第一次详细的写过程,希望可以有所帮助
静态网页的编写其实是比较容易的,但是当真正熟悉过程后,会对问题的分析能力有很大的提升,知道从整体的角度来分析问题,当拿到一个项目后,如何从宏观的角度分析,让问题分成几部分细小的部分,然后逐个击破,而且从”粗“到”细“更加有利于我们对项目的理解。
目录
1.定义容器和行(总体分析)
第一部分
第二部分
第三部分
2.定义元素部分(实现)
第一部分
第二部分
第三部分
3.完整代码
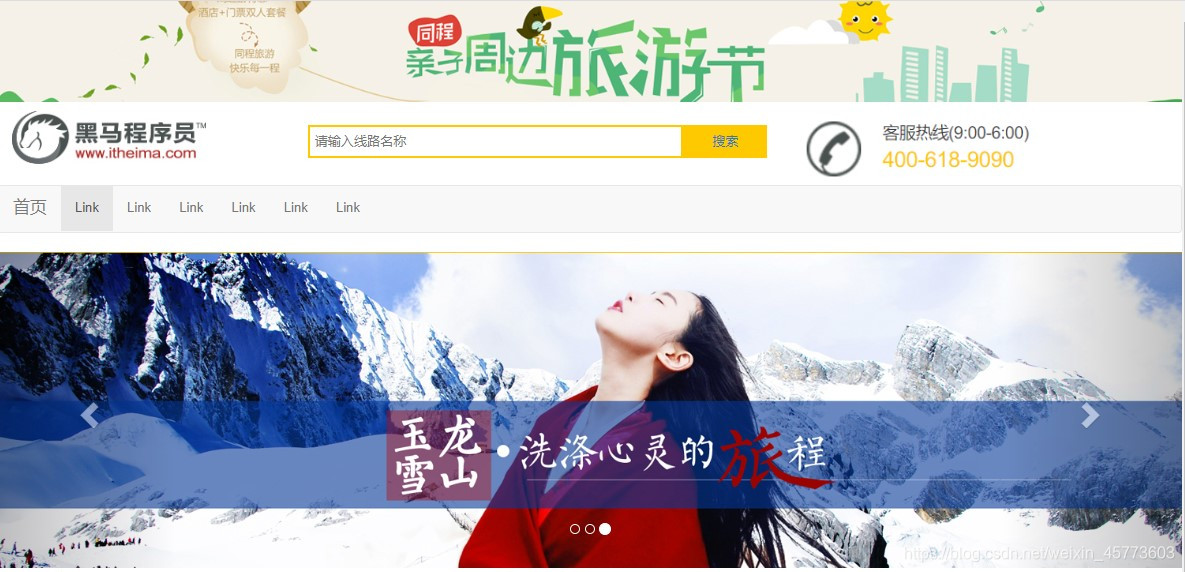
利用Bootstrap和CSS写一个静态网页。页面如下:
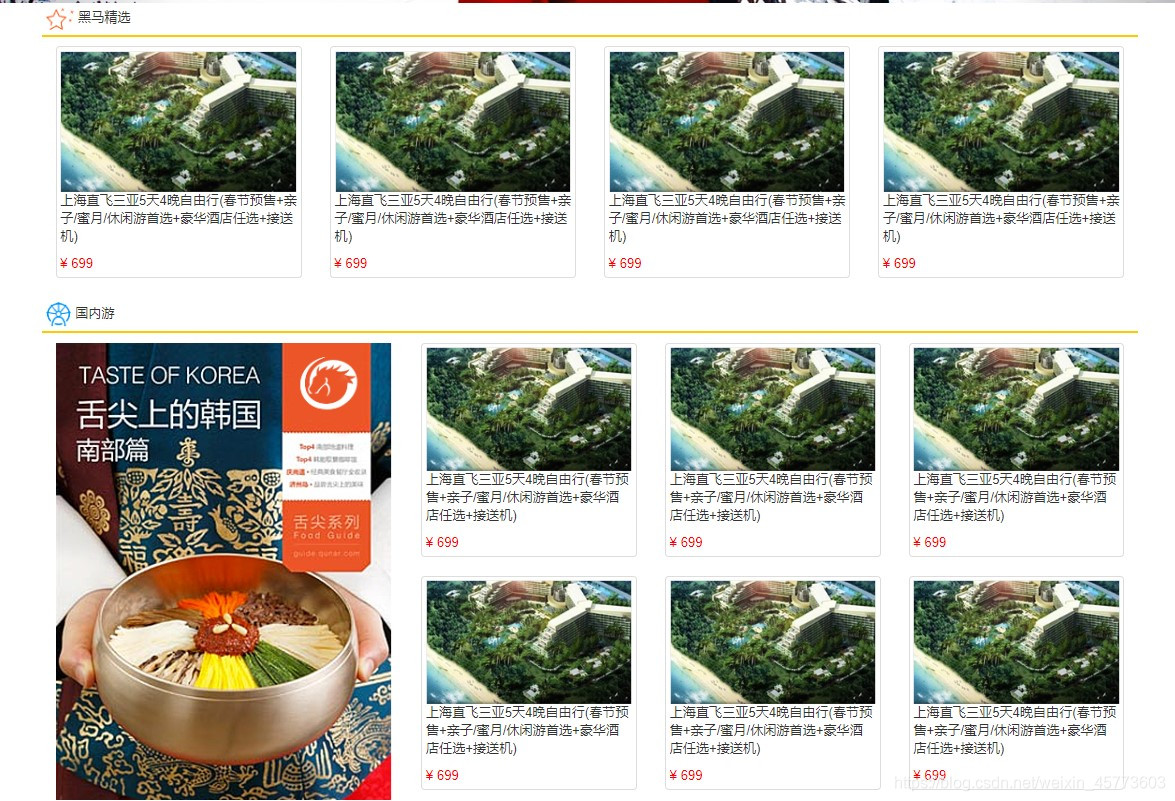
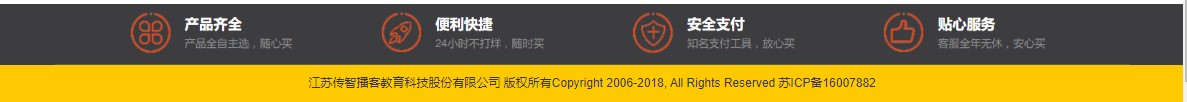
这里页面太大了,我就分三次截图,因为后面也是按照这三部分分开来做。
(整个过程参考了黑马的视频)
因为要用到BootStrap框架来做,所以要提前熟悉一下BootStrap常用的一些组件,代码。
一般布局的三个步骤:
1)定义容器
2)定义行row
3)定义元素
下面的分析过程就是按照这个大的过程来分析,了解大致的流程,我们就可以来做这么一个页面
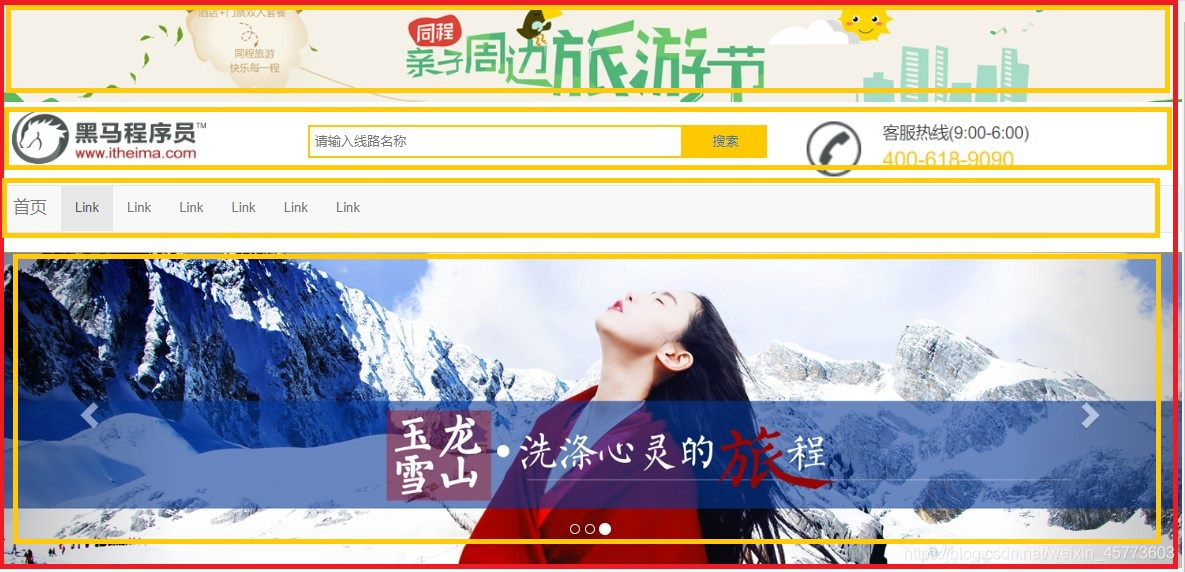
当我们看到这个页面时。我们第一步需要分析页面的布局,大致可以分为3部分,我们就可以用3个容器来分别实现对应位置的功能。根据两边是否有留白,选择container-fluid和container对应的容器属性。
这里就不总的分析页面,我在下面用三部分按顺序实现。建议:先看每个部分的分析过程
-----需要提前在idea中导入BootStrap组件------
1.定义容器和行(分析)
第一部分
分析:两边无留白,我们把容器设置为container-fluid,一共有四行
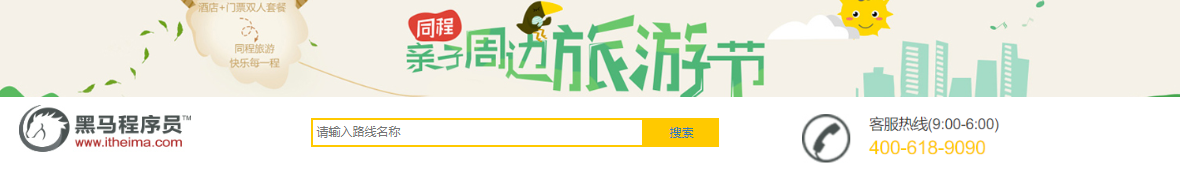
第一行:一张图片
第二行:左边是logo图片,中间是一个搜索框,右边是电话号码的图片
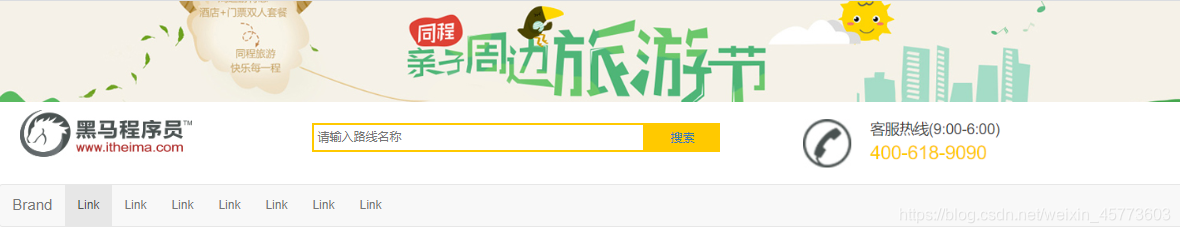
第三行:一个导航条(BootStrap组件),在BootStrap文档中调用
第四行:轮播图(JavaScript插件),在BootStrap文档中直接调用
<!--1)定义容器-->
<header class="container-fluid">
<!-- 2)定义行-->
<div class="row"></div> <!-- 1.第一张图片-->
