之前写项目时,引入图标都是把图标下载到本地保存,来来回回下载好多个需要使用的颜色,今天才发现,阿里图标库可以通过线上引入的方式来使用。
1.打开阿里图标库;iconfont-阿里巴巴矢量图标库
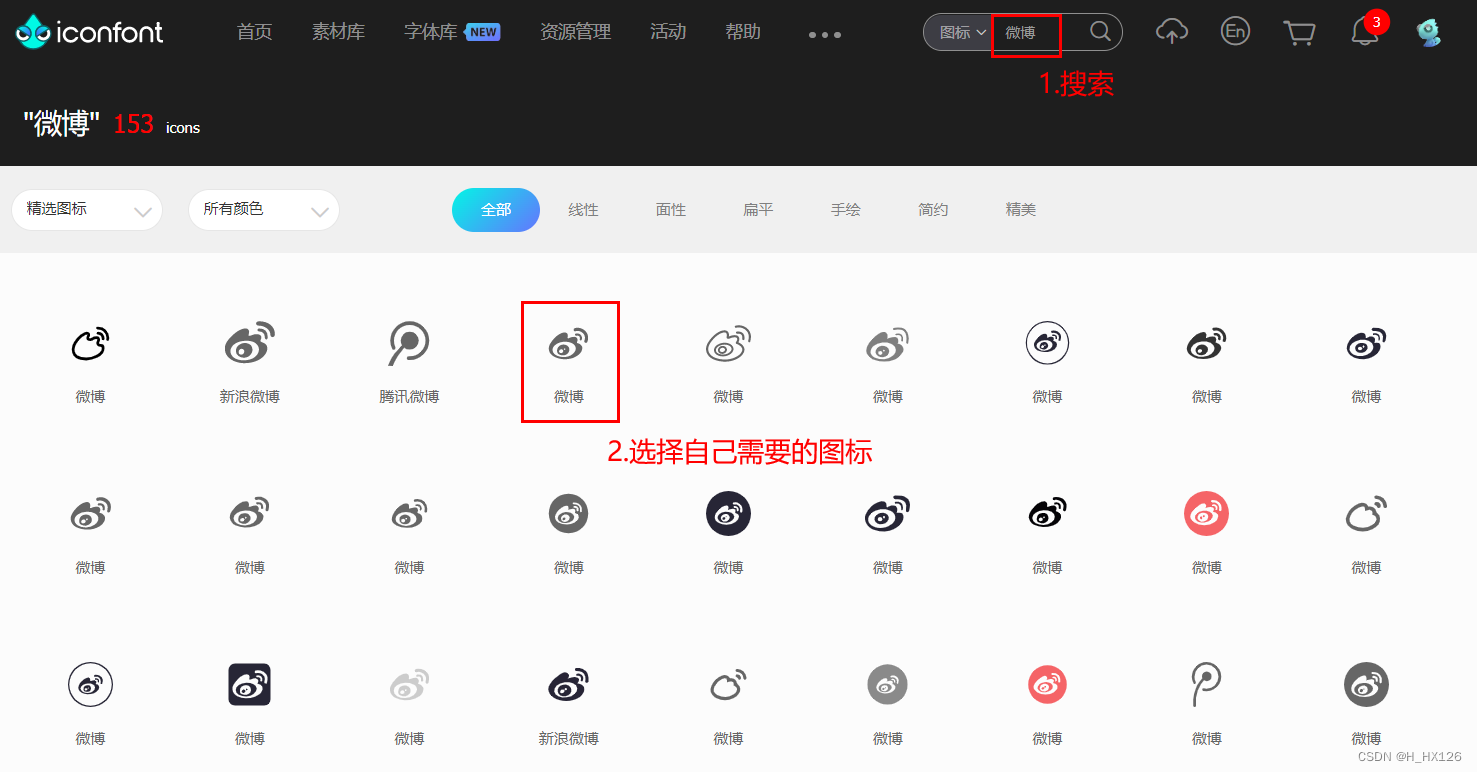
2.搜索你要使用的图标,加入购物车;
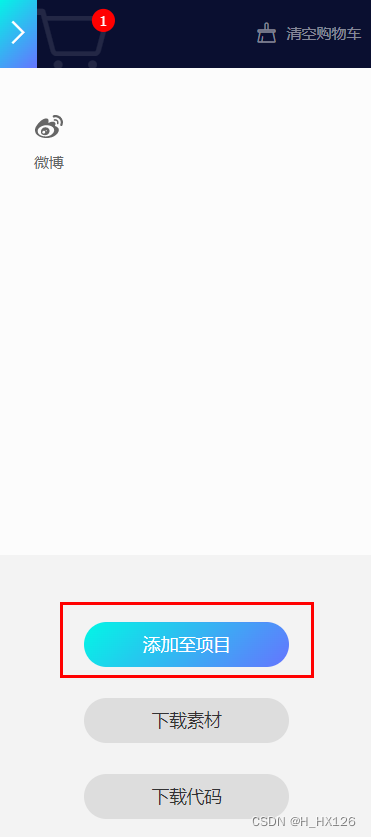
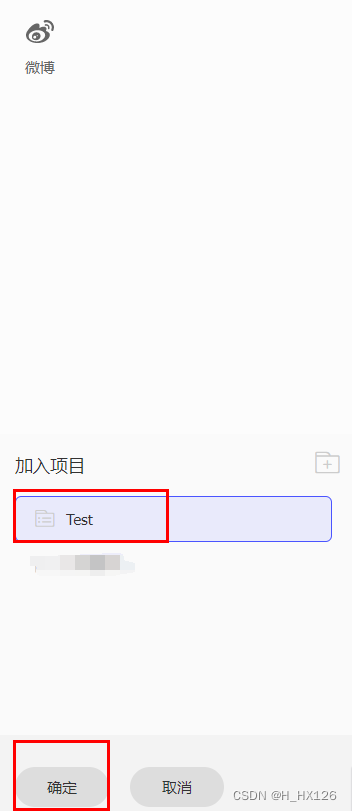
3.加入购物车后,点击右上角的购物车,选择添加至项目,新建一个自己的项目(建议起自己当前开发的项目名称),把图标添加到这个项目中,点击确定;
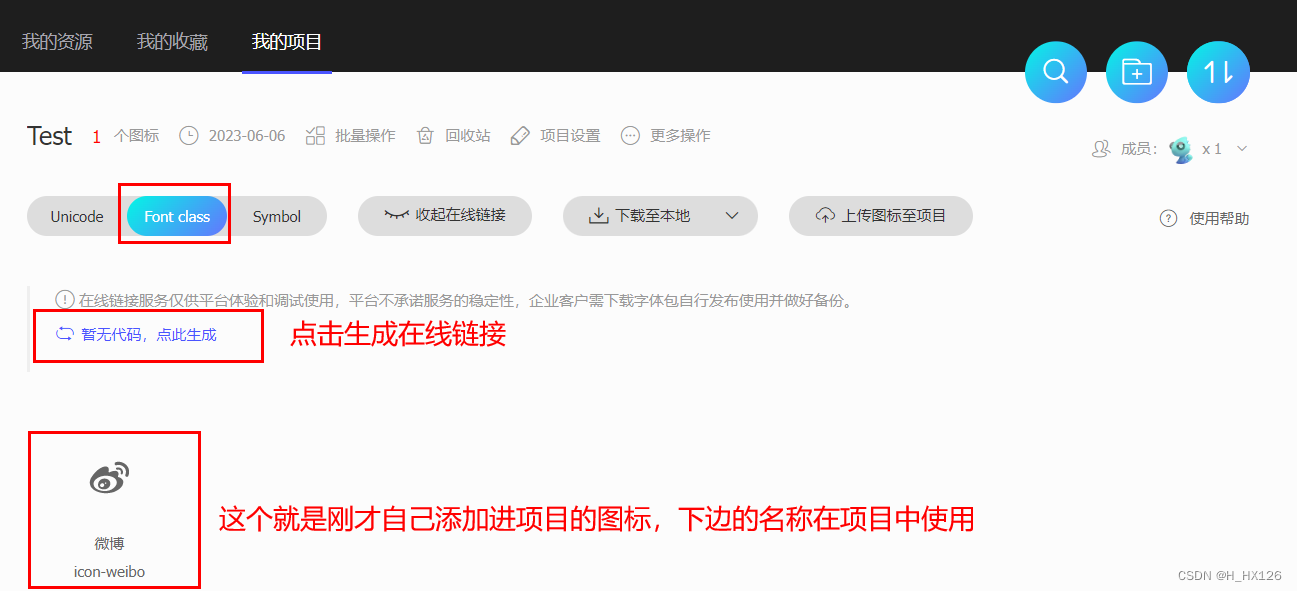
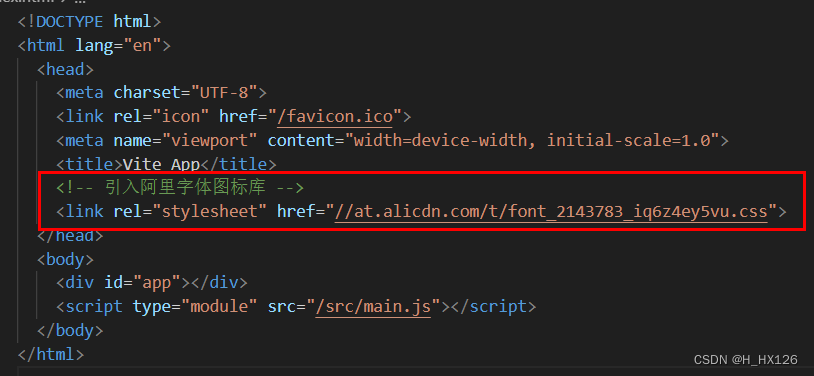
4.确定之后页面自动跳转,选择Font class,点击生成在线链接,把这个在线链接引入自己的项目中,vue的话在index.html中引入;
5.在页面中使用,iconfont必须写,第二个class就是第四步中图片上展示的icon名称,代码如下;
效果如下: