
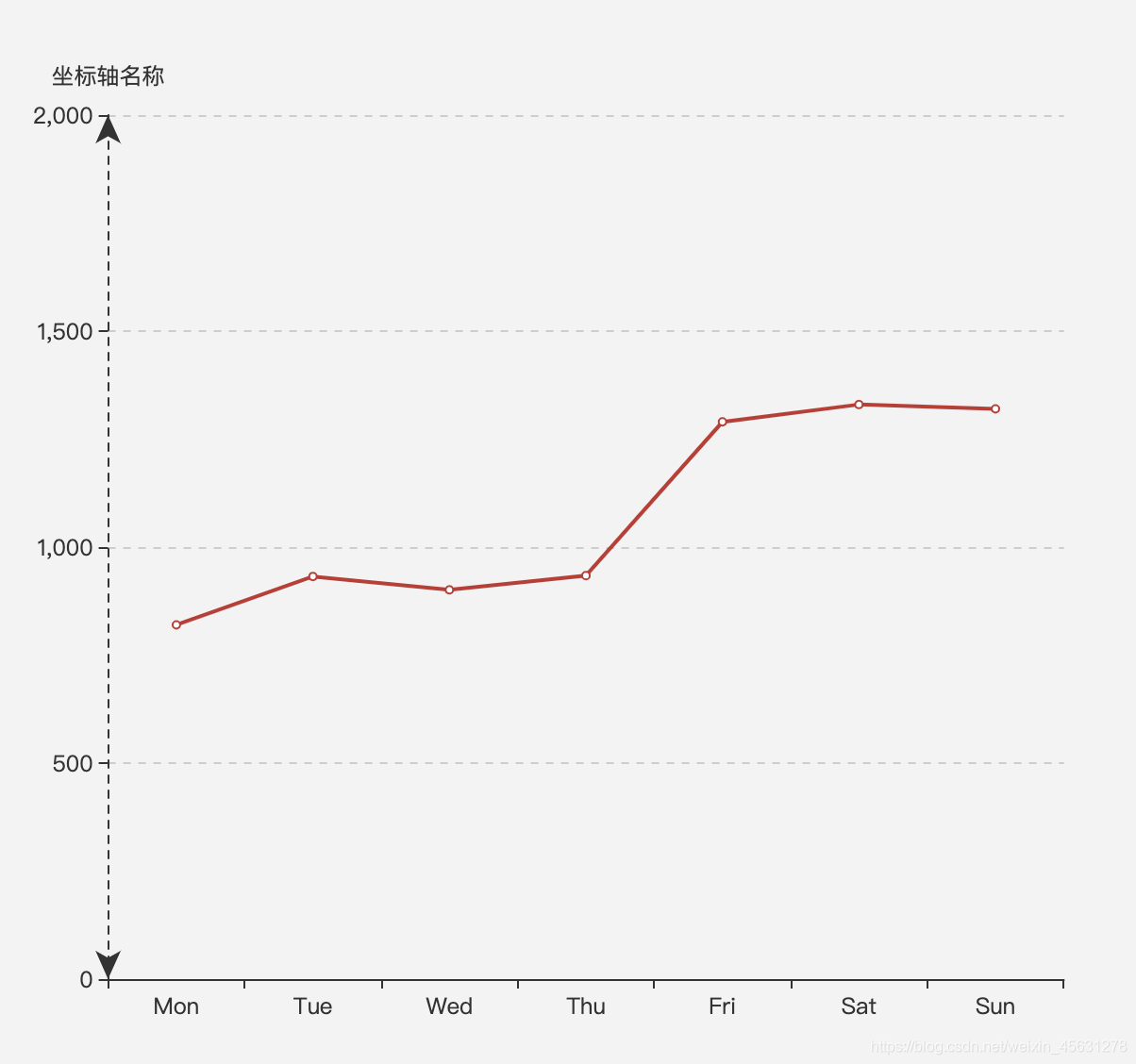
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
name: '坐标轴名称',
nameTextStyle: {},// y轴名称的样式
type: 'value',
inverse: false,// 把x轴y轴整体旋转180度
boundaryGap: ['20%', '50%'],// 坐标轴两边留白策略 [左右,上下]
// 控制坐标轴展示系列文字还是具体数字value是数字
splitLine: {
lineStyle: {
type: 'dashed' // y轴分割线类型
}
},
axisLine: {// 标轴轴线相关设置。
symbol: 'arrow', // 坐标轴两边的图表类型,不写默认没有
lineStyle: {
type: 'dashed' // 坐标轴的分割线类型还有其他关于轴线的样式自行开发吧
}
},
axisTick: {
interval: 200
},
min: 0,
max: 2000,// 强行设置最大值,可以达到上方留白的效果
splitNumber: 4,// 想要分隔的段数
// interval: 400, // 强制设置坐标轴分割间隔就是隔多少分一份。
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
itemStyle: {// 或者可以在这里设置
normal: {
lineStyle: {
// 重点
type:'dotted'
}
}
}
}]
};