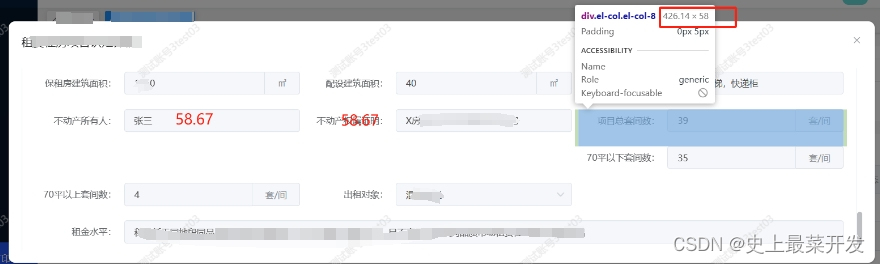
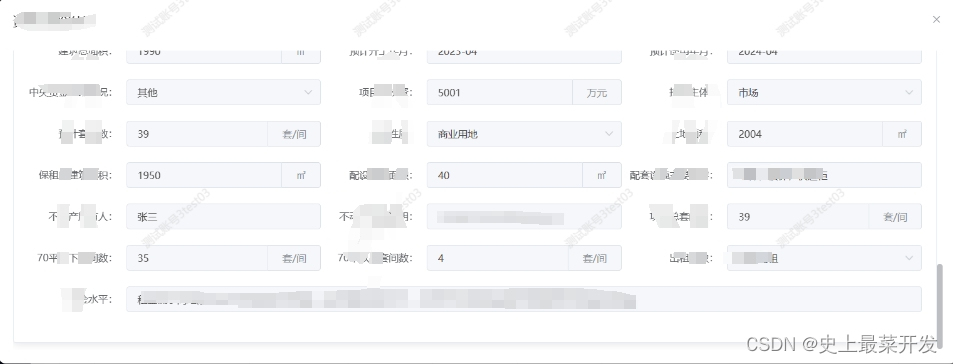
Element-UI el-row el-col 配合el-form 表单使用,造成样式的错乱。
如图: