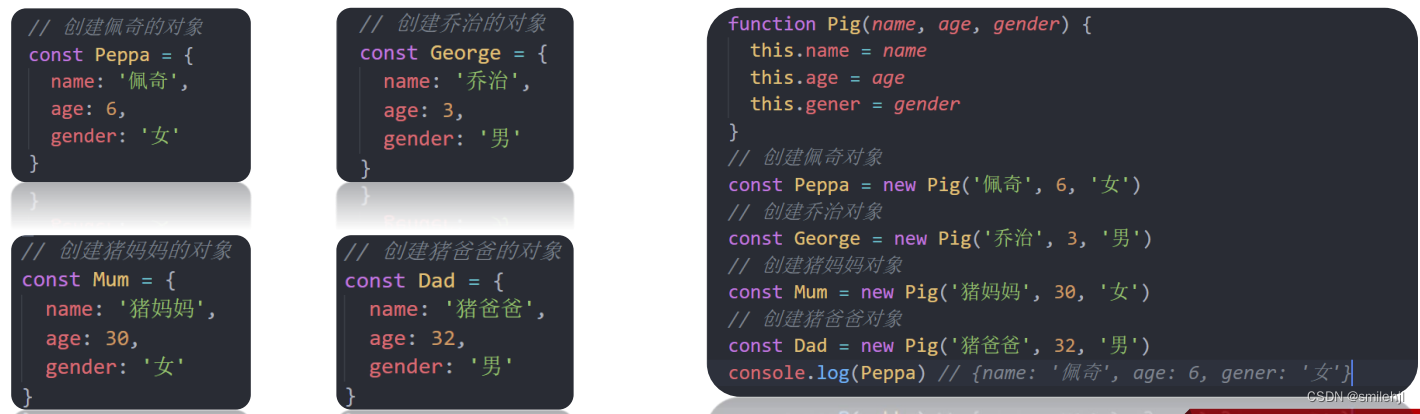
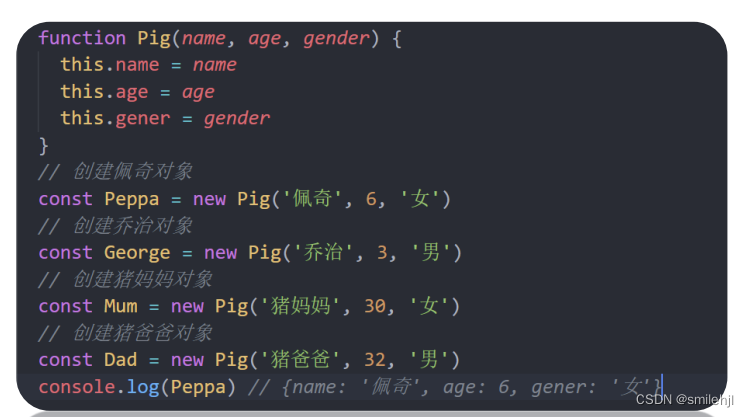
3. 利用构造函数创建对象
• 构造函数
构造函数 :是一种特殊的函数,主要用来初始化对象
-
基本使用
使用场景:常规的 {...} 语法允许创建一个对象。比如我们创建了佩奇的对象,继续创建乔治的对象还需要重新写一 遍,此时可以通过构造函数来快速创建多个类似的对象。
构造函数在技术上是常规函数。
不过有两个约定:
1. 它们的命名以大写字母开头。
2. 它们只能由 "new" 操作符来执行。
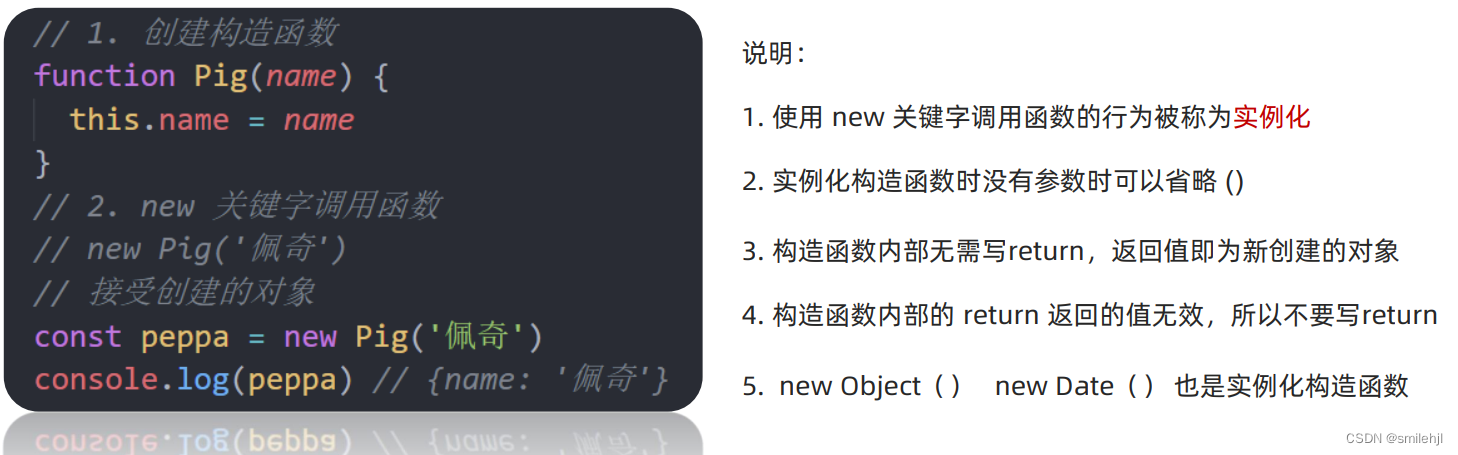
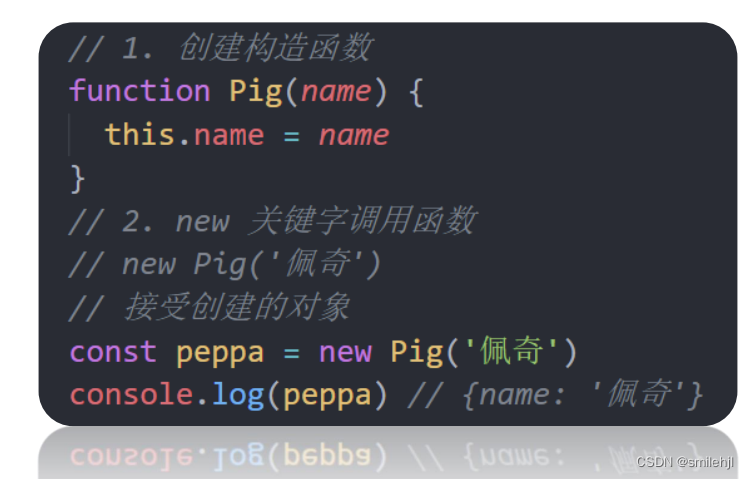
- 构造函数语法:大写字母开头的函数
- 创建构造函数:
-
Js对象实例化执行过程(面试可能问)
