项目效果展示:
1. 项目概述
1.1 电商项目基本业务概述
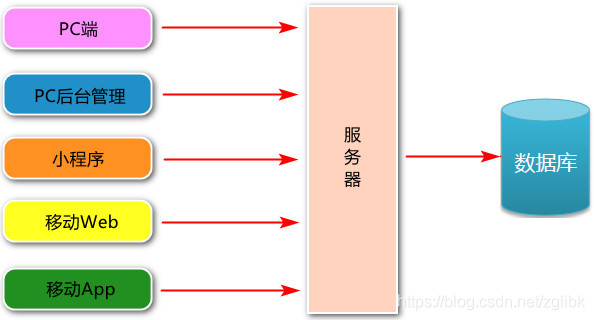
一般情况下客户使用的业务服务包括:PC端,小程序,移动web,移动app。
管理员使用的业务服务:PC后台管理端;
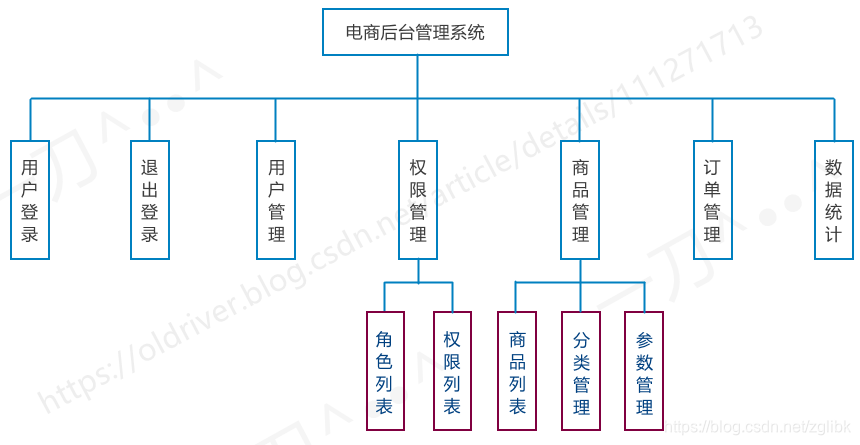
- PC后台管理端的功能
管理用户账号(登录,退出,用户管理,权限管理),商品管理(商品分类,分类参数,商品信息,订单),数据统计;
- 开发模式
本项目(电商后台管理系统)采用 前、后端分离 的开发模式。
前端项目是基于 Vue 的 SPA(单页应用程序)项目;
- 本项目技术选型
前端项目技术栈()
Vue;Vue-Router;Element-UI;Axios;Echarts
后端项目技术栈
Node.js;Express;Jwt(模拟session);Mysql;Sequelize(操作数据库的框架)
1.2 电商后台管理系统的功能
电商后台管理系统用于管理用户账号、商品分类、商品信息、订单、数据统计等业务功能。
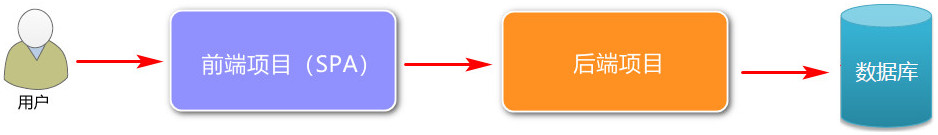
1.3 电商后台管理系统的开发模式(前、后端分离)
电商后台管理系统整体采用前后端分离的开发模式,其中前端项目是 基于 Vue 技术栈的 SPA 项目 。
什么是 前后端分离 的开发模式?
- 前端:主要 负责绘制页面,同时,基于 Ajax 技术,调用后端提供的 API 接口;
- 后端:主要负责 操作数据库,并且向前端 暴露 API 接口。
前、后端分离的开发模式,是目前 主流 的 开发模式 。
优点: 开发效率高、项目易于维护。
2. 项目初始化
2.1 前端项目初始化步骤
- 安装 Vue 脚手架
安装 Vue CLI 交互式项目脚手架(一个基于 Vue.js 进行快速开发的完整系统)。
-
1)cmd 中执行以下命令安装 Vue CLI 包:
npm install -g @vue/cli2)安装完成后,检查版本是否正确:
vue --versionVue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过
npm uninstall vue-cli -g或yarn global remove vue-cli卸载它。
Node 版本要求:
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
2. 通过 Vue 脚手架创建项目(本项目开发采用 “ 可视化面板 ” 创建)
1)cmd 终端中输入 :
vue ui
运行完成后,自动打开如下页面:
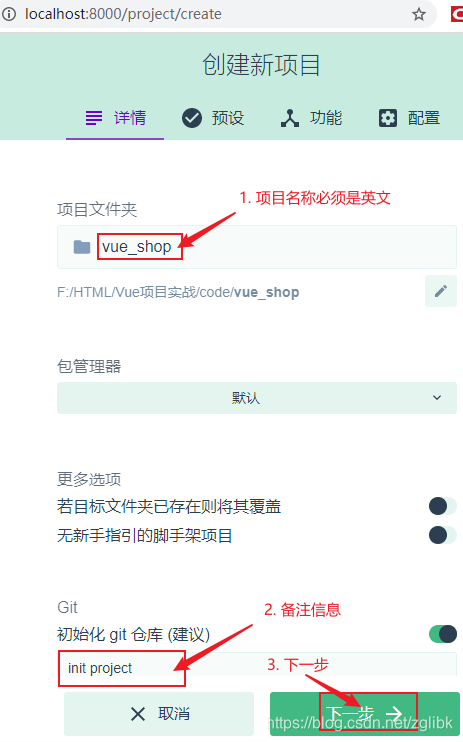
2)点击 “ + 创建 ” 进入到目录选择面板,选择目录后。再点击 “ + 在此创建新目录 ”按钮。
填写项目信息:
3)进入“ 预设 ”面板,并按如下图示勾选:
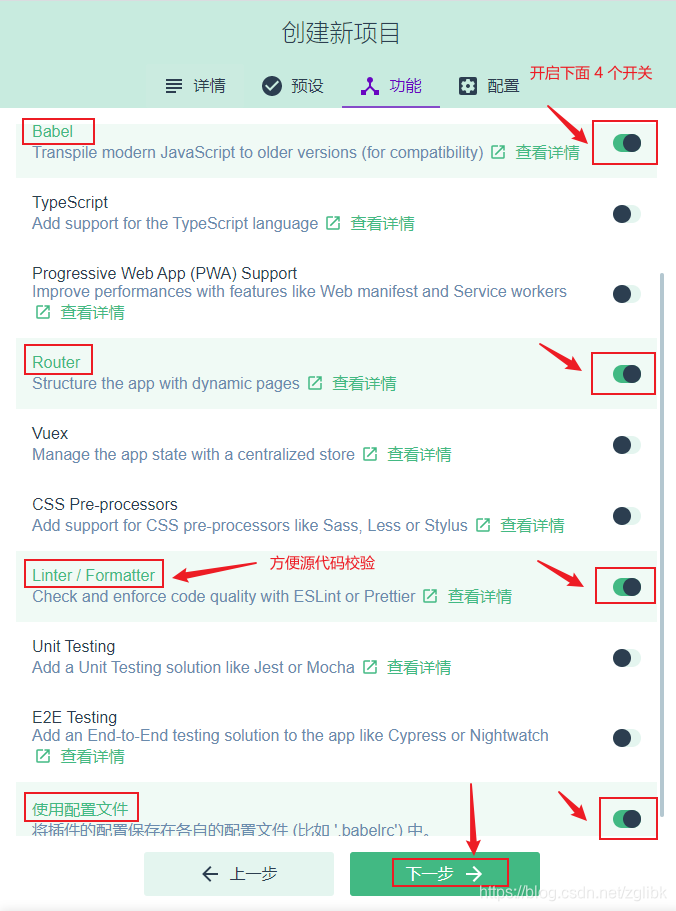
4)点击下一步,进入“ 功能 ”选择面板:
上图中,勾选了 “ 使用配置文件 ” 后,就会将不同的配置 单独 地存放为一个配置文件。点击 下一步,打开 配置 面板。
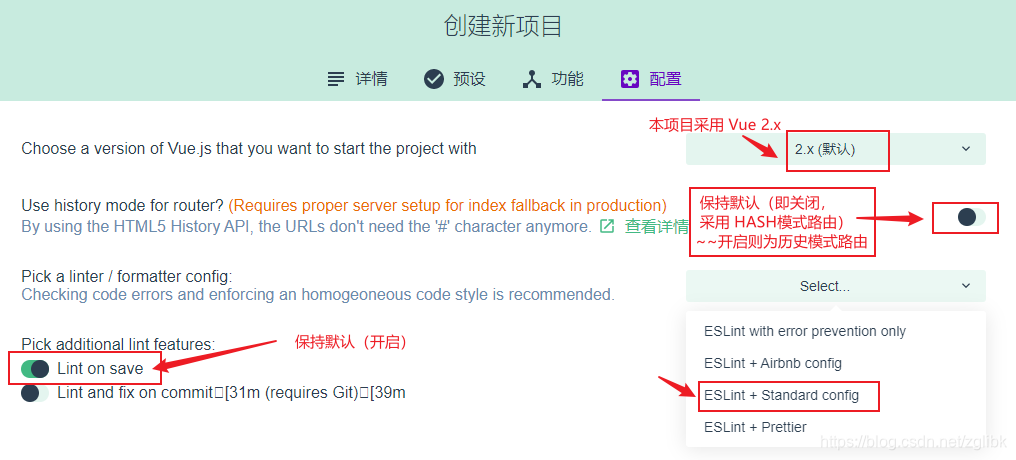
5)完成如下操作:
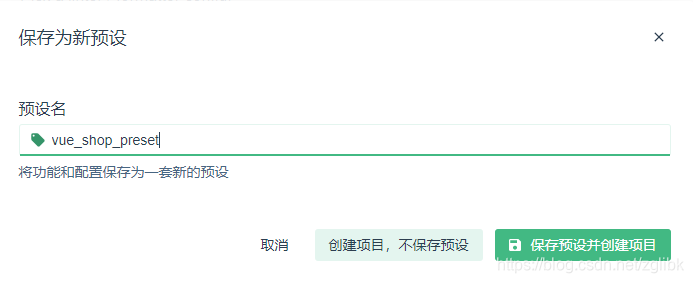
6)单击 下一步。提示是否保存新预设(方便下次直接选择该配置 / 也可不保存)。
点击 “保存预设并创建项目” 按钮后,系统自动创建项目如下:
3. 配置 Vue 路由
在上面步骤中已自动配置。
4. 配置 Element-UI 组件库:在插件中安装,搜索vue-cli-plugin-element
1)打开“仪表盘”,单击左侧 “ 插件 ”按钮,再单击右上角的 “ + 添加插件 ”
2)搜索插件 vue-cli-plugin-element 并安装。
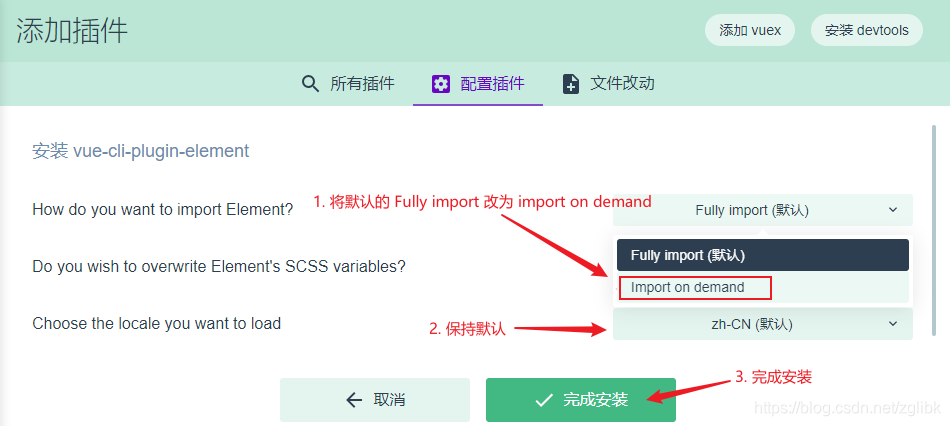
3)跳转到 “ 配置插件 ”面板,操作如下:
5. 配置 axios 库:在依赖中安装,搜索axios(运行依赖)
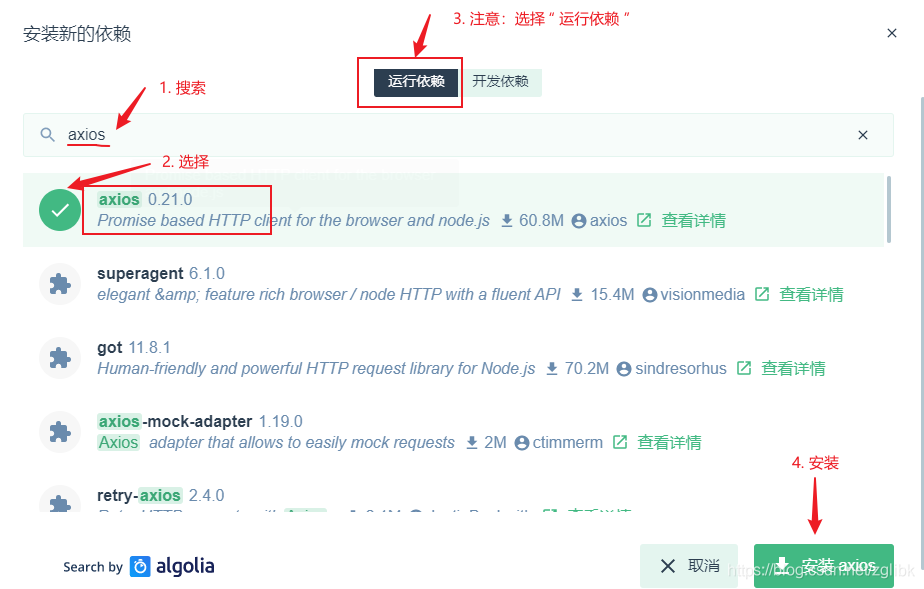
1)点击 左侧边栏 “ 依赖 ” 按钮,再点击右上角 “ 安装依赖 ”
2)安装依赖
6. 初始化 git 远程仓库
7. 将本地项目托管到 Github 或 码云中(方便团队成员协作开发)
码云相关操作
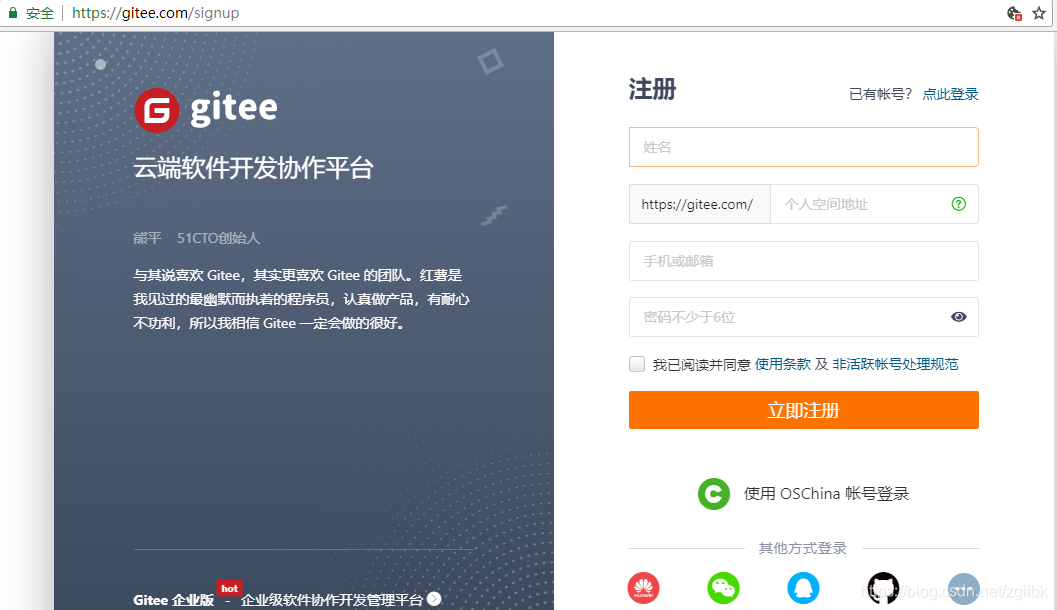
1. 注册登录码云账号,注册地址:https://gitee.com/signup
2. 安装 git
在Windows上使用 Git,可以从Git 官网直接下载安装程序进行安装。
测试:git --version(终端中打印出版本号 即为安装成功 )
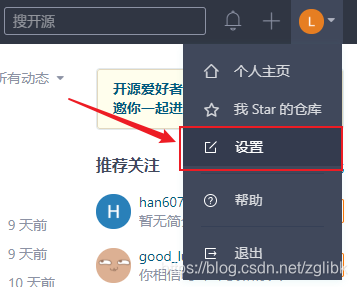
3. 点击网站右上角“登录”,登录码云,并进行账号设置
下一步:
下一步:
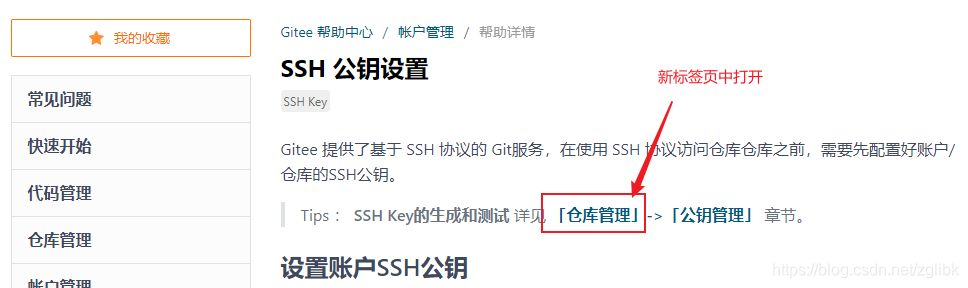
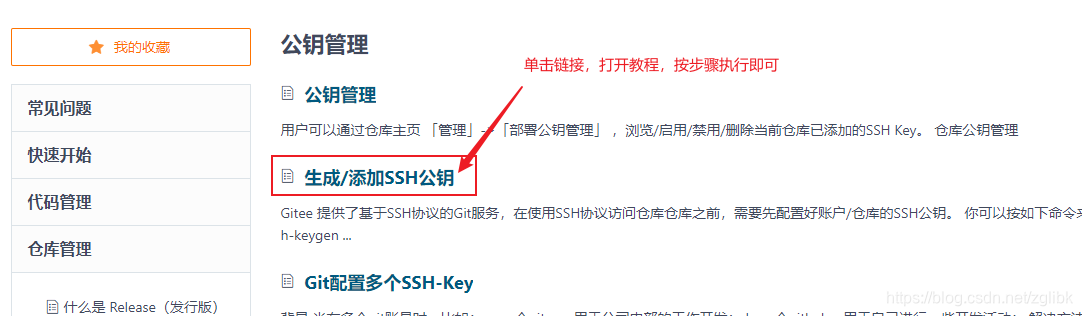
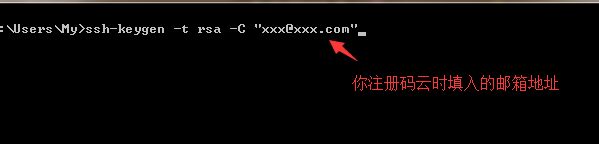
4. 在本地创建公钥(终端中运行如下命令)
ssh-keygen -t rsa -C "[email protected]"
注 :上述命令(示例)中的 “ [email protected]” 字样,请务必替换为自己注册 gitee 时的真实邮箱后,再回车执行!
