<el-form ref="form" :model="form" :rules="rules" label-width="80px">
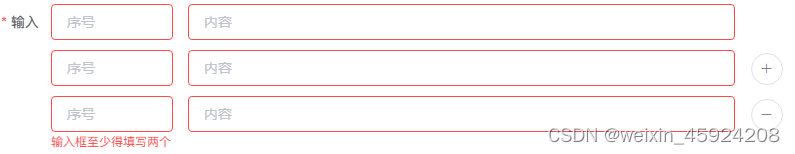
<el-form-item label="输入" prop="answerList">
<div v-for="(item, index) in answerList" :key="index" :class="{'answer-style': answerList.length-1!==index}">
<el-row type="flex" justify="space-between">
<el-col :span="4">
<el-form-item prop="">
<el-input v-model="item.answerSerial" placeholder="序号"/>
</el-form-item>
</el-col>
<el-col :span="18">
<el-form-item prop=""