1. 创建新对象
2. 构造函数this指向新对象
3. 执行构造函数代码,修改this,添加新的属性
4. 返回新对象
• 实例成员&静态成员
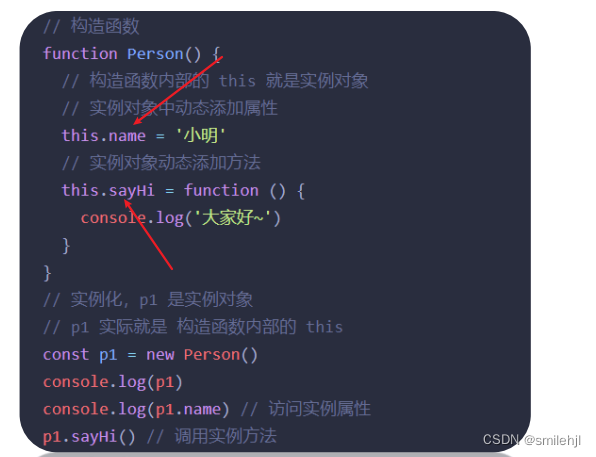
实例成员:
通过构造函数创建的对象称为实例对象,实例对象中的属性和方法称为实例成员
说明:
1. 实例对象的属性和方法即为实例成员
2. 为构造函数传入参数,动态创建结构相同但值不同的对象
3. 构造函数创建的实例对象彼此独立互不影响。
静态成员:
构造函数的属性和方法被称为静态成员
说明:
1. 构造函数的属性和方法被称为静态成员
2. 一般公共特征的属性或方法静态成员设置为静态成员
3. 静态成员方法中的 this 指向构造函数本身
总结:
1. 什么是实例成员?
- 实例对象的属性和方法即为实例成员
2.什么是静态成员?
- 构造函数的属性和方法被称为静态成员