写了一个记录月经的微信小程序
不知道怎么,被举报滥用接口封掉了
1、首页**
2、设置页面
3、个人页面
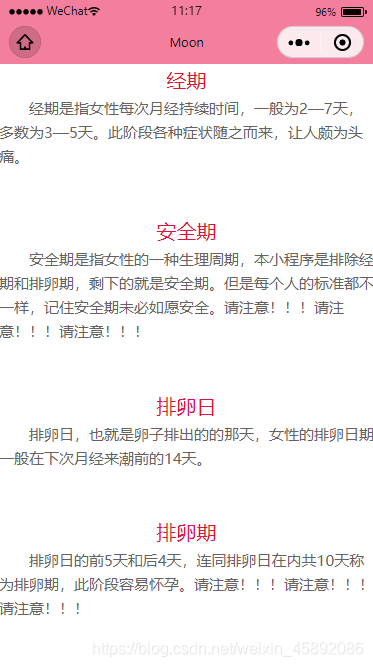
4、名词解释页面
点击日历下方各名词切换
刚开始想逻辑的时候,我只是存了一个选择的日期数,1号就存1持续5天就1-5号,下次就是5号加上周期数减去了当前月的月份。然后下月显示。
可是当周期少的时候,一个月中含有两个经期。
于是我改变了思路。
把当月的天数当成一个数组数组里面是天数的false,例如当天有30天,数组里就有30个false,1号开始持续5天,数组的1-5项变为true。
逻辑是对了,但是不会根据月份变化,下个月的时候,开始时间还是1号。
因为我数据是存在本机的。
后来存日期。当前的年月日。计算后面两天的间隔时间。通过间隔时间 来判断。经期 安全期 排卵期。
**这两天没什么事就花了一个多小时改了一下这个小程序
现版本数据存在云数据库中,设置开始时间,变成年月日,不能选未来的日子。
删除小程序数据仍然会存在。
设置页面的数据还是存在本机的,会没有
**
主页的js
Page({
data:{
weekDay: ['日','一','二','三','四','五','六'],
// 当前日期
thisMonthDate:[],
lastMonthDate:[],
nextMonthDate:[],
timeM:0,
timeY:0,
day:0,
// 当前年月
currentMonth:0,
currentYear:0,
// 开始日期
startDay:'',
// 持续日期
comeDay:'',
// 周期
circleDay:'',
// 当前月的天数
currentMonthDays:0,
// 月经的数组
comeArr:[],
nextDay:0
},
// 加载时候触发
onLoad:function() {
wx.cloud.init()
this.getCurrentDay()
this.begin()
this.setInfo()
},
// 页面显示切到后台触发
onShow() {
this.setComeArr()
},
// 初始化数据
async setInfo() {
let that = this;
// 赋值给date
const db = wx.cloud.database()
// 从数据库中获取数据
// 判断是否有数据进行更新或者添加数据
const res = await db.collection("comeDay").get()
const res1 = await db.collection("startDay").get()
const res2 = await db.collection("circleDay").get()
that.setData({
comeDay:res.data[0].date,
circleDay:res2.data[0].date,
startDay:res1.data[0].date
},()=>{
this.setComeArr()
})
},
// 获取日期等时间
getCurrentDay () {
const date = new Date()
const year = date.getFullYear()
let month = date.getMonth()
let month1 = date.getMonth()+1
let day = date.getDate()
if(month1<10){
month1 = `0${month1}`
}
if(day<10){
day = `0${day}`
}
this.setData({
timeY:year,
timeM:month,
currentMonth:month1,
day:day,
currentYear:year,
})
},
// 获取每月数据
begin () {
let end = new Date(this.data.timeY, this.data.timeM+1, 0) // 本月最后一天的中国标准时间
let thisMLastD = end.getDate() // 本月最后一天的日期,也是本月的长度
let newEnd = new Date(this.data.timeY, this.data.timeM+1, 0) //
let thisMonthLength = newEnd.getDate()
this.setData({
currentMonthDays:thisMonthLength
})
// 获取下个月的第一天
let nextFirst = new Date(this.data.timeY, this.data.timeM+1, 1); // 下个月第一天的标准时间
let nextFirstW = nextFirst.getDay(); // 下个月第一天的星期数,周天是0,其他跟星期几一致
let lastMLast = new Date(this.data.timeY, this.data.timeM, 0) // 上个月最后一天的中国标准时间
let lastMLastW = lastMLast.getDay(); // 上个月最后一天的星期数,+1就是上个月要展示的天数
let lastMLength = lastMLast.getDate(); // 上个月最后一天的日期数
// 上月要展示的数组
// 由于星期日排第一位,上个月要展示的日期数量应该是上个月最后一天星期数+1,比如最后一天是周四,那就展示5天
let lastMonth = []
for (var i = 0; i< lastMLastW+1; i++ ) {
let index = lastMLength - lastMLastW + i // 上个月总长度减去上月最后一天的星期数等于上月应该展示的第一天的日期数
let item = {date:index}
lastMonth.push(item);
}
if(lastMonth.length==7){
lastMonth=[]
}
this.setData({
lastMonthDate:lastMonth
})
// 本月要展示的数组
let thisMonth = []
for (var i = 1; i< thisMLastD + 1; i++ ) {
thisMonth.push(i);
}
this.setData({
thisMonthDate:thisMonth
})
// console.log(thisMonth);
// 下月要展示的数组
let nextMonth=[]
if (nextFirstW !== 0) { // 为0说明是周日,也就没必要展示下月了
for (let i = 0; i < 7-nextFirstW; i++) {
let item = {date:i+1}
nextMonth.push(item)
}
}
this.setData({
nextMonthDate:nextMonth
})
},
// 下个月
nextMonth (){
this.setData({
timeM:this.data.timeM+1
},()=>{
this.begin()
this.setComeArr()
})
if(this.data.timeM>11){
this.setData({
timeY:this.data.timeY+1,
timeM:0
},()=>{
this.begin()
this.setComeArr()
})
}
},
// 上个月
lastMonth (){
this.setData({
timeM:this.data.timeM-1
},()=>{
this.begin()
this.setComeArr()
})
if(this.data.timeM<0){
this.setData({
timeY:this.data.timeY-1,
timeM:11
},()=>{
this.begin()
this.setComeArr()
})
}
},
// 计算月经周期各种时间
setComeArr() {
const{
startDay,
comeDay,
circleDay,
currentMonth,
currentYear,
day,
timeM,
timeY,
}=this.data
let arr = []
// 当前月天数
