9、函数
1. 函数的概念
函数是封装一段可以重复执行的代码块,从而让代码重复使用,实现某种功能
2. 函数的使用
2.1声明函数
// 声明函数
function 函数名() {
//函数体代码
}
-
function 是声明函数的关键字,必须小写
-
由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum
2.2调用函数
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
- 声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。(口诀:函数不调用,自己不执行)
2.3函数的封装
-
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
-
简单理解:封装类似于将电脑配件整合组装到机箱中 ( 类似快递打包)
// 封装计算1-100累加和 // 声明函数 function getSum(){ var sumNum = 0;// 准备一个变量,保存数字和 for (var i = 1; i <= 100; i++) { sumNum += i;// 把每个数值 都累加 到变量中 } alert(sumNum); } // 调用函数 getSum();
3. 函数的参数
函数可以带参数,也可以不带
参数存在的意义是在它调用函数时,传递函数内部某些不能固定的值
3.1函数参数语法
-
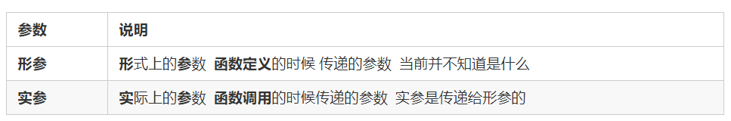
形参:函数定义时设置接收调用时传入
-
实参:函数调用时传入小括号内的真实数据
函数参数的运用:
// 带参数的函数声明 function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔 // 函数体 } // 带参数的函数调用 函数名(实参1, 实参2, 实参3...);- 调用的时候实参值是传递给形参的
- 形参简单理解为:不用声明的变量
- 实参和形参的多个参数之间用逗号(,)分隔
3.2函数形参和实参数量不匹配
注意:在JavaScript中,形参的默认值是undefined。
// 代码案例
// 1. 利用函数求任意两个数的和
function getSum1(num1, num2) {
return num1 + num2;
}
console.log(getSum1(1, 50));
// 2. 利用函数求任意两个数之间的和
function getSum2(start, end) {
var sum2 = 0;
for (var i = start; i <= end; i++) {
sum2 += i;
}
return sum2;
}
console.log(getSum2(1, 50));
// 3.利用函数求两个数的最大值
function getMax(num1, num2) {
return num1 > num2 ? num1 : num2;
}
console.log(getMax(9, 19));
// 4.利用函数求数组 [5,2,99,101,67,77] 中的最大数值
function getArrmax(arr) {
var max = arr[0];
for (var i = 1; i <= arr.length; i++) {
if (arr[i] > max) {
max = arr[i];
}
}
return max;
}
var re = getArrmax([5, 2, 99, 101, 67, 77]);
console.log(re);
4. 函数的返回值
4.1 return 语句
返回值:函数调用整体代表的数据;函数执行完成后可以通过return语句将指定数据返回 。
// 声明函数
function 函数名(){
...
return 需要返回的值;
}
// 调用函数
函数名(); // 此时调用函数就可以得到函数体内return 后面的值
-
在使用 return 语句时,函数会停止执行,并返回指定的值
function getNum(num1) { return num1; alert('不会显示'); } console.log(getNum(1)); -
如果函数没有 return ,返回的值是 undefined
function getNum1(num1) { } console.log(getNum1(1)); -
return一次只能返回一个值,若想返回多个,可以先返回一个数组,再将该数组遍历
function getArr(num1, num2) { return [num1 + num2, num1 - num2]; } console.log(getArr(4, 6));
4.2 break ,continue ,return 的区别
- break :结束当前的循环体(如 for、while)
- continue :跳出本次循环,继续执行下次循环(如 for、while)
- return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
5. arguments的使用
arguments是当前函数的一个内置对象。当不确定有多少个参数传递的时候,可以用 arguments 来获取
每个函数都有内置arguments对象,这个对象存储了传递的所有实参,因此arguments可以代替形参
arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
-
和数组一样,可以通过 数组.length 获取到长度
-
和数组一样,按照索引的方式进行存储
-
不具有数组的 push , pop 等方法
注意:在函数内部使用该对象,用此对象获取函数调用时传的实参。
// 1.利用函数求任意个数的最大值
function getMax2() {
var max2 = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] > max2) {
max2 = arguments[i];
}
}
return max2;
}
console.log(getMax2(11, 2, 34, 444, 5, 100));
// 2.利用函数翻转任意数组 reverse 翻转
function reverse(arr2) {
var newArr3 = [];
for (var i = arr2.length - 1; i >= 0; i--) {
newArr3[newArr3.length] = arr2[i];
}
return newArr3;
}
var arr3 = [1, 2, 3, 4];
console.log(reverse(arr3));
// 3.利用函数冒泡排序 sort 排序
function sort(arr4) {
for (var i = 0; i < arr4.length - 1; i++) {
for (var j = 0; j < arr4.length - i - 1; j++) {
if (arr4[j] > arr4[j + 1]) {
var temp = arr4[j];
arr4[j] = arr4[j + 1];
arr4[j + 1] = arr4[j];
}
}
}
return arr4;
}
var arr5 = [4, 3, 2, 1];
console.log(reverse(arr5));
// 4.利用函数判断闰年
function isRunYear(year) {
var flag = false;
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
flag = true;
}
return flag;
}
console.log(isRunYear(2000));
6. 函数间相互调用
函数内部可以调用另一个函数,在同一作用域代码中,函数名即代表封装的操作,使用函数名加括号即可以将封装的操作执行。
function fu1() {
console.log(111);
fu2();
console.log('fu1');
}
function fu2() {
console.log(112);
console.log('fu2');
}
fu1();
// 111 112 fu2 fu1
// 用户输入年份,输出当前年份2月份的天数
function getDay() {
var year = prompt('请您输入年份:');
if (isRunYear(year)) {
alert(year + '年有29天')
} else {
alert(year + '年有28天')
}
}
getDay();
7. 函数的两种声明方式
(1)利用函数关键字 function 自定义函数方式(命名函数)
// 声明定义方式
function fn() {...}
// 调用
fn();
- 调用函数的代码可以放到声明函数的前面,也可以放在声明函数的后面
(2)函数表达式方式(匿名函数)
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){...};
// 调用的方式,函数调用必须写到函数体下面
fn();
- 这个fn 里面存储的是一个函数
- 函数表达式方式原理跟声明变量方式是一致的
的两种声明方式
(1)利用函数关键字 function 自定义函数方式(命名函数)
// 声明定义方式
function fn() {...}
// 调用
fn();
- 调用函数的代码可以放到声明函数的前面,也可以放在声明函数的后面
(2)函数表达式方式(匿名函数)
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){...};
// 调用的方式,函数调用必须写到函数体下面
fn();
- 这个fn 里面存储的是一个函数
- 函数表达式方式原理跟声明变量方式是一致的
- 函数调用的代码必须写到函数体后面