一、单例模式
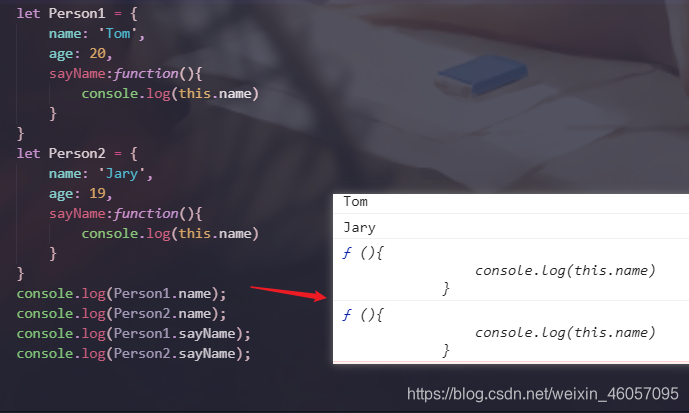
单例模式在开发当中,是将一个项目进行分组编写代码的模式,把描述同一个事物或者对象的属性和方法放在一个封装好的函数(内存空间)当中.
上面定义了两个具有不同属性和方法的对象数据类型,他们之间互相独立,互不影响.
在外部调用内部属性,调用方法为 对象.name
在内部调用内部属性,调用方法为 this.name
单例模式的优缺点
优点:单例模式具有分组的作用,常常用于项目开发中进行模块化开发.
缺点:单例模式在创建大量结构相同的对象,需要的工作量大,重复率高,不能够进行批量生成.
二、工厂模式
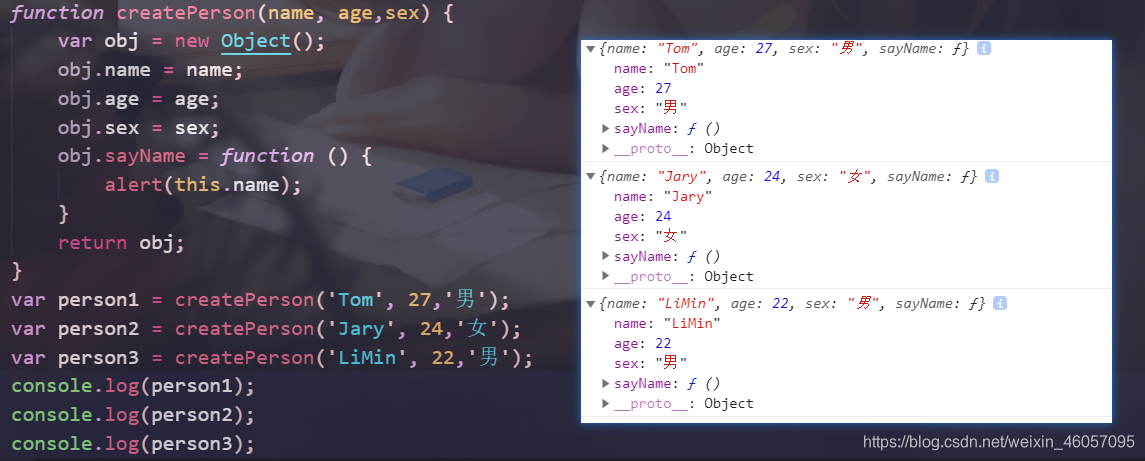
工厂模式:就是将要实现某个功能所要具有的方法和属性封装在一个函数当中,在需要的时候进行实例化或者调用.
工厂模式很好的解决了单例模式所不能够批量生成的问题.
工厂模式的原理:首先创建一个对象,然后给这个对象添加所需要的一些属性和方法,然后将其封装在一个函数当中,最后再将这个对象以函数返回值的形式输出.
工厂模式的优缺点:
优点:不使用new关键字,而通过使用工程化的方法,将所有实例化的代码集中在一个函数当中,防止代码重复,大大的缩短了我们编写程序的代码量.
