Vue项目出现这个错误:[WDS] Disconnected!
其实并没有对项目运行本身造成什么实质性的影响,但是一条红色的提示摆在那里确实不太好看,还是把他给解决掉吧
在网上看好多人说需要将 config/index.js中
{host:localhost}
改为
{host: 127.0.0.1}
但是我用起来并没有奏效,就另外找了一种解决方法:
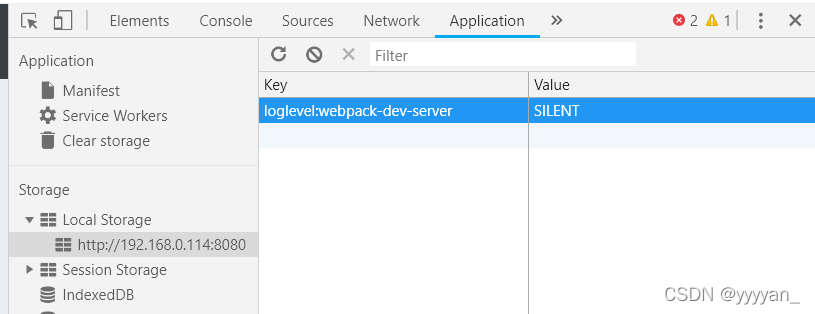
打开 Application->LocalStorage,在key上添加loglevel:webpack-dev-server,在Value上添加SILENT。
刷新页面以后错误就消失了。