<div class="row paddtop"> <!-- 2.logo-搜索框-电话-->
<div class="col-md-3"></div>
<div class="col-md-5"></div>
<div class="col-md-4"></div>
</div>
<div class="row"></div> <!-- 3.导航条-->
<div class="row"></div> <!-- 4.轮播图-->
</header>
第二部分
第二部分可以分为两个小部分分别完成
第一栏
**分析:两边有留白,我们把容器设置为container,一共有两行
第一行:一个小的图标和文字
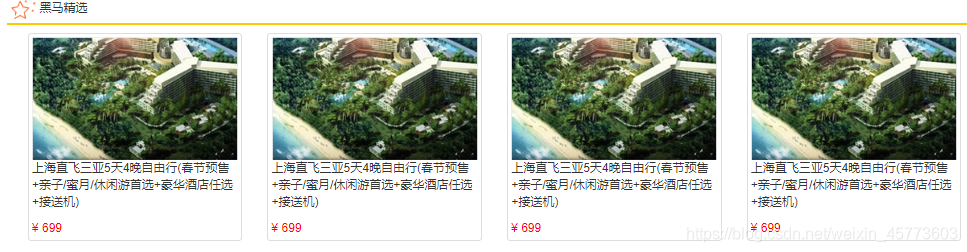
第二行:一行分为4部分,一行为12个格子,所以每个元素占3个格子
(参考响应式布局里的栅格系统)
**
定义容器
<div class="container">
</div>
定义行
<!-- 第一行图标和文字-->
<div class="row jx"></div>
<!-- 第二行图片-->
<div class="row paddtop">
<div class="col-md-3"></div>
<div class="col-md-3"></div>
<div class="col-md-3"></div>
<div class="col-md-3"></div>
</div>
其中的class="col-md-3"表示一个元素占3个格子
第二栏
**
分析:一共可以分为两行
第一行:一个小的图标和文字
第二行:整体看为一行,
左边:占12个格子中的一部分格子
右边:占另一部分格子。内部分为两行,每个元素占4个格子。
(参考响应式布局里的栅格系统)
**
同一个容器内
<div class="container">
</div>
定义行
<div class="row jx"></div> <!--第一行:文字和图标-->
<div class="row paddtop"> <!--第二行:两部分-左边和右边-->
<div class="col-md-4"></div> <!--左边:一张图片-->
<div class="col-md-8"> <!--右边:两行,每行3个元素 -->
<!--3.3第二行-->
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-4"></div>
<div class="col-md-4"></div>