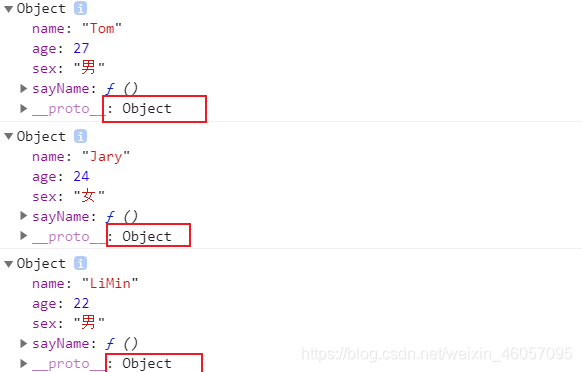
缺点:工厂模式创建的对象上级都是Object,无法识别每个对象(不知道哪个对象是由谁创建的).
三、构造函数模式
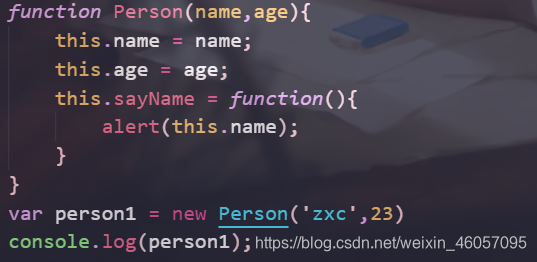
构造函数是用来创建特定类型的对象,其内部封装了一系列的属性和方法,可以通过传参的方式来进行初始化设置.它一般都是通过new关键字来创建实例进行使用
.
习惯上,构造函数的函数名称首字母大写
构造函数模式原理:其实和工厂模式的设计思路非常相似,它的内部封装了一些方法和属性,通过new创建实例的过程其实就相当于默认的进行了创建空对象以及返回对象的步骤,而且解决了工厂模式的对象无法识别的缺点.
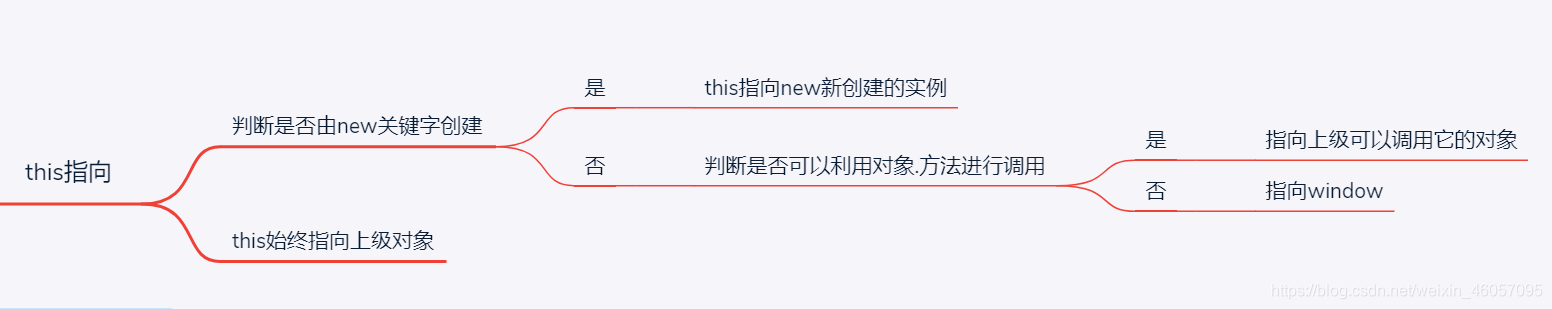
注意点:构造函数模式当中一个重要的点就是this的指向问题(如上图).
构造函数所创建的实例(对象),也是Object的实例.我们可以利用instanceof方法来进行判断
构造函数模式的优缺点:
优点:解决了工厂模式的缺点,通过实例都可以找到指定的的上级对象.
