Cesium实战系列文章总目录:
传送门
1.实现效果
2.实现方法
2.1加载时查看
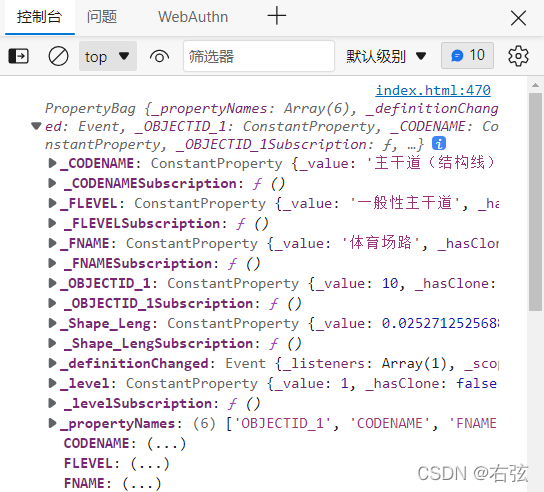
Cesium官方提供的entity的properties属性:传送门
在加载数据的过程中通过控制台输出相关属性信息,代码如下:
Cesium.GeoJsonDataSource.load("./data/test.geojson").then(function(dataSource) {
this.viewer.dataSources.add(dataSource);
let entities = dataSource.entities.values;
entities.forEach(entity => {
console.log(entity._properties);}
});
})
2.2点击时查看
2.2.1控制台输出
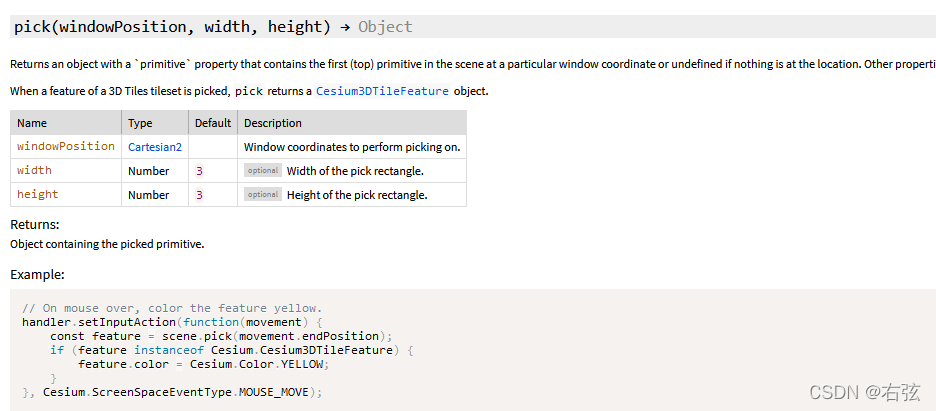
cesium的scene类提供了pick方法进行点击查看,API:传送门
核心函数代码如下:
// 点击查询
clickSearch(viewer);
/**
* @description: 点击时控制台输出entity的属性信息
* @param {*} _viewer
* @return {*}
*/
function clickSearch(_viewer) {
let handler = new Cesium.ScreenSpaceEventHandler(_viewer.scene.canvas);
handler.setInputAction((event) => {
let pick = _viewer.scene.pick(event.position);
if (Cesium.defined(pick)) {
console.log(pick.id._properties);
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
}
2.2.2使用Infobox
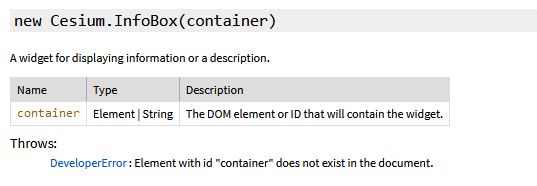
cesium提供了便捷的信息查询控件Infobox:传送门
默认状态下是开启的,即点击选中要素时,会在右上角弹窗提示信息。