前言
采用Erupt框架 + amis前台框架 快速搭建项目程序
【目前开放访问:前台链接】(没做完,但组队功能做完了)
-
首先吹爆Erupt框架!!这个框架简直是后台开发利器,你甚至不需要先建表,直接拿来跑就出现了后台管理页面,利用代码生成反向生成实体类,直接映射生成了数据库,配合jpa,熟悉的话1小时不用一个简单的系统包括后台包括全套api就实现了。让你把时间放到具体业务上!!
-
其次就是Amis低代码前端框架!!这个前台我是配合semantic一起弄的,我前台只是仅限于改点别人页面,这次第一次完全独立自己实现了一套定制的前台,虽然说不上很美观,但至少框架出来了。后面打算简单学下vue配合amis感觉可以起飞。
这两个框架现在github/gitee虽说不上热门,以我现有的开发感受来说,觉得是两个后面会起来的黑马。难在初学者入门,用起来后是真的起飞,下面简单看下我的开发过程吧。~
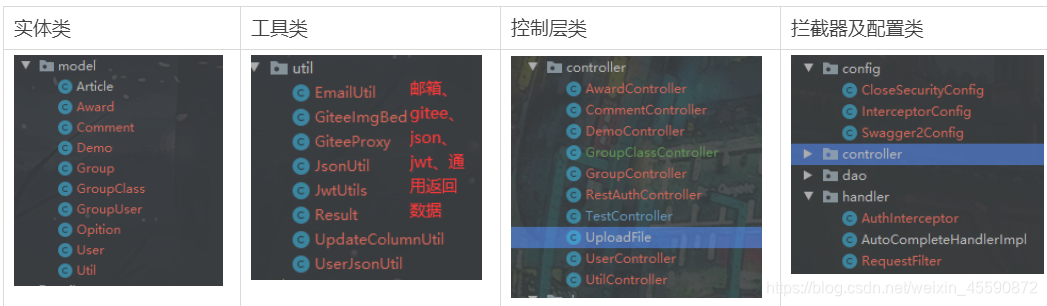