let monthDays = this.data.currentMonthDays
for(let i=1;i<=monthDays;i++) {
arr.push(false)
}
// 计算两天间隔时间
let towDays = function(day,day1){
let startTime = new Date(day); // 开始时间
let endTime = new Date(day1); // 结束时间
const result =(Math.floor((endTime - startTime) / 1000 / 60 / 60 / 24)); // 天数
return result;
}
// 计算经期
for(let i=1;i<=monthDays;i++) {
let month = timeM+1
if(month<10){
month = `0${month}`
}
if(i<10){
i = `0${i}`
}
const selectDay = `${timeY}-${month}-${i}`
// 相差的天数
const result = towDays(startDay,selectDay)
const newDay = result % circleDay
// 计算经期
if( newDay >= 0 && newDay < comeDay) {
arr[i-1] = true
}
// 计算排卵日
if(newDay==circleDay-14){
arr[i-1]='eggDay'
}
// 计算安全期
if(newDay >= comeDay && newDay < circleDay-19 ){
arr[i-1] ='saveDay'
}
if( newDay > circleDay-10 && newDay < circleDay) {
arr[i-1] ='saveDay'
}
}
// 设置经期的数组
this.setData({
comeArr:arr
})
// 今天
const today = `${currentYear}-${currentMonth}-${day}`
const nextDay = towDays(startDay,today)
// 距离下次来月经还有几天,算上今天
const nextDayResult =(parseInt(nextDay/circleDay)+1)*circleDay-nextDay
this.setData({
nextDay:nextDayResult
})
},
toInfo () {
wx.reLaunch({
url: '/pages/info/info',
})
}
})
设置页的js
// pages/set/set.js
Page({
/**
* 页面的初始数据
*/
data: {
today: '',
startDay:"",
startArrayIndex:'',
comeArray:[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15],
comeArrayIndex:'',
circleArray:[18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50],
circleArrayIndex:''
},
onLoad: function () {
// 初始化云服务
wx.cloud.init()
const that = this
// 取值
wx.getStorage({
key: 'startDay',
success(res){
that.setData({
startDay:res.data
})
}
})
wx.getStorage({
key: 'comeIndex',
success(res){
that.setData({
comeArrayIndex:Number(res.data)
})
}
})
wx.getStorage({
key: 'circleIndex',
success(res){
that.setData({
circleArrayIndex:Number(res.data)
})
}
})
const date = new Date()
const year = date.getFullYear()
let month = date.getMonth()+1
let day = date.getDate()
if(month<10){
month = `0${month}`
}
if(day<10){
day = `0${day}`
}
const today = `${year}-${month}-${day}`
that.setData({
today
})
},
submit() {
const that = this
// 默认获取数据库的引用
const db = wx.cloud.database()
// 从数据库中获取数据
// 判断是否有数据进行更新或者添加数据
db.collection("comeDay").get({
success:(res)=>{
if(res.data.length!==0){
db.collection("comeDay").doc(res.data[0]._id).update({
data:{
date:that.data.comeArray[that.data.comeArrayIndex]
}
})
}else{
db.collection('comeDay').add({
data:{
date:that.data.comeArray[that.data.comeArrayIndex],
}
})
}
}
})
db.collection("startDay").get({
success:(res)=>{
if(res.data.length!==0){
db.collection("startDay").doc(res.data[0]._id).update({
data:{
date:that.data.startDay
}
})
}else{
db.collection('startDay').add({
data:{
date:that.data.startDay,
}
})
}
}
})
db.collection("circleDay").get({
success:(res)=>{
if(res.data.length!==0){
db.collection("circleDay").doc(res.data[0]._id).update({
data:{
date:that.data.circleArray[that.data.circleArrayIndex]
}
})
}else{
db.collection('circleDay').add({
data:{
date:that.data.circleArray[that.data.circleArrayIndex],
}
})
}
}
})
wx.showToast({
title: '设定成功!',
icon: 'success',
duration: 1000
})
// 跳转路由
setTimeout(()=>{
wx.reLaunch({
url: '/pages/index/index',
})
},1000)
},
bindPickerStartDayChange (e) {
const that = this
// 存值
wx.setStorage({
data: e.detail.value,
key: 'startDay'
})
that.setData({
startDay:e.detail.value
})
},
bindPickerComeDayChange (e) {
const that = this
that.setData({
comeArrayIndex:e.detail.value
})
wx.setStorage({
data: e.detail.value,
key: 'comeIndex'
})
},
bindPickerCircleDayChange (e) {
const that = this
// 存值
that.setData({
circleArrayIndex:e.detail.value
})
wx.setStorage({
data: e.detail.value,
key: 'circleIndex'
})
}
})