</div>
<!--3.3第二行-->
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-4"></div>
<div class="col-md-4"></div>
</div>
</div>
</div>
其中的class="col-md-4"表示一个元素占4个格子
第三部分
**
分析:两边无留白,我们把容器设置为container-fluid,一共有两行
第一行:一张图片
第二行:文字
**
<footer class="container-fluid">
<div class="row"></div>
<div class="row"></div>
</footer>
2.定义元素部分(实现)
第一部分
第一行:一张图片
<div class="row">
<img src="img/top_banner.jpg" class="img-responsive">
</div>
第二行:左边是logo图片,中间是一个搜索框,右边是电话号码的图片
<!-- //logo-搜索框-电话-->
<div class="row paddtop">
<div class="col-md-3">
<img src="img/logo.jpg" class="img-responsive">
</div>
<div class="col-md-5">
<input placeholder="请输入路线名称" class="search-input">
<a class="search-btn" href="#">搜索</a>
</div>
<div class="col-md-4">
<img src="img/hotel_tel.png" class="img-responsive">
</div>
</div>
第三行:一个导航条(BootStrap组件),直接调用代码
<!-- //导航条-->
<div class="row">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
第四行:轮播图(JavaScript插件),直接调用代码
<!-- 轮播图-->
<div class="row">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
第二部分
第二部分可以分为两个小部分分别完成
第一栏
第一行:一个小的图标和文字
<div class="row jx">
<img src="img/icon_5.jpg">