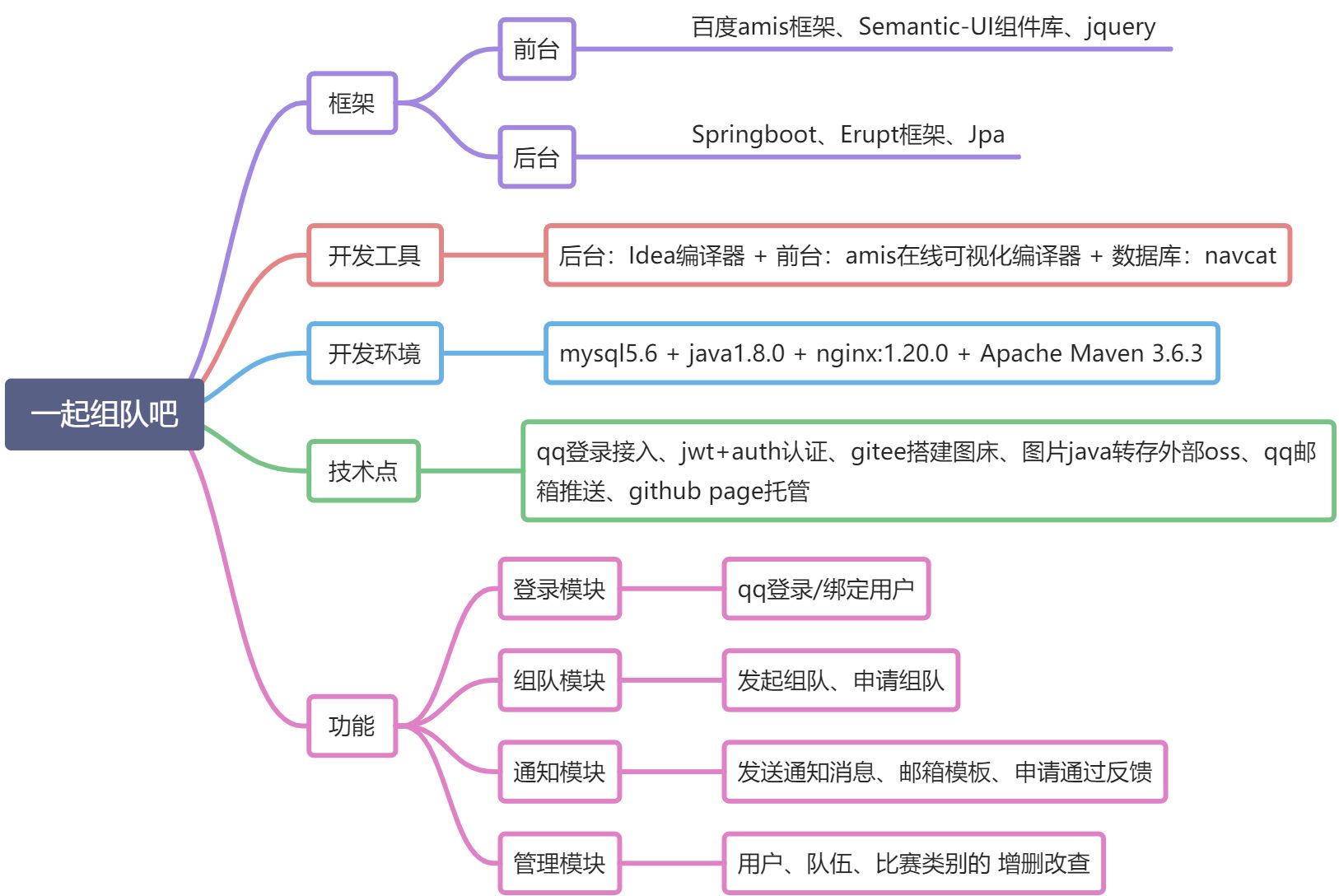
一、框架结构

主要是学习一些新技术:技术原理简单,但实际用起来还是不是一个概念层级的,断断续续把一些技术成功对接进来,也还有很多欠缺,后面还会继续完善这个项目的【项目跟进】
因为分离的项目,所以后面可能会用vue+amis重构前台,或者安卓手机端或者鸿蒙;
二、界面展示
流体式布局+电脑手机端适配
前台界面:


组队详细界面
![https://img-blog.csdnimg.cn/img_convert/70fcf931ea25c41c7c8343510745ad52.png#align=left&display=inline&height=472&margin=[object Object]&name=image.png&originHeight=944&originWidth=1666&size=803465&status=done&style=none&width=833](https://img-blog