前言
骨架屏的应用很大程度上提高了用户的体验感,在首屏加载时,页面获取数据、数据渲染到页面都需要一定的时间,而在这段时间页面将会呈现白屏状态,在视觉上会造成一定的负体验,在主流的页面中如:京东、淘宝等都采用了骨架屏作为首屏加载的优化方案。
实现方法
在移动端如:微信小程序中,微信开发者工具提供了骨架屏自生成的功能,那么在Web端就需要我们自己创建骨架屏。
在Web端,骨架屏的展示可以采用两种方式:
1.动态绑定骨架屏Class在数据尚未获取与渲染时动态设置骨架屏样式,当获取到数据并渲染成功时再将骨架屏样式移除。
2.直接通过v-if和v-show来创建一块独属于骨架屏的Dom,在数据尚未获取与渲染时通过v-if设置骨架屏显示与否,并通过v-show来设置页面Dom显示与否。
这两种方式更推荐后者,可以更加灵活的编辑骨架屏样式、更加直观,并且微信开发者工具也是通过创建独立Dom的方式来完成骨架屏优化的。那么在Web端我们也可以选择Element的el-skeleton来辅助我们完成骨架屏设计。
提示:以下是本篇文章正文内容,下面案例可供参考
一、使用流程
1.安装引入Element组件库
这里就不作演示了,可以直接查看官方文档,我是直接安装全部组件,直接调用即可。
2.使用默认骨架屏样式
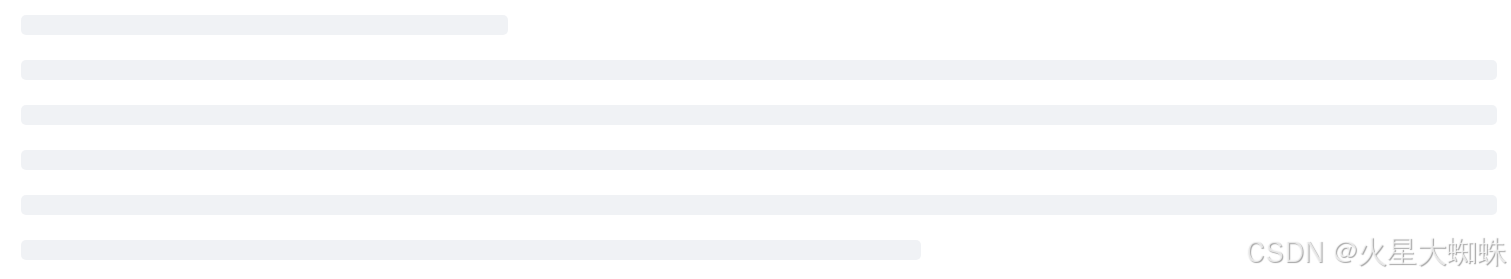
默认的e-skeleton样式比较单调,且大小尺寸的调整比较麻烦,这里简单演示使用默认的骨架屏样式
代码如下(示例):
//rows代表显示行数,第一行与最后一行长度比其他行要短一些
//修改rows即可实现所需行数
//animated代表动画效果
<el-skeleton :rows="5" animated>
</el-skeleton>
代码如下(示例):
//count代表段落数量,默认为1,最好就用默认,否则样式有点怪
<el-skeleton :rows="5" :count="2" animated>
</el-skeleton>
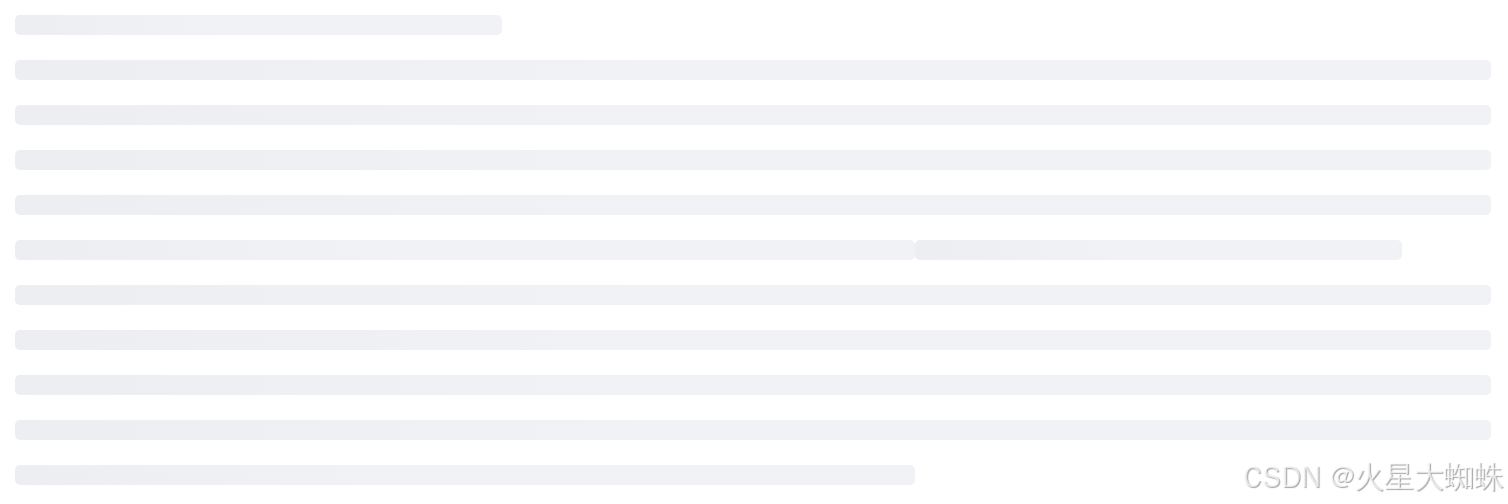
3.自定义骨架屏样式
如果对默认样式效果不满意,我们可以使用template插槽来实现自定义样式:
自定义样式相较于默认更加灵活,在使用时添加class并通过css来控制样式即可,这里展示我自己经常使用的样式,已经设置根据页面宽度自动换行,效果图如下
代码如下(示例):
//Html部分
<el-skeleton animated>
<template #template>
<div class="col-sty">
<div class="form-flex">
<el-skeleton-item class="ske-form-item" variant="p" />
<el-skeleton-item class="ske-form-item" variant="p" />
<el-skeleton-item class="ske-form-item" variant="p" />
<el-skeleton-item class="ske-form-longItem" variant="p" />
<el-skeleton-item class="ske-form-highItem" variant="p" />
<el-skeleton-item variant="p" class="ske-form-imgItem" />
</div>
</div>
</template>
</el-skeleton>
//Css部分
.col-sty {
padding-bottom: 20px;
.ske-form-header {
width: 10%;
}
.form-flex {
max-width: 900px;
padding: 0 10px;
.ske-form-item {
margin: 6px 40px 8px 0px;
width: 400px;
height: 32px;
}
.ske-form-highItem {
margin: 6px 40px 8px 0px;
width: 840px;
height: 52px;
}
.ske-form-longItem {
margin: 6px 40px 8px 0px;
width: 840px;
height: 32px;
}
.ske-form-imgItem {
display: block;
width: 180px;
height: 180px;
}
}
.table-flex {
padding: 0 10px;
.ske-form-table {
height: 430px;
width: 100%;
}
}
}
二、页面示例
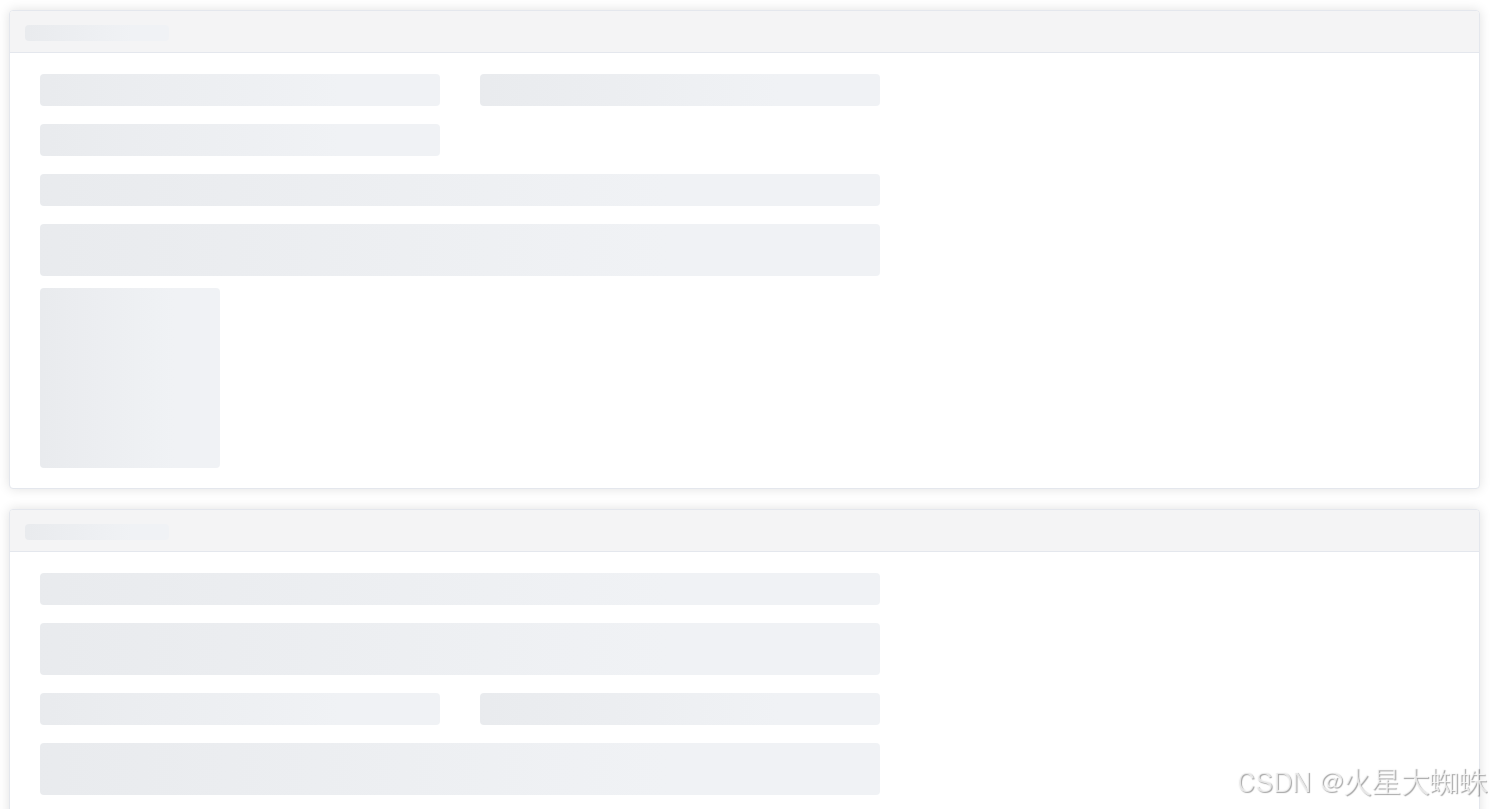
在实际项目中,要结合数据是否获取并渲染来判断是否骨架屏的显示与否,渲染速度较快,一般可以选择忽略,并且使用v-show来选择展示页面Dom可以实现获取数据直接渲染,效果如下:
代码如下(示例):
<template>
<!-- 非骨架屏 -->
<div v-show="!loading">
//页面代码
</div>
<!-- 骨架屏 -->
<div v-if="loading">
<el-skeleton animated>
<template #template>
<el-row>
<el-col :span="24" class="col-sty">
<el-card>
<template #header>
<el-skeleton-item variant="p" class="ske-form-header" />
</template>
<div class="form-flex">
<el-skeleton-item class="ske-form-item" variant="p" />
<el-skeleton-item class="ske-form-item" variant="p" />
<el-skeleton-item class="ske-form-item" variant="p" />
<el-skeleton-item class="ske-form-longItem" variant="p" />
<el-skeleton-item class="ske-form-highItem" variant="p" />
<el-skeleton-item variant="p" class="ske-form-imgItem" />
</div>
</el-card>
</el-col>
