
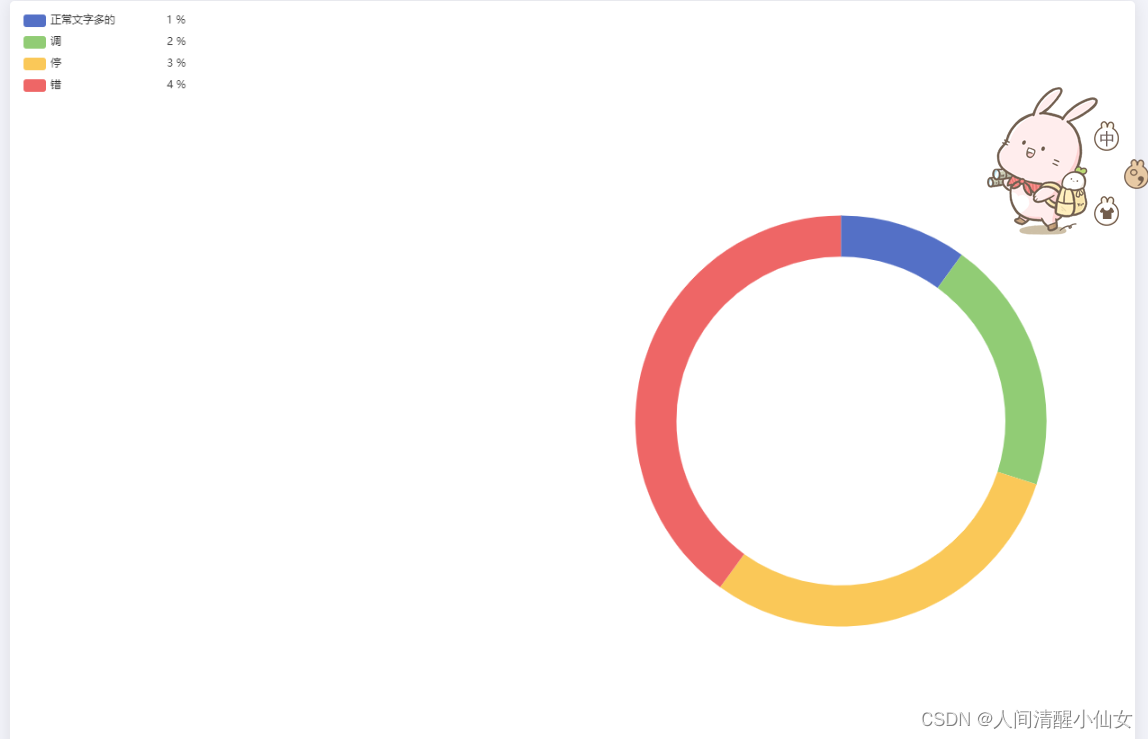
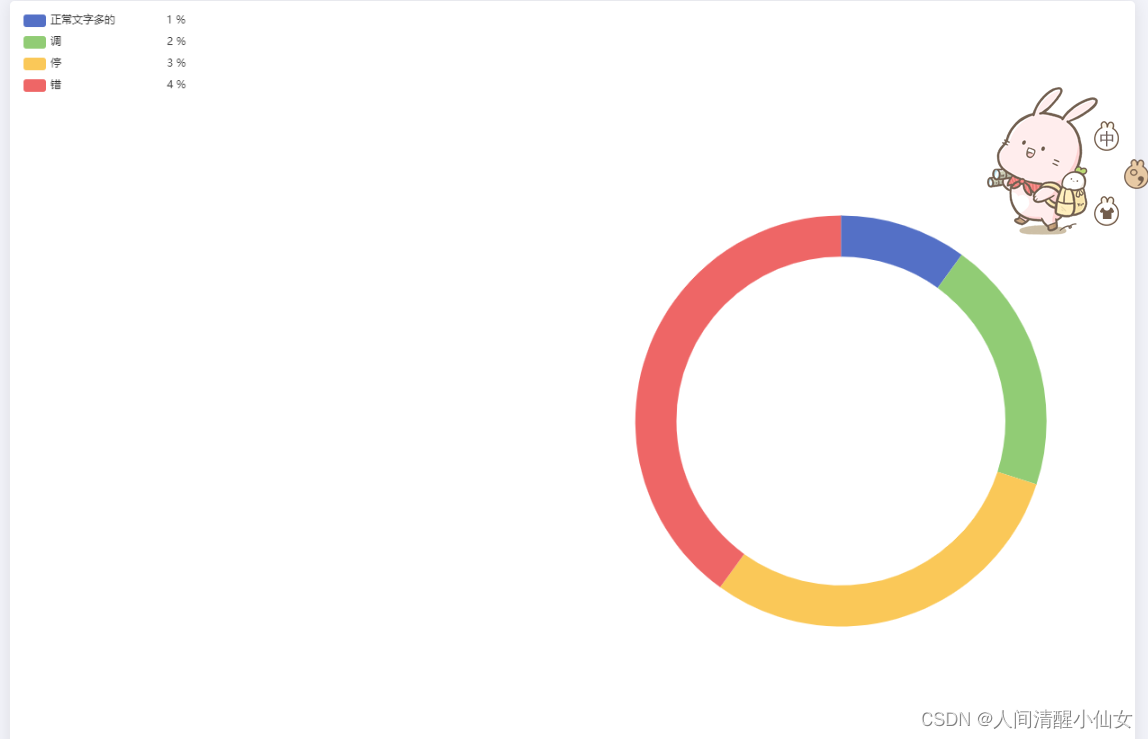
const dataList = [{
title: '正常文字多的',
key: 'normal',
rate: '1'
}, {
title: '调',
key: 'debugger',
rate: '2'
}, {
title: '停',
key: 'stop',
rate: '3'
}, {
title: '错',
key: 'error',
rate: '4'
}]
option = {
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left',
formatter: (name) => {
const empty = ' ';
const rate = dataList.filter(item => item.title === name)[0].rate
if (name === '正常文字多的') {
return `${name}${empty}${rate} %`;
} else {
return `${name}${empty}${empty} ${rate} %`;
}
}
},
series: [
{
type: 'pie',
radius: ['50%', '40%'],
center: ["75%", "50%"],
label: {
show: false,
position: 'right'
},
data: dataList.map(item =>{
return {
value: item.rate,
name: item.title
}
})
}
]
}