.csdnimg.cn/img_convert/70fcf931ea25c41c7c8343510745ad52.png#align=left&display=inline&height=472&margin=%5Bobject%20Object%5D&name=image.png&originHeight=944&originWidth=1666&size=803465&status=done&style=none&width=833#pic_center)
通用后台管理框架


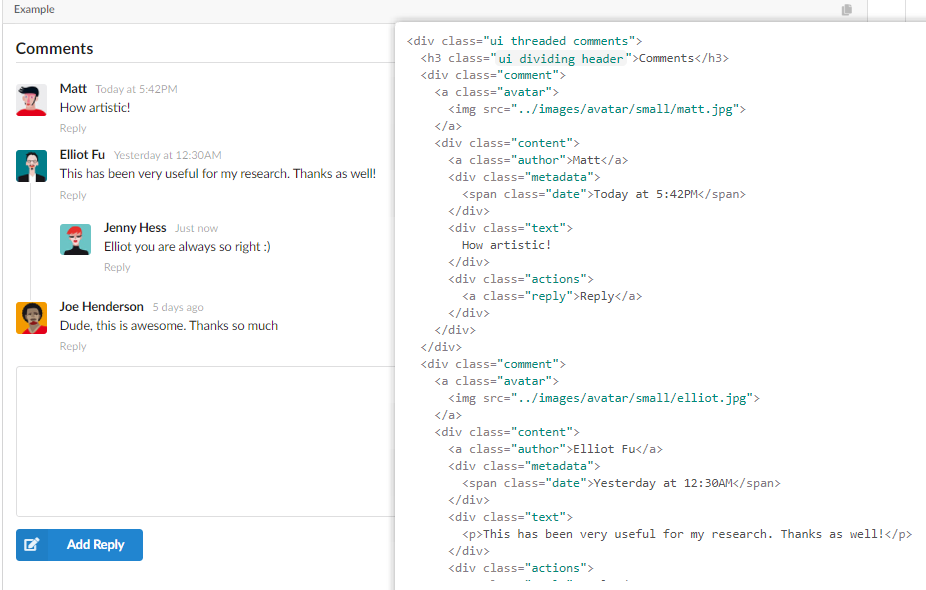
后台代码界面
前台代码
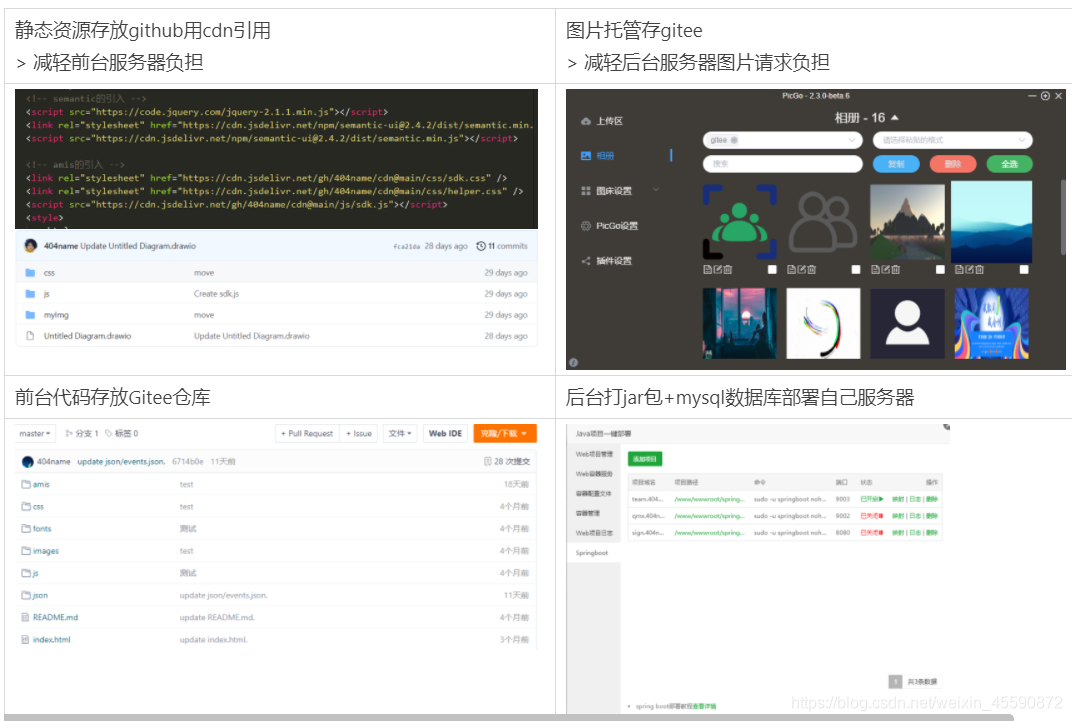
分布式部署/资源存放
三、数据库设计
ER流程图
省略属性

数据库关联

四、框架使用介绍
**业务展示层:Erupt后台通用框架 + Amis百度前台通用框架 + Semantic通用前台组件库 **
交互规范层:[ restful接口规范 + 阿里java开发手册规范]