然后回车,接着连敲 3 次回车(中间不需任何操作)即可生成公钥。如图:
5. 找到公钥地址
Your identification has been saved in /c/Users/My/.ssh/id_rsa;
Your public key has been saved in /c/Users/My/.ssh/ id_rsa.pub。
当创建公钥完毕后,请注意打印出来的信息“Your public key has been saved in”
/c/Users/My/.ssh/id_rsa.pub : c盘下面的Users下面的My下面的.ssh下面的 id_rsa.pub 就是创建好的 公钥 了。
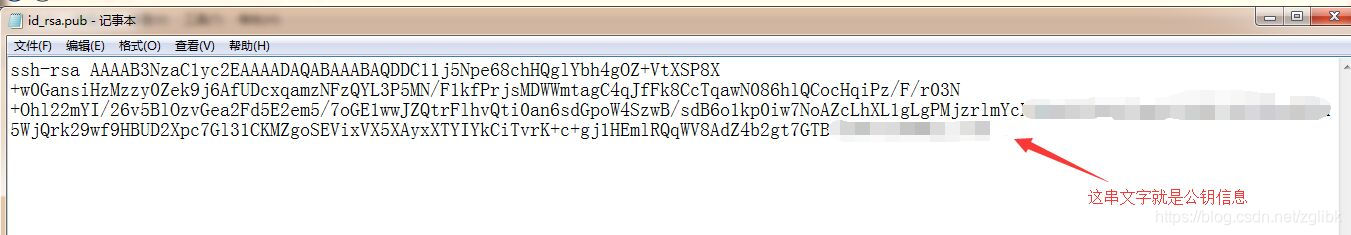
6. 用 记事本 或其它编辑器打开id_rsa.pub文件,复制文件中的所有代码:
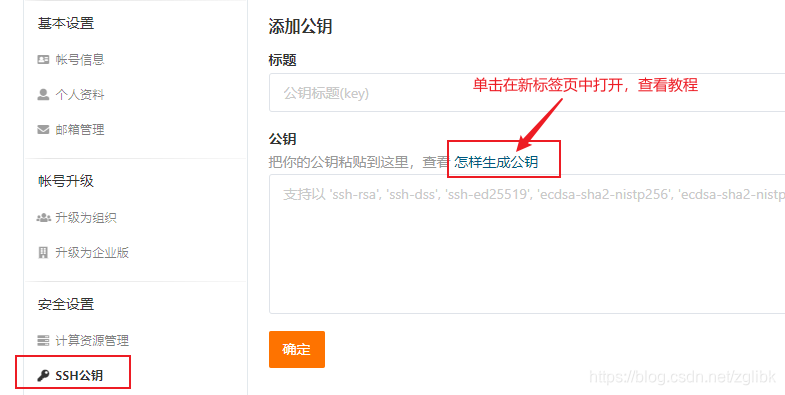
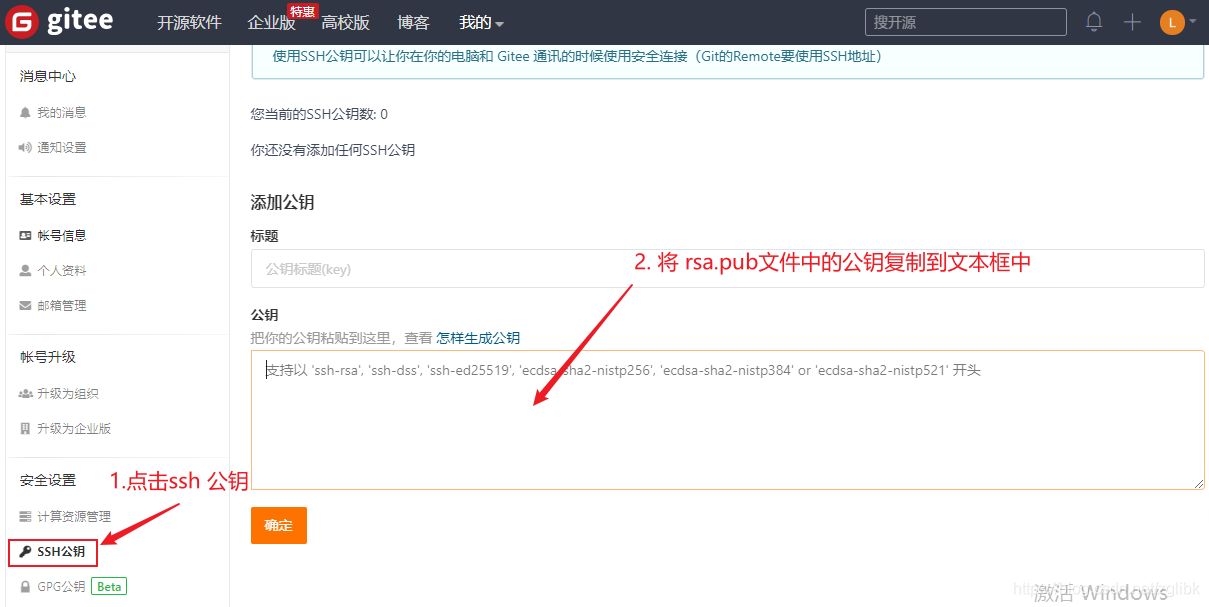
再点击码云中的 SSH 公钥按钮,将复制好的的公钥粘贴到公钥文本框中。
点击”确定“按钮,再根据提示输入验证密码后,即完成ssh公钥添加:
7. 测试公钥是否添加成功
在完成 gitee 设置中添加公钥后,再 cmd 终端中输入:
ssh -T [email protected]
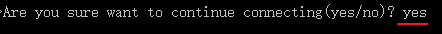
过程中出现如下图所示的询问(是否继续连接?)时,输入 “yes” 回车继续,直到命令执行完成。
首次使用需要确认并添加主机到本机SSH可信列表。若返回 Hi XXX! You’ve successfully authenticated, but Gitee.com does not provide shell access. 内容,则证明添加成功。如下图所示:
再次运行命令ssh -T [email protected],同样也可看到如下所示信息:
8. 将本地代码托管到码云中
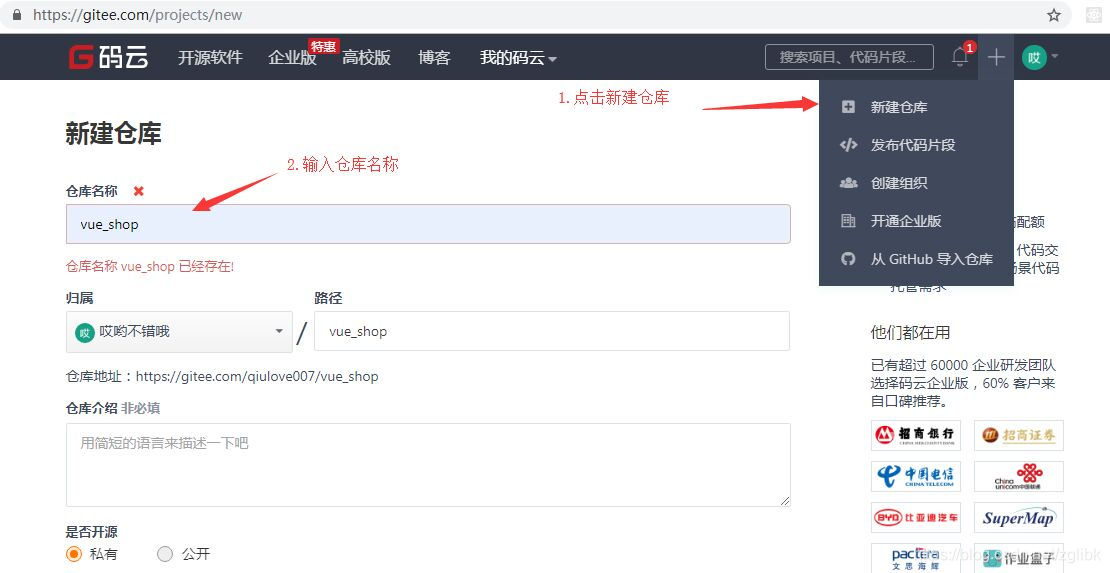
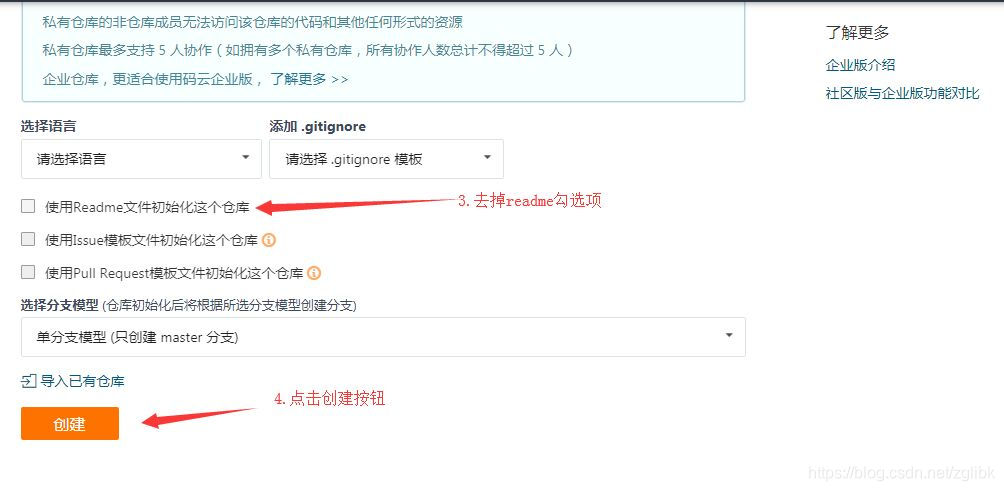
点击码云右上角的+号 -> 新建仓库
9. 进行git配置
注:执行如下命令前,必须确保本机已安装过 git,否则终端中会 报错 。
10 项目首次提交
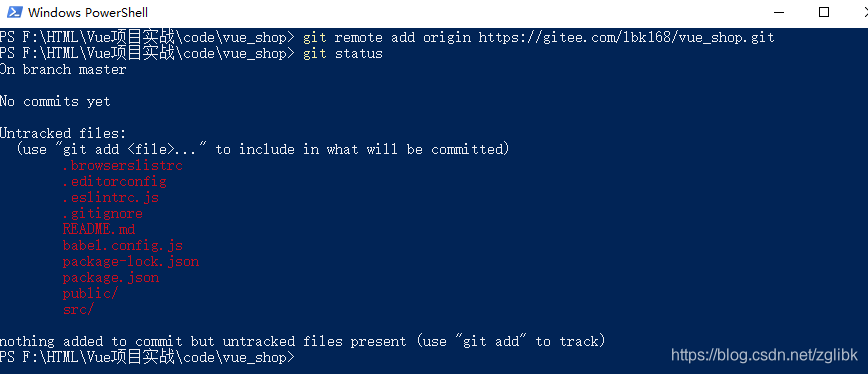
1)检查状态:项目根目录下输入以下命令
git status
运行结果显示项目中存在未跟踪的文件没有被提交 ,如下所示:
此时需要做一下处理,即把所有的文件都添加到 暂存区。
2)添加到 暂存区:运行如下命令:
git add .