<el-col :span="24" class="col-sty">
<el-card>
<template #header>
<el-skeleton-item variant="p" class="ske-form-header" />
</template>
<div class="form-flex">
<el-skeleton-item class="ske-form-longItem" variant="p" />
<el-skeleton-item class="ske-form-highItem" variant="p" />
<el-skeleton-item class="ske-form-item" variant="p" />
<el-skeleton-item class="ske-form-item" variant="p" />
<el-skeleton-item class="ske-form-highItem" variant="p" />
<el-skeleton-item class="ske-form-highItem" variant="p" />
</div>
<div class="table-flex">
<el-skeleton-item class="ske-form-table" variant="p" />
</div>
</el-card>
</el-col>
</el-row>
</template>
</el-skeleton>
</div>
</template>
<script setup>
const loading = ref(true);// 骨架屏
// 数据加载完毕-关闭骨架屏
// 自行判断数据加载完毕调用此方法
function loadCompleted() {
loading.value = false;
}
</script>
<style scoped lang='less'>
//骨架屏样式
.col-sty {
padding-bottom: 20px;
.ske-form-header {
width: 10%;
}
.form-flex {
max-width: 900px;
padding: 0 10px;
.ske-form-item {
margin: 6px 40px 8px 0px;
width: 400px;
height: 32px;
}
.ske-form-highItem {
margin: 6px 40px 8px 0px;
width: 840px;
height: 52px;
}
.ske-form-longItem {
margin: 6px 40px 8px 0px;
width: 840px;
height: 32px;
}
.ske-form-imgItem {
display: block;
width: 180px;
height: 180px;
}
}
.table-flex {
padding: 0 10px;
.ske-form-table {
height: 430px;
width: 100%;
}
}
}
</style>
三、总结
以上为在Vue项目中应用骨架屏的案例,采用Element组件实现,如果需要其他样式直接更改Css数据即可,感谢阅读我的分享~