**
框架具体使用后面会在总结|总结后更新到下方
Erupt后台管理 – 基于注解开发管理页面[详细 待更新]


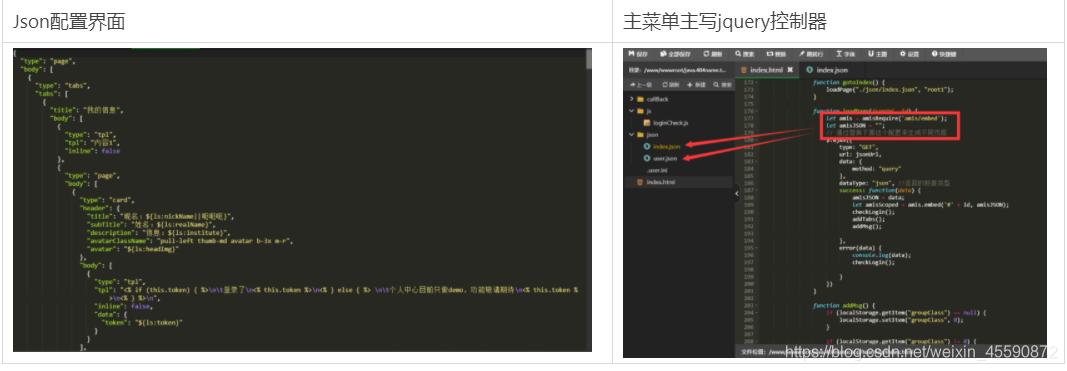
Amis百度前台框架 – 基于json开发前台界面[详细 待更新]
什么是 amis
amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。快速开发页面模板。

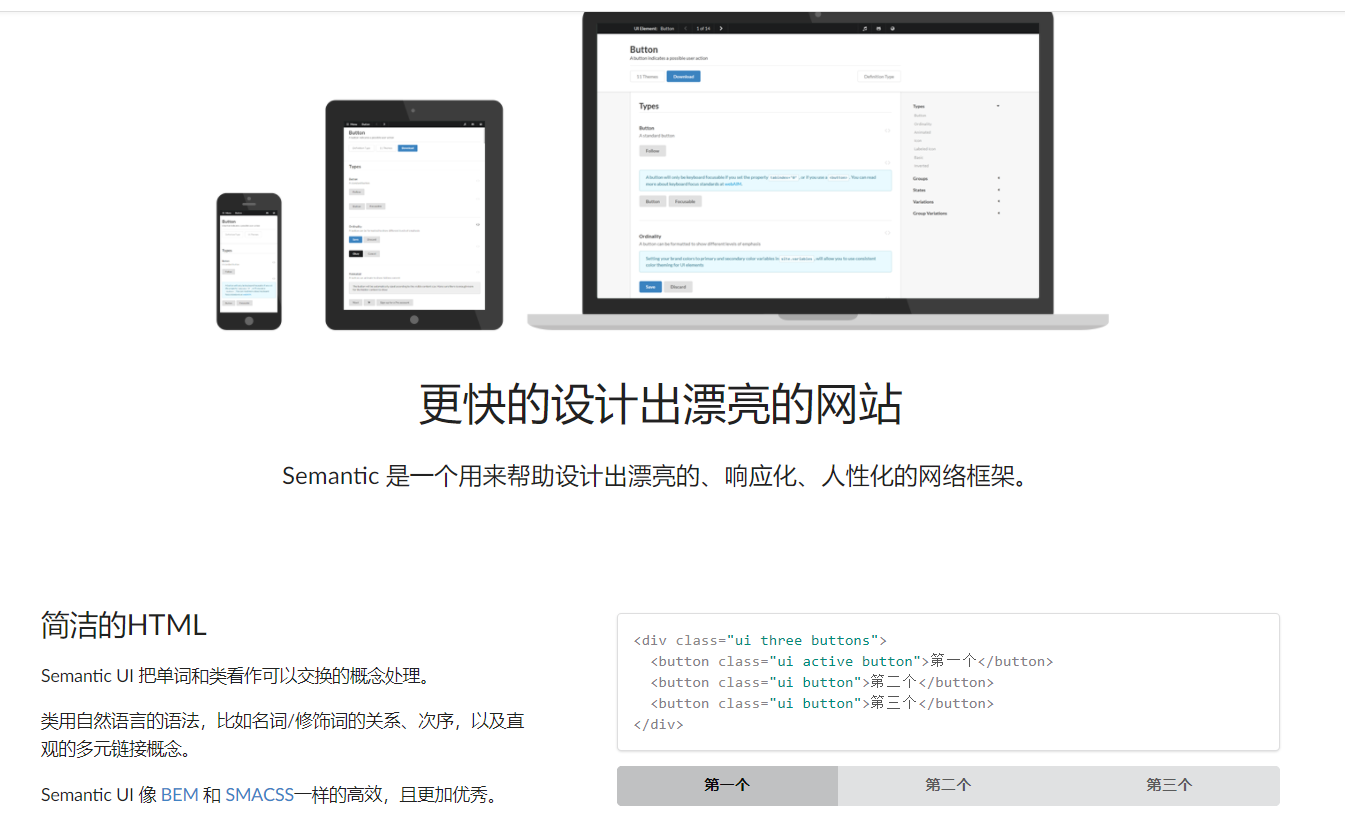
Semantic通用组件库[详细 待更新]
通过semantic提供好的丰富组件,基于amis构建的框架上构建内容,相当于amis是建房子,而semantic就是家具库。
五、技术点梳理
- 本系统仅采用qq登录,解决用户密码登录注册困难一问题,做到扫码即登录,登录即使用
- 技术点按照业务流程来梳