注意:命令中的 add 和后面的.(小圆点)中间有个空格,否则会报错。
3)本地提交:将暂存区中的文件提交至 本地仓库中 :
git commit -m "add files"
再次检查状态:
git status
运行结果如下:
提示当前 “ 处于主分支,工作目录是干净的 ”,即没有要提交的文件。
但当前的这些操作只是在本地操作仓库,仓库还没上传到码云中,
4)将本地仓库与远程 git仓库 关联
找到并在终端中运行(你新建的码云仓库 vue_shop 页面最底部提供的那两句)代码,如下所示:
git remote add origin https://gitee.com/XXXXX/vue_shop.git
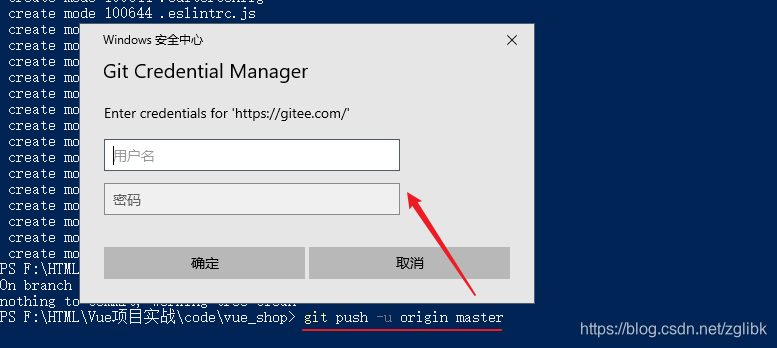
git push -u origin master
注: XXXX 为你的码云 帐户名称 ( 非邮箱名称)。如果运行 报错,请点击 这里 查看解决办法。
执行第二句命令时,会弹出如下安全验证,输入用户名和密码确认后,等待完成提交即可。
说明:如果是第一次向码云中提交代码,会弹出码云的帐号和密码输入窗口(以后不会再出现)
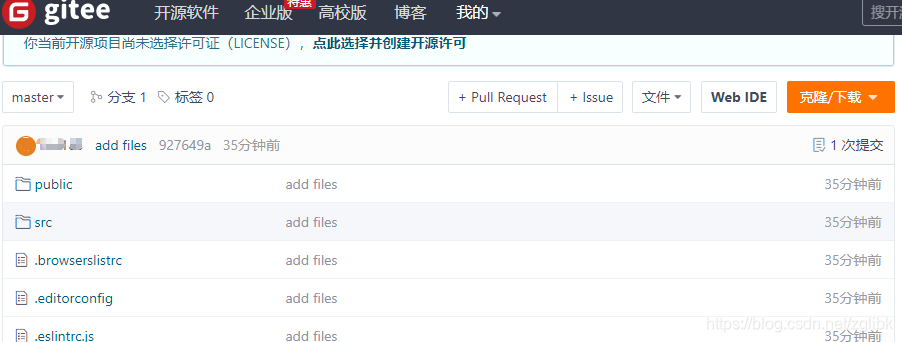
5)检查是否上传(远程仓库)成功
在远程仓库中点击 “刷新”,即可看到提交信息
类似这样,表示本地仓库已成功上传到了码云中。
2.2 后台项目的环境安装配置
2.2.1 安装 MySQL 数据库
① 安装素材中提供的 phpStudy ,傻瓜式安装。
② 将素材中的压缩包解压,记住解压路径。
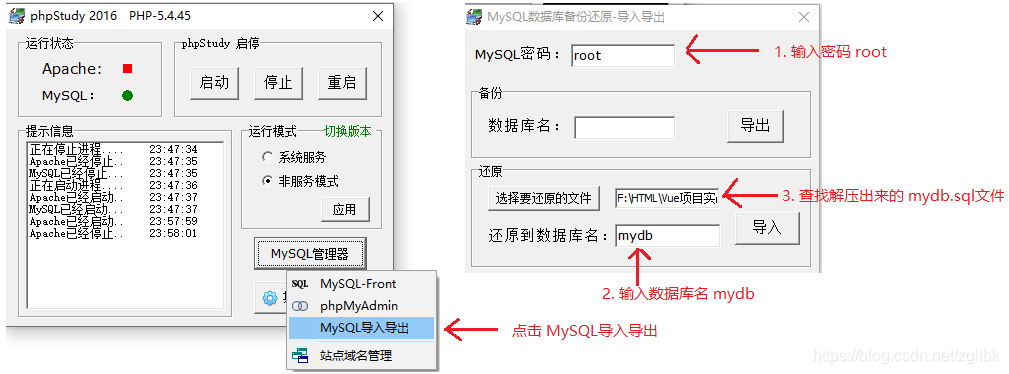
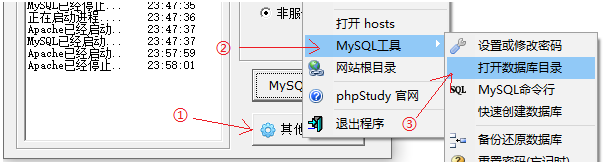
③ 运行phpStudy,单击“ MySQL管理器 ” 按钮,选择 MySQL导入导出 菜单项。
④ 按上图所示,找到对应路径下已解压得到的 db 文件夹中的 mydb.sql 数据库脚本文件,点击 “ 导入” 按钮,自动弹出黑色的命令行窗口,开始还原数据库(此时间稍长,请耐心等待~);
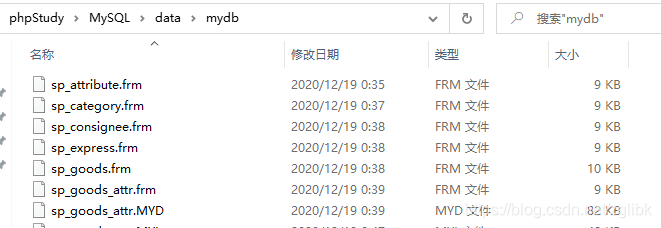
温馨提示! 还原结束时,黑色的命令行窗口会自动关闭,此时可按如下所示查看生成的数据库。
如在数据库目录下能够看到如下图所示的路径、文件,表示 数据库还原成功!
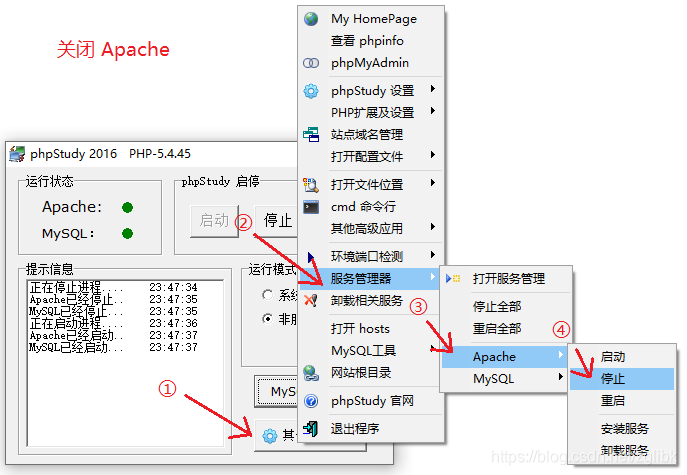
注: 由于开发过程中不需要用到 Apache,可将其 “ 停止 ” 服务,如下图所示:
2.2.2 配置后台项目
在前面已经解压出来的 vue_api_server,就是后台 API 项目 。但需要先 安装依赖包 才能正常运行。
A. 安装 nodeJS 环境,配置后台项目
B. 安装项目依赖包
进入 vue_api_server 目录中,shift+右键 在弹出的菜单中选择 “在此处打开 Powershell 窗口 ” 打开终端,输入命令安装项目依赖包:
npm install
C.启动项目
继续在终端中输入如下命令,启动项目:
node .\app.js
注意:启动前,必须先将 phpStudy 的 MySQL 服务开启。
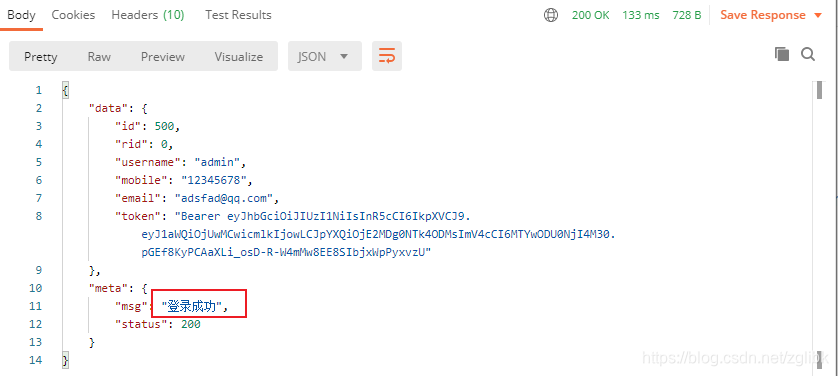
D. 使用 postman 测试 API 接口是否正常。
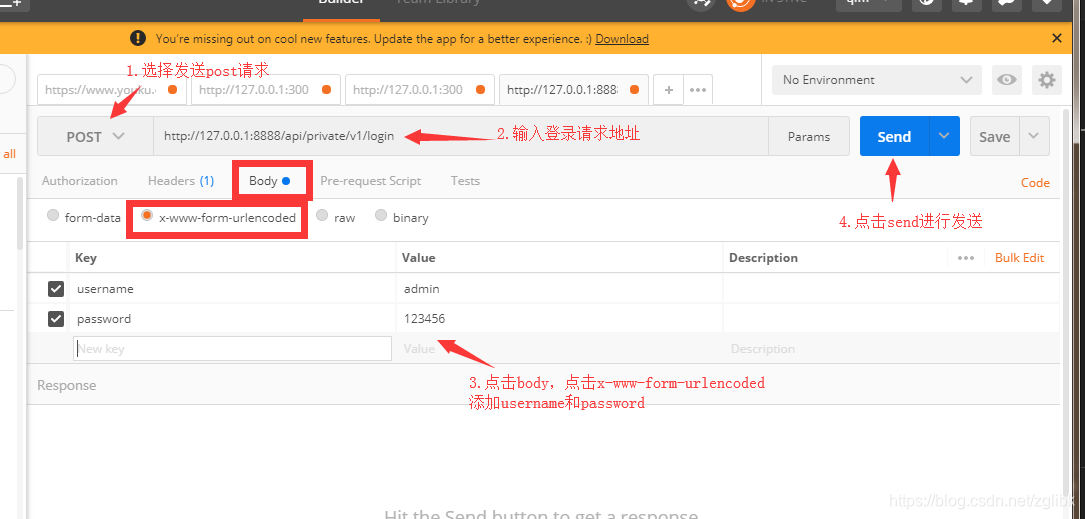
安装 postman 软件(点此下载),启动 PostMan 填写相关参数(首次使用该软件需进行简单注册),如下所示:
注意:输入登录请求地址、用户字段名、密码字段名时,请务必与 API 文档保持一致;
点击 “ Send ” 后,服务端返回如下信息:
电商管理后台 API 接口文档 下载:https://pan.baidu.com/s/1OGxh05B0BocQm9cP3BWO7w 提取码:
3. 登录 / 退出 功能
3.1 登录概述
1. 登录业务流程
-
在登录页面输入用户名和密码
-
调用后台接口进行验证
-
通过验证之后,根据后台的响应状态跳转到项目主页
2. 登录业务的相关技术点
-
http是无状态的; -
通过
cookie在客户端记录状态; -
通过
session在服务器端记录状态; -
通过
token方式维持状态(推荐垮域 时采用)
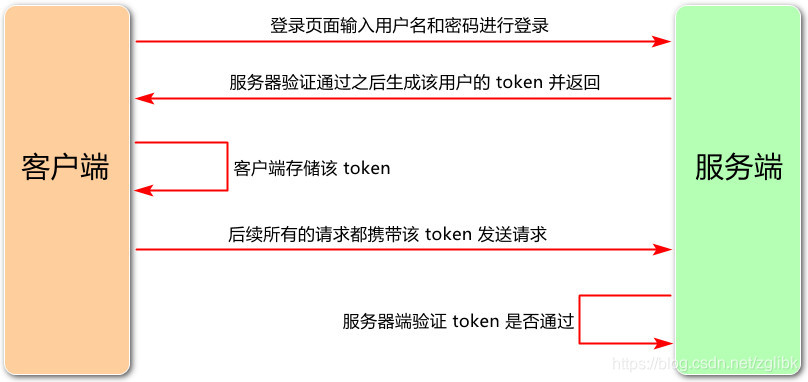
3.2 登录 - token 原理分析
3.3 实现登录功能
-
一、登录逻辑:
在登录页面输入账号和密码进行登录,将数据发送给服务器 ==> 服务器返回登录的结果,登录成功则返回数据中带有token ==> 客户端得到 token 并进行保存,后续的请求都需要将此 token 发送给服务器,服务器会验证 token 以保证用户身份。
二、登录状态保持:
1)如果服务器和客户端 同源 1,建议可以使用cookie或者session来保持登录状态;
2)如果客户端和服务器 跨域 2,建议使用token进行维持登录状态。
http://www.123.com/index.html 调用 http://www.123.com/abc.do ( 非跨域 )
http://www.123.com/index.html 调用 http://www.456.com/abc.do ( 主域名不同:123/456,跨域 )
http://abc.123.com/index.html 调用 http://def.123.com/server.do ( 子域名不同:abc/def,跨域 )
http://www.123.com:8080/index.html 调用 http://www.123.com:8081/server.do( 端口不同:8080/8081,跨域 )
http://www.123.com/index.html 调用 https://www.123.com/server.do ( 协议不同:http/https,跨域 )
因合作方域名与我方域名不同,当从合作方加载页面调用我方接口时,会出现跨域的报错。
三、添加新分支 login,在 login分支 中开发当前项目 vue_shop:
