Vue3+elementPlus 修改el-table边框线颜色
修改el-table边框线颜色
一般边框颜色修改可参考以下链接
https://juejin.cn/post/6921678228436451342
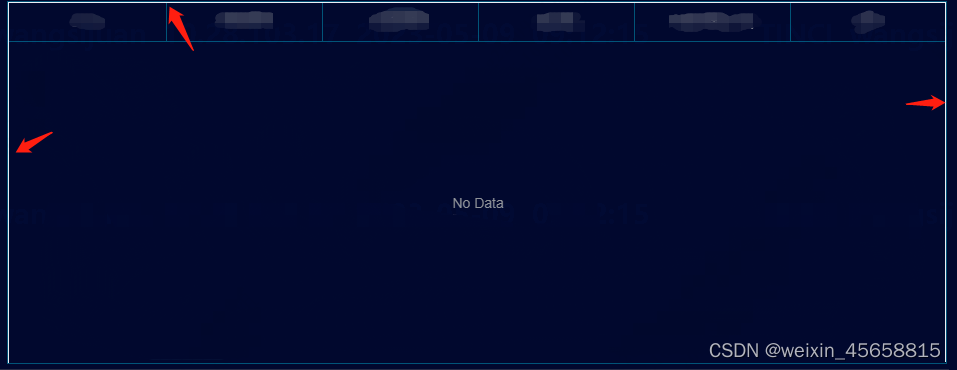
基本都与该博主所写内容一致,但不知为什么最外层上边框线与左右两侧框线颜色仍无法改变,如下图
 {
border-left: solid 1px #015478;
color: white;
}