这里我来把搭建这个网站的过程记录下,可供新手朋友搭建
完成github page的创建
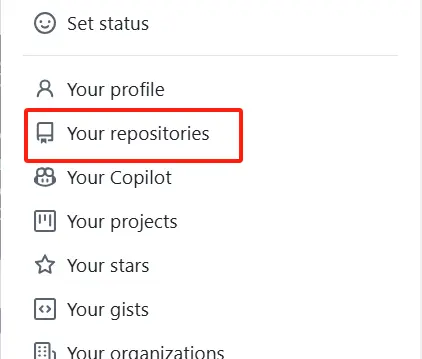
首先先打开github官网,然后打开your repositories这个标签
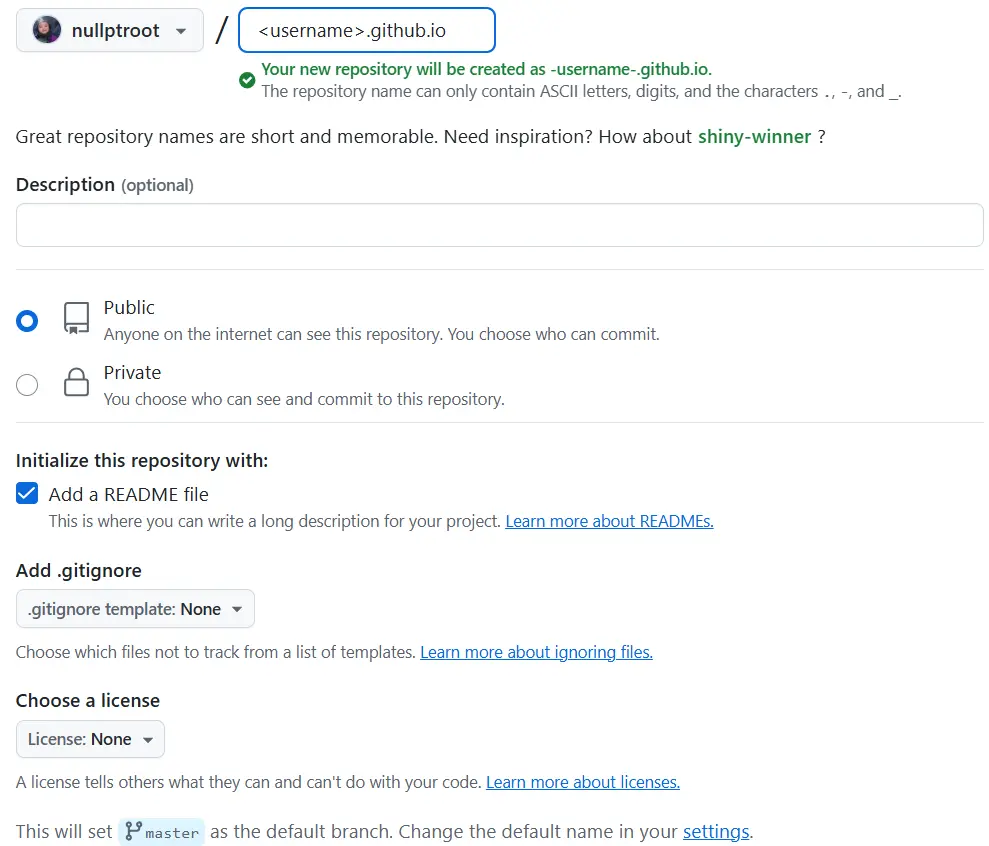
然后新建一个repositories,名字是比较特殊的,为<username>.github.io这个格式(直接以用户名为仓库名字,是github用户首页,不错的),也就是需要自己的用户名来进行命名,如下操作
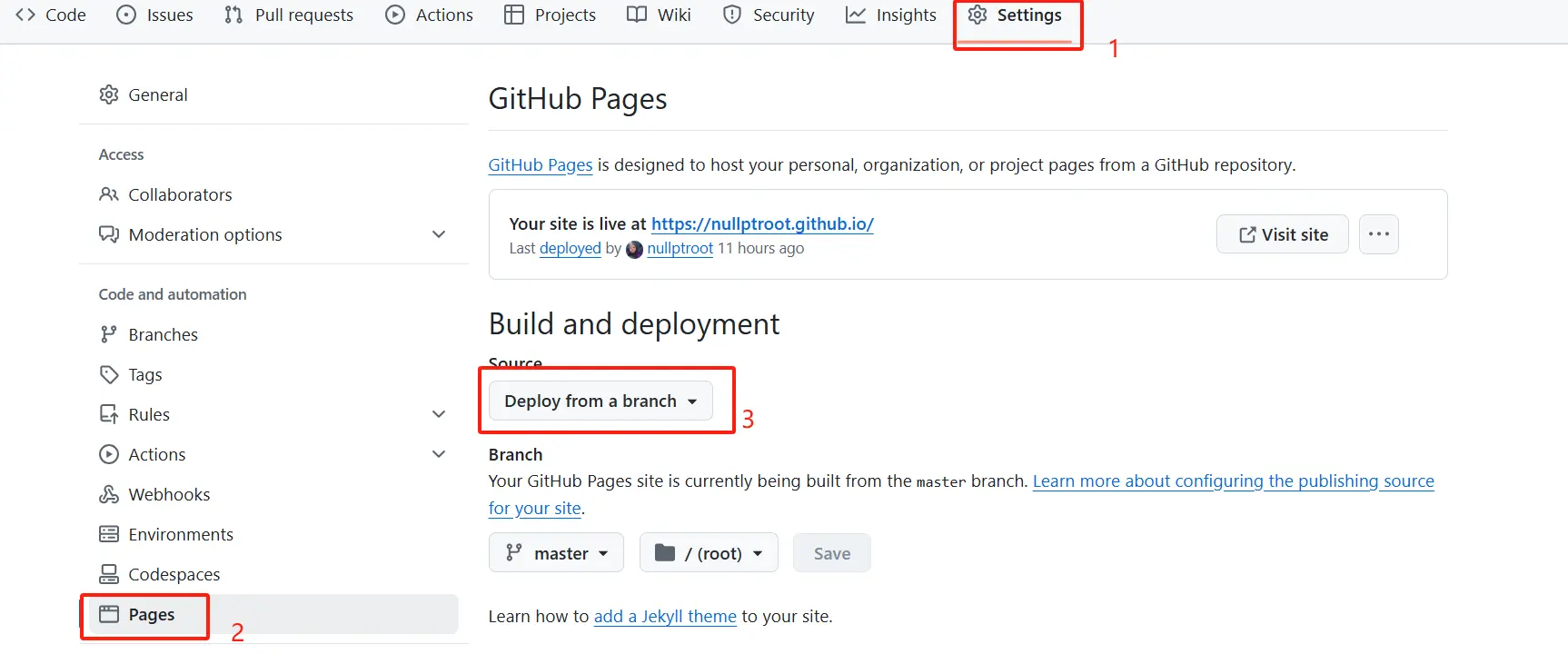
最后配置下仓库信息如下步骤
配置hexo环境
安装nodejs
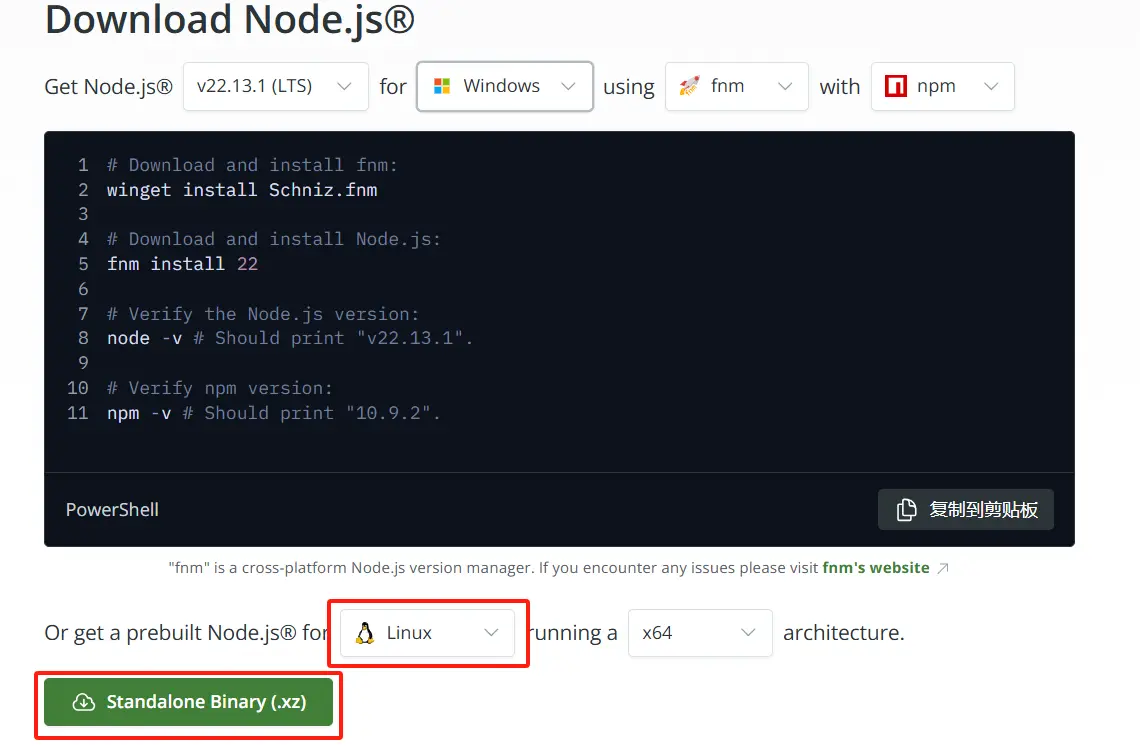
hexo是需要nodejs环境的,因此我们需要先安装nodejs,我是比较喜欢安装二进制格式的软件,然后设置环境变量,因为比较感觉,黑盒过程比较少,因此这里使用二进制安装nodejs,nodejs官方下载,二进制格式下载如下:
这里我使用的是linux格式,还是linux格式适合开发环境,我是使用的wsl linux子系统,还是可以的,推荐大家使用,我们把下载的压缩包解压,这里命令如下
tar xvf node-v22.13.1-linux-x64.tar.xz
然后配置环境变量,这里我都是把后面需要添加的环境变量添加到~/.bashrc中,添加如下代码:
export PATH=$PATH://path/node-v22.13.1-linux-x64/bin
然后执行下命令source ~/.bashrc激活环境即可,执行下node -v 和npm -v显示版本号,既是安装成功