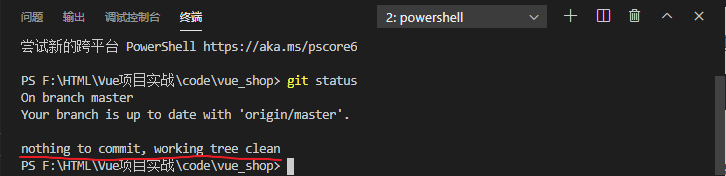
1)项目根目录中打开 vue_shop 终端(shift + 右键 通过 vs code打开),使用git status命令确定当前项目状态(是否干净)。
git status
运行结果如下所示:
表明当前工作区是干净的,可以进行登录页面的绘制。
—— 此时需要创建一个新分支。
2)确定当前工作目录是干净的之后,创建一个新分支并切换到该分支进行开发,开发完毕之后将其合并到 master
git checkout -b login
注: 在开发中,只要进行一个新功能开发的时候,尽量把它放到一个新分支上,当这个功能开发完毕后,再把它合并到主分支 master 上。
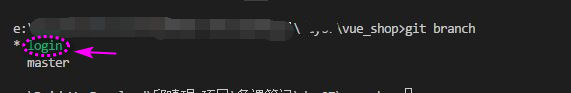
3)然后git branch命令查看新创建的分支,确定我们正在使用 login分支 进行开发。
绿色 表示当前所处的分支。
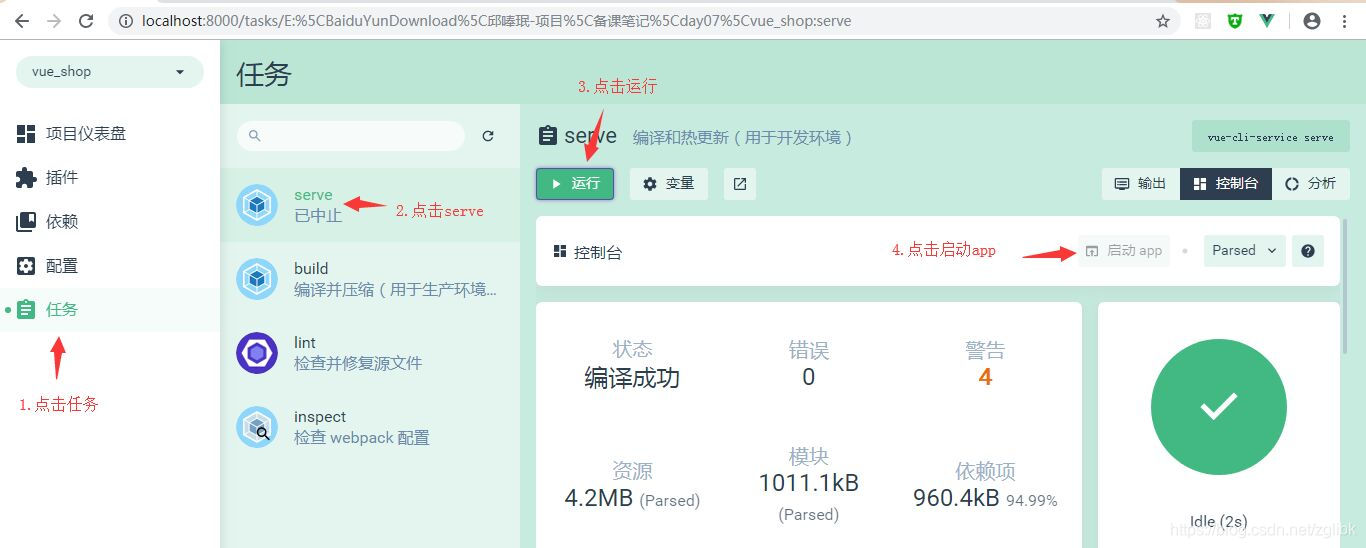
4)接着,执行vue ui命令打开 ui 界面,然后运行 serve,运行 app 查看当前项目效果。
四、登录页面的布局
点击 “ 启动App ” ,打开项目:
此时,我们可以看到现在它只是一个默认页面,需要把它重置为空白页面:
1)打开项目的 src 目录,点击查看main.js文件(这是整个项目的 入口文件):
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
Vue.config.productionTip = false
new Vue({
// 把 router 路由挂载到实例
router,
// 通过 render 函数,把 App 根组件渲染到页面上
render: h => h(App)
}).$mount('#app')
2)再打开 App.vue (根组件),将根组件的内容进行清理(template 中只留下根节点,script 中留下默认导出,去掉组件,style 中去掉所有样式),清理完成后如下所示:
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
</style>
3)再打开路由文件夹下的 index.js(有些版本的 Vue ui 所创建的工程项目,其 router 文件夹下的路由文件名为router.js),将routes数组中默认的路由规则全部清除,然后将views删除:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
]
})
五、新建 Login.vue 组件
1)将文件夹components中的helloworld.vue删除,并新建 Login.vue 单文件组件,添加 template、script、style 标签,style 标签中的 scoped 可以防止组件之间的样式冲突(没有scoped则样式是全局的)。
<template>
<div class="login_container">
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
.login_container {
background-color: #2b4b6b;
height: 100%;
}
</style>
scoped:是 vue 指令,用来控制组件生效的范围(表示只在当前组件内生效,只要是单文件组件,都应加上)
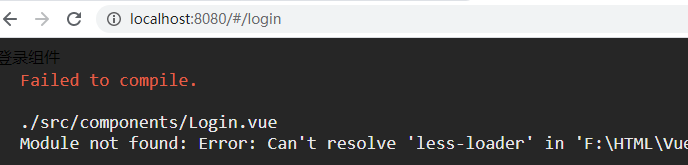
注:当添加背景样式并保存代码修改后,浏览器会报错 “ 找不到 less-loader”,如下图所示:
这是由于 Vue 的 cli 工具创建的项目默认并没有安装 less 相关的 loader