<span>黑马精选</span>
</div>
同时设置CSS格式
黄色的底下和内框距
/*第二部分*/
.jx {
border-bottom: 2px solid #ffc900;
padding: 5px;
}
第二行:一行分为4部分,一行为12个格子,所以每个元素占3个格子
(参考响应式布局里的栅格系统)
<!-- 第二行-->
<div class="row paddtop">
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
</div>
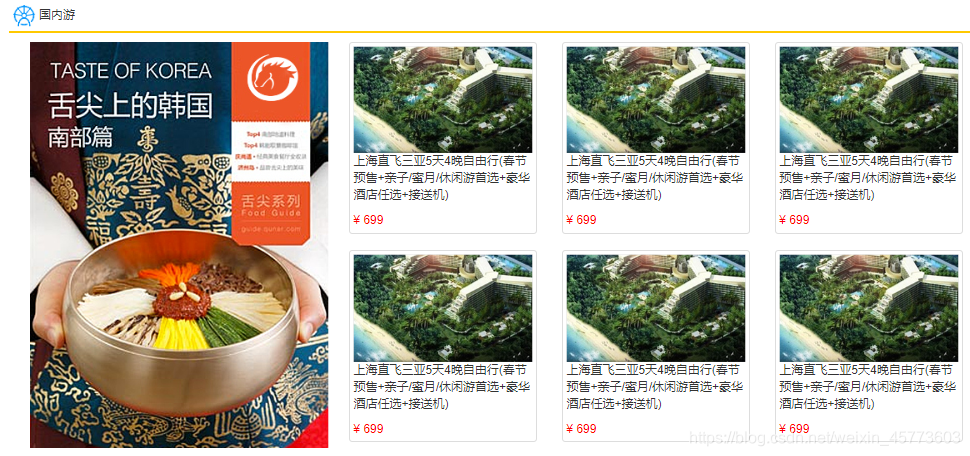
第二栏
第一行:一个小的图标和文字
<div class="row jx">
<img src="img/icon_6.jpg">
<span>国内游</span>
</div>
第二行:整体看为一行,
左边:占12个格子中的一部分格子
右边:占另一部分格子。内部分为两行,每个元素占4个格子。
(参考响应式布局里的栅格系统)
<div class="row paddtop">
<div class="col-md-4">
<img src="img/guonei_1.jpg">
</div>
<div class="col-md-8">
<!--3.3第二行-->
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
</div>
<!--3.3第二行-->
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
</div>
</div>
</div>
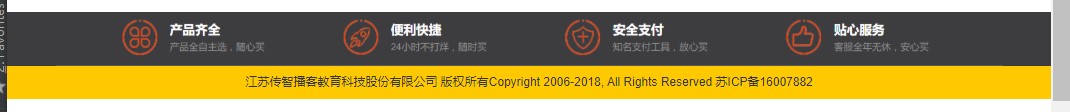
第三部分
第一行:一张图片
第二行:文字
<footer class="container-fluid">
<div class="row">
<div>
<img src="img/footer_service.png" class="img-responsive">
</div>
</div>
<div class="row company">
<div>
江苏传智播客教育科技股份有限公司 版权所有Copyright 2006-2018, All Rights Reserved 苏ICP备16007882
</div>
</div>
</footer>
3.完整代码
文档里面有代码和图片,感兴趣的话可以自己复现一遍
(需要提前在idea中导入BootStrap组件)