mr4@DESKTOP-7BS4T8L:~$ node -v
v22.13.1
mr4@DESKTOP-7BS4T8L:~$ npm -v
10.9.2
安装hexo
国内环境的原因嗷,这里最好使用nodejs设置国内源,虽然我已经魔法上网了,但是还是建议设置国内源,具体的网上搜一下就行,我就不赘述了,下面我讲下咋配置。
首先创建一个文件夹,这里是来保存hexo环境的目录,当然后面你写的文章也会在这个目录中,这里我为这个目录命名为blog_doc,然后开始安装hexo配置环境,如下命令:
mkdir blog_doc
cd blog_doc
npm i hexo-cli -g
使用hexo -v检测hexo是否安装成功,然后就可以初始化项目了,如下命令
hexo init
npm install
经过上面的教程就算是安装完成了,这是本地的静态博客系统完成了,可以根据本博客的初始博客hello-world教程来搞了,添加文章,部署到本地的教程。
主题的切换
下面来搞一个主题,这里我以cactus来为例子,感觉这个主题比较简约,我喜欢,如下命令嗷(其他主题一样,直接找到其github主页看他的教程就行了)
cd blog_doc
git clone [email protected]:probberechts/hexo-theme-cactus.git themes/cactus
然后配置下blog_doc根目录下面的文件_config.yml,找到关键字theme,如下配置
# theme: landscape
theme: cactus
这样就可以完成主题的切换了
连接上github page
主要是对_config.yml进行配置,在文件末尾添加下面的代码
deploy:
type: 'git'
repository: [email protected]:nullptroot/<username>.github.io.git
branch: master
还有一个扩展需要安装的,总是忘,那就是如下命令,主要是部署到github上的
npm i hexo-deployer-git
这样就完成了,直接按照初始博客hello-world来进行部署就行了。
扩展
图床
本来是不想用图床的,但是发现不好配置,图片路径的解析不太好搞,因此我就找了一个图床,我使用的是github作为仓库的,发现一个不错的工具,直接对接github仓库,picX,大家可以用来看看,我感觉还挺简单好用的,教程非常的简单,我就不赘述了
评论
评论功能这里是使用utterances了,本来是想用gitalk的,但是看见我使用的主题cactus集成了utterances。
首先需要在github上安装utterances,在打开的页面中选择 Only select repositories,并在下拉框中选择自己的博客仓库(比如我就是 nullptroot/nullptroot.github.io,也可以安装到其他仓库),然后点击 Install就行了。
后面就在需要在其配置文件_config.yml修改下信息就行了,搜索到utterances后,修改后面的配置信息成如下内容就行了
utterances:
enabled: true
repo: <username>/<username>.github.io
issue_term: pathname
label: Comment
theme: github-dark
主要是enabled和repo两个字段的设置,很简单了已经。
ok了,到这里基本上都已经结束了,纯纯白嫖一个带评论和图床的博客系统,欢迎大家来我搭建好的博客评论(主页),大家快来啊。