安装
npm install echarts
导入echarts
import * as echarts from “echarts”;
引用echarts
执行图表生成的函数initEcharts()
首先在页面上写一个div,然后在这个div里面画图表
所以需要在initEcharts中通过echarts.init获取到这个div
然后定义options用于写echarts中的相关配置项
<div ref="echart"></div>
function initEchart(){
let dom = echart.init(this.$refs.echart);
let options = {
color:[], //放颜色数组,柱子的颜色会从中依次取出
legend:{
// 表示图表上方的一些项是否显示
show:true,
},
tooltip:{
// 鼠标以上去的提示框
show:true,
},
grid:{
//表示图表距离元素外层框的距离
left:"3%",
right:"3%",
top:"3%",
bottom:"3%",
containLabel:true,//表示grid.left是包含了坐标轴的内容的
},
xAxis:{
//表示设置x轴坐标
axisTick:{
//显示x轴的刻度线
show:true,
},
splitLine:{
//显示x轴的网格线
show:true,
},
type:"category",
//type设置坐标轴类型,category表示用于离散型数据,value为连续数据
//time为时间轴,log为对数轴
name:"坐标轴名称",
data:["Mon","Tue","Wed"],//表示类目数据
axisLine:{
//坐标轴 轴线
show:true, //是否显示
symbol: ["none", "arrow"],
//symbol表示轴线两边的箭头,第一个参数表示x轴左边的箭头类型,none表示不显示
//第二个参数表示x轴右边的箭头类型,arrow表示箭头
symbolSize:[10,15], //用于设置轴线两边箭头的大小
symbolOffset:[0,0,], //表示箭头的位置(偏移)
lineStyle:{
color:"#000",
width:1,
type:"solid"
}
//lineStyle可以设置x轴的颜色宽度,样式类型,阴影等
}
},
yAxis:{
//表示设置y轴坐标,同x轴类似
},
series:[
//表示数据的每一项的具体配置
{
name:"这一项数据的名字",
type:"bar",//柱形图为bar
stack:"", //同一项柱子的分类
//stack相同的柱子会进行堆叠
emphasis: {
//在堆叠柱状图中,很多信息容易混淆,可以用上emphasis淡化周围,显示
//自己想看的那一项的具体信息,其他的信息就有个虚化的效果
focus: "series",
//focus的属性值有三种,默认为none,self只聚焦当前的这个柱状
//series聚焦当前鼠标移入数据所在的系列中的所有图形
},
data:[1,2,3], //表示每个系列中的这一项的数据
}
]
}
}
legend对应的是上面的这些项:
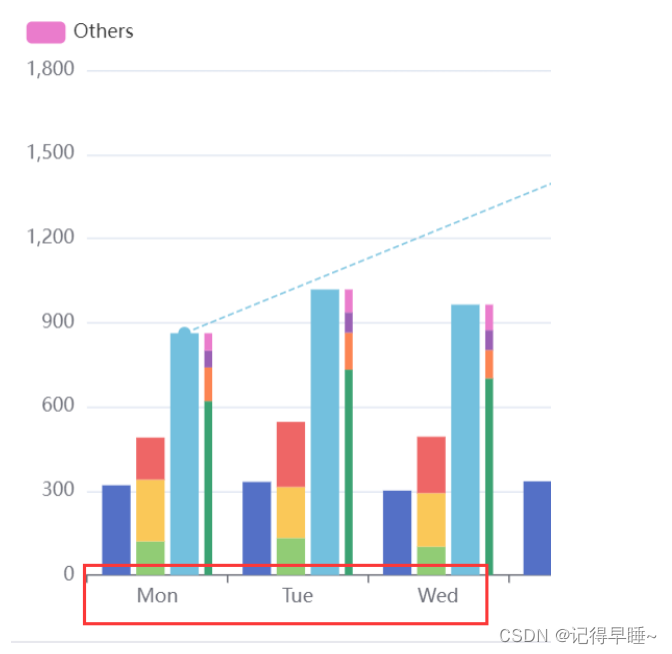
xAxis.data展示的类目数据:
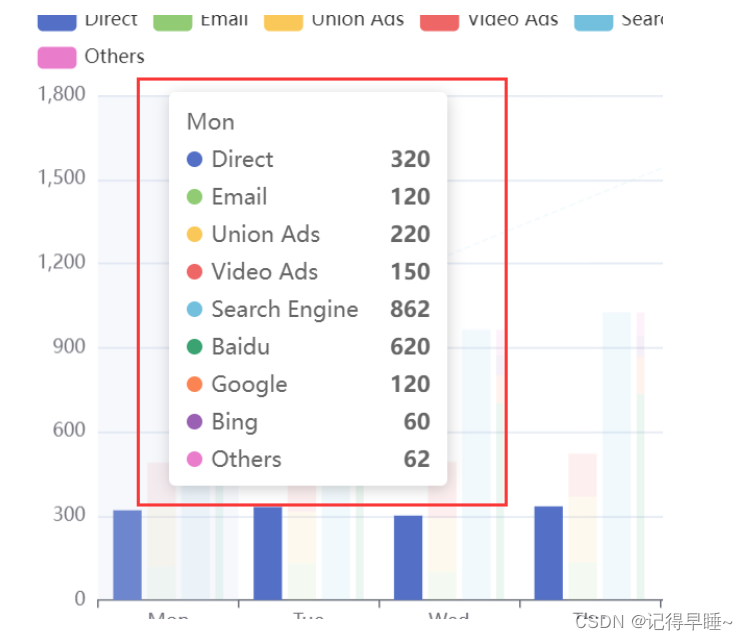
tooltip对应的是鼠标移动上去的提示信息:
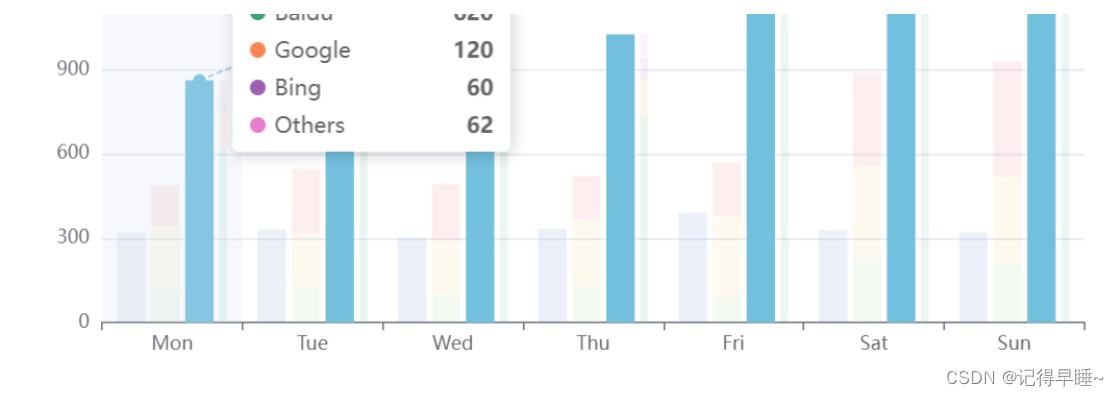
series中的emphasis效果展示: