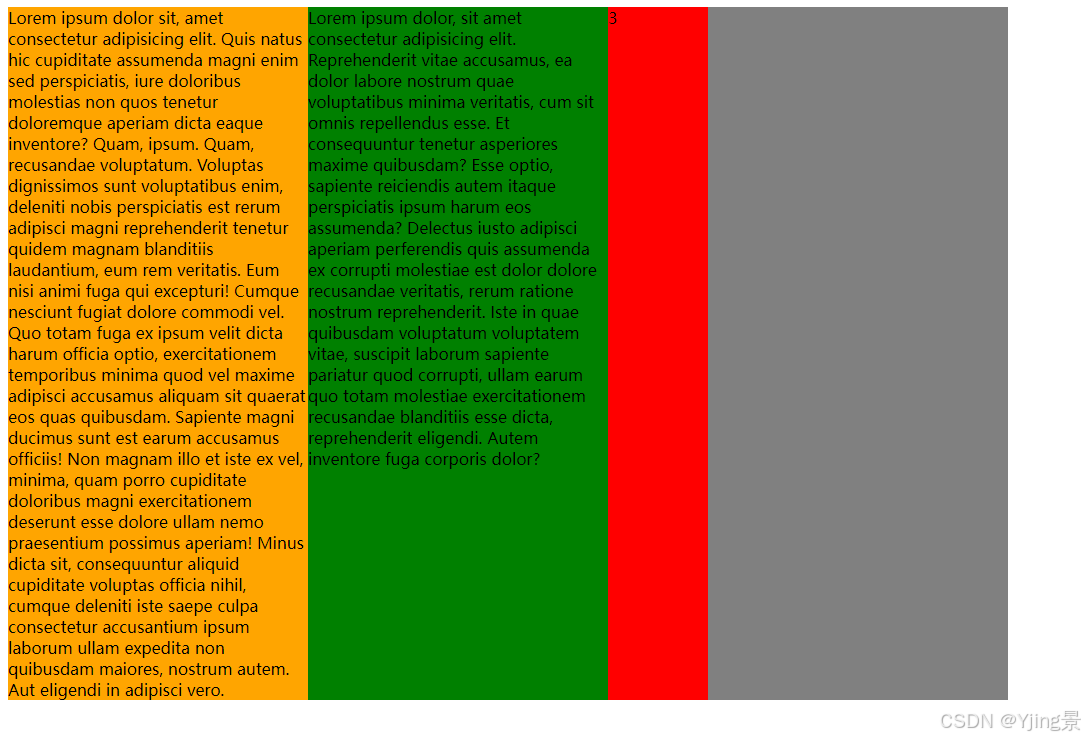
父元素未设置固定高度,由子元素高度撑开,并给父元素开启 flex 布局,成为伸缩容器。
父元素中有三个子元素,为伸缩项目,三个伸缩项目都未指定高度,div.inner1 的高度由内容撑开,div.inner2 和 div.inner3 项目的高度也会被撑开,这是因为 父元素开启了 flex 布局之后,主轴方向为横向,侧轴/交叉轴方向为纵向,主轴方向默认的对齐方式为 flex-start 主轴起点,而侧轴方向默认的对齐方式为 stretch 伸展到整个压缩容器的高度。因此,子元素虽未设置高度,但会与开启了 flex 布局的父元素同高。
关键点:父元素开启了 flex 布局;主轴方向为横向;子元素未指明高度;侧轴默认对齐方式为 stretch .
.outer {
width: 1000px;
background-color: gray;
/* 父元素开启 flex 布局,主轴为横向,侧轴为纵向 */
display: flex;
}
.inner1 {
width: 300px;
background-color: orange;
}
.inner2 {
width: 300px;
background-color: green;
}
.inner3{
width: 100px;
background-color: red;
/* 子元素未指定高度时,侧轴默认的对齐方式是 stretch */
/* 伸缩项目未设置高度,将占满整个伸缩容器的高度 */
/* 关键点就是:子元素未指明高度,侧轴默认的对齐方式是 stretch */
}
<div class="outer">
<div class="inner1">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quis natus hic cupiditate assumenda magni enim sed perspiciatis, iure doloribus molestias non quos tenetur doloremque aperiam dicta eaque inventore? Quam, ipsum.
Quam, recusandae voluptatum. Voluptas dignissimos sunt voluptatibus enim, deleniti nobis perspiciatis est rerum adipisci magni reprehenderit tenetur quidem magnam blanditiis laudantium, eum rem veritatis. Eum nisi animi fuga qui excepturi!
Cumque nesciunt fugiat dolore commodi vel. Quo totam fuga ex ipsum velit dicta harum officia optio, exercitationem temporibus minima quod vel maxime adipisci accusamus aliquam sit quaerat eos quas quibusdam.
Sapiente magni ducimus sunt est earum accusamus officiis! Non magnam illo et iste ex vel, minima, quam porro cupiditate doloribus magni exercitationem deserunt esse dolore ullam nemo praesentium possimus aperiam!
Minus dicta sit, consequuntur aliquid cupiditate voluptas officia nihil, cumque deleniti iste saepe culpa consectetur accusantium ipsum laborum ullam expedita non quibusdam maiores, nostrum autem. Aut eligendi in adipisci vero.
</div>
<div class="inner2">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Reprehenderit vitae accusamus, ea dolor labore nostrum quae voluptatibus minima veritatis, cum sit omnis repellendus esse. Et consequuntur tenetur asperiores maxime quibusdam?
Esse optio, sapiente reiciendis autem itaque perspiciatis ipsum harum eos assumenda? Delectus iusto adipisci aperiam perferendis quis assumenda ex corrupti molestiae est dolor dolore recusandae veritatis, rerum ratione nostrum reprehenderit.
Iste in quae quibusdam voluptatum voluptatem vitae, suscipit laborum sapiente pariatur quod corrupti, ullam earum quo totam molestiae exercitationem recusandae blanditiis esse dicta, reprehenderit eligendi. Autem inventore fuga corporis dolor?</div>
<div class="inner3">3</div>
</div>