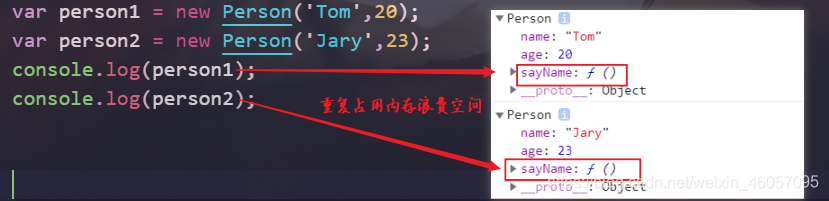
缺点:每次实例化一个对象,都会把属性和方法复制一遍,浪费了很多的内存空间.
四、组合模式
在说组合模式之前需要先简单的了解一下原型模式(后面可能的话专门总结一下原型链的东西);
4.1、原型模式
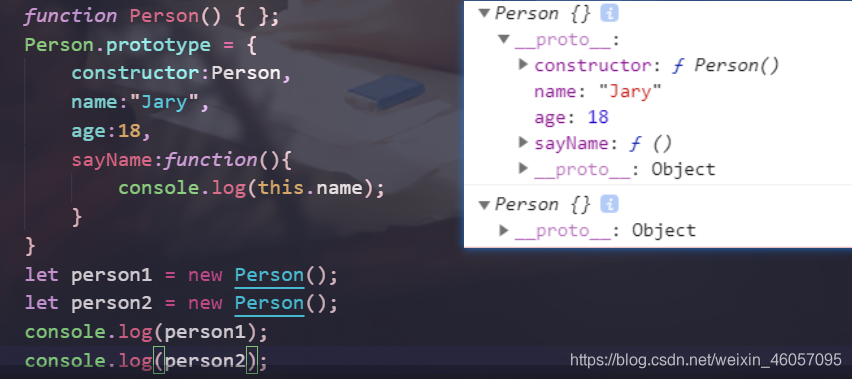
直接看例子:
原理:原型模式其实就是在给一个构造函数的原型对象(prototype)当中添加一些属性和方法,其中constructor:Person是将原型对象当中的constructor指回Person本身(牵扯到原型链,东西较多这里就不赘述了)
4.2、组合模式
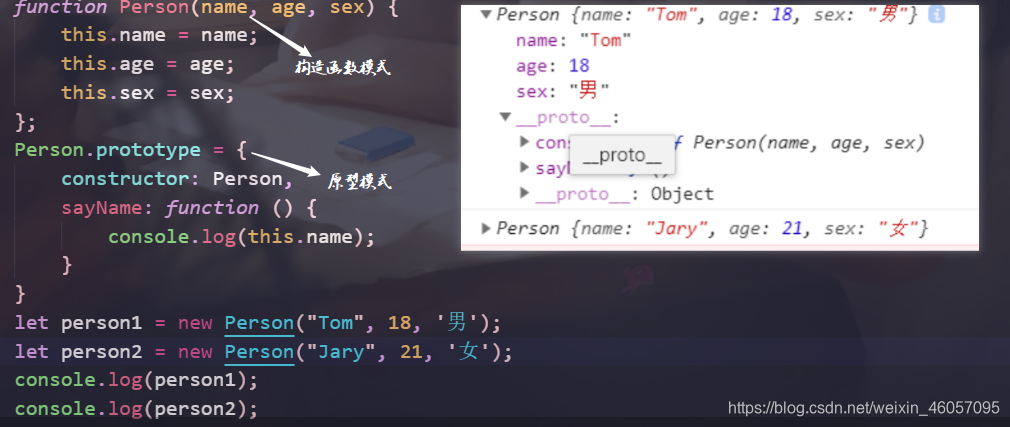
组合模式:是创建自定义类型的最常见方式,就是组合使用构造函数模式与原型模式,即组合模式.
组合模式当中,构造函数模式用于定义实例属性,而原型模式用于定义方法和共享的属性。最终,每个创建实例都会有自己的一份实例属性的副本,但同时又共享着对方法和公有属性的引用,最大限度地节省了内存.此外,组合模式还支持向构造函数进行传递参数,完美的发挥了构造函数模式和原型模式的特性.
目前这种组合模式是在ECMAScript 中使用最广泛、认同度最高的一种创建自定义类型的方法。可以当中定义引用类型的一种默认模式.