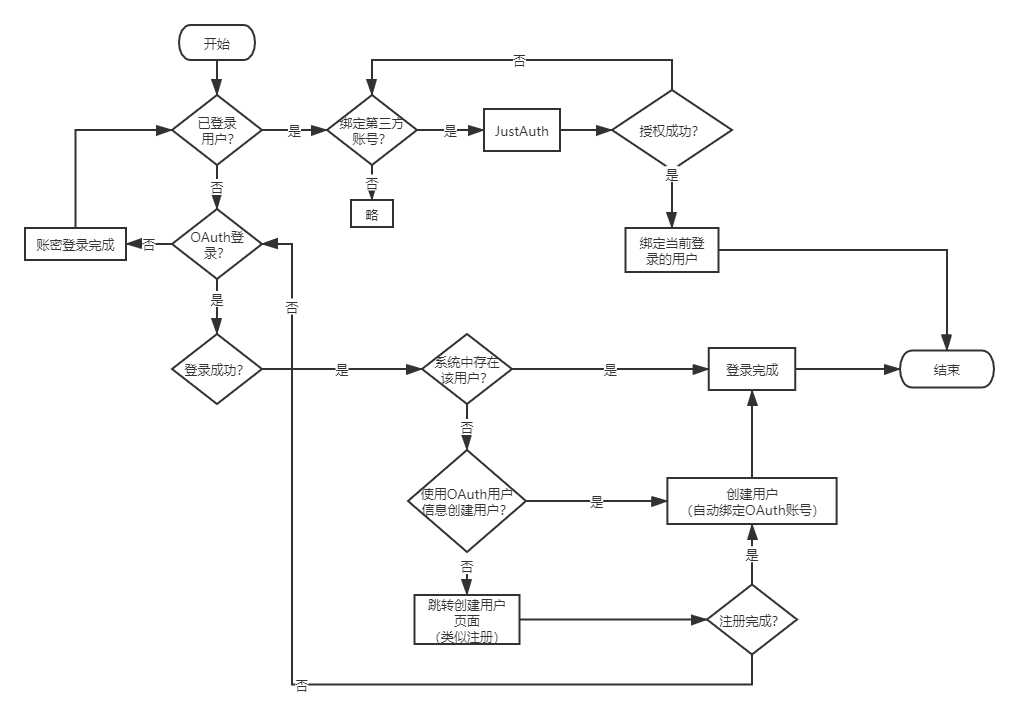
流程及技术点
qq登录 – 用户绑定 – 生成令牌 – 组队请求[jwt校验 + 图片存储] – 邮箱通知
qq登录[JustAuth支持]
业务流程
qq请求登录 – 后台controller层封装返回qq登录链接 – 前台跳转登录链接 – 登录请求发送到腾讯 – 腾讯验证后调用回调地址 --后台controller层响应处理数据绑定验证用户 – 生成权限+用户打包发送给前台 – 前台获取储存
绑定用户流程
相关代码:
@RequestMapping("/callback/qq")
//QQ登录回调请求
public Result login(AuthCallback callback) {
Object obj = null;
try{
AuthRequest authRequest = getAuthRequest();
obj = authRequest.login(callback);
}catch (Exception e){