目录
一、尺寸属性
auto:无特定宽度值,由内容决定大小(默认值)。
<length>:用长度值来设定宽/高度。不允许负值。
<percentage>: 用百分比来设定宽度。不允许负值。
高度为100%是由内容的大小决定的,所以100%的高度是无效的。
解决方法1:设置当前容器的父元素的高度为100%或设置当前容器为position: absolute;
解决方法2:使用css3中的vh单位。
我们一般通过px设置高度
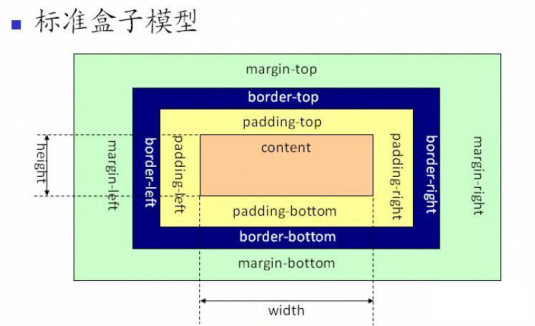
二、盒子模型
盒子模型:所有HTML元素可以看作盒子模型(box model),用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,
它包括:边距,边框,填充和实际内容。
内边距padding
外边距margin
1个值(4个方向),2个值(上下,左右),3个值(上,左右,下)4个值(上,右,下,左)
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.father{ /* 高宽一旦定了便不可再改变 */
width: 100px;
height: 100px;
padding: 10px;
border: 5px double #0000FF;
background-color: greenyellow;
/* 背景内容,包括边框,只要在border内都会变色 */
margin: 10px;
}
.son{
width: 100px;
height: 100px;
background-color: red;
}
</style>
<div class="father">
<div class="son"></div>
</div>
border
| border: 2px solid #D2691E; 
|
border-radius: 10px; 
|
| border-radius: 50%; |
box-shadow: 0px 5px 10px darkgrey,-5px 5px 10px darkgrey; 
|
transition: box-shadow 1s; shadow变化的速度
三、布局属性
CSS 有如下三种基本的布局模式:
普通流:是按照文档顺序布局,默认是从上到下,从左到右。
浮动流:设定元素按照向某一个方向倾斜浮动的方式进行布局。
相对/绝对/固定定位:直接定位元素在文档或在父元素中的位置(详见定位属性)。
普通流:根据块级元素的标签在HTML里的顺序。
行内元素在水平(内间距、边框、外边距)方向上横向布局,行内元素无法设定高度宽度等。
可通过设置行内元素的行高line-height调整元素高度。
将行内元素的style属性里设置一个display:inline-block,可将其转化成内联块元素。
块级元素按照从上到下的方式进行布局,高度宽度边距等属性都生效。
| 居中:* { margin: 0; padding: 0; } div { margin: 0 auto; } |
display和visibility
display可以设置元素的显示级别
block:行级块,独占一行,可以设置大小,行高,内外边距
Inline-block:内联块,可以设